Composant de recherche extensible pour React.

La démo peut être trouvée dans ce référentiel.
$ npm i -S omnibarImportez le module et vos extensions
import Omnibar from 'omnibar' ;
import Foo from './Foo' ;
import Bar from './Bar' ;Rendez-le dans votre composant
export default function MyComponent ( ) {
return < Omnibar placeholder = "Enter keyword" extensions = { [ Foo , Bar ] } / > ;
} L'exemple ci-dessous renvoie une simple liste d'éléments. <Omnibar /> affichera un élément d'ancrage avec le schéma d'élément de résultat par défaut.
{
title: string ;
url: string ;
} export default function FooExtension ( ) {
return [
{ title : 'Dropbox' , url : 'https://dropbox.com' } ,
{ title : 'GitHub' , url : 'https://github.com' } ,
{ title : 'Facebook' , url : 'https://facebook.com' } ,
] ;
} Les extensions peuvent également renvoyer une Promise qui résout une liste d'éléments.
Par exemple, étant donné un point de terminaison d'API https://myapi.com/ qui prend un paramètre de requête q , il renverra une réponse JSON comme celle-ci :
{
"items" : [
{ "name" : " foo " , "website" : " foo.com " },
{ "name" : " bar " , "website" : " bar.com " }
]
} Votre extension peut renvoyer une Promise qui se résout en une liste d'éléments. L'exemple ci-dessous envoie une requête à notre faux point de terminaison d'API et mappe son schéma de données avec le schéma d'ancrage par défaut.
export default function SearchExtension ( query ) {
return fetch ( `https://myapi.com/?q= ${ query } ` )
. then ( resp => resp . json ( ) . items . map ( item => ( {
title : item . name ,
url : item . website ,
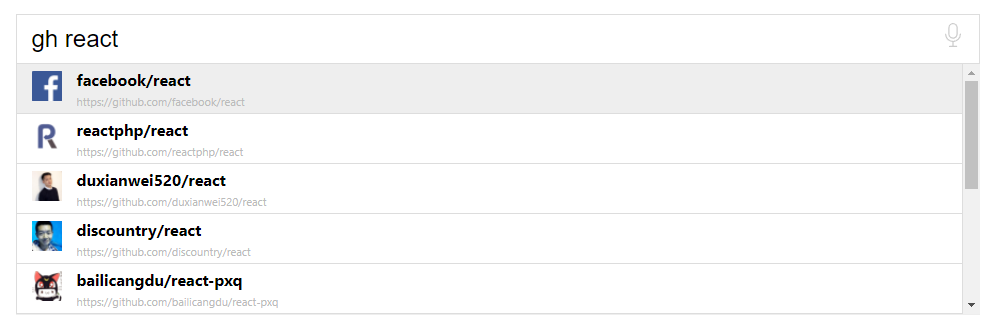
} ) ; Si vous souhaitez afficher des données supplémentaires dans vos listes de résultats, comme une vignette, vous pouvez transmettre une fonction de rendu à la prop render dans votre instance <Omnibar /> .
L'exemple ci-dessous modifie notre schéma d'élément de résultat pour qu'il prenne la forme suivante :
{
owner: {
avatar_url: string ;
}
html_url: string ;
full_name: string ;
} class MyComponent extends React . Component {
render ( ) {
return (
< Omnibar placeholder = "Search GitHub" extensions = { [ GitHub ] } >
{ ( { item } ) => < div > { item . full_name } < / div > }
< / Omnibar >
) ;
}
} Ou vous pouvez utiliser la prop render pour spécifier votre composant personnalisé :
function ResultItem ( { item } ) {
return (
< div >
< img src = { item . owner . avatar_url } width = { 30 } height = { 30 } / >
< a href = { item . html_url } > { item . full_name } < / a>
< / div >
) ;
}
class MyComponent extends React . Component {
render ( ) {
return (
< Omnibar
placeholder = "Search GitHub"
extensions = { [ GitHub ] }
render = { ResultItem }
/ >
) ;
}
} command() L'assistant command() encapsulera votre extension via un préfixe de commande et filtrera uniquement celles correspondant à la commande.
Exemple :
import { command } from 'omnibar' ;
function MyExtension ( ) {
return [
// ...items
] ;
}
export default command ( MyExtension , 'foo' ) ; Dans l'exemple ci-dessus, MyExtension sera interrogée uniquement si l'utilisateur démarre sa requête avec le mot-clé foo .
foo test -> queries extensions
footest -> doesn't query extension
test -> doesn't query extension
withExtensions est une méthode d'usine HOC pour améliorer votre Omnibar avec vos propres extensions.
Exemple
import Omnibar , { withExtensions } from 'omnibar' ;
const GitSearchBar = withExtensions ( [ GitHub ] ) ( Omnibar ) ;
const NpmSearchBar = withExtensions ( [ Npm ] ) ( Omnibar ) ;
const GlobalSearchBar = withExtensions ( [ GitHub , Npm ] ) ( Omnibar ) ;
// renders a GitHub-only search bar
// <GitSearchBar />
// renders a Npm-only search bar
// <NpmSearchBar />
// renders the global search bar (includes GitHub, and Npm)
// <GlobalSearchBar />Cela produira les résultats ci-dessous :
// <Omnibar extensions={[GitHub]} {...props} />
// <Omnibar extensions={[Npm]} {...props} />
// <Omnibar extensions={[GitHub, Npm]} {...props} /> withVoice est une autre méthode d'usine HOC pour améliorer votre Omnibar avec la reconnaissance vocale à l'aide de l'API WebSpeech.
Notez que ceci est expérimental.
Exemple
import Omnibar , { withVoice } from 'omnibar' ;
const VoiceBar = withVoice ( Omnibar ) ;
// voice-enhanced Omnibar
// <VoiceBar />
// regular Omnibar:
// <Omnibar /> Le package omnibar contient une fonction compose() qui vous permet d'appliquer toutes ces fonctionnalités intéressantes.
const GitVoiceSearch = withVoice ( withExtensions ( [ GitHub ] ) ) ( Omnibar ) ; const GitVoiceSearch = compose (
withVoice ,
withExtensions ( [ GitHub ] )
) ( Omnibar ) ;
// render
// <GitVoiceSearch /> | Soutenir | Taper | Requis? | Description |
|---|---|---|---|
autoFocus | boolean | En option, créez l'autoFocus Omnibar. | |
children | Function | Fonction de rendu facultative pour chaque élément de résultat. Arguments : { item, isSelected, isHighlighted } | |
inputDelay | number | Définir un délai d'entrée utilisé pour interroger les extensions (par défaut : 100 ms) | |
maxResults | number | Le nombre maximum de résultats à afficher globalement. | |
maxViewableResults | number | La quantité maximale de résultats à afficher dans le conteneur visible (avant le défilement). | |
onAction | Function | Appliquer un rappel d'action lorsqu'un élément est exécuté. Arguments : item | |
onQuery | Function | Déclenché lorsqu'une requête est effectuée | |
placeholder | string | Espace réservé de saisie | |
render | Function | Alias des children | |
resultStyle | object | Remplacement de l'objet de style pour le conteneur de résultats | |
style | React.CSSProperties | Remplacement de l'objet de style pour l'élément <input /> | |
value | string | Valeur facultative à envoyer à l'Omnibar. |
npm i ou yarn sur le répertoire omnibar .npm link sur le répertoire omnibar .npm i ou yarn sur le répertoire omnibar-www .npm link omnibar sur le répertoire omnibar-www .npm run dev sur le répertoire omnibar-www .Vous aimez ce que vous voyez ? Devenez mécène et soutenez-moi via un don mensuel.
MIT © Vu Tran