Démo de l'applet WeChat
Une applet WeChat expérimentale, un petit jeu similaire à Flappy-bird réalisé avec de la toile.
Contient quelques fonctions de base : éviter les obstacles, marquer des points, classements, etc. Le projet back-end a également été téléchargé dans le répertoire java, il s'agit d'un projet SpringMVC très simple.
Voir le prototype du jeu ici.
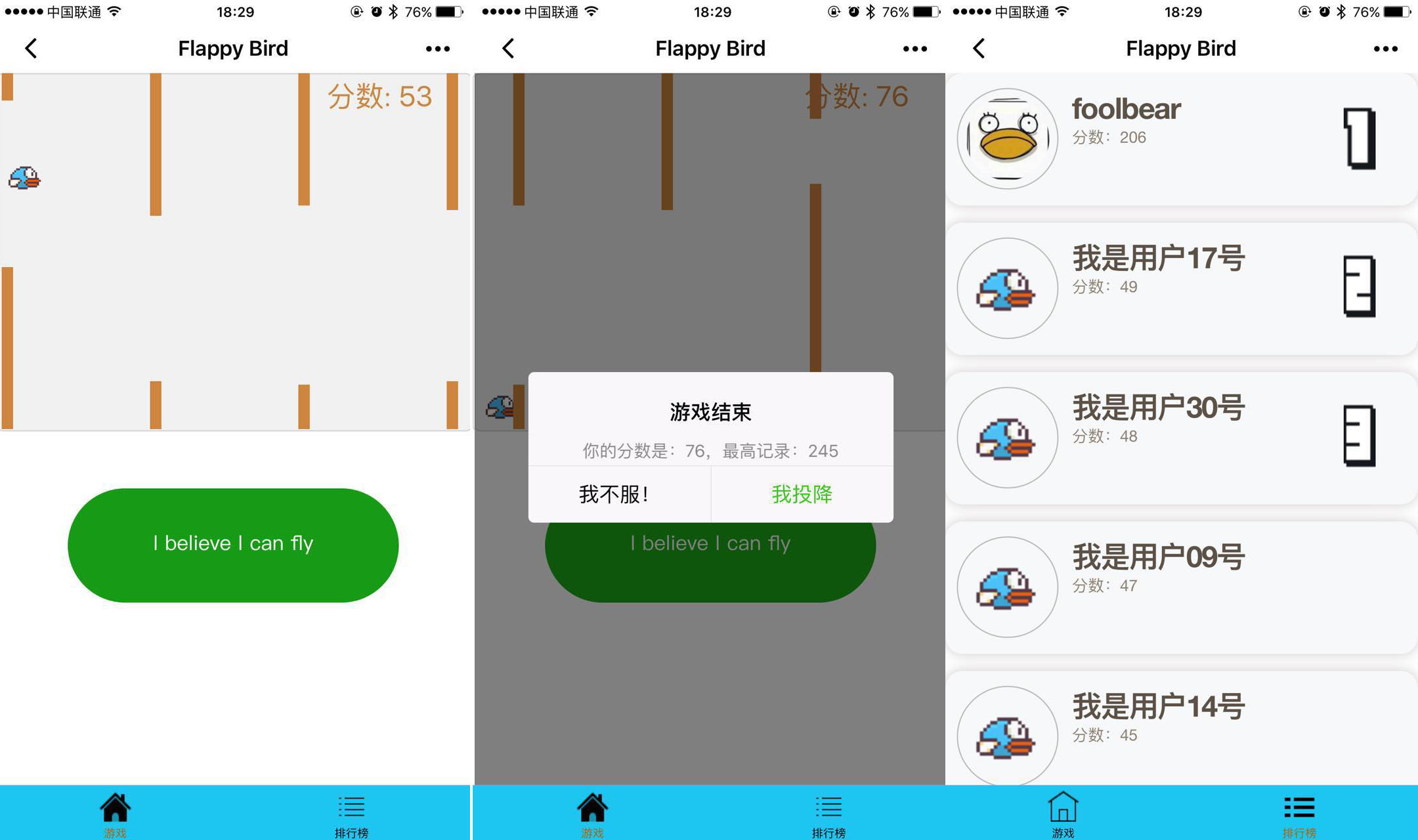
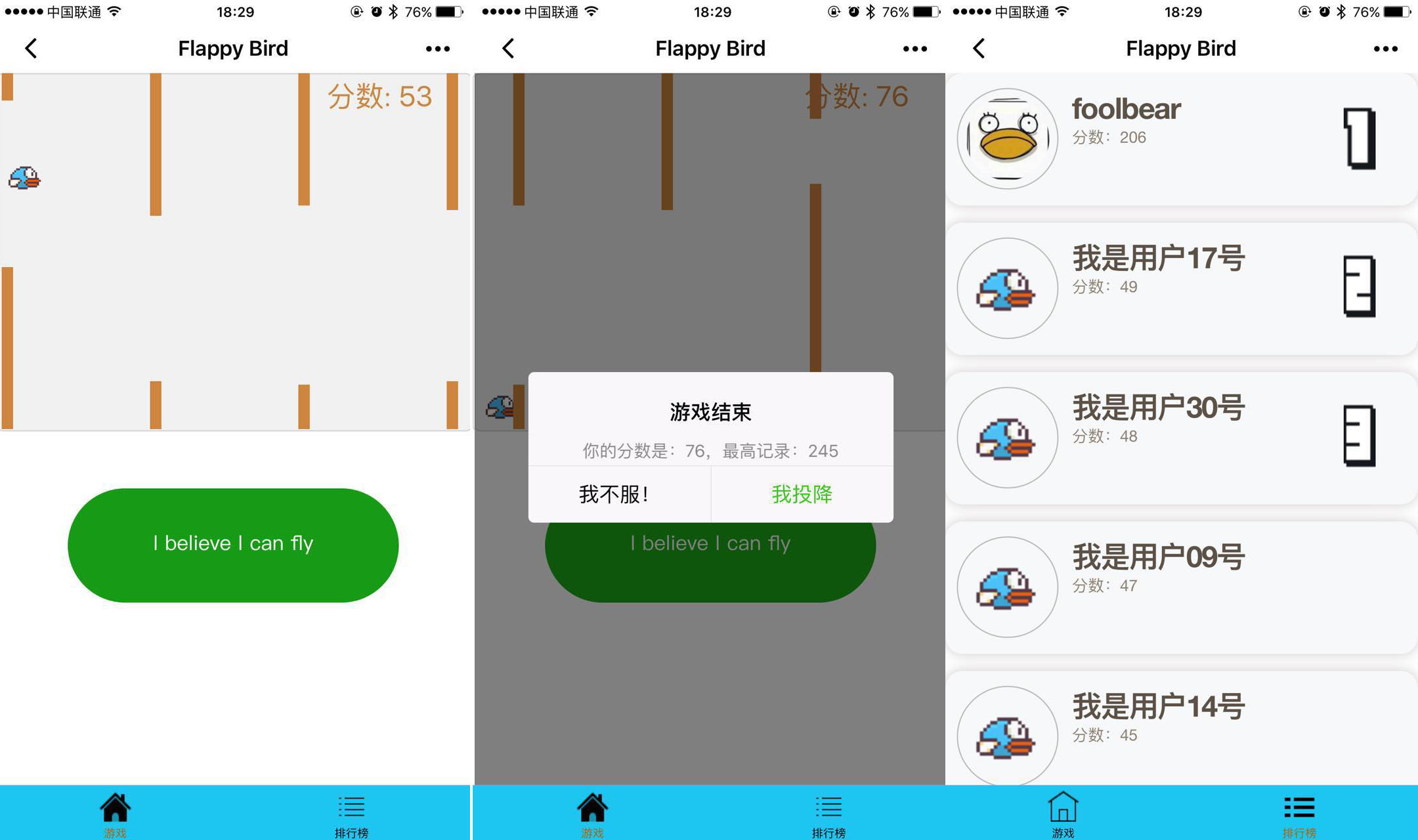
capture d'écran

Mode d'emploi
Il suffit de le git clone et de l'importer à l'aide des outils de développement WeChat.
Lors de l'importation, il est préférable de remplir l'appid. Les raisons sont expliquées ci-dessous.
Choses à noter
- Le mini-programme est actuellement en version bêta publique. Les particuliers peuvent postuler sur la plateforme publique, mais il ne peut pas être certifié et le programme final ne peut pas être publié. Mais pour une démo, il suffit d'avoir une application et de pouvoir la prévisualiser sur son téléphone mobile.
- Si l'appid n'est pas renseigné, le mini programme ne peut pas être prévisualisé sur le téléphone mobile et ne peut être utilisé que dans les outils de développement.
- Le mini programme nécessite que les interfaces back-end soient toutes https (qui doivent être configurées au préalable sur la plateforme publique). Il est trop difficile pour les particuliers d'obtenir des certificats https. Il existe deux façons de contourner ce problème : si vous ne remplissez pas l'application, il n'y aura pas de restrictions https, mais vous ne pourrez pas prévisualiser sur votre téléphone ou utiliser un proxy pour proxy toutes les requêtes
https://xxx vers http://localhost:8080 . Mon approche consiste à utiliser les fonctions SSL Proxy et Map Remote de Charles pour réaliser le proxy pour les requêtes https. - J'essaie d'utiliser la méthode d'écriture ES6, mais la prise en charge de WeChat pour ES6 n'est pas encore parfaite.