devextreme chart configure svg patterns
1.0.0
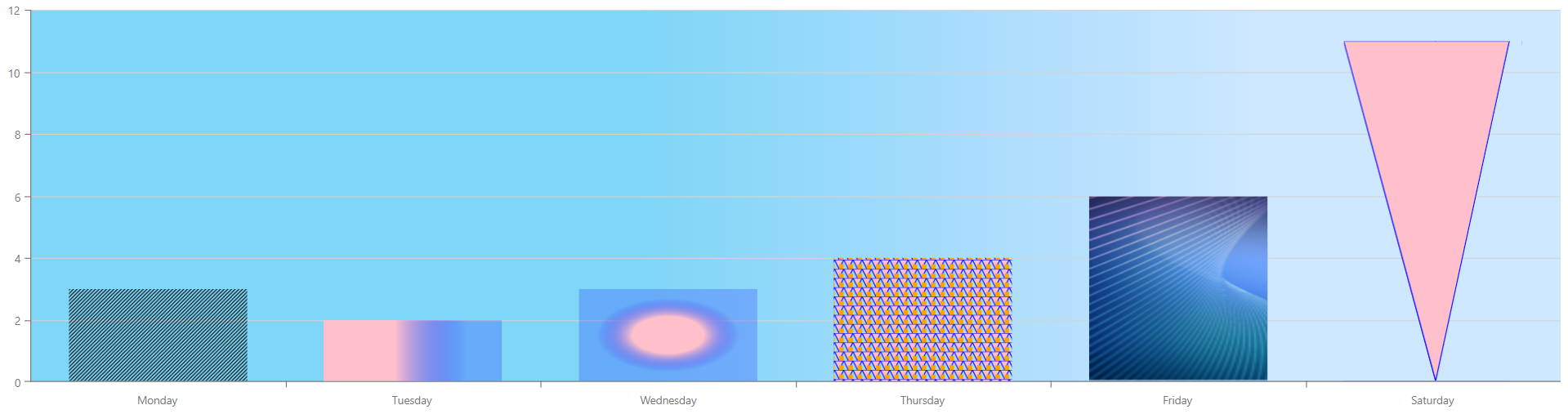
Cet exemple montre comment personnaliser l'apparence du graphique en configurant différents modèles SVG :

Vous pouvez implémenter cette fonctionnalité de différentes manières. Par exemple, ajoutez la fonction personnaliserPoint et attribuez la référence de motif à la couleur de point requise.
Vous pouvez également ajouter des motifs directement aux options de couleur du graphique. Par exemple, utilisez la propriété series.color.
S'il est nécessaire d'ajouter un motif de dégradé comme couleur d'arrière-plan, transmettez-le à la propriété commonPaneSettings.backgroundColor.
(vous serez redirigé vers DevExpress.com pour soumettre votre réponse)