react native header search bar
iPhoneX

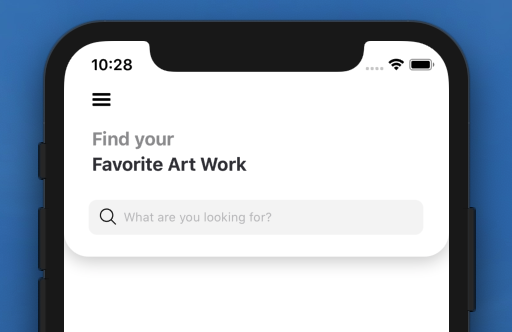
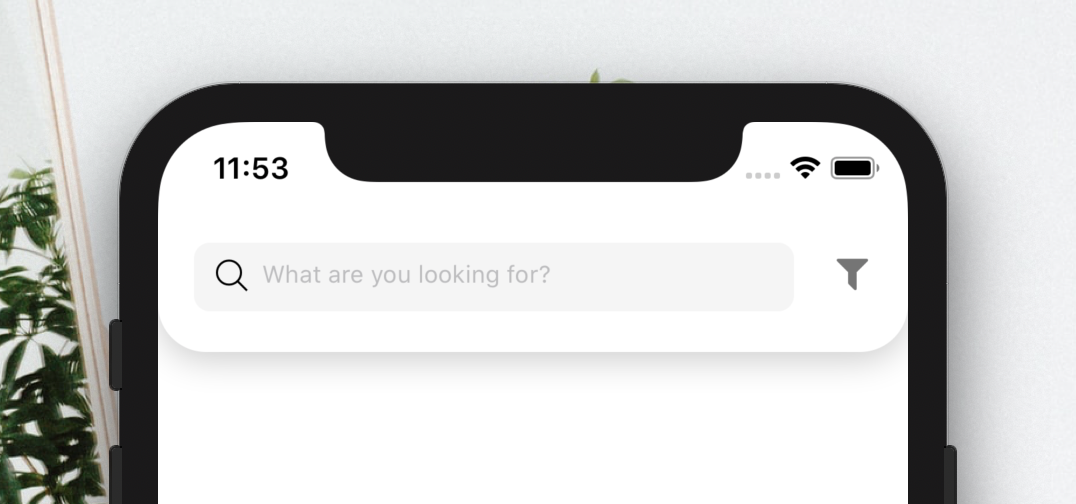
| Barre de recherche d'en-tête | Barre de recherche classique d’en-tête |
 |  |
Ajoutez la dépendance :
npm i react - native - header - search - bar "react-native-androw" : ">= 0.0.33" ,
"react-native-vector-icons" : ">= 6.6.0" ,
"react-native-safe-area-context" : ">= 0.6.1" ,
"react-native-dynamic-vector-icons" : ">= 0.2.1" ,
"@freakycoder/react-native-helpers" : ">= 0.0.21" import {
HeaderSearchBar ,
HeaderClassicSearchBar
} from "react-native-header-search-bar" ; < HeaderSearchBar onChangeText = { text => console . log ( text ) } / > < HeaderClassicSearchBar onChangeText = { text => console . log ( text ) } / >| Propriété | Taper | Défaut | Description |
|---|---|---|---|
| Couleur de fond | couleur | #fff | changer la couleur de fond |
| couleurombre | couleur | #000 | changer la couleur principale de l'ombre |
| premierTitre | chaîne | Trouvez votre | définir le premier titre lui-même |
| deuxièmeTitre | chaîne | Œuvre d’art préférée | définir le deuxième titre lui-même |
| firstTitleColor | couleur | #959597 | changer la couleur du texte du premier titre |
| secondeTitreCouleur | couleur | #34343b | changer la couleur du texte du deuxième titre |
| firstTitleFontSize | nombre | 18 | changer la taille de la police du premier titre |
| secondTitleFontSize | nombre | 18 | changer la taille de la police du deuxième titre |
| icôneComposant | composant | icône de hamburger | définissez votre propre composant au lieu du composant icône hamburger |
| onPressHamburgerIcon | fonction | nul | définissez votre propre fonction lorsque l'icône du hamburger est enfoncée |
| Propriété | Taper | Défaut | Description |
|---|---|---|---|
| icôneNom | chaîne | recherche | définir le nom de l'icône |
| icôneType | chaîne | Icônes Maléfiques | définir le type d'icône |
| taille de l'icône | nombre | 25 | définir la taille de l'icône |
| icôneCouleur | couleur | #000 | définir la couleur de l'icône |
| surChangeText | fonction | fonction | définissez votre propre logique pour modifier le texte |
| valeur | chaîne | indéfini | définir la valeur de la saisie de texte dans le champ de recherche |
| searchBoxText | chaîne | Qu'est-ce que tu cherches? | définir le texte du champ de recherche |
| searchBoxTextStyle | style | défaut | définissez votre propre style pour le style de saisie de texte |
| boîte de recherche sur presse | fonction | fonction | définissez votre propre logique lorsque vous appuyez sur le champ de recherche lui-même |
| largeur de la boîte de recherche | nombre | 95% | changer la largeur du champ de recherche |
| searchBoxBorderRadius | nombre | 8 | modifier le rayon de la bordure du champ de recherche |
| searchBoxBackgroundColor | couleur | #f5f5f5 | changer la couleur d'arrière-plan du champ de recherche |
| icôneComposant | composant | Icône | définissez votre propre composant d'icône au lieu d'Icône |
| désactiverTextInput | booléen | FAUX | désactiver ou activer la saisie de texte elle-même |
Le composant de la barre de recherche d'en-tête est conçu par : Jawadur Rahman
FreakyCoder, [email protected]
La barre de recherche d'en-tête React Native est disponible sous la licence MIT. Voir le fichier LICENSE pour plus d'informations.