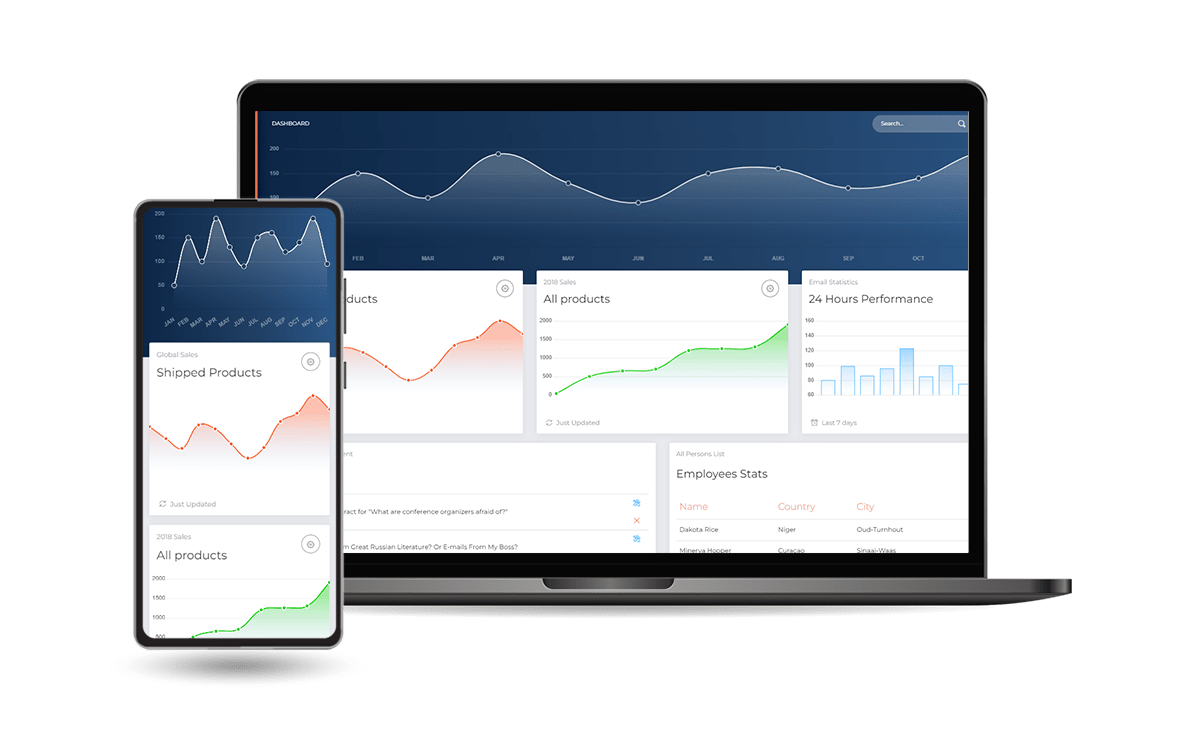
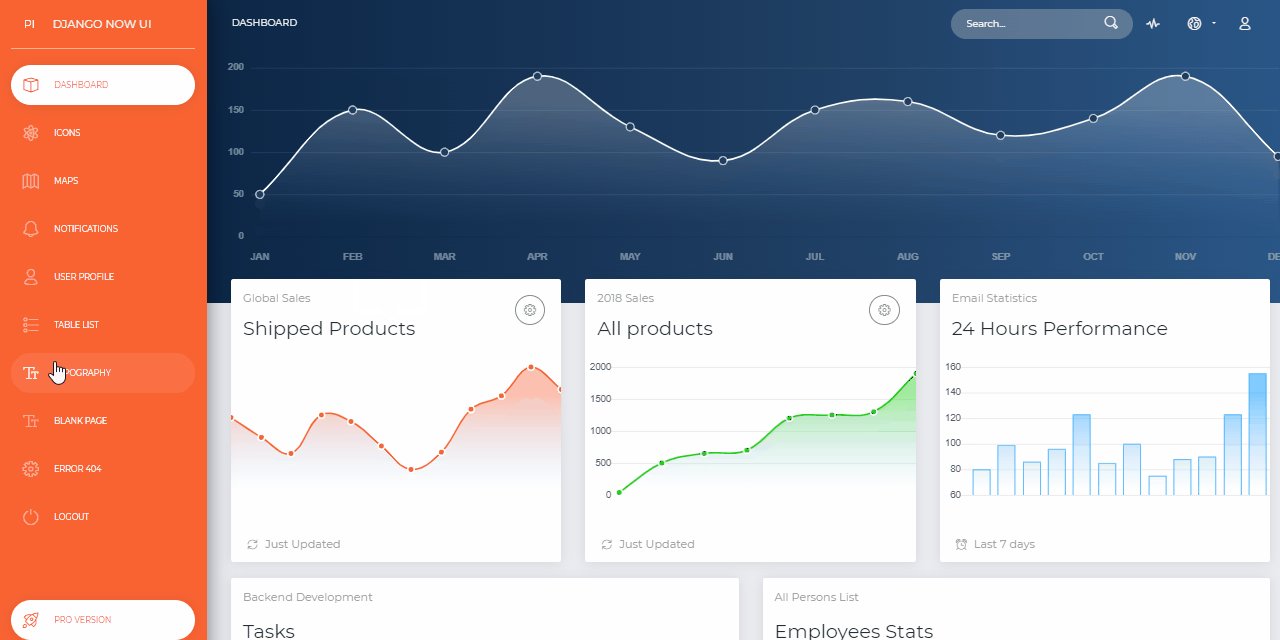
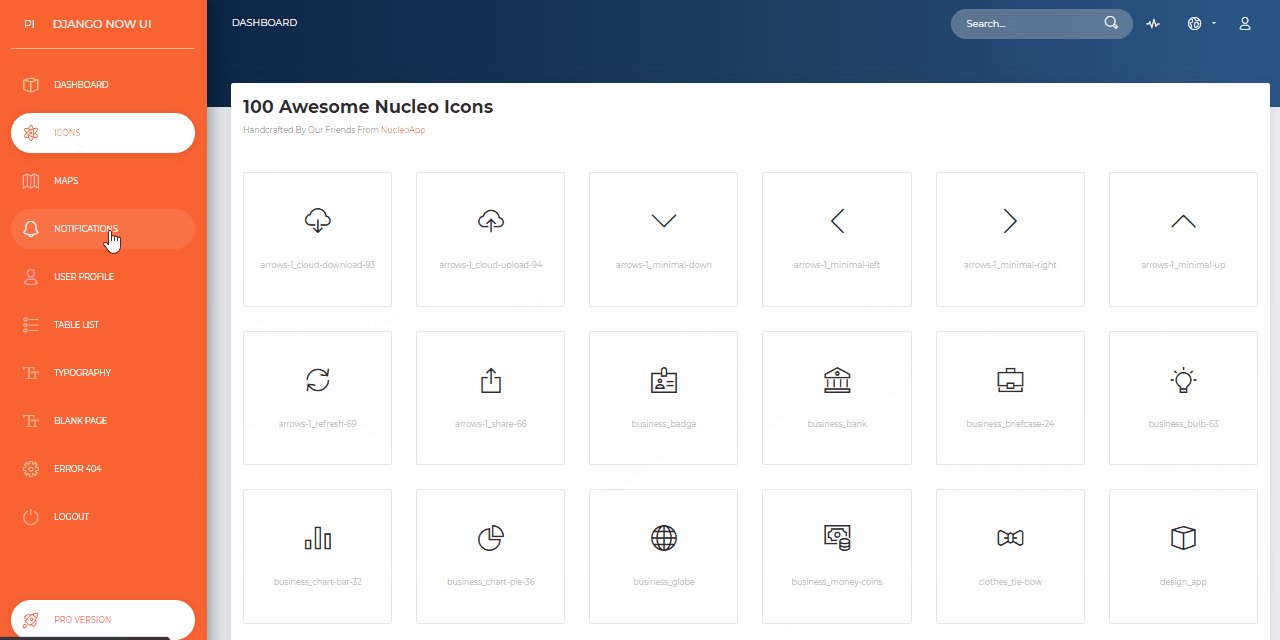
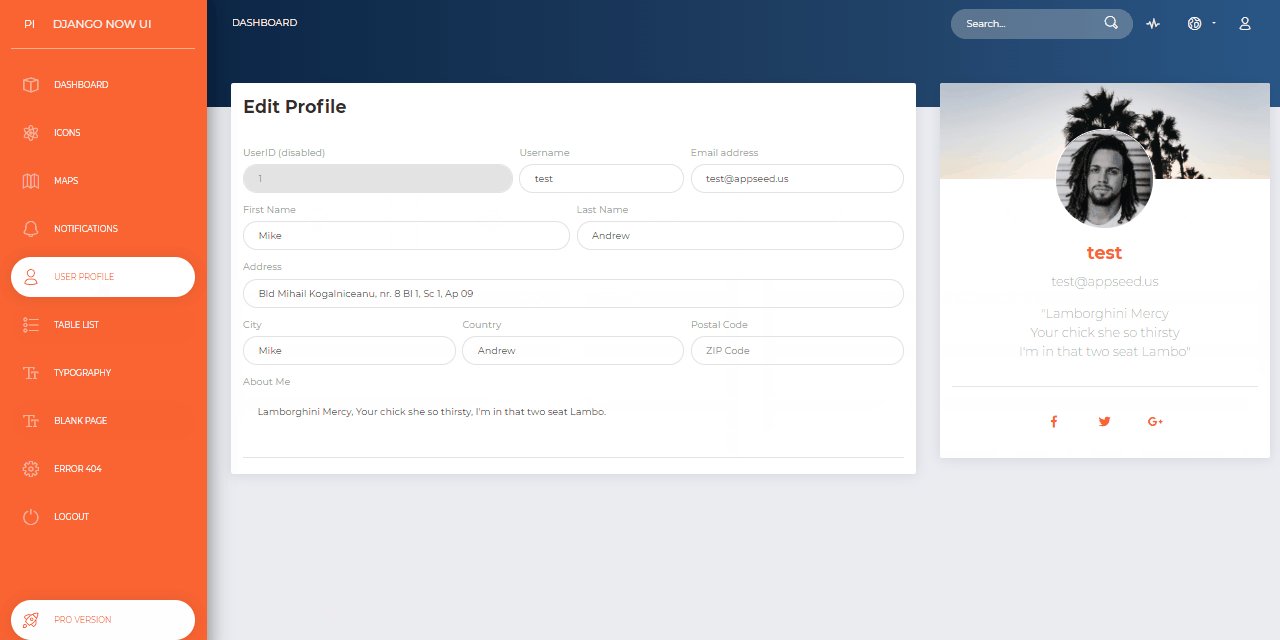
Tableau de bord d'administration généré par AppSeed dans Django Framework. Désormais, UI Dashboard est un kit Bootstrap 4 réactif fourni gratuitement par Invision et Creative Tim. Désormais, UI Dashboard est livré avec tous les plugins dont vous pourriez avoir besoin dans un projet et une documentation sur la façon de démarrer. Il est léger et facile à utiliser, mais aussi très puissant.
Caractéristiques
Up-to-date dependenciesSQLite Database , Django Native ORMSession-Based authentication , validation des formulairesDeployment : Docker , Gunicorn / Nginx, HEROKU 
DockerObtenez le code
$ git clone https://github.com/app-generator/django-now-ui-dashboard.git
$ cd django-now-ui-dashboardDémarrez l'application dans Docker
$ docker-compose up --build Visitez http://localhost:85 dans votre navigateur. L'application devrait être opérationnelle.

$ # Get the code
$ git clone https://github.com/app-generator/django-now-ui-dashboard.git
$ cd django-now-ui-dashboard
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .envScriptsactivate
$
$ # Install modules
$ # SQLIte version
$ pip3 install -r requirements.txt
$
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Start the app - custom port
$ # python manage.py runserver 0.0.0.0:<your_port>
$
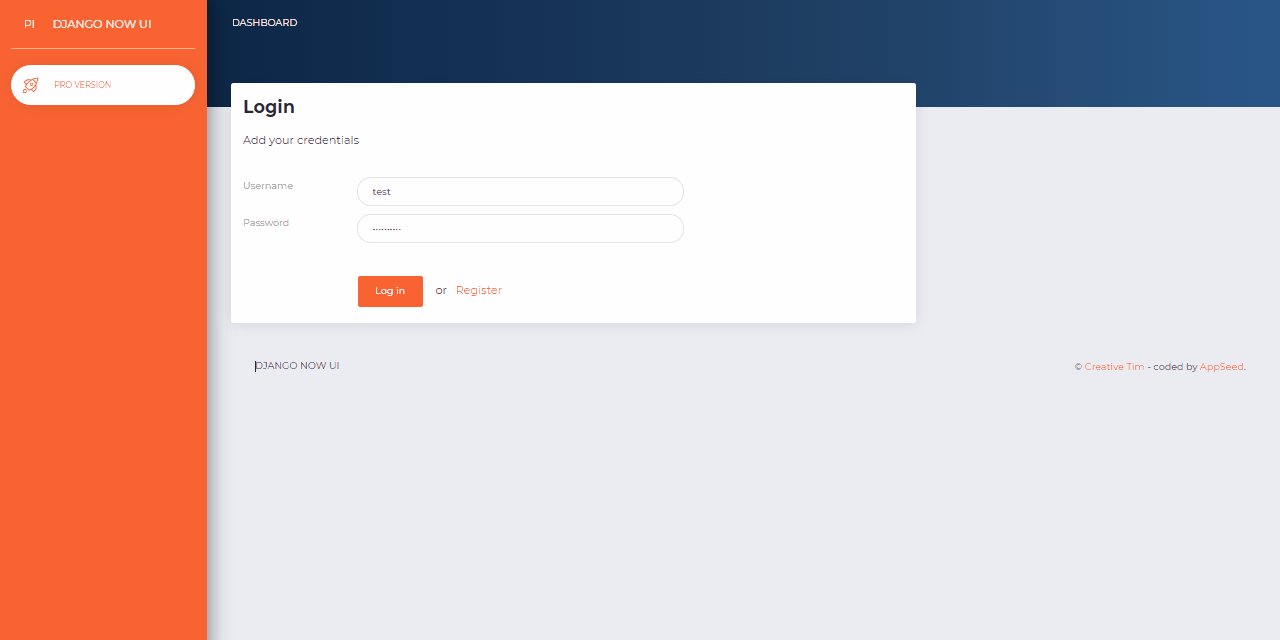
$ # Access the web app in browser: http://127.0.0.1:8000/Remarque : Pour utiliser l'application, veuillez accéder à la page d'inscription et créer un nouvel utilisateur . Après authentification, l'application débloquera les pages privées.
Le projet est codé à l'aide d'une structure simple et intuitive présentée ci-dessous :
< PROJECT ROOT >
|
| -- core/ # Implements app configuration
| | -- settings.py # Defines Global Settings
| | -- wsgi.py # Start the app in production
| | -- urls.py # Define URLs served by all apps/nodes
|
| -- apps/
| |
| | -- home/ # A simple app that serve HTML files
| | | -- views.py # Serve HTML pages for authenticated users
| | | -- urls.py # Define some super simple routes
| |
| | -- authentication/ # Handles auth routes (login and register)
| | | -- urls.py # Define authentication routes
| | | -- views.py # Handles login and registration
| | | -- forms.py # Define auth forms (login and register)
| |
| | -- static/
| | | -- < css, JS, images > # CSS files, Javascripts files
| |
| | -- templates/ # Templates used to render pages
| | -- includes/ # HTML chunks and components
| | | -- navigation.html # Top menu component
| | | -- sidebar.html # Sidebar component
| | | -- footer.html # App Footer
| | | -- scripts.html # Scripts common to all pages
| |
| | -- layouts/ # Master pages
| | | -- base-fullscreen.html # Used by Authentication pages
| | | -- base.html # Used by common pages
| |
| | -- accounts/ # Authentication pages
| | | -- login.html # Login page
| | | -- register.html # Register page
| |
| | -- home/ # UI Kit Pages
| | -- index.html # Index page
| | -- 404-page.html # 404 page
| | -- * .html # All other pages
|
| -- requirements.txt # Development modules - SQLite storage
|
| -- .env # Inject Configuration via Environment
| -- manage.py # Start the app - Django default start script
|
| -- ************************************************************************Le flux d'amorçage
manage.py utilise core/settings.py comme fichier de configuration principalcore/settings.py charge la magie de l'application à partir du fichier .envPour recompiler les fichiers SCSS, suivez cette configuration :
Étape #1 - Installer les outils
npm install -g gulp-cli Étape #2 - Changez le répertoire de travail en dossier assets
$ cd apps/static/assets Étape #3 - Installer les modules (cela créera un répertoire node_modules classique)
$ npm install
// OR
$ yarnÉtape #4 - Modifier et recompiler les fichiers SCSS
$ gulp scss Le fichier généré est enregistré dans le répertoire static/assets/css .
L'application est fournie avec une configuration de base à exécuter dans Docker, Gunicorn et Waitress.
L'application peut être facilement exécutée dans un conteneur Docker. Les étapes :
Obtenez le code
$ git clone https://github.com/app-generator/django-now-ui-dashboard.git
$ cd django-now-ui-dashboardDémarrez l'application dans Docker
$ sudo docker-compose pull && sudo docker-compose build && sudo docker-compose up -d Visitez http://localhost:85 dans votre navigateur. L'application devrait être opérationnelle.
Gunicorn 'Green Unicorn' est un serveur HTTP Python WSGI pour UNIX.
Installer en utilisant pip
$ pip install gunicornDémarrez l'application en utilisant le binaire gunicorn
$ gunicorn --bind=0.0.0.0:8001 core.wsgi:application
Serving on http://localhost:8001 Visitez http://localhost:8001 dans votre navigateur. L'application devrait être opérationnelle.
Waitress (équivalent Gunicorn pour Windows) est censé être un serveur WSGI purement Python de qualité production avec des performances très acceptables. Il n'a aucune dépendance à l'exception de celles qui résident dans la bibliothèque standard Python.
Installer en utilisant pip
$ pip install waitressDémarrez l'application en utilisant waitress-serve
$ waitress-serve --port=8001 core.wsgi:application
Serving on http://localhost:8001 Visitez http://localhost:8001 dans votre navigateur. L'application devrait être opérationnelle.
Tableau de bord de l'interface utilisateur Django Now - Fourni par App Generator .