qwik build
v1.0.0
GitHub Action pour build votre site statique Qwik[ City ] pour les pages GitHub.
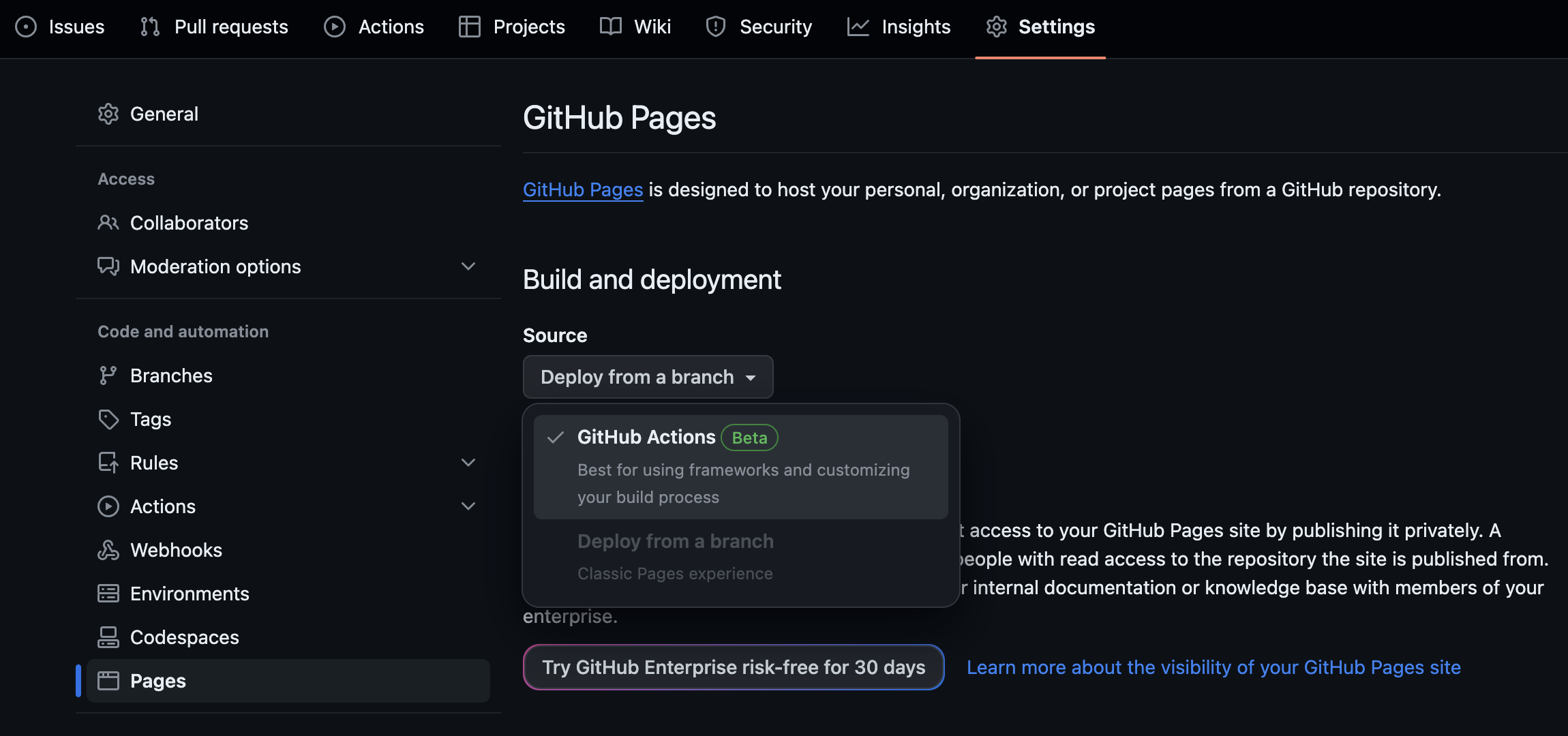
Activez d'abord les pages GitHub sous Settings de votre référentiel > Pages en changeant la source en GitHub Actions :

Cette action apparaîtra dans package. [ yaml / json ] scripts pour le premier script contenant une commande qwik build et run le avec [ p ] npm ou yarn , selon le cas :
// package.json
"devDependencies" : {
"@builder.io/qwik" : "^1.x" ,
"eslint" : "^8.x" ,
"vite" : "^5.x"
} ,
"scripts" : {
"lint" : "eslint ." ,
"build" : "qwik build" , // [p]npm/yarn run build
"dev" : "vite --mode ssr"
} il configurera également Qwik pour la génération de sites statiques, sauf si vous run qwik add static .
Parce qu'il exécute le script build approprié, la prise en charge de Civet , un langage qui se compile en TypeScript et JSX, peut être ajoutée :
# package.yaml
packageManager : [email protected]
devDependencies :
" @builder.io/qwik " : ^1.x
" @danielx/civet " : ^0.x
scripts :
prebuild : civet --compile src/**/*.civet --output .tsx
build : qwik build # pnpm run buildBien qu’une intégration plus officielle soit préférée.
inputs | Défaut | Description |
|---|---|---|
access-token | github.token | Fournissez un jeton avec l’autorisation d’activer automatiquement Pages. Générez un jeton d'accès, puis ajoutez secrets à votre dépôt. |
branch | github.ref_name | Spécifiez éventuellement une branch particulière de votre référentiel. |
working-dir | github.workspace | Spécifiez éventuellement un sous-dossier contenant les fichiers sources. |
build-dir | dist | Spécifiez éventuellement un autre dossier build . |
node-version | Spécifiez éventuellement une plage SemVer ou une version particulière de Node.js . | |
node-version-file | package.json | Spécifiez éventuellement un fichier contenant la version correcte de Node. |
.github/workflows/pages.yml :
on :
push :
branches : site
permissions :
pages : write
id-token : write
concurrency :
group : pages
cancel-in-progress : false
jobs :
build :
runs-on : ubuntu-latest
environment :
name : github-pages
url : ${{ steps.qwik-build.outputs.page-url }}
steps :
- name : Qwik Build
id : qwik-build
uses : danielbayley/qwik-build@v1
with :
branch : site MIT © Daniel Bayley