Récupérer des données et les afficher dans un modal Bootstrap
Technologies utilisées : Codeigniter comme framework PHP, Ajax, jQuery, MYSQL et Bootstrap comme framework CSS pour le style des pages.
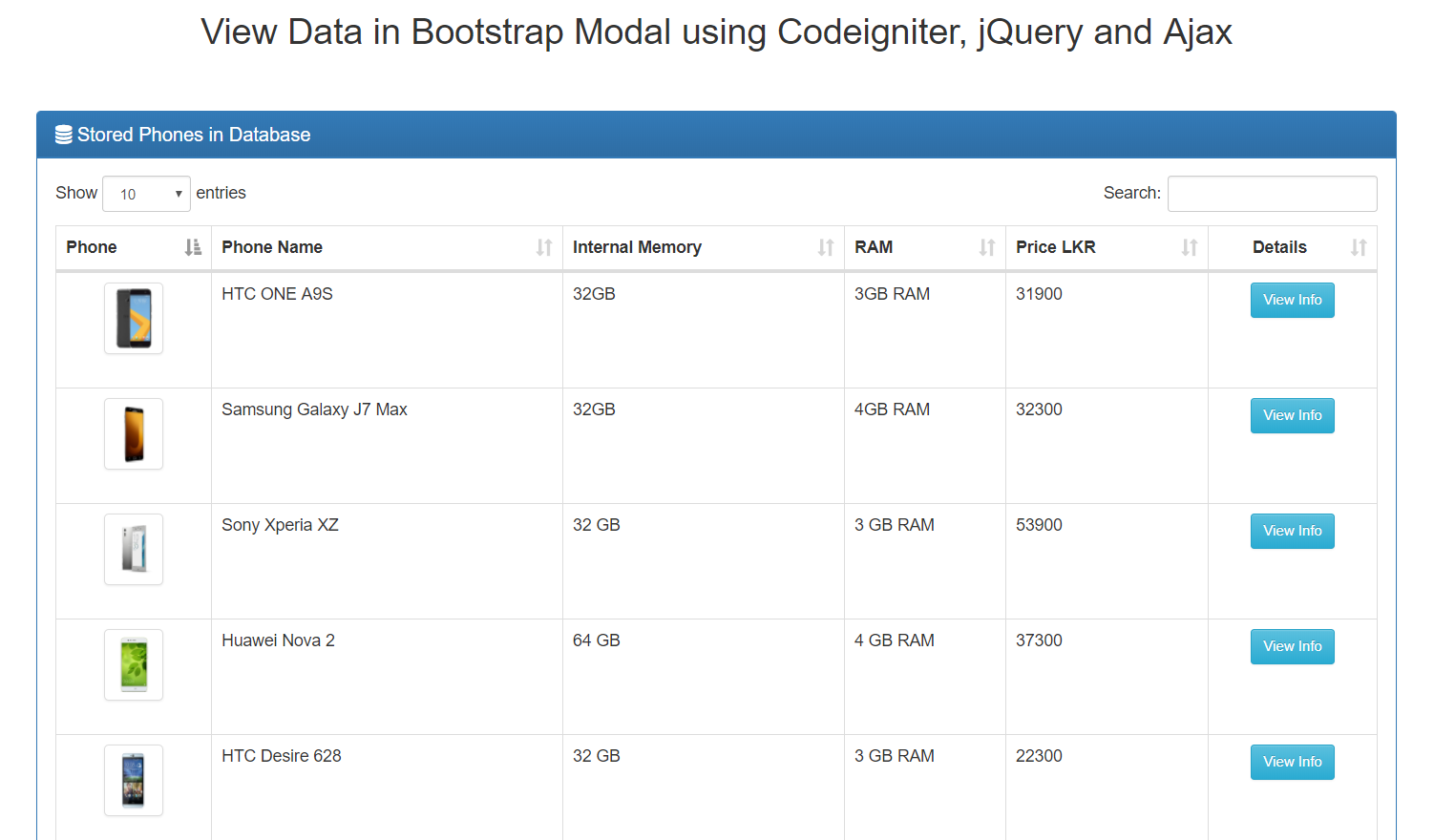
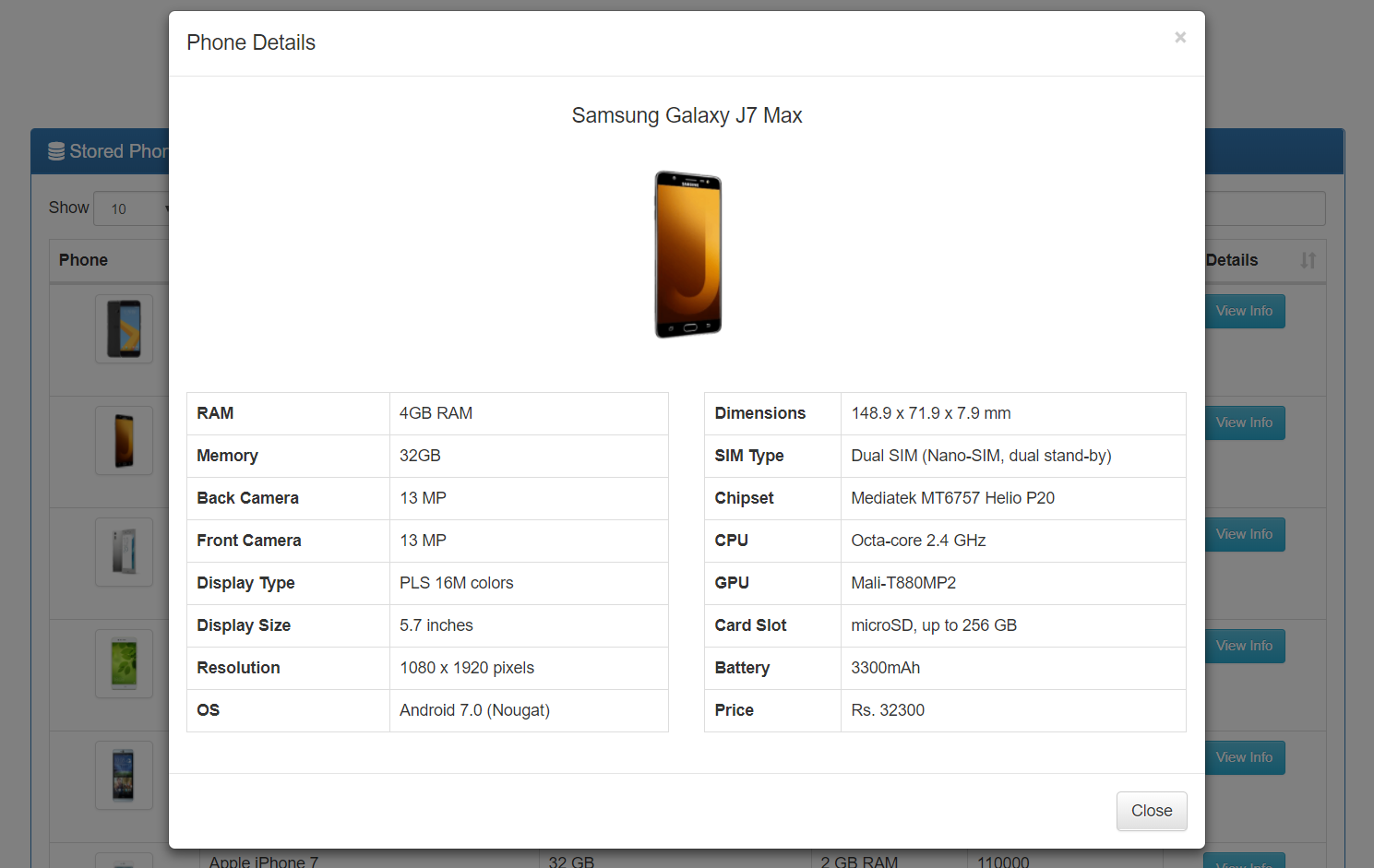
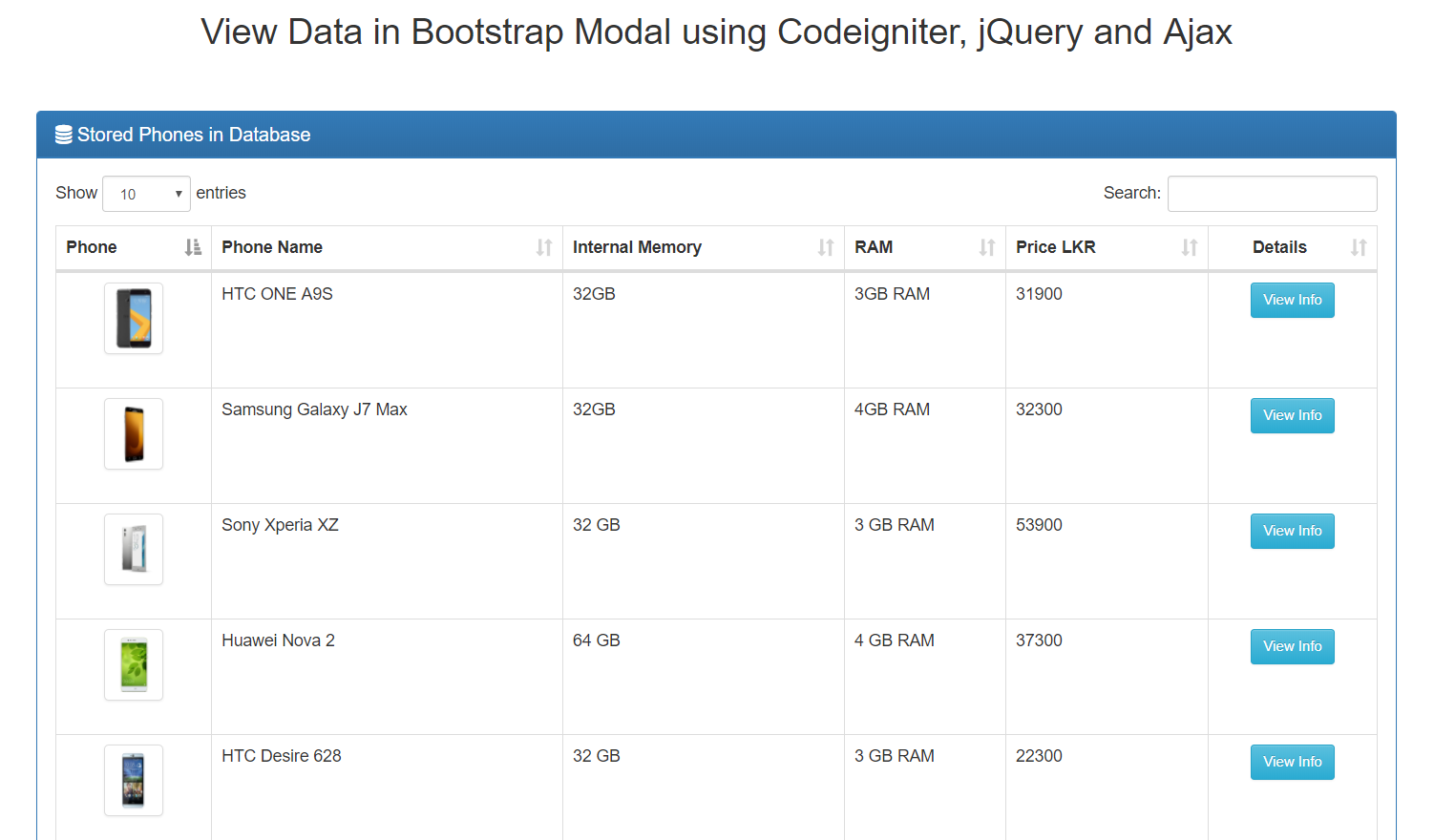
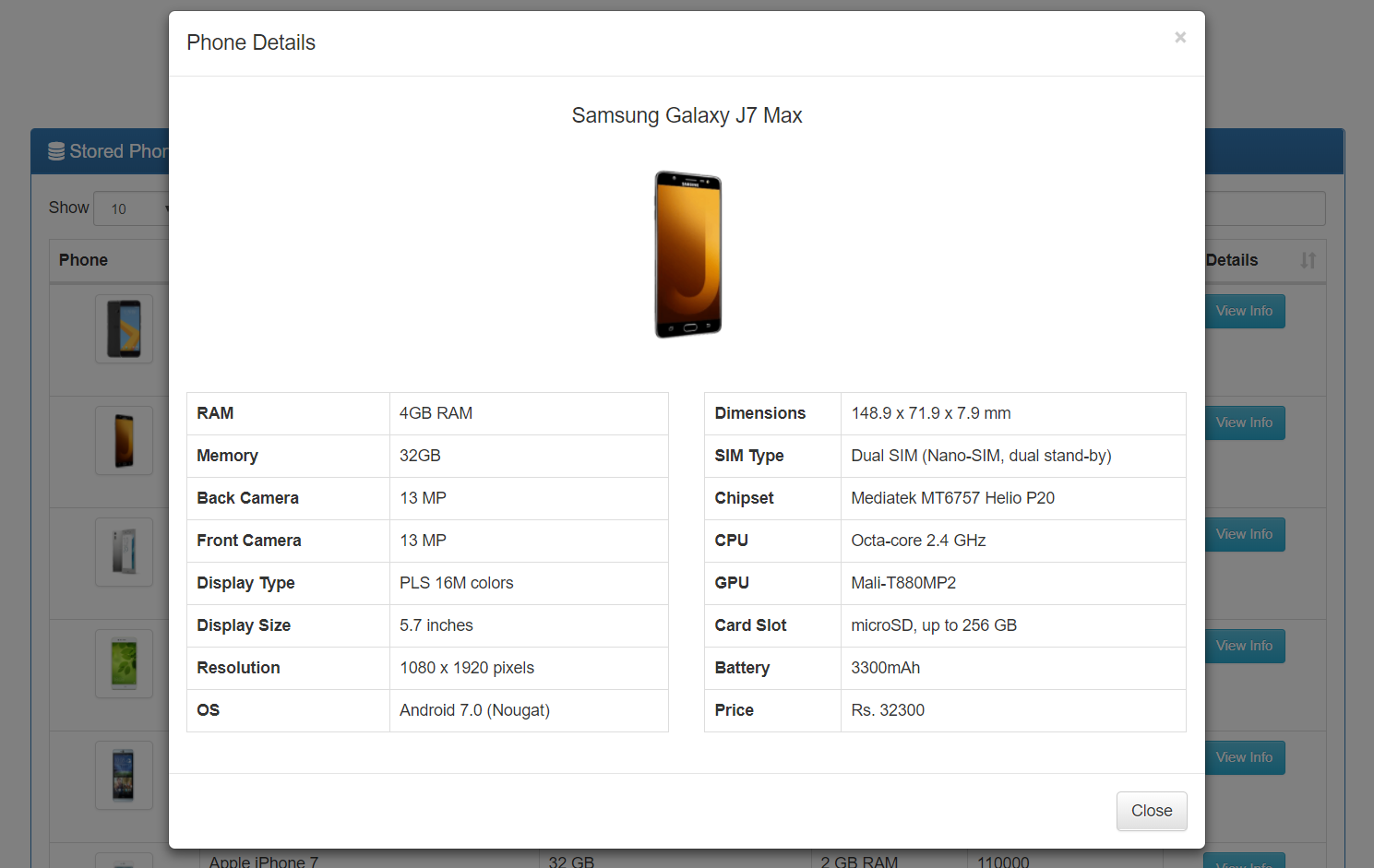
Application qui affiche les données récupérées de la base de données dans un composant modal Bootstrap
- Téléchargez le fichier zip.
- Extrayez-le et renommez- le FetchModal .
- Exécutez XAMPP ou WAMP et accédez à "http://localhost/phpmyadmin".
- Créez une nouvelle base de données appelée fetch_ajax et sélectionnez-la.
- Importez ensuite le fichier SQL inclus dans le dossier du projet appelé fetch_ajax.sql .
- Accédez au dossier « C:xampphtdocs » (si vous utilisez XAMPP) ou au dossier « C:wampwww » (si vous utilisez WAMP).
- Déplacez-y maintenant le dossier FetchModal .
- Tapez l'URL du projet sous la forme - "http://localhost/FetchModal".