[Avertissement] Ce dépôt ne peut être utilisé qu'à des fins d'apprentissage. Le Cdn a été suspendu. Veuillez stocker les images manuellement.
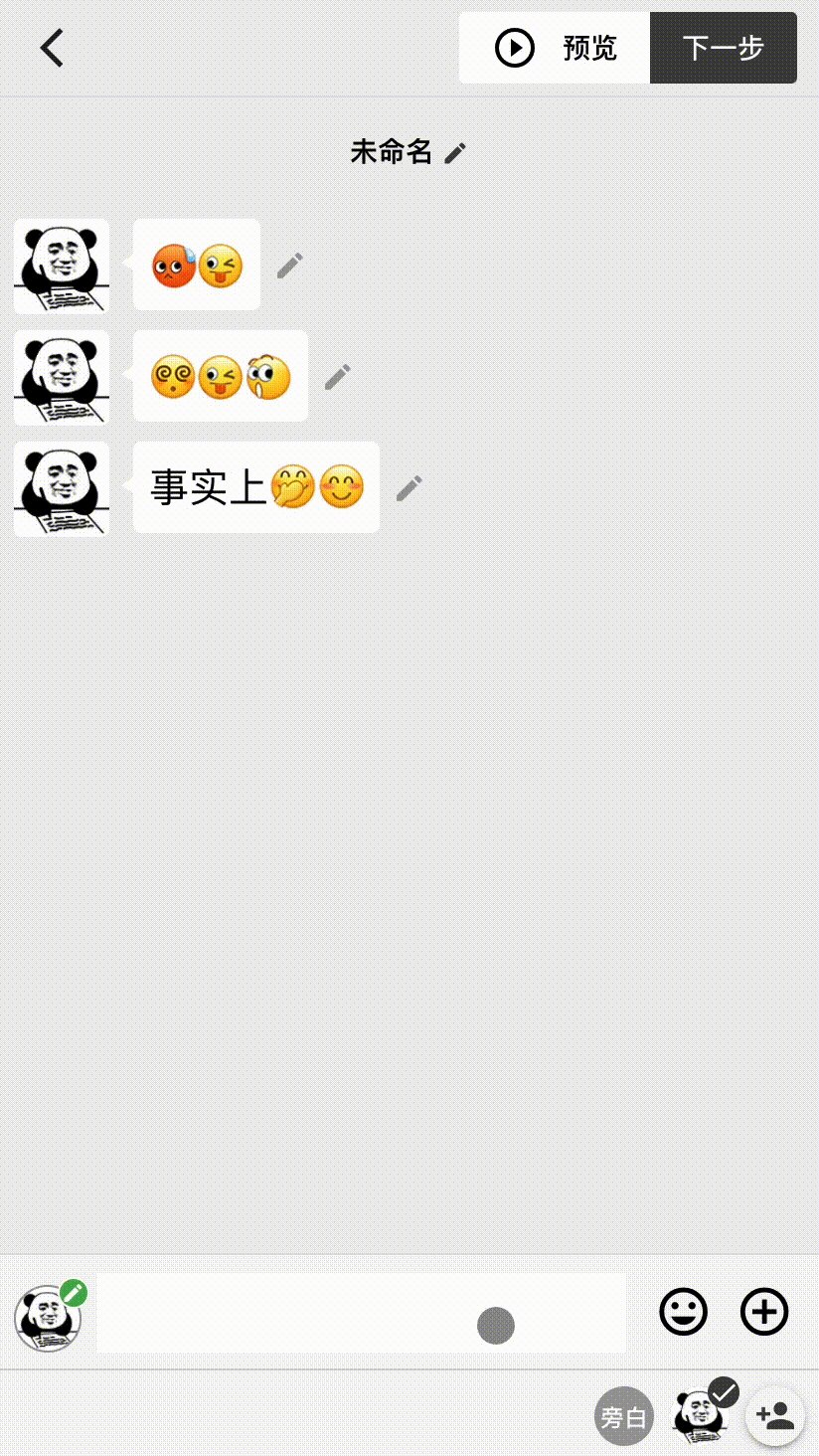
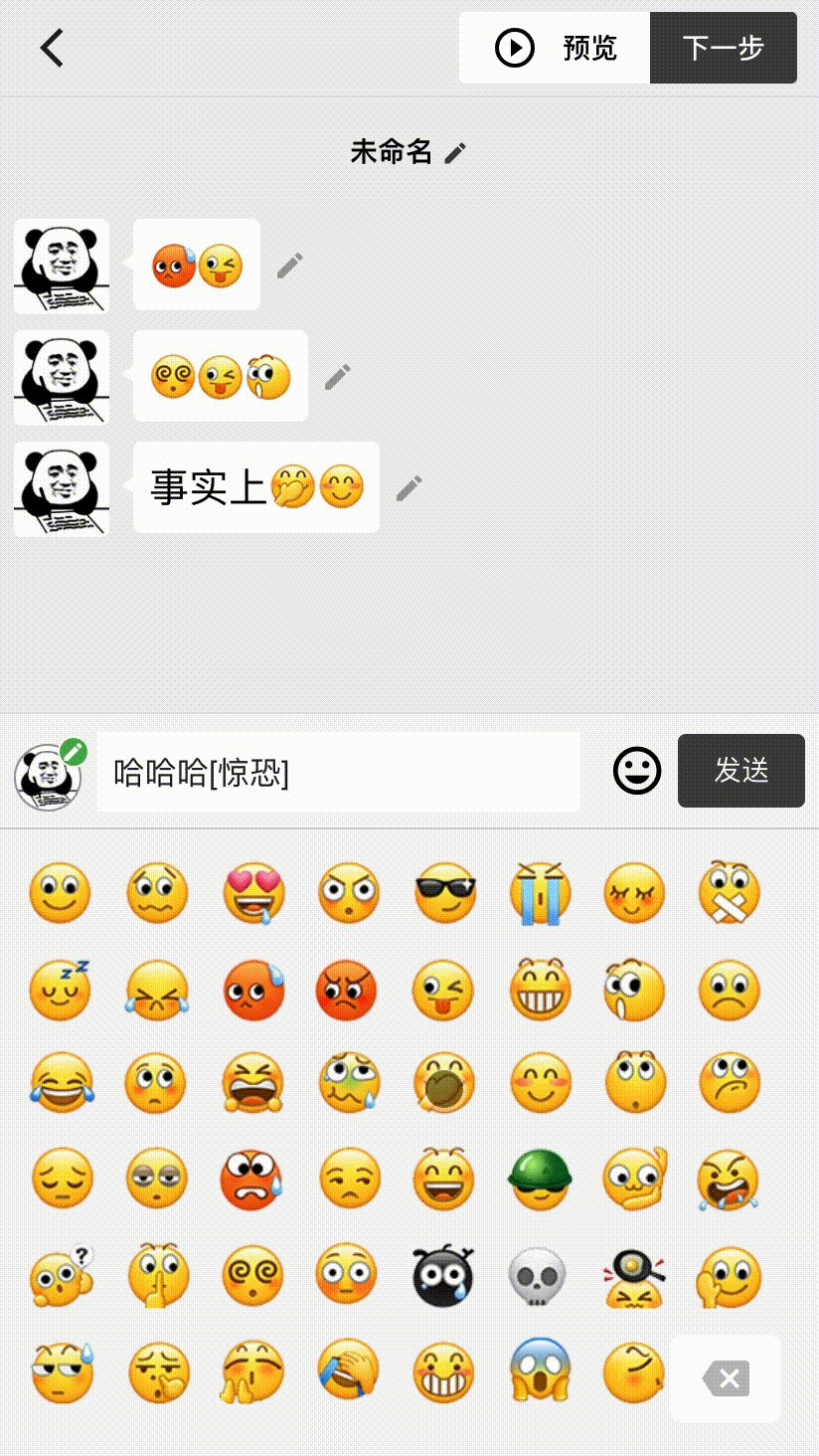
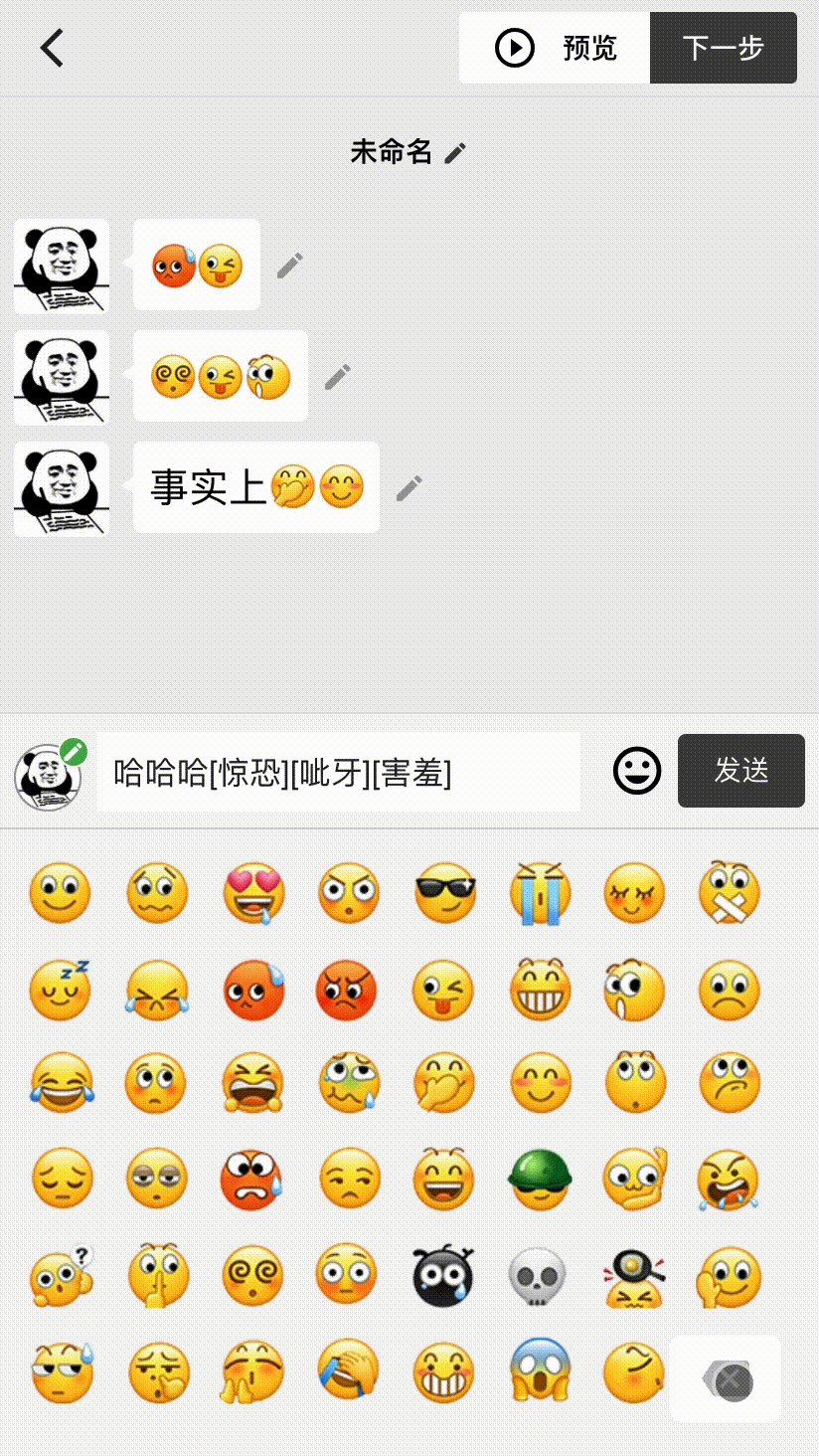
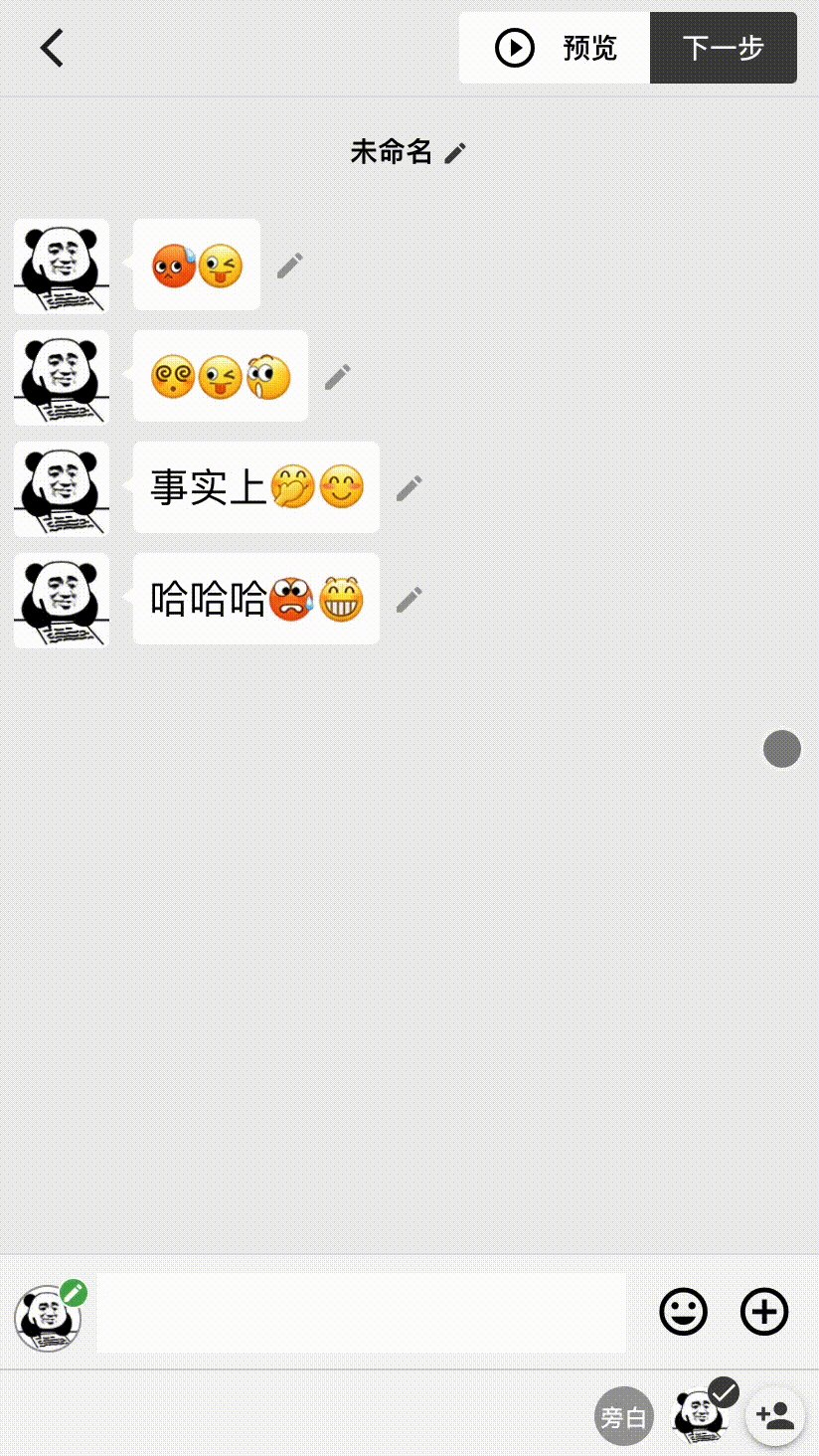
Plug-in du package d'émoticônes WeChat, voir des exemples en ligne

npm i vue-weixin-emojis -S
// 引入安装包和样式
import WeixinEmojis from 'vue-weixin-emojis'
import 'vue-weixin-emojis/dist/vue-weixin-emojis.css'
Vue . use ( WeixinEmojis )Facultatif
Si vous souhaitez que l'image de l'émoticône soit placée sur votre serveur, vous pouvez placer l'image qqface.png dans le dossier statique du projet (par exemple : répertoire /public ou /src/statics). Et remplacez le paramètre url par l'emplacement de l'image que vous avez placée.
Vue . use ( WeixinEmojis , { url : 'path/to/qqface.png' } )Matériel photo qqface.png
Le composant du panneau d'émoticônes affiche toutes les émoticônes WeChat. Un clic attribuera automatiquement la valeur de clé d'émoticône correspondante à la valeur.
< emoji-picker v-model =" value " height =" 300px " button />Utilisez la méthode suivante pour convertir en émoticône
// 需要在vue组件(实例)中调用
this . value = this . $string2emoji ( this . value )
// 修改已发出的表情,使用以下方法
this . value = this . $emoji2string ( this . value )
Bienvenue pour ajouter l'auteur WeChat