evento
evento est une application Web progressive (PWA) conçue pour rationaliser et moderniser le suivi des présences aux événements universitaires en remplaçant les méthodes traditionnelles du stylo et du papier par une solution numérique rapide, efficace.
Caractéristiques
- Progressive Web App (PWA) : installable sur n'importe quel appareil et accessible hors ligne, offrant une expérience utilisateur transparente similaire aux applications natives.
- Numérisation de code QR : scannez rapidement les codes QR d'identification des étudiants pour enregistrer instantanément la présence.
- Données en temps réel : mises à jour immédiates et synchronisation des données pour des enregistrements de présence précis et à jour.
- Rôles et autorisations des utilisateurs : différents niveaux d'accès pour l'administrateur principal, l'administrateur secondaire et les agents avec des fonctionnalités restreintes pour garantir la sécurité et une bonne gestion des données.
- Notifications et alertes : notifications personnalisées pour les événements liés à la présence et les problèmes potentiels.
- Conception réactive : conception entièrement réactive pour garantir la facilité d'utilisation sur n'importe quel appareil, y compris les ordinateurs de bureau, les tablettes et les smartphones.
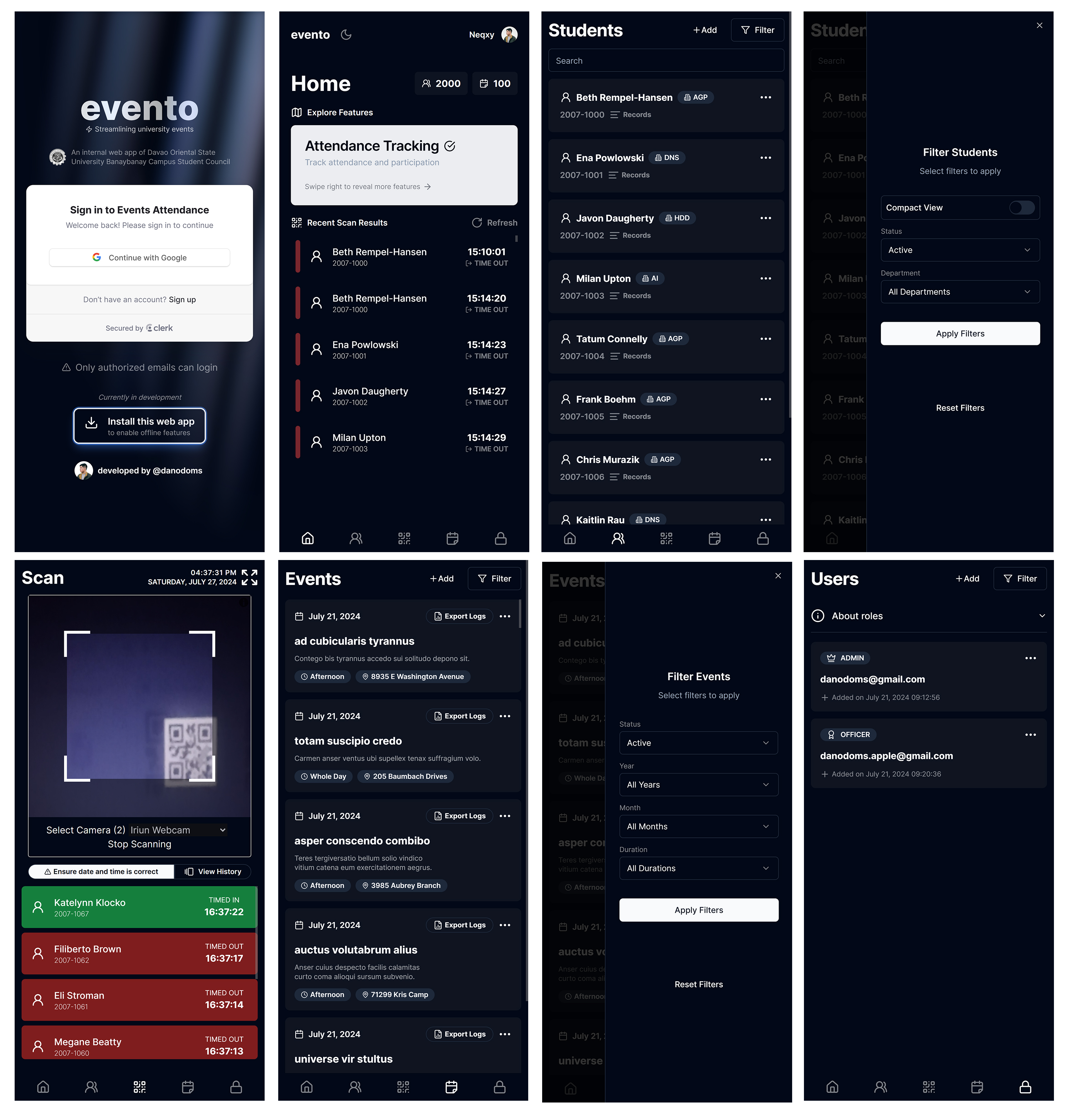
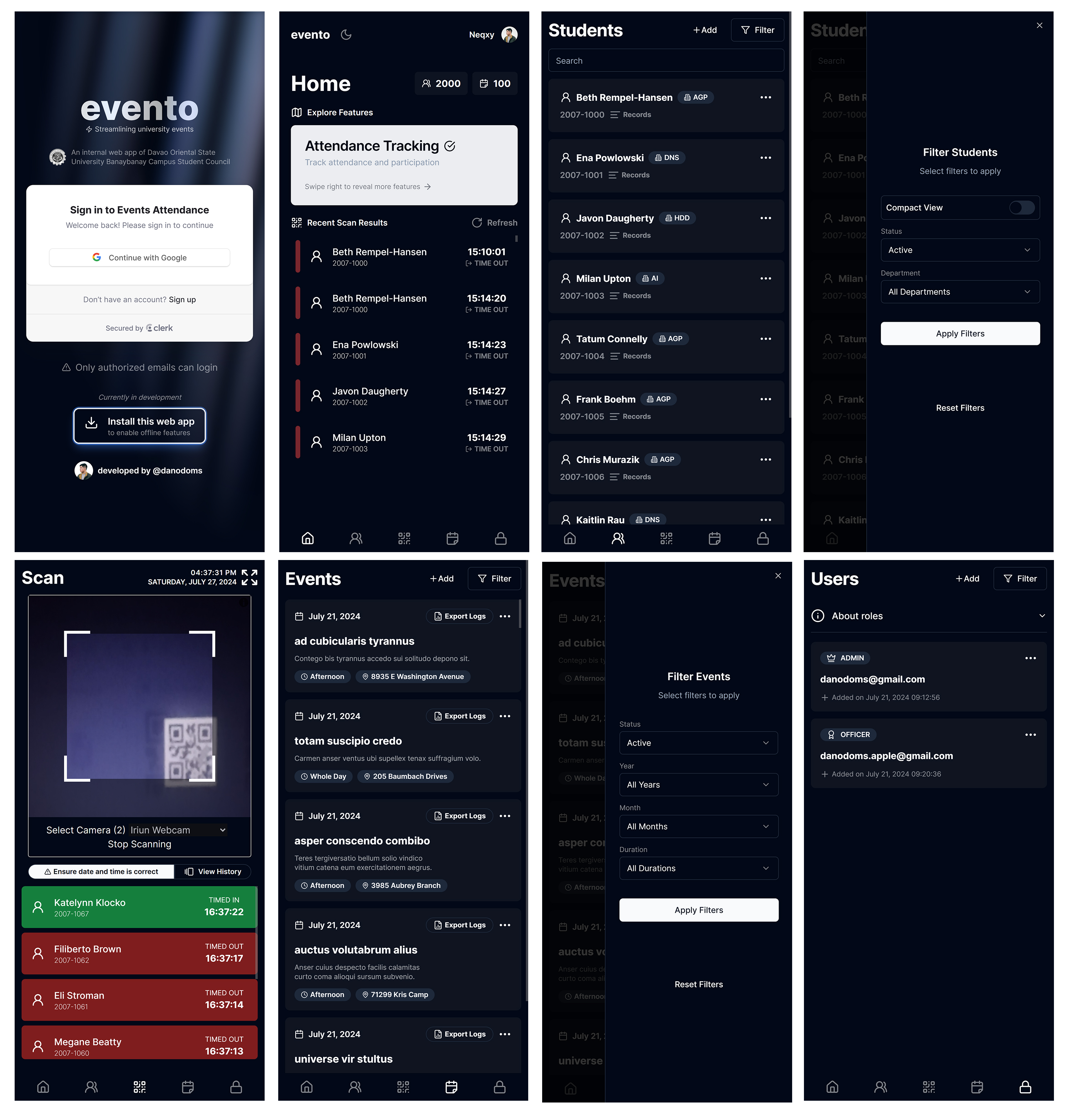
Captures d'écran

MONOREPO
Installation
Pour installer et utiliser evento , suivez ces étapes :
Cloner le référentiel :
git clone https://github.com/domsdano/events-attendance.git
Accédez au répertoire du projet :
Dépendances d'installation :
Exécutez l'application :
Créez l'application pour la production :
Déployer l'application : suivez votre méthode préférée pour déployer l'application créée sur votre serveur Web ou votre service d'hébergement.
Usage
- Connexion : les administrateurs et les responsables se connectent en utilisant leurs informations d'identification.
- Scannez le code QR : utilisez le scanner de code QR intégré pour numériser les cartes d'identité des étudiants pour leur participation.
- Afficher les enregistrements de présence : accédez et gérez les données de présence en temps réel.
- Notifications : recevez des alertes et des notifications pour les événements liés à la présence.
- Gestion des utilisateurs : gérez les utilisateurs et attribuez les rôles et autorisations appropriés.
Technologies utilisées
- React : Pour créer l'interface utilisateur.
- Tailwind CSS : Pour styliser l’application.
- shadcn : Pour les composants accessibles.
- Zustand : Pour la gestion de l'État.
- React Query : Pour la récupération et la mise en cache des données.
- Html5Qrcode : Pour scanner le code QR.
- React Toastify : Pour les notifications et les alertes.
- TypeScript : pour la sécurité des types et une meilleure expérience de développement.
- Framer Motion : Pour des animations et des transitions fluides.
Contribuer
Les contributions pour améliorer evento sont les bienvenues ! Si vous avez des idées, des suggestions ou des rapports de bogues, veuillez ouvrir un problème ou soumettre une pull request.
Forkez le référentiel :
git fork https://github.com/domsdano/events-attendance.git
Créer une nouvelle branche :
git checkout -b feature/your-feature-name
Validez vos modifications :
git commit -m " Add your commit message "
Poussez vers votre succursale :
git push origin feature/your-feature-name
Ouvrir une Pull Request : décrivez vos modifications et soumettez une pull request pour examen.