CompactCalendarView est une vue de calendrier simple qui permet de faire défiler les mois. Il est basé sur les classes Date et Calendar de Java. Il fournit une API simple pour interroger les dates et les auditeurs pour des événements spécifiques. Par exemple, lorsque le calendrier a défilé jusqu'à un nouveau mois ou qu'un jour a été sélectionné. Toujours en développement actif.

Veuillez soulever la question de l'exigence afin qu'une discussion puisse avoir lieu avant qu'un code ne soit écrit, même si vous avez l'intention de lancer une pull request. Veuillez consulter la configuration pour les tests.
CompactCalendarView utilise des tests de capture d'écran pour Android (https://github.com/facebook/screenshot-tests-for-android). Ceci est pour les tests d'interface utilisateur. Étant donné que les tests de capture d'écran pour Android prennent des captures d'écran, nous avons besoin d'un moyen de garantir que les images peuvent être reproduites de manière cohérente. Pour ce faire, un émulateur spécifique est utilisé pour exécuter les tests. Malheureusement, un ancien émulateur est utilisé pour le moment. Les nouvelles demandes d'extraction qui modifient les fonctionnalités d'une manière ou d'une autre devraient viser à créer de nouveaux tests de capture d'écran ou des tests unitaires si possible. Pour l'exécuter localement, exécutez les commandes ci-dessous :
Pré-requis (voir également .travis.yml) :
L'émulateur Android 19 est utilisé car il semble être assez rapide sur travis-ci et parce que les émulateurs x86 ne sont pas pris en charge sur travis-ci. Une version Android plus récente est possible mais les temps de construction augmenteront.
Installez l'abi et acceptez :
$ $ANDROID_HOME /tools/bin/sdkmanager ' system-images;android-22;default;armeabi-v7a 'Créez l'émulateur :
$ echo no | $ANDROID_HOME /tools/bin/avdmanager create avd --force -n testCompactCalendarEmulator -k " system-images;android-22;default;armeabi-v7a "Créer une carte SD (création dans le répertoire actuel) : tout problème avec la carte SD est mieux résolu en supprimant et en réessayant
$ mksdcard -l sdcard 100M sdcardExécutez l'émulateur (sans audio ni fenêtre) :
$ $ANDROID_HOME /emulator/emulator -avd testCompactCalendarEmulator -no-audio -no-window -sdcard sdcard &Exécutez l'émulateur et regardez (avec audio et fenêtre) :
$ $ANDROID_HOME /emulator/emulator -avd testCompactCalendarEmulator -sdcard sdcard Exécution des tests pour vérifier que les tests actuels réussissent et pour vérifier quels tests ne produisent pas la même capture d'écran :
$ ./gradlew verifyMode screenshotTests Pour générer de nouvelles captures d'écran si de nouveaux tests ont été ajoutés :
$ ./gradlew recordMode screenshotTests Exécutez les tests unitaires comme ci-dessous :
$ ./gradlew test Il est possible de tester en utilisant l'émulateur Android Studio. Cependant, il doit s’agir d’Android 19 et d’une résolution d’écran de 480 x 800. Un exemple est l’émulateur Nexus S. Démarrez simplement l'émulateur et exécutez les commandes gradle pour exécuter les tests. L'émulateur devrait être trouvé automatiquement.
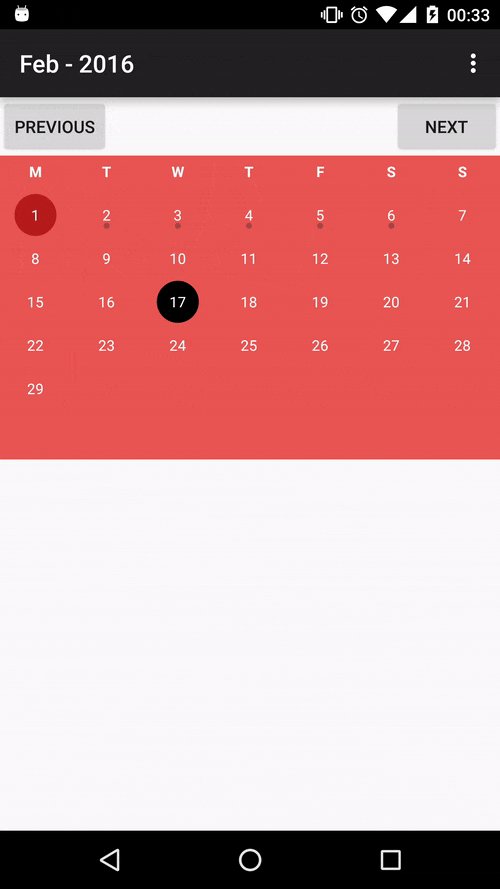
La bibliothèque prend en charge l'ouverture/fermeture avec ou sans animations.

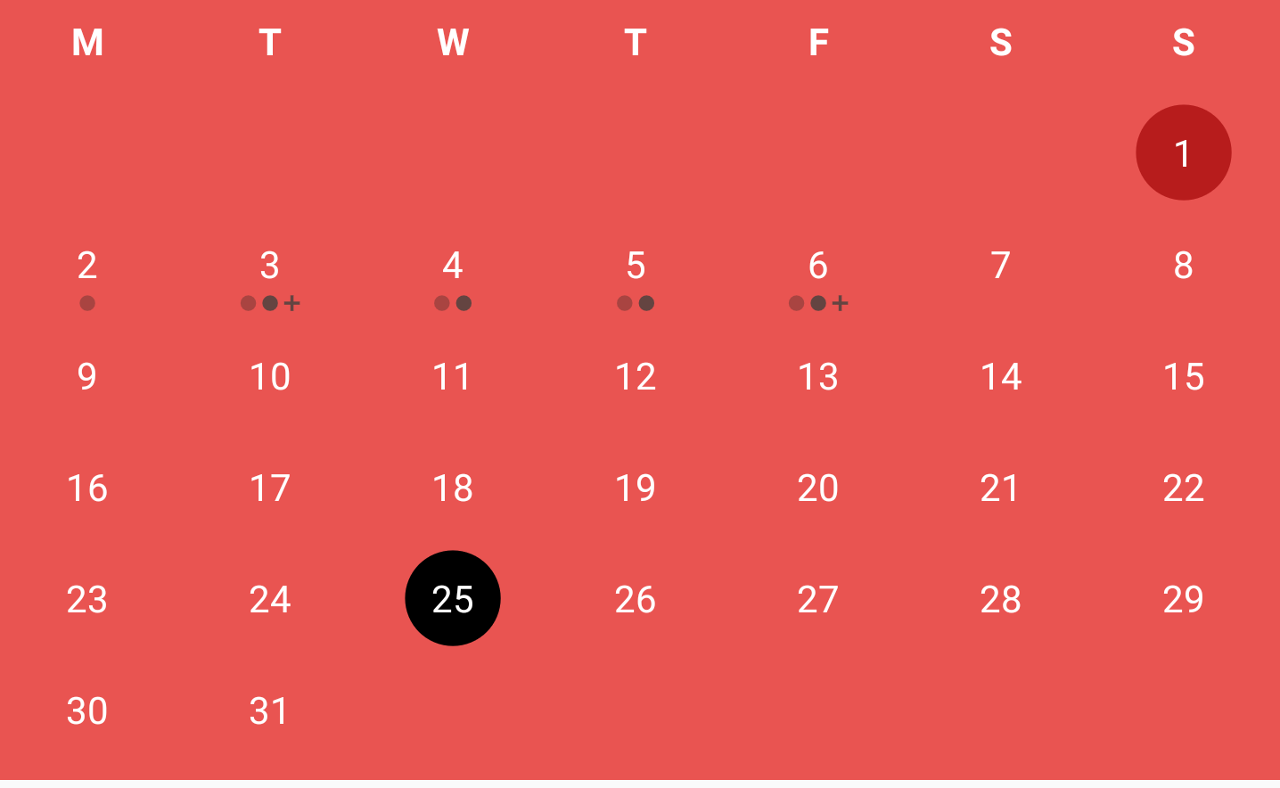
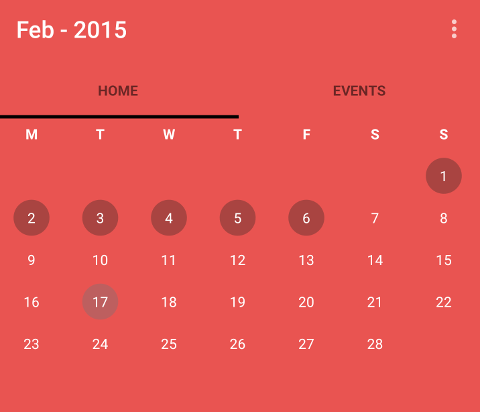
Il est possible de modifier l'apparence de la vue via quelques propriétés. Cela inclut la couleur d'arrière-plan, la couleur du texte, la couleur de la taille du texte du jour en cours et la couleur du premier jour du mois.
< com .github.sundeepk.compactcalendarview.CompactCalendarView
xmlns : app = " http://schemas.android.com/apk/res-auto "
android : id = " @+id/compactcalendar_view "
android : layout_width = " fill_parent "
android : paddingRight = " 10dp "
android : paddingLeft = " 10dp "
android : layout_height = " 250dp "
app : compactCalendarTargetHeight = " 250dp "
app : compactCalendarTextSize = " 12sp "
app : compactCalendarBackgroundColor = " #ffe95451 "
app : compactCalendarTextColor = " #fff "
app : compactCalendarCurrentSelectedDayBackgroundColor = " #E57373 "
app : compactCalendarCurrentDayBackgroundColor = " #B71C1C "
app : compactCalendarMultiEventIndicatorColor = " #fff "
/>
Veuillez consulter l'exemple d'application pour un exemple complet.
// ... code omitted for brevity
@ Override
protected void onCreate ( Bundle savedInstanceState ) {
super . onCreate ( savedInstanceState );
setContentView ( R . layout . activity_main );
final CompactCalendarView compactCalendarView = ( CompactCalendarView ) findViewById ( R . id . compactcalendar_view );
// Set first day of week to Monday, defaults to Monday so calling setFirstDayOfWeek is not necessary
// Use constants provided by Java Calendar class
compactCalendarView . setFirstDayOfWeek ( Calendar . MONDAY );
// Add event 1 on Sun, 07 Jun 2015 18:20:51 GMT
Event ev1 = new Event ( Color . GREEN , 1433701251000L , "Some extra data that I want to store." );
compactCalendar . addEvent ( ev1 );
// Added event 2 GMT: Sun, 07 Jun 2015 19:10:51 GMT
Event ev2 = new Event ( Color . GREEN , 1433704251000L );
compactCalendar . addEvent ( ev2 );
// Query for events on Sun, 07 Jun 2015 GMT.
// Time is not relevant when querying for events, since events are returned by day.
// So you can pass in any arbitary DateTime and you will receive all events for that day.
List < Event > events = compactCalendar . getEvents ( 1433701251000L ); // can also take a Date object
// events has size 2 with the 2 events inserted previously
Log . d ( TAG , "Events: " + events );
// define a listener to receive callbacks when certain events happen.
compactCalendarView . setListener ( new CompactCalendarView . CompactCalendarViewListener () {
@ Override
public void onDayClick ( Date dateClicked ) {
List < Event > events = compactCalendarView . getEvents ( dateClicked );
Log . d ( TAG , "Day was clicked: " + dateClicked + " with events " + events );
}
@ Override
public void onMonthScroll ( Date firstDayOfNewMonth ) {
Log . d ( TAG , "Month was scrolled to: " + firstDayOfNewMonth );
}
});
}Vous pouvez modifier les indicateurs à l'aide d'un ensemble de styles prédéfinis, ci-dessous un exemple, mais quelques autres combinaisons sont également possibles :

Notez que le calendrier ne tente pas de dédupliquer les événements pour la même date et heure exacte. C'est quelque chose que vous devez gérer vous-même si cela est important pour votre cas d'utilisation.
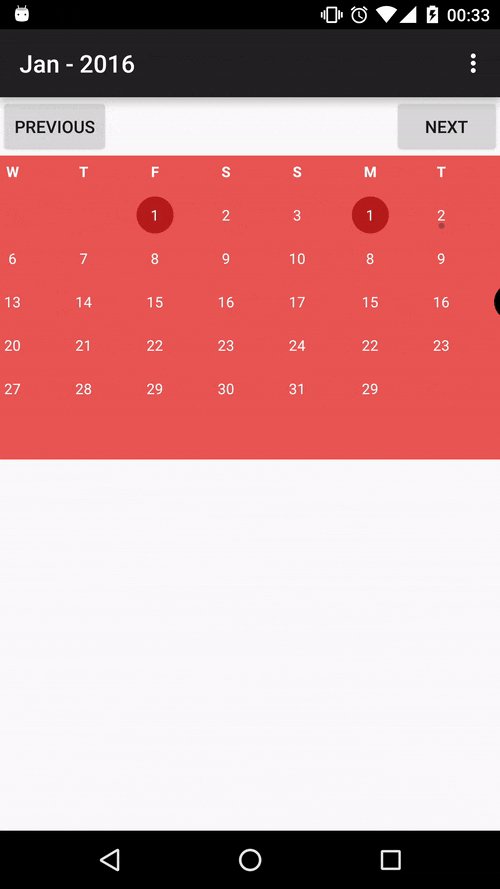
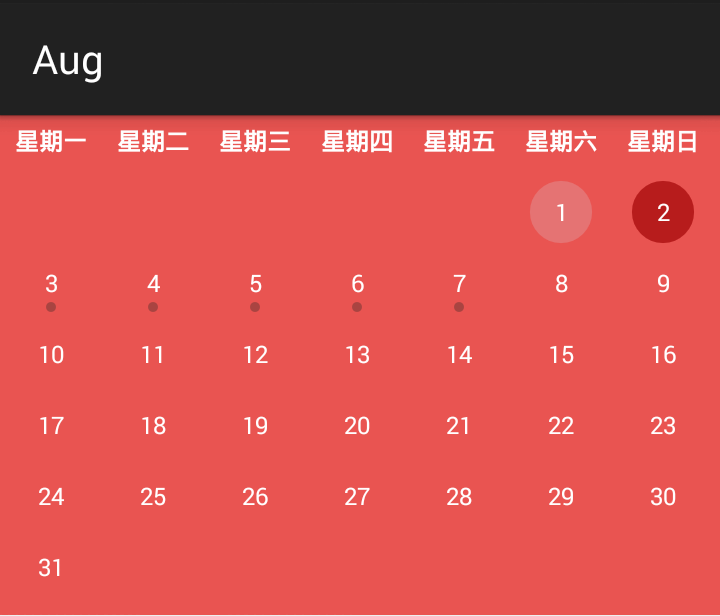
Il est possible de définir les paramètres régionaux afin que les noms des colonnes des jours de la semaine soient automatiquement définis par le calendrier.
CompactCalendarView compactCalendarView = ( CompactCalendarView ) findViewById ( R . id . compactcalendar_view );
compactCalendarView . setLocale ( Locale . CHINESE );
compactCalendarView . setUseThreeLetterAbbreviation ( true );
dependencies {
compile ' com.github.sundeepk:compact-calendar-view:3.0.0 '
} The MIT License (MIT)
Copyright (c) [2018] [Sundeepk]
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.