Web Tinode
Briefing
Application de chat Web d'une seule page pour Tinode. L'application est construite sur React. Le SDK javascript Tinode n'a aucune dépendance externe. Dans l’ensemble, cela ressemble beaucoup aux applications Web open source WhatsApp ou Telegram.
Bien que l'application soit généralement utilisable, gardez à l'esprit qu'il s'agit d'un travail en cours. Certains bugs existent probablement, certaines fonctionnalités manquent. L'application a été testée uniquement dans les dernières versions de Chrome et Firefox. Le package NPM est disponible.
Essayez éventuellement une version plus récente ou plus ancienne en direct sur https://sandbox.tinode.co/.
Pour accéder à la démo et d’autres instructions, voir ici.
Installation et exécution
Ce n'est PAS une application autonome, c'est juste une interface, un client. Cela nécessite un back-end. Voir les instructions d'installation. Consultez les instructions pour activer les notifications push.
Obtenir de l'aide
- Lisez la documentation des API côté client et côté serveur.
- Pour obtenir de l'aide, des questions générales et des discussions, publiez-les sur https://groups.google.com/d/forum/tinode.
- Pour les bogues et les demandes de fonctionnalités, ouvrez un problème.
- Utilisez https://tinode.co/contact pour les demandes commerciales.
Aider
- Si vous appréciez notre travail, aidez-nous à faire passer le message ! Le partage sur Reddit, HN et d'autres communautés aide plus que vous ne le pensez.
- Pensez à acheter une assistance payante : https://tinode.co/support.html
- Si vous êtes un développeur de logiciels, envoyez-nous vos pull request avec des corrections de bugs et de nouvelles fonctionnalités.
- Si vous utilisez l'application et découvrez des bugs ou des fonctionnalités manquantes, faites-le-nous savoir en déposant des rapports de bugs et des demandes de fonctionnalités. Votez pour les demandes de fonctionnalités existantes que vous trouvez les plus utiles.
- Si vous parlez une langue autre que l'anglais, traduisez les applications dans votre langue. Vous pouvez également réviser et améliorer les traductions existantes.
- Si vous êtes un expert UI/UX, aidez-nous à peaufiner l'interface utilisateur de l'application.
- Utilisez-le : installez-le pour vos collègues ou amis au travail ou à la maison.
Internationalisation
L'application est entièrement internationalisée à l'aide de React-Intl. La langue de l'interface utilisateur est sélectionnée automatiquement parmi la langue spécifiée par le navigateur. Une langue spécifique peut être forcée en ajoutant le paramètre #?hl=XX à l'URL lors du démarrage de l'application, par exemple https://web.tinode.co/#?hl=fr.
L'application est actuellement disponible dans les langues suivantes :
- Anglais - par défaut
- Chinois simplifié
- Chinois traditionnel
- Français
- Allemand
- coréen
- roumain
- russe
- Espagnol
- thaïlandais
- ukrainien
D'autres traductions sont les bienvenues. Voir les instructions.
Pas encore fait
- Chiffrement de bout en bout.
- La prise en charge des Emoji est faible.
- Mentions, hashtags.
- Aperçus non générés pour les liens et les documents.
- Localisation et partage de contacts.
- Enregistrement de messages vidéo.
Autre
- Les avatars de démonstration et quelques autres graphiques proviennent de https://www.pexels.com/ sous licence CC0.
- Modèles d'arrière-plan provenant de http://subtlepatterns.com/, utilisation commerciale et non commerciale autorisée avec attribution.
- Polices et icônes de Google sous licence autorisant une utilisation commerciale et non commerciale.
- Notifications push créées avec https://firebase.google.com/.
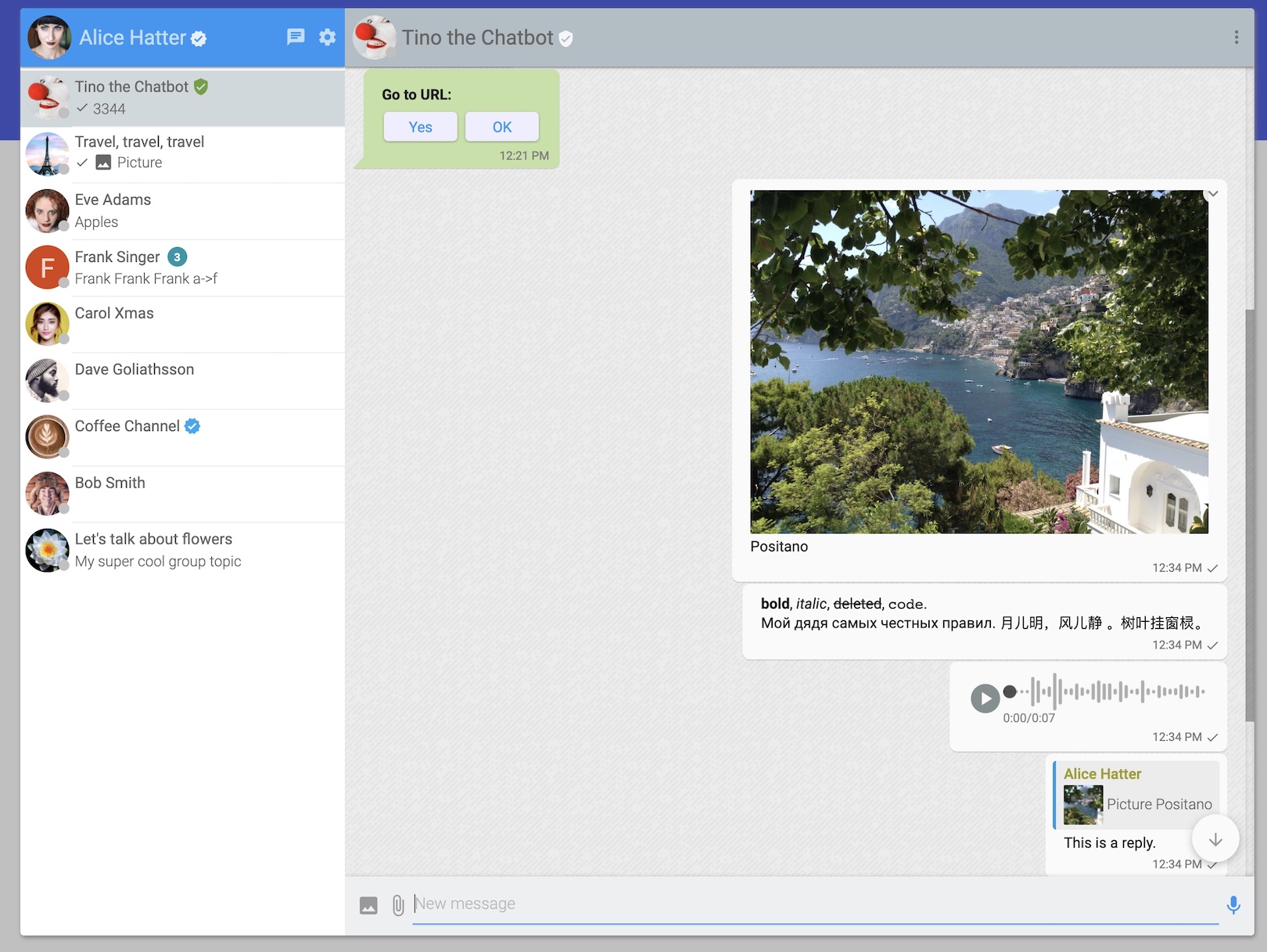
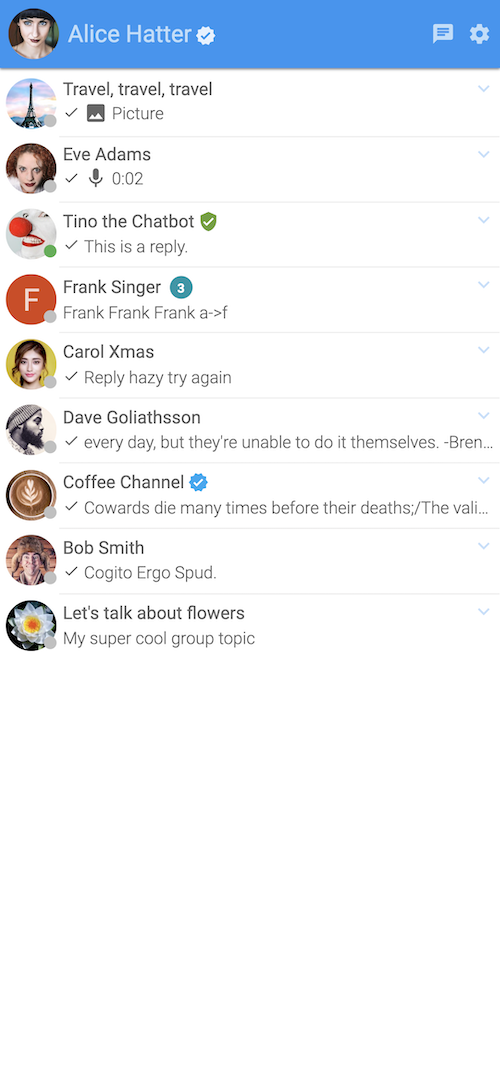
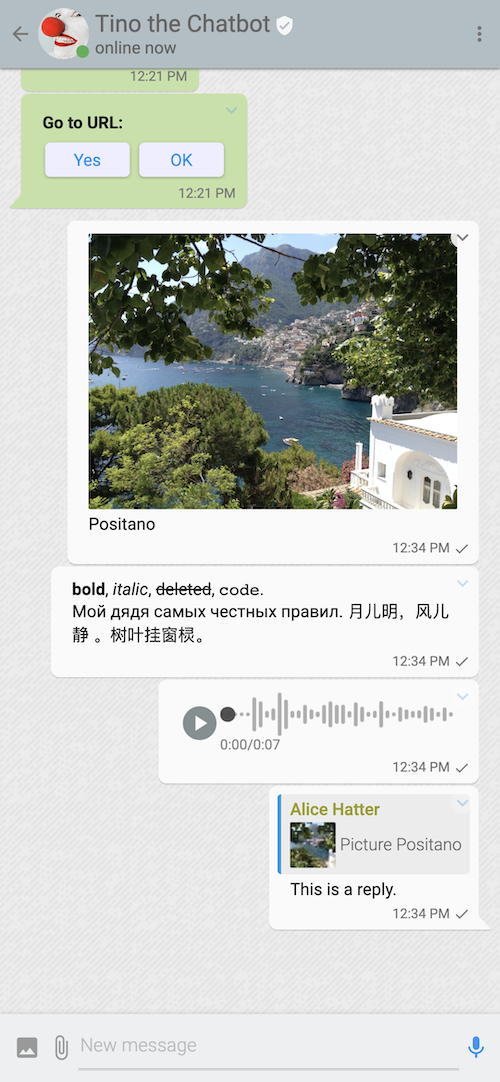
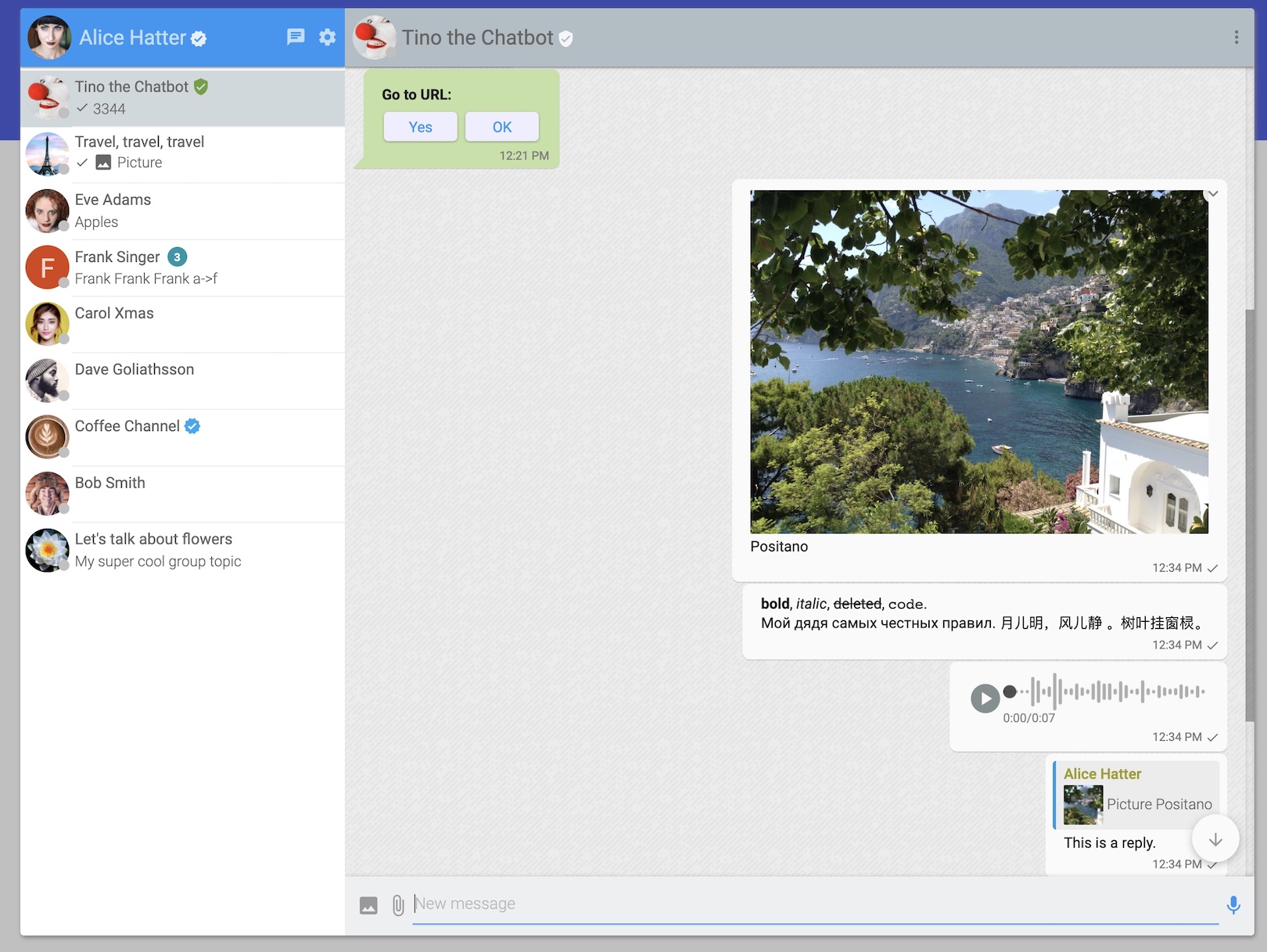
Conception réactive
Capture d'écran du bureau

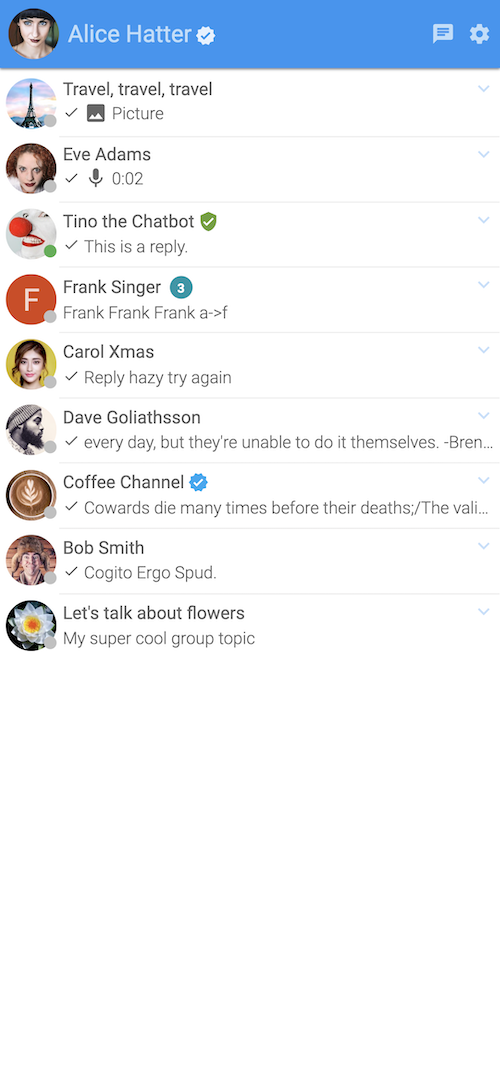
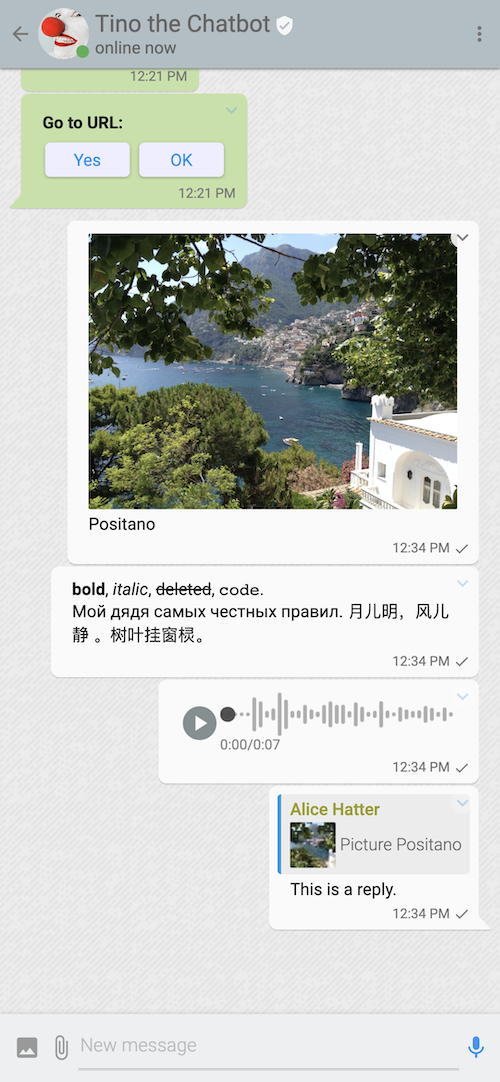
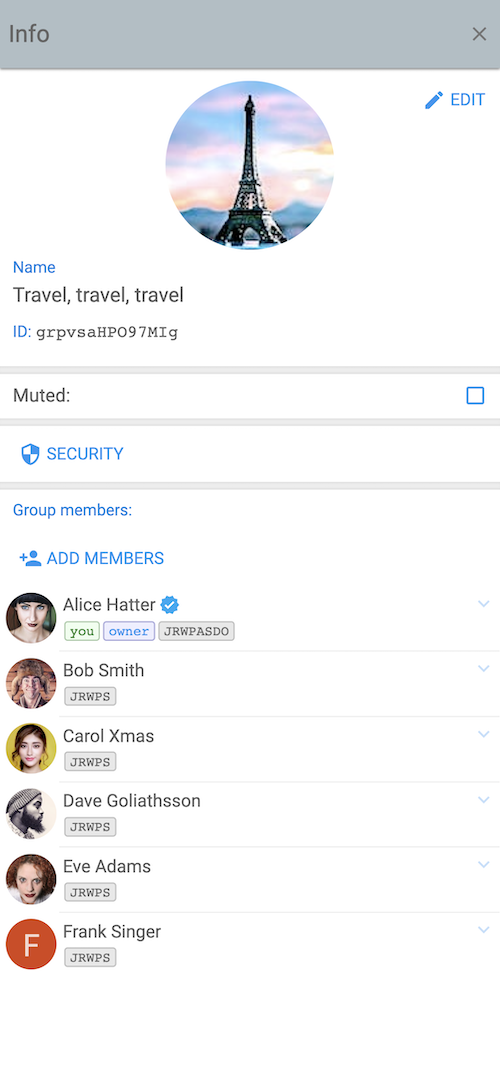
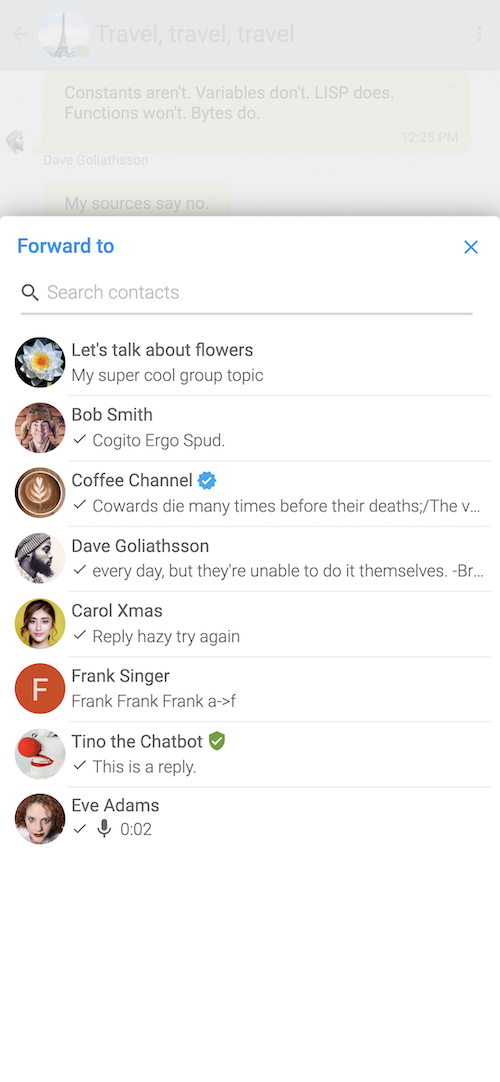
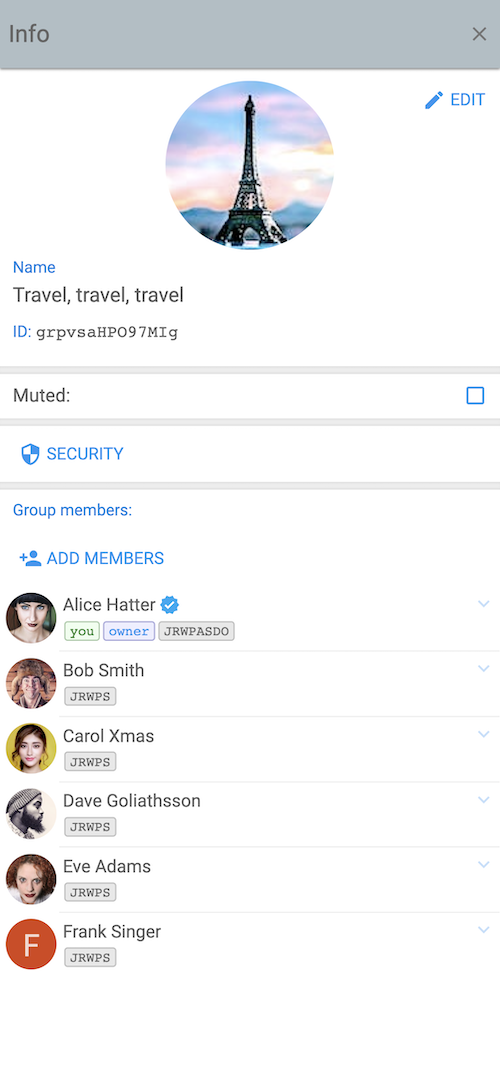
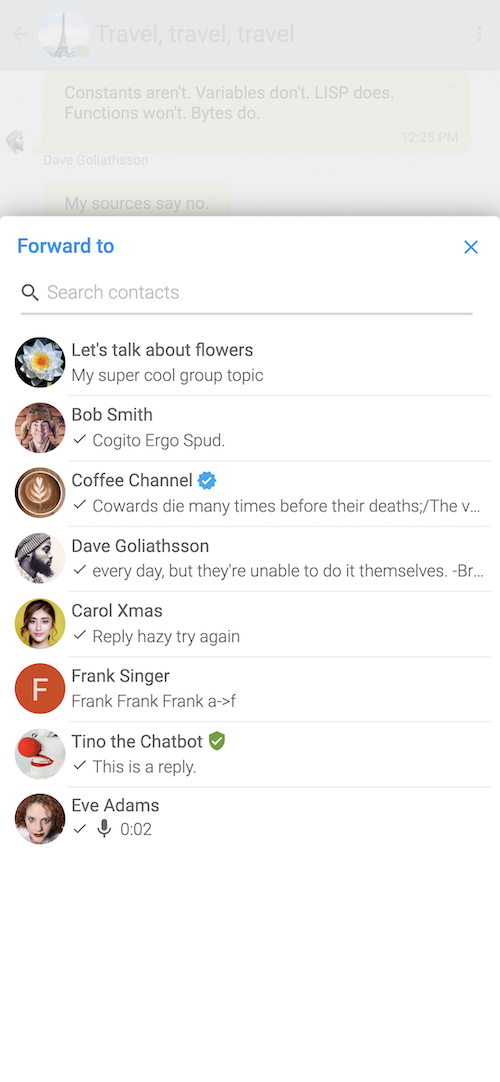
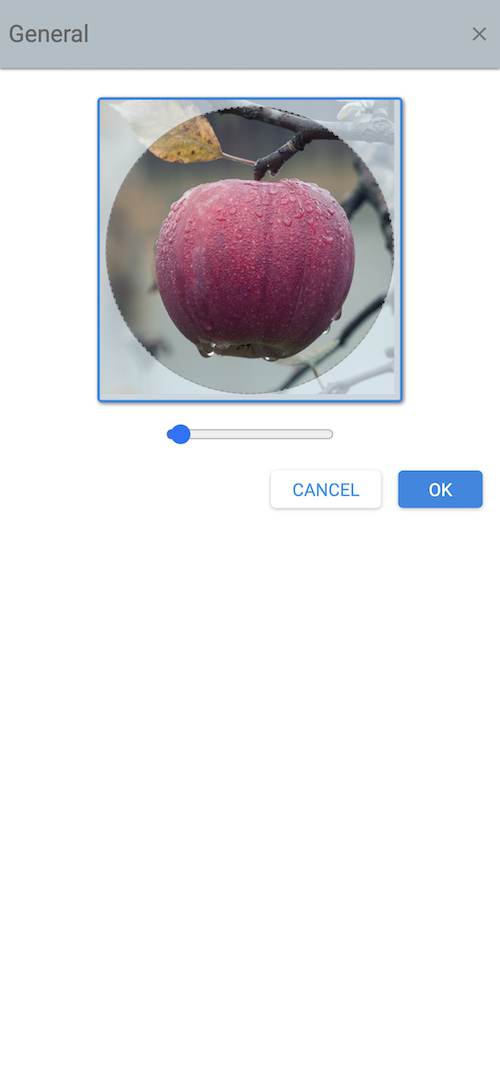
Captures d'écran mobiles