Éditeur en ligne pour tableaux HTML compatible avec Bootstrap. Tabledit utilise Ajax pour enregistrer une nouvelle ligne et pour modifier et supprimer la ligne.
Le plugin fonctionne avec d'autres plugins :
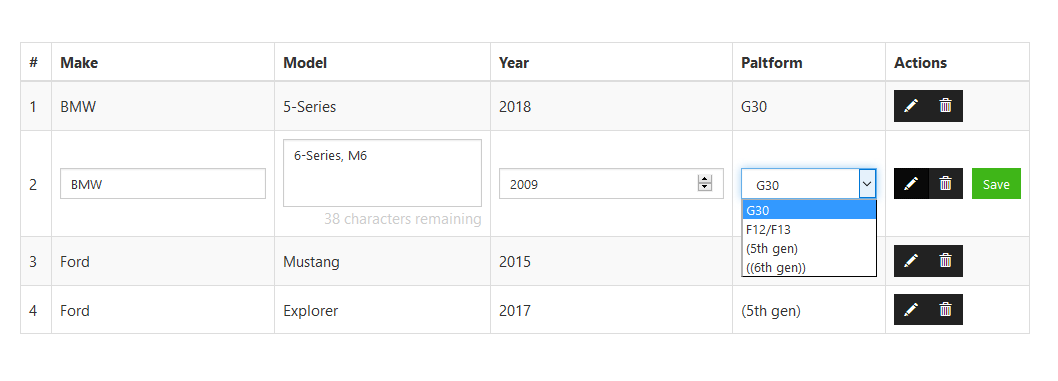
Plus dans l'exemple 7 sur https://bluesatkv.github.io/jquery-tabledit/#examples7

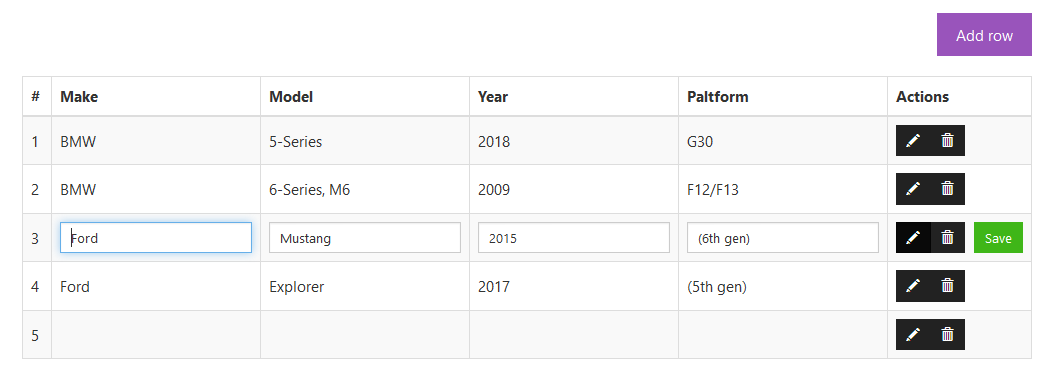
Plus d'informations dans l'exemple 9 sur https://bluesatkv.github.io/jquery-tabledit/#examples9-10

<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="jquery.tabledit.js"></script>
<table class="table table-hover" id="my-table">
<thead>
<tr>
<th>Id</th>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
<th>Column 4</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</tbody>
</table>
$('#my-table').Tabledit({
columns: {
identifier: [0, 'id'],
editable: [[1, 'col1'], [2, 'col1'], [3, 'col3'], [4, 'col4']]
}
});
Valeur en lecture seule dans TD
Vous définissez cela dans le tableau modifiable, si vous souhaitez en lecture seule, laissez la colonne en dehors du tableau « modifiable », par exemple : la colonne 3 ne serait pas modifiable.
$('#my-table').Tabledit({
columns: {
identifier: [0, 'id'],
editable: [[1, 'col1'], [2, 'col1'], [4, 'col4']]
}
});
Documentation complète complète par BluesatKV sur https://bluesatkv.github.io/jquery-tabledit/#documentation
Voir CHANGELOG sur https://github.com/BluesatKV/jquery-tabledit/blob/master/CHANGELOG.md