Voir CHANGELOG pour plus de détails
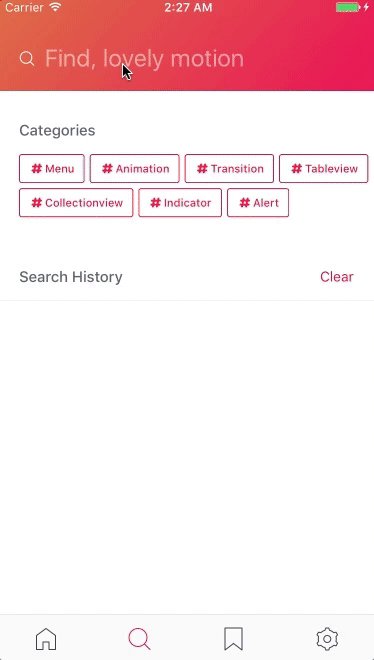
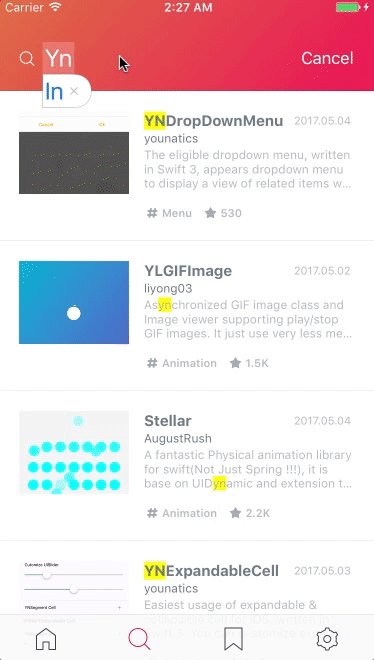
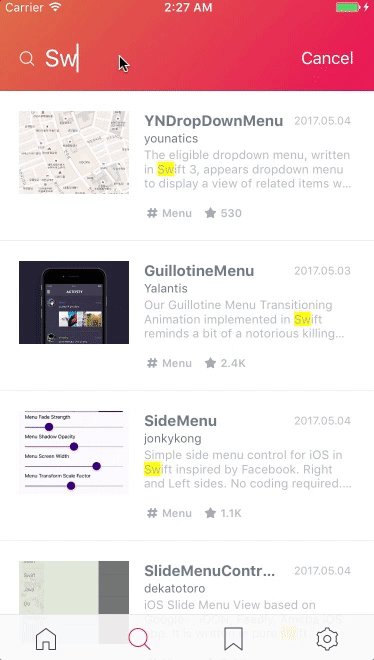
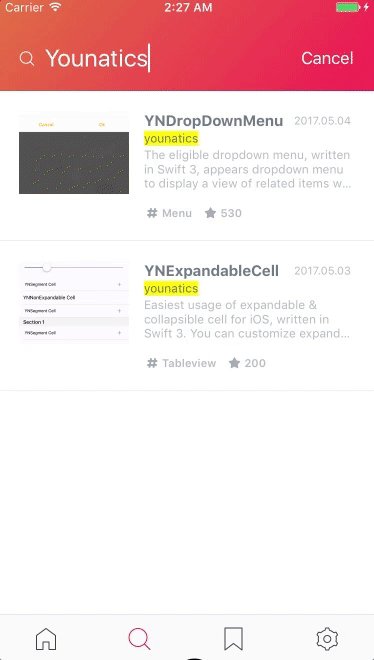
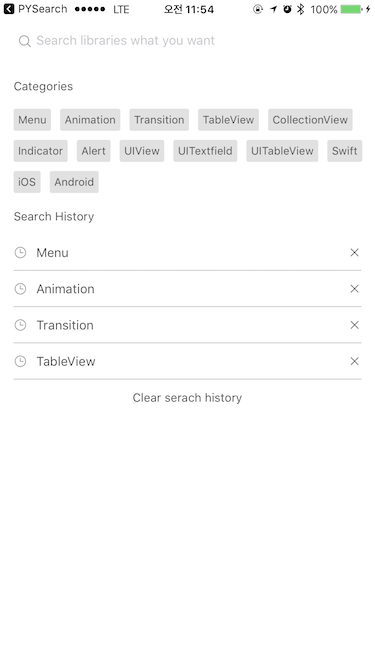
? Une vue de recherche impressionnante, écrite dans Swift 5.0, apparaît comme une vue de recherche comme la vue de recherche Pinterest. Vous pouvez entièrement personnaliser cette bibliothèque. Vous pouvez également utiliser cette bibliothèque avec Realm ! Voir l'utilisation ci-dessous




YNSearch est écrit en Swift 5.0. Compatible avec iOS 8.0+
YNSearch est disponible via CocoaPods. Pour l'installer, ajoutez simplement la ligne suivante à votre Podfile :
pod 'YNSearch' github "younatics/YNSearch"
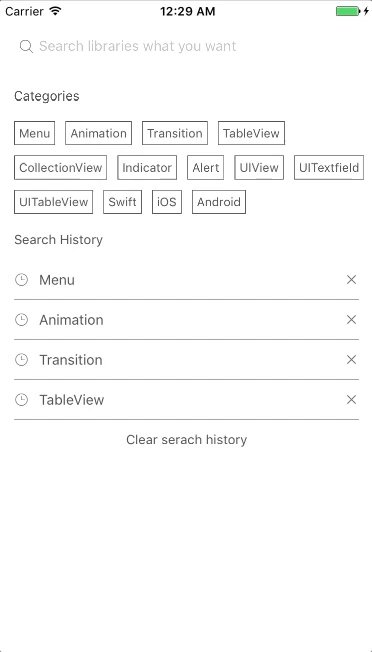
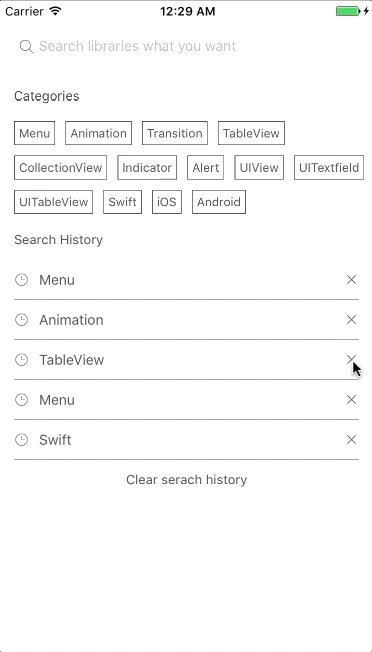
Définir des catégories (obligatoire) et des historiques de recherche (facultatif)
import YNSearch
let demoDatabase = [ " Menu " , " Animation " , " Transition " , " TableView " , " CollectionView " , " Indicator " , " Alert " , " UIView " , " UITextfield " , " UITableView " , " Swift " , " iOS " , " Android " ]
ynSearch . setCategories ( value : demoDatabase )
ynSearch . setSearchHistories ( value : demoDatabase )
self . ynSearchinit ( ) Définir la base de données (obligatoire) et la clé (obligatoire). La clé sera affichée dans YNSearchListView Vous pouvez définir votre base de données [Any] si vous souhaitez la personnaliser.
let database1 = YNDropDownMenu ( key : " YNDropDownMenu " )
let database2 = YNSearchData ( key : " YNSearchData " )
let demoDatabase = [ database1 , database2 ]
self . initData ( database : demoDatabase ) Définir le délégué YNSearchListView
func ynSearchListView ( _ ynSearchListView : UITableView , cellForRowAt indexPath : IndexPath ) -> UITableViewCell {
let cell = self . ynSearchView . ynSearchListView . dequeueReusableCell ( withIdentifier : YNSearchListViewCell . ID ) as! YNSearchListViewCell
if let ynmodel = self . ynSearchView . ynSearchListView . searchResultDatabase [ indexPath . row ] as? YNSearchModel {
cell . searchLabel . text = ynmodel . key
}
return cell
}
func ynSearchListView ( _ ynSearchListView : UITableView , didSelectRowAt indexPath : IndexPath ) {
if let ynmodel = self . ynSearchView . ynSearchListView . searchResultDatabase [ indexPath . row ] as? YNSearchModel , let key = ynmodel . key {
// Call listview clicked based on key
self . ynSearchView . ynSearchListView . ynSearchListViewDelegate ? . ynSearchListViewClicked ( key : key )
// return object you set in database
self . ynSearchView . ynSearchListView . ynSearchListViewDelegate ? . ynSearchListViewClicked ( object : self . ynSearchView . ynSearchListView . database [ indexPath . row ] )
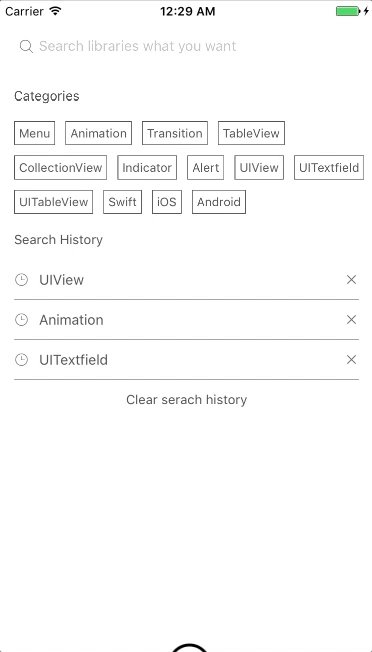
// Append Search history
self . ynSearchView . ynSearchListView . ynSearch . appendSearchHistories ( value : key )
}
} Obtenez vos données avec Realm
let datas = realm . objects ( RealmModel . self ) Realm n'est pas un type de collection, vous devez donc le convertir à nouveau avec le type [Any] . Cela trouvera toutes les chaînes de votre RealmModel et vous montrera les résultats.
var dataArray = [ Any ] ( )
for data in datas {
let searchModel = RealmModel ( )
searchModel . author = data . author
searchModel . detail = data . detail
searchModel . title = data . title
searchModel . type = data . type
dataArray . append ( searchModel )
}
self . initData ( database : dataArray ) Fait!
YNSearchViewController: Inherit this viewcontroller
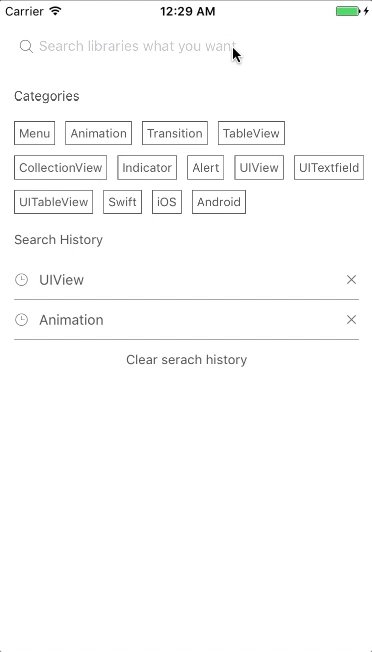
|-- YNSearchTextFieldView: YNSearchTextField with cancel button
| |-- YNSearchTextField: Search UITextfield
| |-- cancelButton: Show when YNSearchTextField textFieldDidBeginEditing
|
|-- YNSearchView : get both YNSearchMainView and YNSearchListView
| |-- YNSearchMainView: First view that you can see
| | |-- categoryLabel: Cateogry label
| | |-- [YNCategoryButton]: cateogory buttons
| | |-- searchHistoryLabel: Search history label
| | |-- [YNSearchHistoryView]: history views
| | | |-- [YNSearchHistoryButton]: Search history button
| | | |-- [closeButton]: Close button
| |
| |-- YNSearchListView: UITableview with search result
définissez YNSearchDelegate si vous souhaitez un rappel
self . delegate = self
func ynSearchHistoryButtonClicked ( text : String ) {
print ( text )
}
func ynCategoryButtonClicked ( text : String ) {
print ( text )
}
func ynSearchListViewClicked ( text : String ) {
print ( text )
}
func ynSearchListViewClicked ( object : YNSearchModel ) {
print ( object )
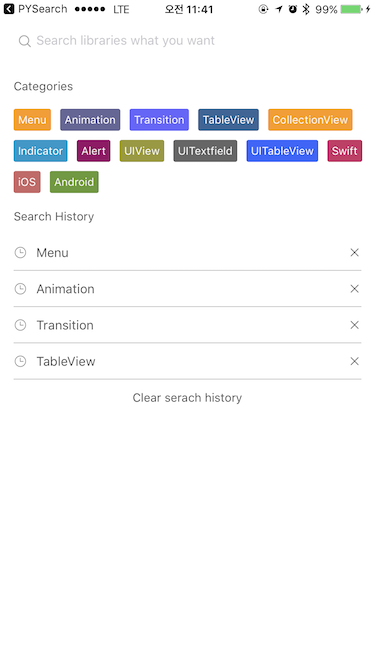
} Définissez le type YNCategoryButton .
self . ynSearchView . ynSearchMainView . setYNCategoryButtonType ( type : . colorful )Voir plus d'utilisation dans la démo
YNSearch en fonction de la hiérarchie des vues younatiques
YNSearch est disponible sous licence MIT. Voir le fichier LICENSE pour plus d'informations.