Ne soyez pas timide ?
Comment utiliser
? Méthode 1
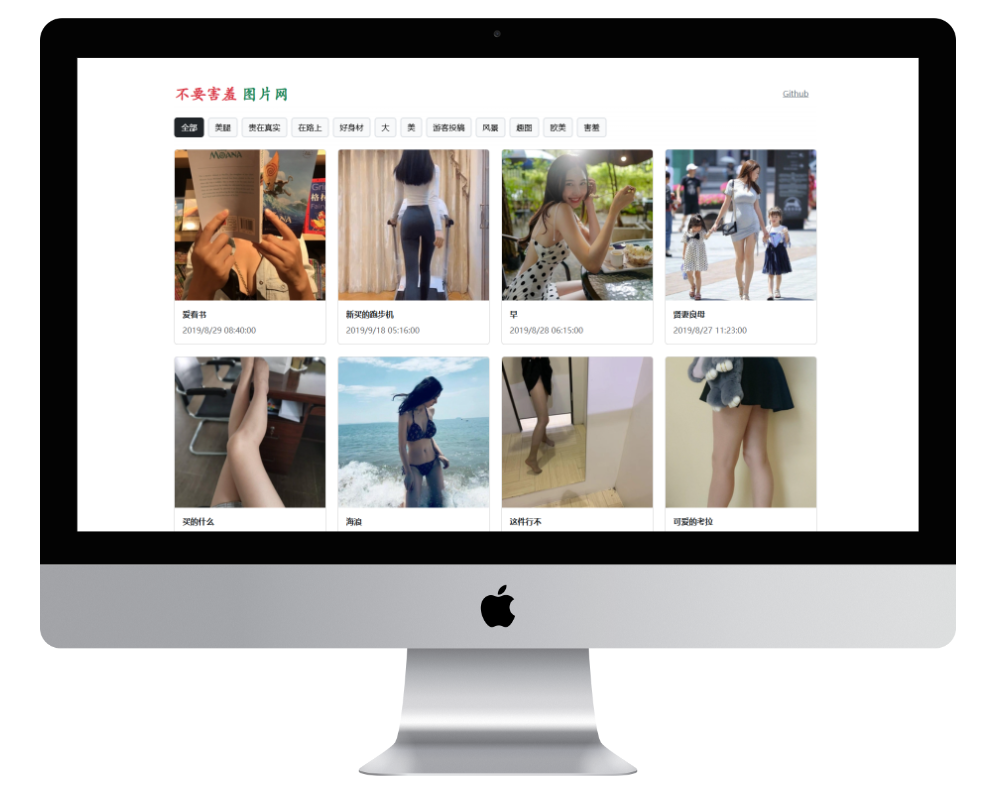
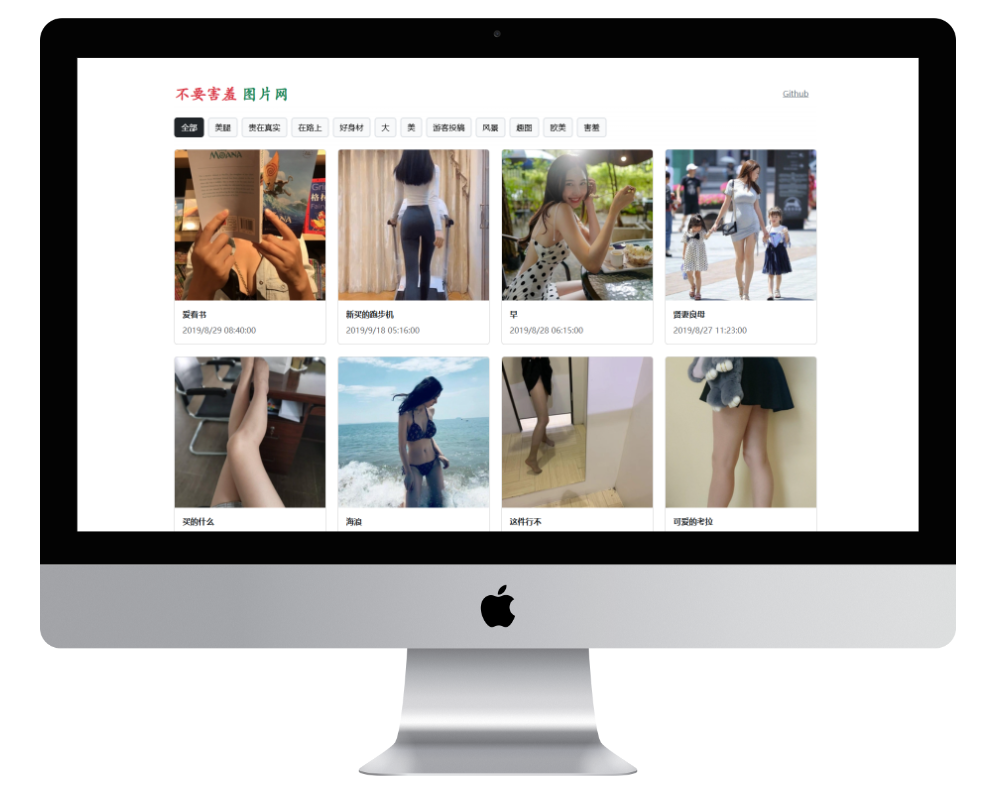
Accès direct : https://iuroc.github.io/haixiu/.
? Méthode 2
Forkez ce projet, puis utilisez Github Pages pour déployer le répertoire /docs .
Caractéristiques du projet
- Site Web purement statique, peut être déployé directement à l'aide des pages Github
- Prend en charge la pagination et l'affichage des données par balises, ainsi que le défilement vers le bas pour ajouter automatiquement le contenu de la page suivante.
- Implémenter une visionneuse d'images de haute qualité basée sur PhotoSwipe
- Lorsque la visionneuse d'images change d'image, la liste des vignettes défile et suit partout où vous la voyez.
- Lorsque la visionneuse d'images atteint la dernière image, la page de données suivante est automatiquement ajoutée sans interrompre la navigation.
- Basée sur le hachage de localisation, l'implémentation prend en charge history.back() pour fermer la visionneuse d'images et est compatible avec la touche de retour mobile.
- Implémenté sur la base du hachage d'emplacement pour prendre en charge history.forward() pour ouvrir la visionneuse d'images et restaurer automatiquement le dernier emplacement
- Lors de la fermeture de la visionneuse d'images via Hash, il prend en charge l'interruption de l'animation, ce qui est une expérience formidable
- Enregistrez automatiquement la position de la barre de défilement et éliminez l'impact des événements HashChange sur la barre de défilement
Technologies associées
- Utilisation du robot d'exploration de l'API Node.js Fetch
- Après avoir exploré les données, les pages sont stockées dans plusieurs fichiers JSON, avec les numéros de page et les informations de balise marquées dans les noms de fichiers.
- Le front-end utilise le framework Van.js pour créer une interface utilisateur réactive
- Le frontal demande directement les fichiers JSON statiques via Fetch pour implémenter les requêtes de pagination.
- Implémenter la visionneuse d'images à l'aide de la bibliothèque PhotoSwipe
Mises à jour des ressources
Veuillez consulter ce document : Programme de collecte d'images README