Ajoutez et détectez une balise/mention à l'aide de Textview.

CocoaPods est un gestionnaire de dépendances pour Objective-C & Swift. Vous pouvez l'installer avec la commande suivante :
$ gem install cocoapods Pour intégrer DPTagTextView dans votre projet Xcode à l'aide de CocoaPods, spécifiez-le dans votre Podfile :
source 'https://github.com/CocoaPods/Specs.git'
platform :ios , '10.0'
target 'TargetName' do
use_frameworks!
pod 'DPTagTextView'
endEnsuite, exécutez la commande suivante :
$ pod installCarthage est un gestionnaire de dépendances décentralisé qui construit vos dépendances et vous fournit des frameworks binaires.
Vous pouvez installer Carthage avec Homebrew en utilisant la commande suivante :
$ brew update
$ brew install carthage Pour intégrer DPTagTextView dans votre projet Xcode à l'aide de Carthage, spécifiez-le dans votre Cartfile :
github "Datt1994/DPTagTextView"
Exécutez carthage pour créer le framework et faites glisser le framework ( DPTagTextView.framework ) dans votre projet Xcode.
Le Swift Package Manager est un outil permettant d'automatiser la distribution du code Swift et est intégré au compilateur swift .
Pour ajouter la bibliothèque en tant que dépendance de package à votre projet Xcode, sélectionnez Fichier > Packages Swift > Ajouter une dépendance de package et entrez l'URL de son référentiel https://github.com/Datt1994/DPTagTextView.git
Téléchargez le projet et copiez-collez le fichier DPTagTextView.swift dans votre projet

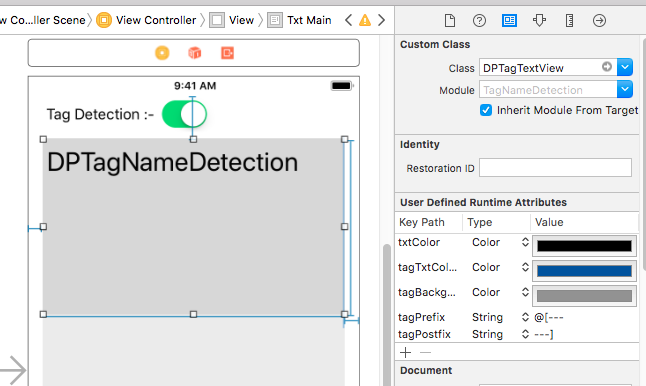
?Ajoutez DPTagTextView à la classe personnalisée UITextView.
Installation
tagTextView . dpTagDelegate = self // set DPTagTextViewDelegate Delegate
tagTextView . setTagDetection ( true ) // true :- detecte tag on tap , false :- Search Tags using mentionSymbol & hashTagSymbol.
tagTextView . mentionSymbol = " @ " // Search start with this mentionSymbol.
tagTextView . hashTagSymbol = " # " // Search start with this hashTagSymbol for hashtagging.
tagTextView . allowsHashTagUsingSpace = true // Add HashTag using space
tagTextView . textViewAttributes = [ NSAttributedString . Key . foregroundColor : UIColor . black ,
NSAttributedString . Key . font : UIFont . systemFont ( ofSize : 15 ) ] // set textview defult text Attributes
tagTextView . mentionTagTextAttributes = [ NSAttributedString . Key . foregroundColor : UIColor . blue ,
NSAttributedString . Key . backgroundColor : UIColor . lightGray ,
NSAttributedString . Key . font : UIFont . boldSystemFont ( ofSize : 15 ) ] // set textview mentionTag text Attributes
tagTextView . hashTagTextAttributes = [ NSAttributedString . Key . foregroundColor : UIColor . red ,
NSAttributedString . Key . backgroundColor : UIColor . lightGray ,
NSAttributedString . Key . font : UIFont . boldSystemFont ( ofSize : 15 ) ] // set textview hashTag text Attributes
//Set pre text and tags
let tag1 = DPTag ( name : " Lorem Ipsum " , range : NSRange ( location : 41 , length : 11 ) )
let tag2 = DPTag ( id : " 567681647 " , name : " suffered " , range : NSRange ( location : 86 , length : 9 ) , data : [ " withHashTag " : " #suffered " ] , isHashTag : true , customTextAttributes : [ NSAttributedString . Key . foregroundColor : UIColor . green , NSAttributedString . Key . backgroundColor : UIColor . black , NSAttributedString . Key . font : UIFont . boldSystemFont ( ofSize : 15 ) ] )
let tag3 = DPTag ( name : " humour " , range : NSRange ( location : 133 , length : 7 ) , isHashTag : true )
tagTextView . setText ( " There are many variations of passages of Lorem Ipsum available, but the majority have #suffered alteration in some form, by injected #humour, or randomised words which don't look even slightly believable. " , arrTags : [ tag1 , tag2 , tag3 ] )
//Clear textview
tagTextView . setText ( nil , arrTags : [ ] )
//Add tag replacing serached string
//tagTextView.addTag(allText: String?, tagText: String, id: String, data: [String : Any], customTextAttributes: [NSAttributedString.Key : Any], isAppendSpace: Bool)
tagTextView . addTag ( tagText : " User Name " )Méthodes de délégation
extension ViewController : DPTagTextViewDelegate {
func dpTagTextView ( _ textView : DPTagTextView , didChangedTagSearchString strSearch : String , isHashTag : Bool ) {
}
func dpTagTextView ( _ textView : DPTagTextView , didInsertTag tag : DPTag ) {
}
func dpTagTextView ( _ textView : DPTagTextView , didRemoveTag tag : DPTag ) {
}
func dpTagTextView ( _ textView : DPTagTextView , didSelectTag tag : DPTag ) {
}
func dpTagTextView ( _ textView : DPTagTextView , didChangedTags arrTags : [ DPTag ] ) {
}
}