

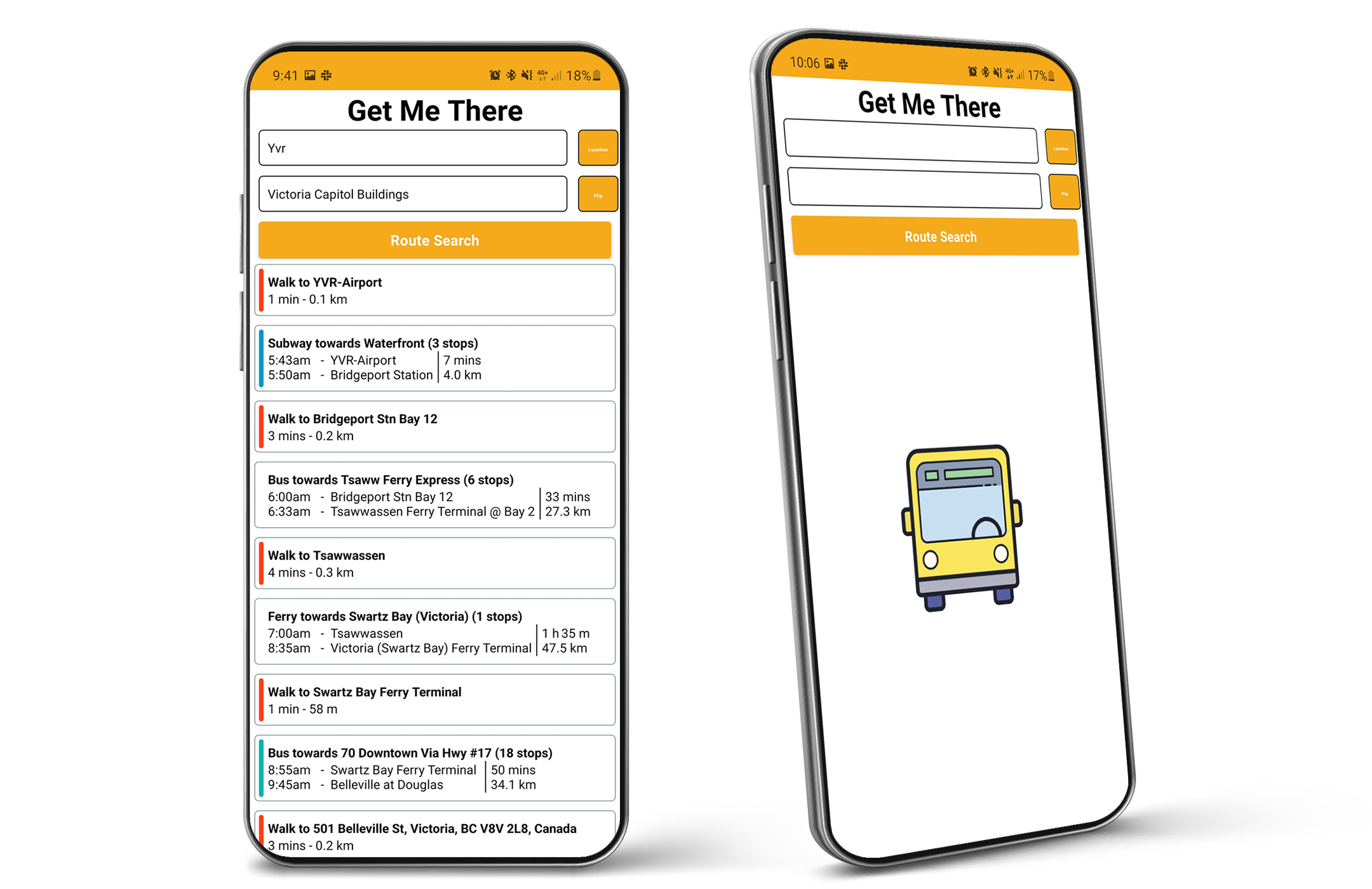
GetMeThere est construit avec React Native sans même une trace d'expo ! Ce projet répond aux besoins des personnes disposant de données limitées ou coûteuses, car il ne nécessite que ~ 50kb de données par itinéraire. Et une fois un itinéraire chargé, plus aucune donnée n’est nécessaire ! Les exigences en matière de données sont extrêmement légères par rapport à Google/Apple Maps en raison du manque de carte interactive. Ces cartes représentent une perte de données importante car elles téléchargent de nouvelles tuiles de carte à chaque balayage, zoom et pression.
GetMeThere est actuellement au stade MVP (Minimal Viable Product) et le développement ne fait que commencer !
Créez un APK de développement Andriod pour GetMeThere à partir de la ligne de commande :
$ git clone https://github.com/MNThomson/GetMeThere.git
$ cd GetMeThere
$ ./android/gradlew assembleRelease Un fichier example.env est fourni. Renommez-le en .env dans le répertoire de niveau supérieur. Insérez une clé API Google disposant des autorisations API Maps et Transit.
IOS devrait théoriquement fonctionner... mais aucun test n'a été effectué en raison du manque d'appareils Apple.