relations widgets for backpack
3.3.1

composer require izica/relations-widgets-for-backpack


relation_panneau
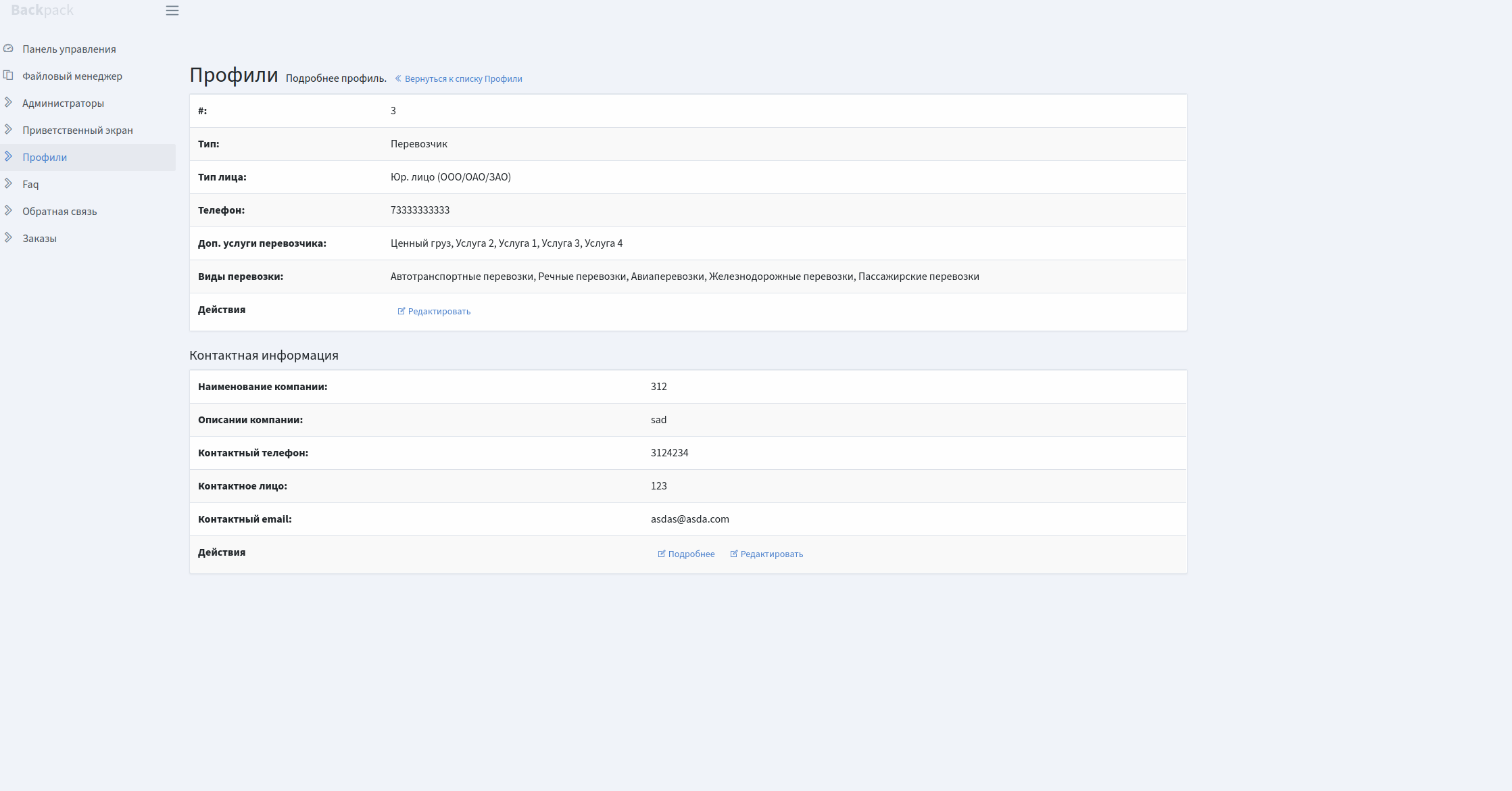
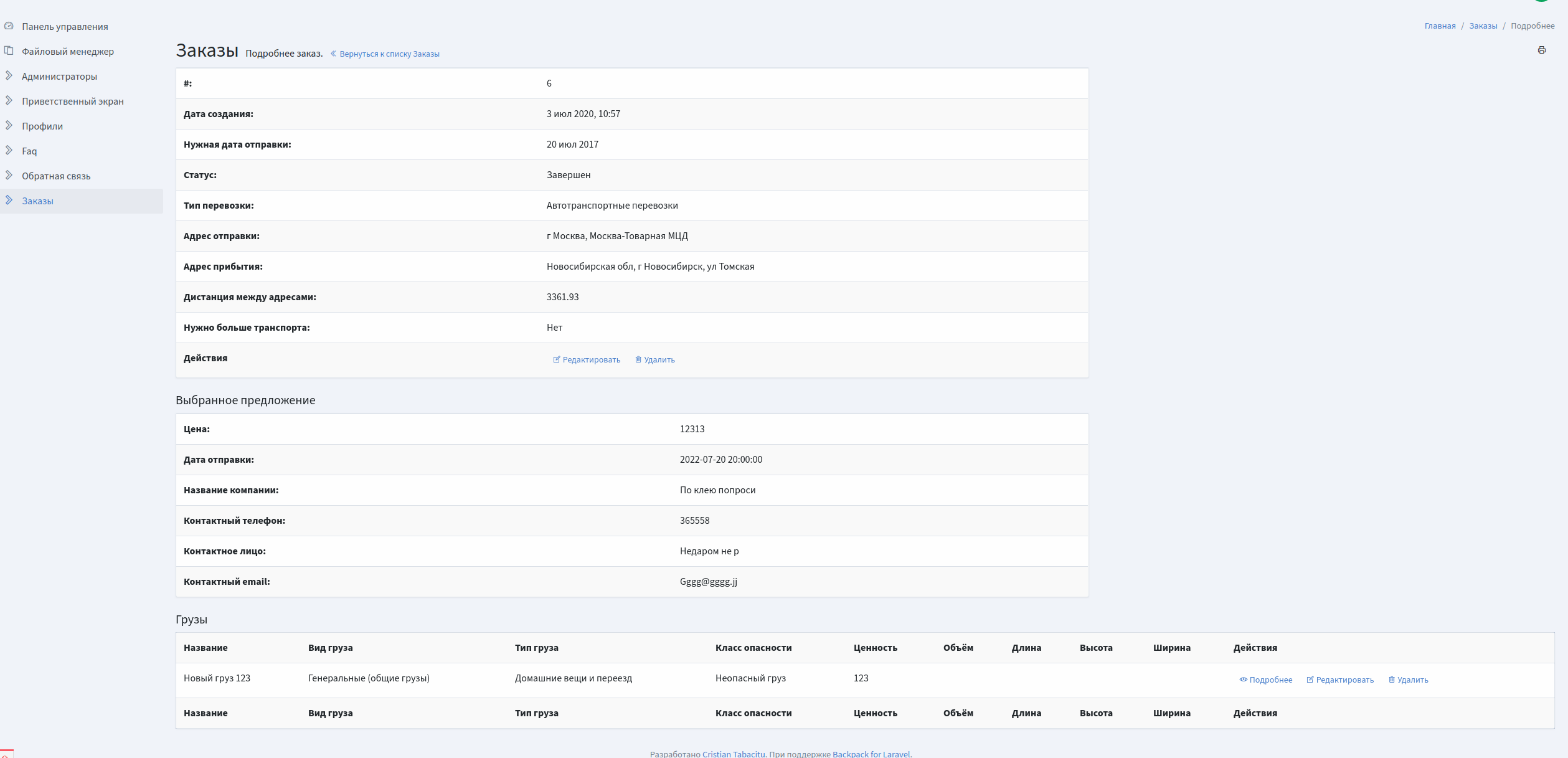
name - nom de la relationlabel - étiquette du panneaubackpack_crud - URL du sac à dos crud,buttons (facultatif) - définissez false pour masquer tous les boutons d'actionbutton_show (facultatif) - définissez false pour masquerbutton_edit (facultatif) - définissez false pour masquervisible (facultatif) - fermeture pour cacher ou afficher le panneaufields (facultatif) - tableau de champs, par défaut, récupère les colonnes à fillable dans le modèlename - nomlabel - pour le champclosure - utilisez la fermeture au lieu du champ de nom,visible (facultatif) - fermeture pour cacher ou afficher le panneaurelation_table
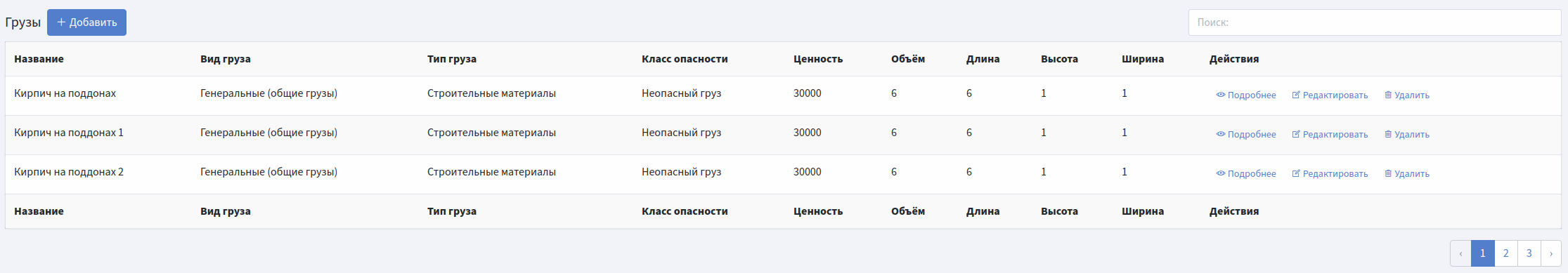
name - (obligatoire) nom de la relationlabel - étiquette du panneaurelation_attribute - (facultatif) utilisé pour transmettre le nom du paramètre URL pour button_createsearch - (facultatif) closure , permet la saisie de la rechercheper_page - (facultatif) active la pagination, null par défautbackpack_crud - URL du sac à dos crud,buttons (facultatif) - définissez false pour masquer tous les boutons d'actionbutton_create (facultatif) - définissez false pour masquerbutton_show (facultatif) - définissez false pour masquerbutton_edit (facultatif) - définissez false pour masquerbutton_delete (facultatif) - définissez false pour masquervisible (facultatif) - closure pour cacher ou afficher le panneaucolumns (facultatif) - array de colonnes, récupère par défaut les colonnes fillable dans le modèlename - nomlabel - pour le champclosure - utilisez closure au lieu du champ de nom pour transmettre la valeur, belongsTo , hasOne
use Backpack CRUD app Library Widget ;
protected function setupShowOperation ()
{
Widget:: add ([
' type ' => ' relation_panel ' ,
' name ' => ' account_contact ' ,
' label ' => ' Account contact info ' ,
' backpack_crud ' => ' accountcontact ' ,
' visible ' => function ( $ entry ){
return $ entry -> is_public_person ;
},
' buttons ' => false ,
' fields ' => [
[
' label ' => ' Birthdate ' ,
' closure ' => function ( $ entry ){
return date ( ' d.M.Y ' , $ entry -> birthdate );
}
],
[
' label ' => ' Contact phone ' ,
' name ' => ' contact_phone ' ,
],
[
' label ' => ' Contact email ' ,
' name ' => ' contact_email ' ,
],
[
' label ' => ' Address ' ,
' name ' => ' address.name ' ,
' visible ' => function ( $ entry ){
return !! $ entry -> address ;
}
],
],
])-> to ( ' after_content ' );
} hasMany
protected function setupShowOperation ()
{
Widget:: add ([
' type ' => ' relation_table ' ,
' name ' => ' order_cargos ' ,
' label ' => ' Order cargo list ' ,
' backpack_crud ' => ' ordercargo ' ,
' visible ' => function ( $ entry ){
return $ entry -> order_cargos -> count () > 0 ;
},
' search ' => function ( $ query , $ search ) {
return $ query -> where ( ' name ' , ' like ' , " % { $ search } % " );
},
' relation_attribute ' => ' order_id ' ,
' button_create ' => true ,
' button_delete ' => false ,
' columns ' => [
[
' label ' => ' Type ' ,
' name ' => ' order_cargo_type.name ' ,
],
[
' label ' => ' Weight ' ,
' name ' => ' weight ' ,
],
[
' label ' => ' Value, $ ' ,
' closure ' => function ( $ entry ){
return "{ $ entry -> value } $ " ;
}
],
],
])-> to ( ' after_content ' );
}Vous devez définir :
button_create => truerelation_attribute => attribute_name Ensuite, vous devez ajouter à la valeur default du champ relation/sélection :
CRUD :: addField ([
' type ' => " relationship " ,
' name ' => ' order ' ,
' default ' => $ _GET [ ' order_id ' ] ?? null
]);