Un gestionnaire de fenêtres minimal qui peut être inclus dans votre application ReactJS.
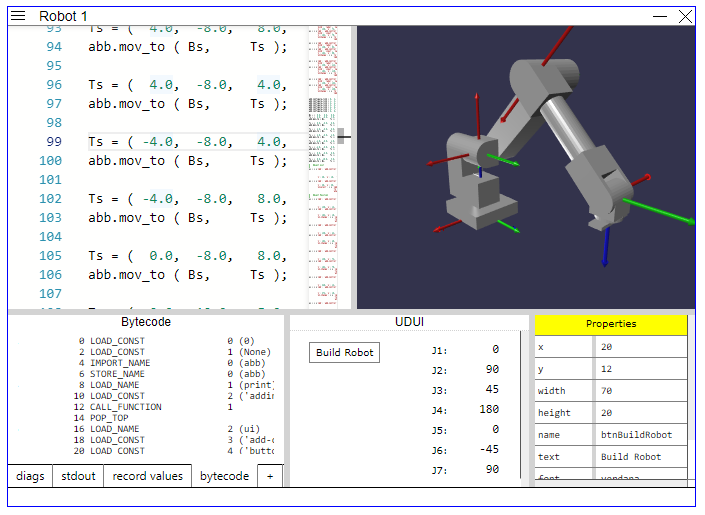
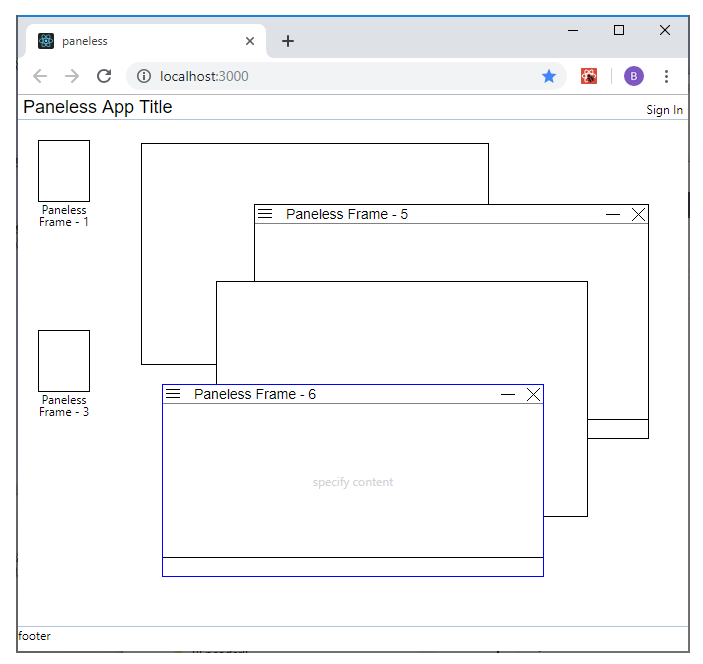
Je développe un panelless à utiliser dans une application plus grande. Je souhaite pouvoir afficher plusieurs fenêtres qui se chevauchent. Chaque « fenêtre » est appelée un frame . Voici une capture d'écran d'une image de mon application avec cinq volets .
Tout le contenu de l'application est affiché dans des volets.
Les images peuvent être réduites à la taille d’une vignette.
L'en-tête (barre de titre AKA) et le pied de page (barre d'état AKA) d'un cadre peuvent être masqués. Lorsqu'un en-tête est masqué, vous pouvez toujours déplacer le cadre en passant la souris autour de sa bordure supérieure.
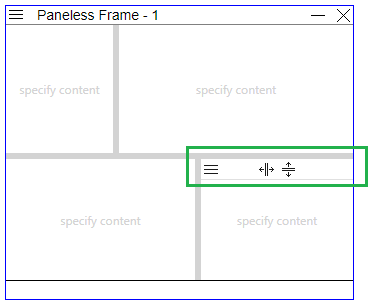
Les volets sont rendus dans des images.
Chaque volet peut être divisé de sorte qu'un seul cadre puisse contenir une disposition arbitraire de plusieurs volets.
Les volets à onglets sont implémentés par cette bibliothèque.
Cette bibliothèque prend en charge les mises en page persistantes.
Les lignes bleues indiquent le cadre/volet avec le focus utilisateur. Vous pouvez naviguer dans les renommées et les volets avec les touches Alt-f et Alt-p. Alt-b activera le menu du volet sélectionné. Appuyer à nouveau sur Alt-b activera le menu du cadre associé. Les touches fléchées sont utilisées pour parcourir les éléments du menu et Échapper (ou cliquer n'importe où à l'extérieur) ferme le menu.
Le contour bleu indiquant le volet ciblé n'apparaît que pendant quelques secondes, puis s'estompe afin de ne pas obscurcir le contenu de l'application dans ce volet.
Un cadre est dimensionné avec la souris en survolant son coin inférieur droit.

Développement précoce. Essayé uniquement sur Chrome jusqu'à présent.
Ce référentiel comprend un exemple d'application. Les images ci-dessous représentent un exemple d'application illustrant les fonctionnalités.

Je suppose qu'il convient également de mentionner que sans panneau effectue le rendu des images (normales et minimisées) dans un cadre d'application doté d'un app-header et d' un app-footer .
La barre de boutons de n’importe quel volet est exposée en passant la souris en haut du volet.

Clonez ce référentiel dans un répertoire de votre machine. Ensuite, jouez simplement avec l’exemple d’application.
Ou, si vous disposez déjà d’une application dans laquelle vous souhaitez l’inclure, faites :
npm install <paneless-directory>
où <paneless-directory> est le répertoire dans lequel vous avez cloné ce référentiel.
Voir l'exemple d'application.
MIT © BradDunagan