Une application Web interactive construite avec React JS.
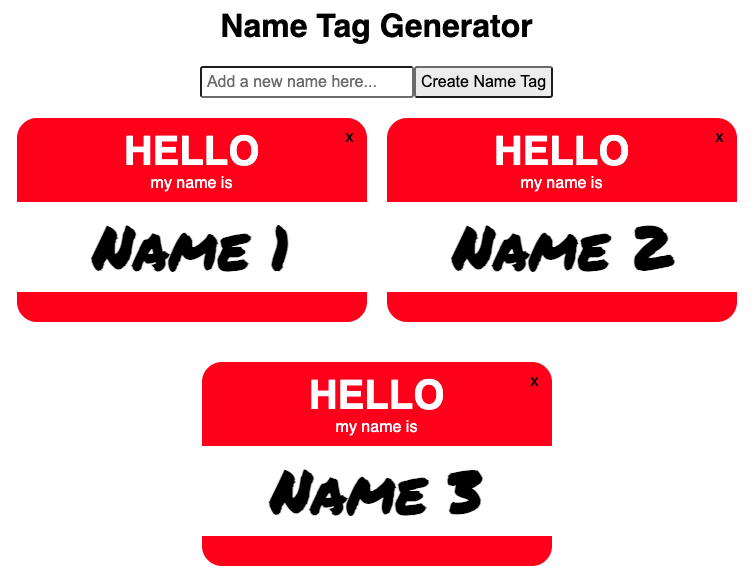
Avec cette simple application Name Tag Generator, les utilisateurs peuvent :
L'application enregistre les données entre les sessions sur le stockage local du navigateur. Cela empêche les balises de nom actuelles de disparaître lorsque le navigateur est fermé et les utilisateurs pourront voir leurs balises de nom lorsqu'ils rouvriront le navigateur.

Le générateur de balises de nom a été construit dans le cadre du cours « Introduction à JavaScript React » de Skillcrush.
Durant ce projet, j'ai pratiqué :
Comment créer, restituer et transmettre des accessoires à un composant fonctionnel extrayant des données statiques.
Comment créer et restituer un modèle de données de tableau, y compris le mappage sur le tableau avec une fonction de rappel.
Comment ajouter de l'interactivité à l'application en convertissant un composant fonctionnel en composant avec état, en créant des modules React supplémentaires et en gérant les entrées de l'utilisateur en ajoutant des gestionnaires d'événements et des écouteurs d'événements, et en passant des accessoires.
Comment utiliser les méthodes de cycle de vie pour enregistrer les données utilisateur entre les sessions.
Voir la version en direct de l'application Name Tag Generator ici.
Skillcrush - J'ai codé les fichiers React de l'application Name Tag Generator avec le soutien et les conseils de Skillcrush. Les fichiers HTML et CSS de l'application et leur contenu ont été fournis par Skillcrush.