Full Stack Next.js 13 Tableau de bord d'administration et CMS pour boutique de commerce électronique | Routeur d'application Next.js 13, React, Tailwind, Prisma, MySQL
Il s'agit du référentiel d'un tableau de bord d'administration et d'un CMS entièrement fonctionnels.
Trouvez le référentiel Github pour la boutique E-Commerce ici : https://github.com/demitraps/ecommerce-store-next13
Caractéristiques
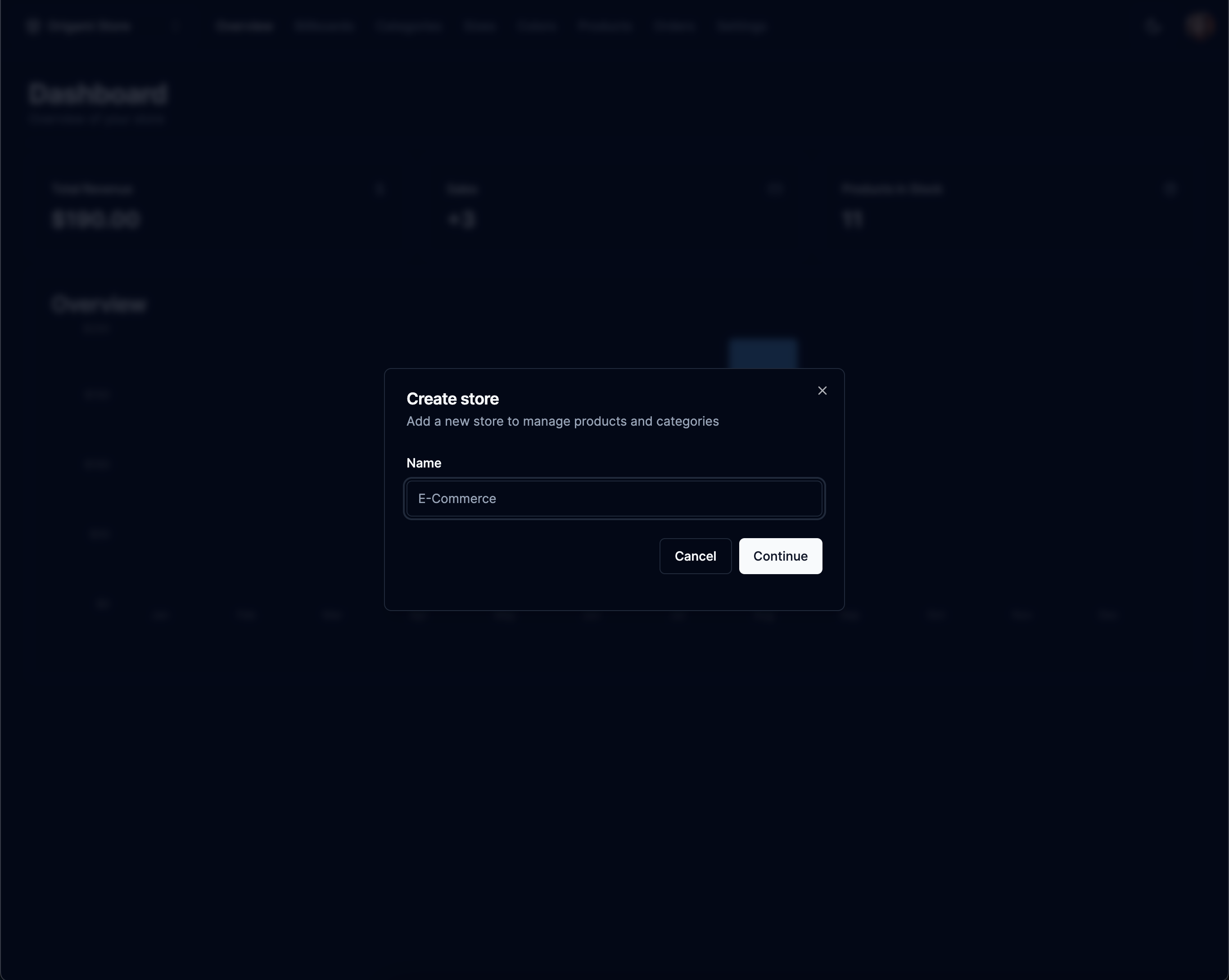
- Créer plusieurs magasins
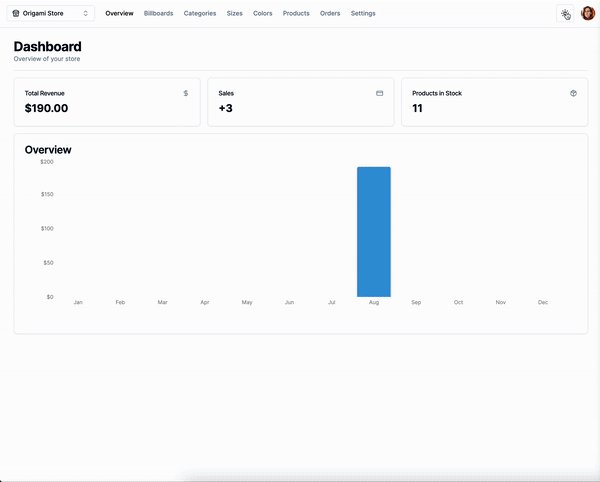
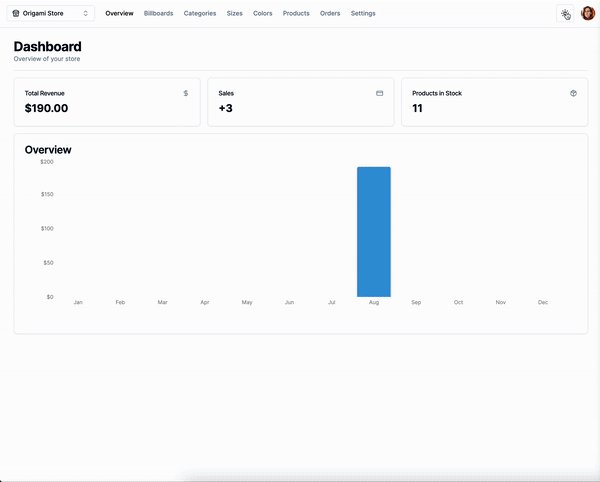
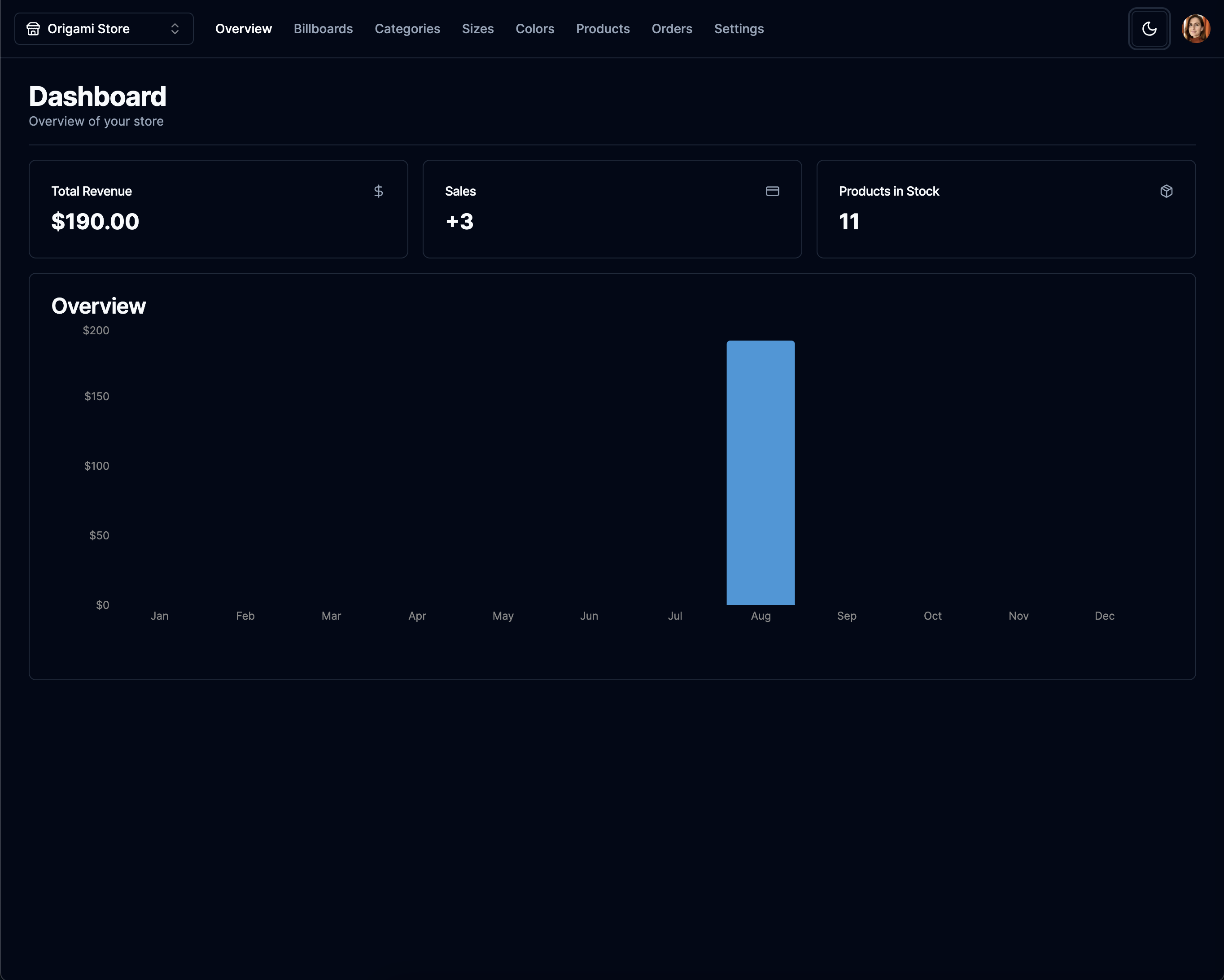
- Tableau de bord avec statistiques
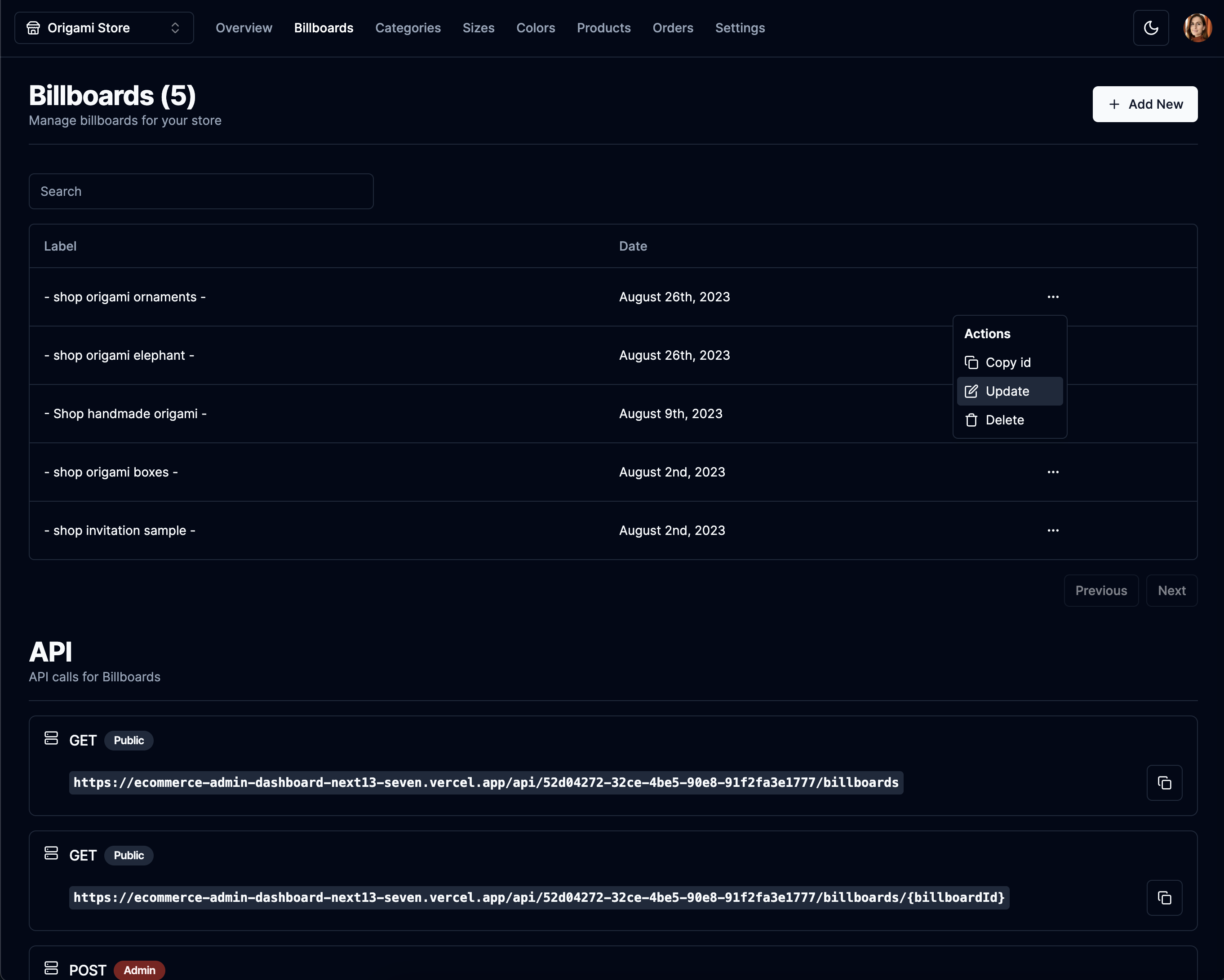
- Créer des panneaux d'affichage par catégorie différente
- Tailles/Couleurs
- Produits liés aux tailles, couleurs, panneaux publicitaires
- Produit d'archive/présentation
- Modifier/Supprimer des panneaux d'affichage, des catégories, des tailles, des couleurs
- Page de commandes avec statut de paiement
- Appels API pour les panneaux d'affichage, les catégories, les tailles, les couleurs et les produits
- Modes clair et sombre
Pile technologique
React, Next.JS 13, TypeScript, TailwindCSS
Authentification : Clerk Validation des données : Zod FileUploads : Cloudinary Composants : Shadcn Base de données : MySQL-PlanetScale avec Prisma ORM
Se connecter
https://ecommerce-admin-dashboard-next13-seven.vercel.app/
Démo
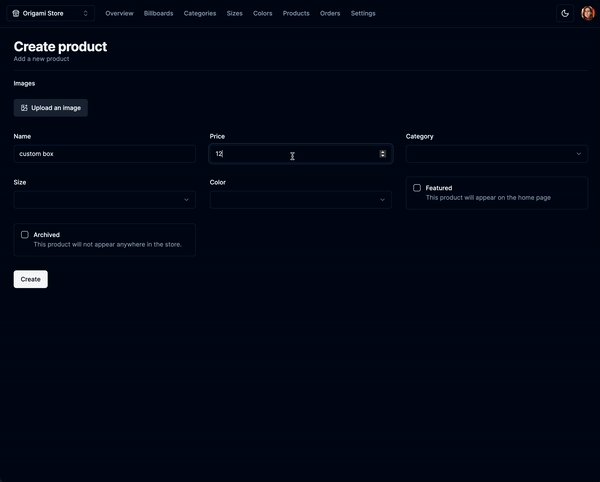
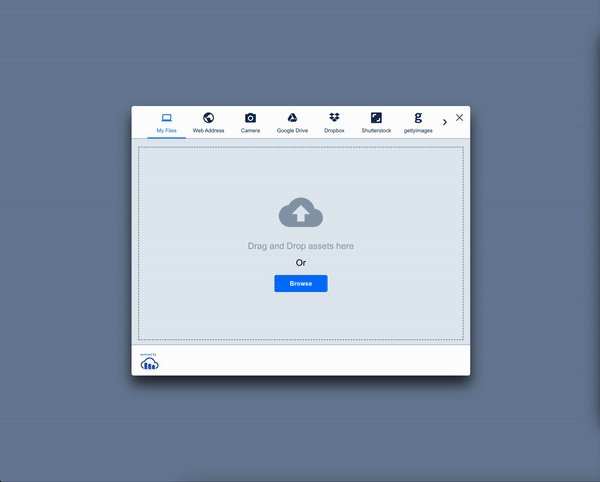
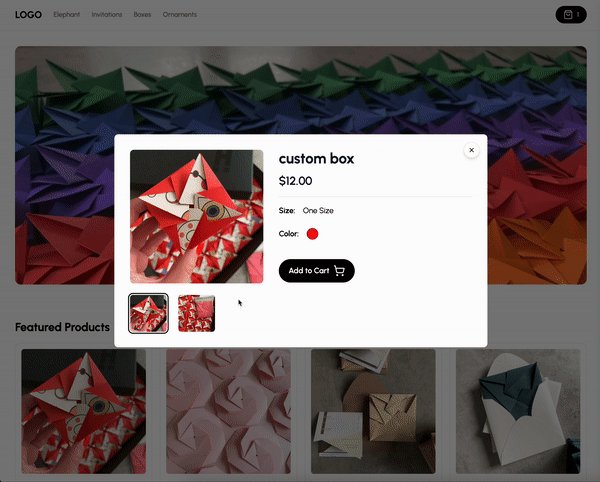
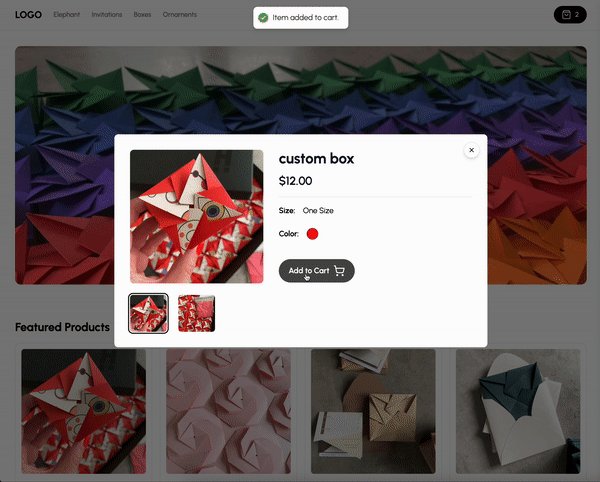
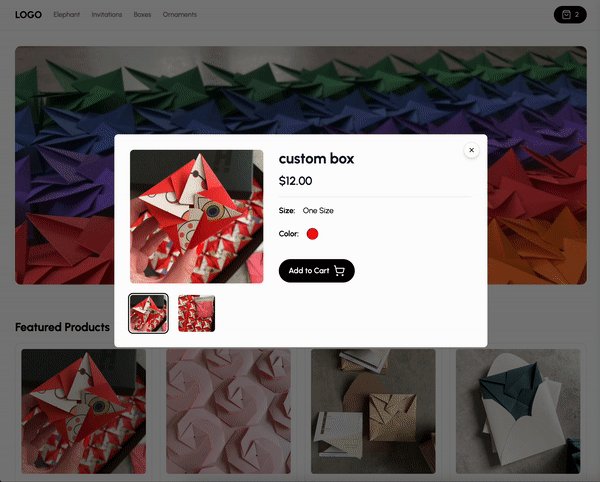
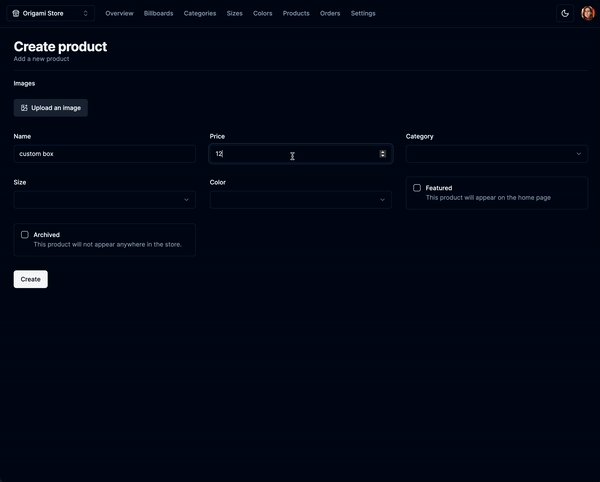
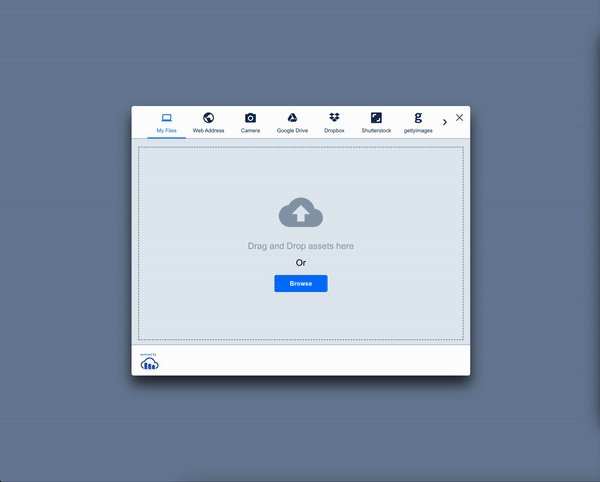
Création de produit :

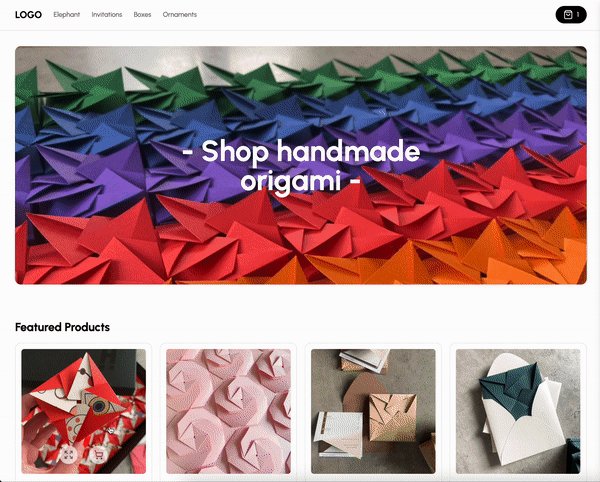
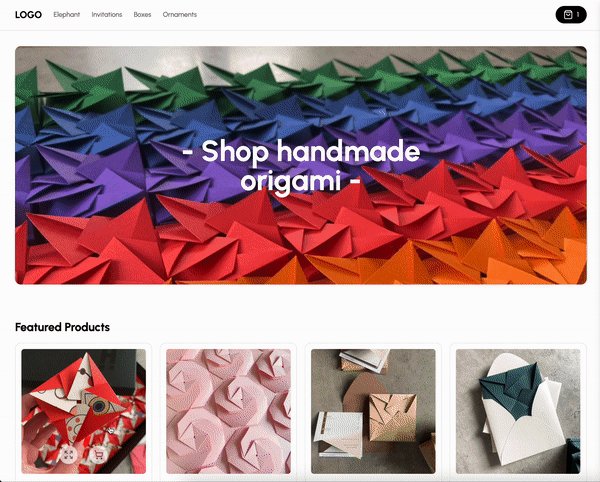
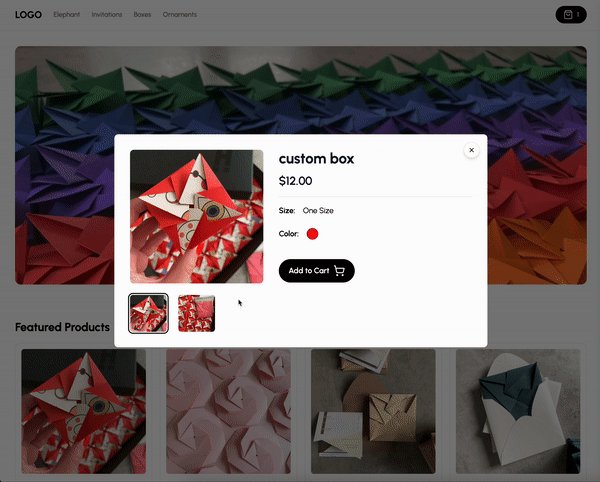
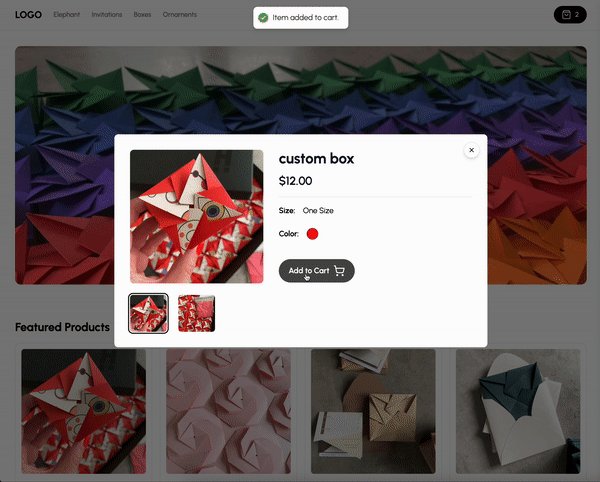
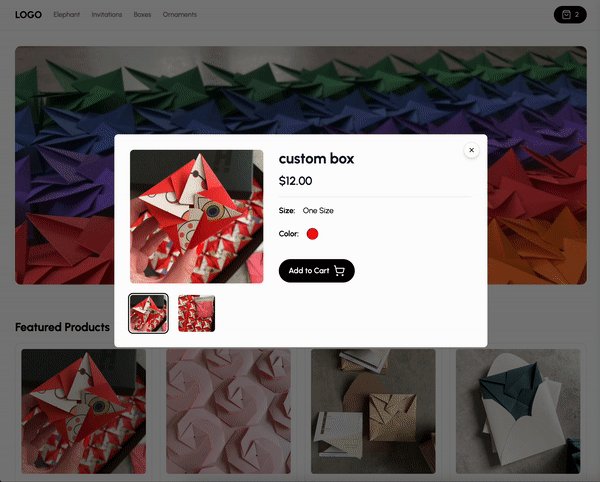
et en magasin :

Captures d'écran
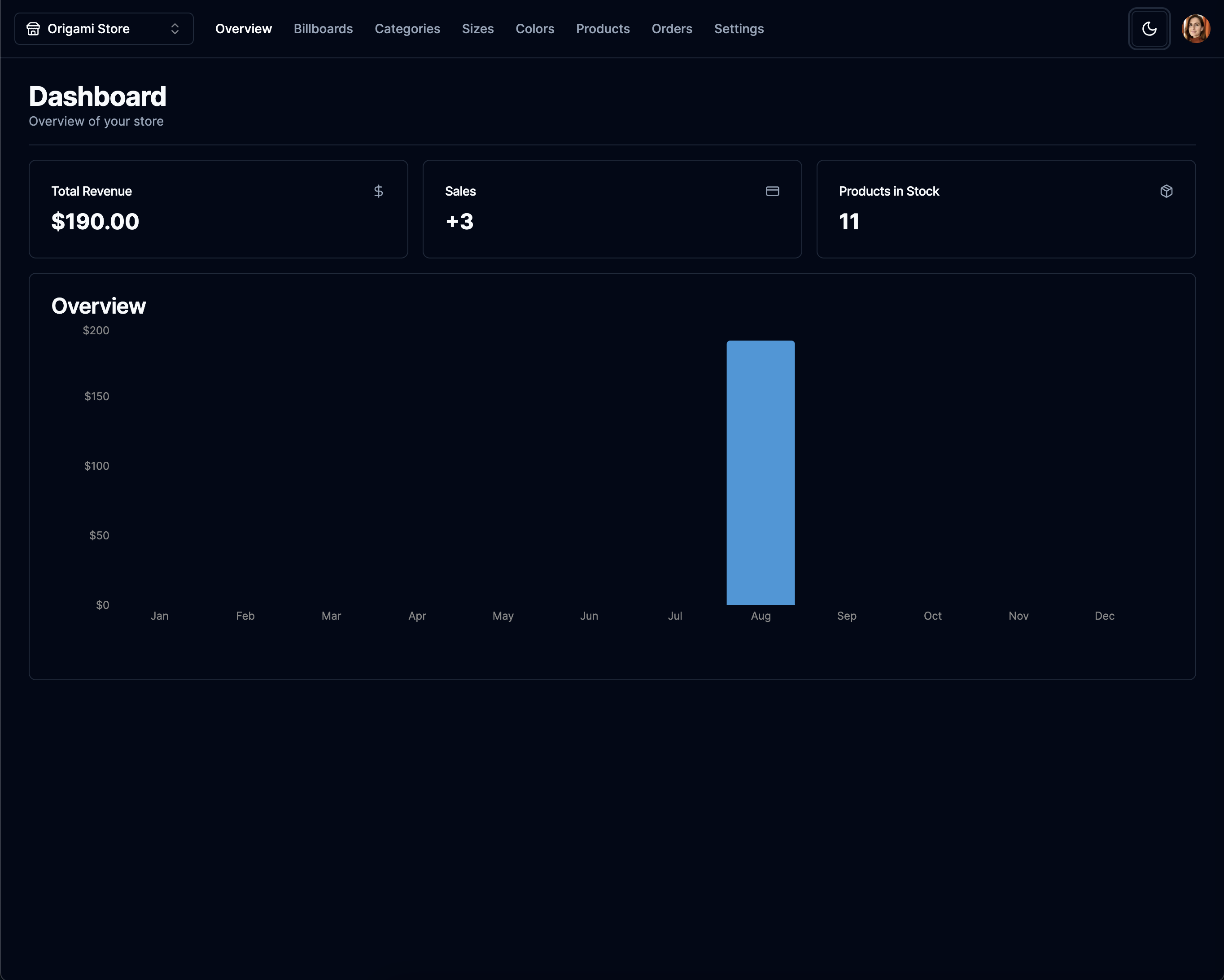
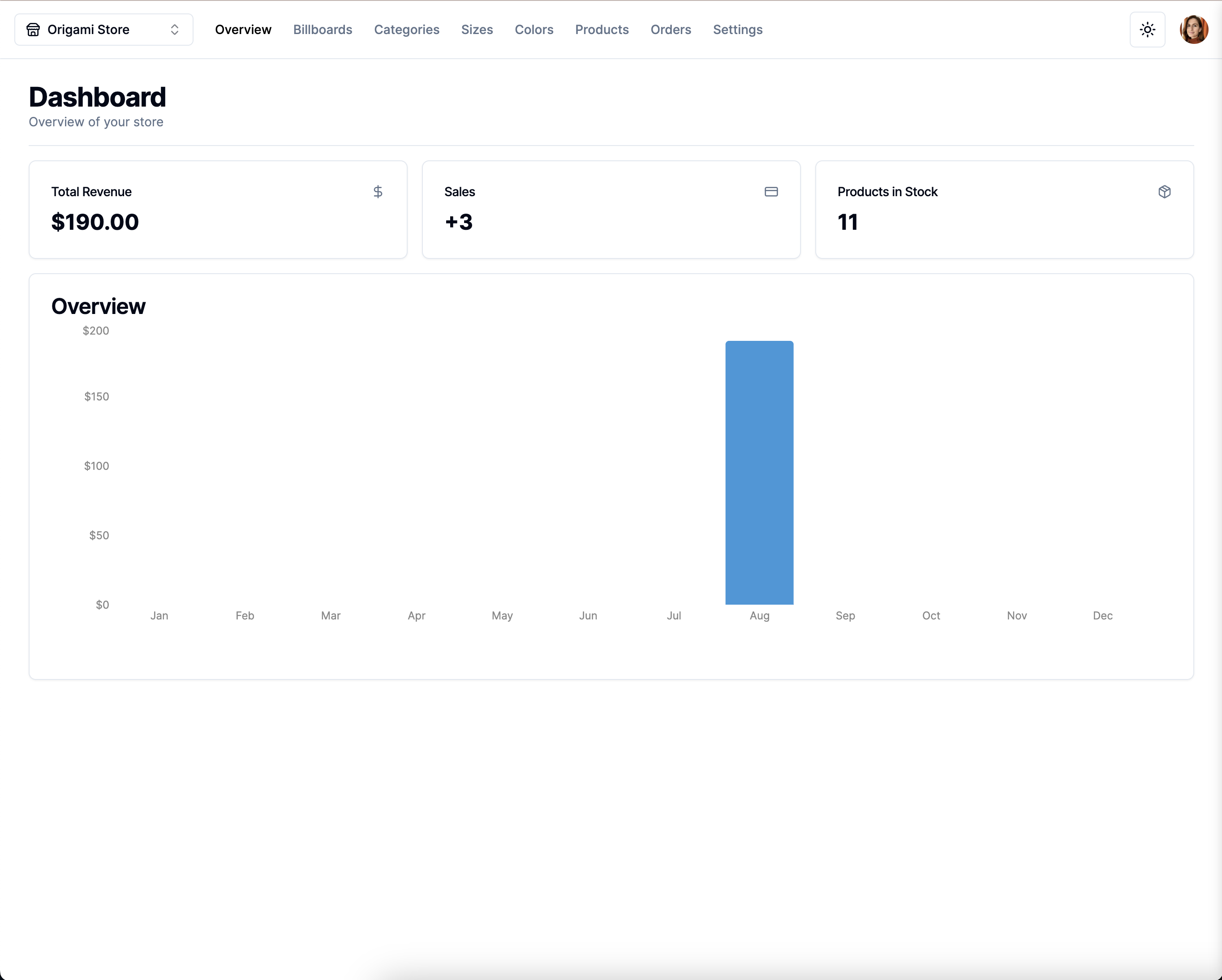
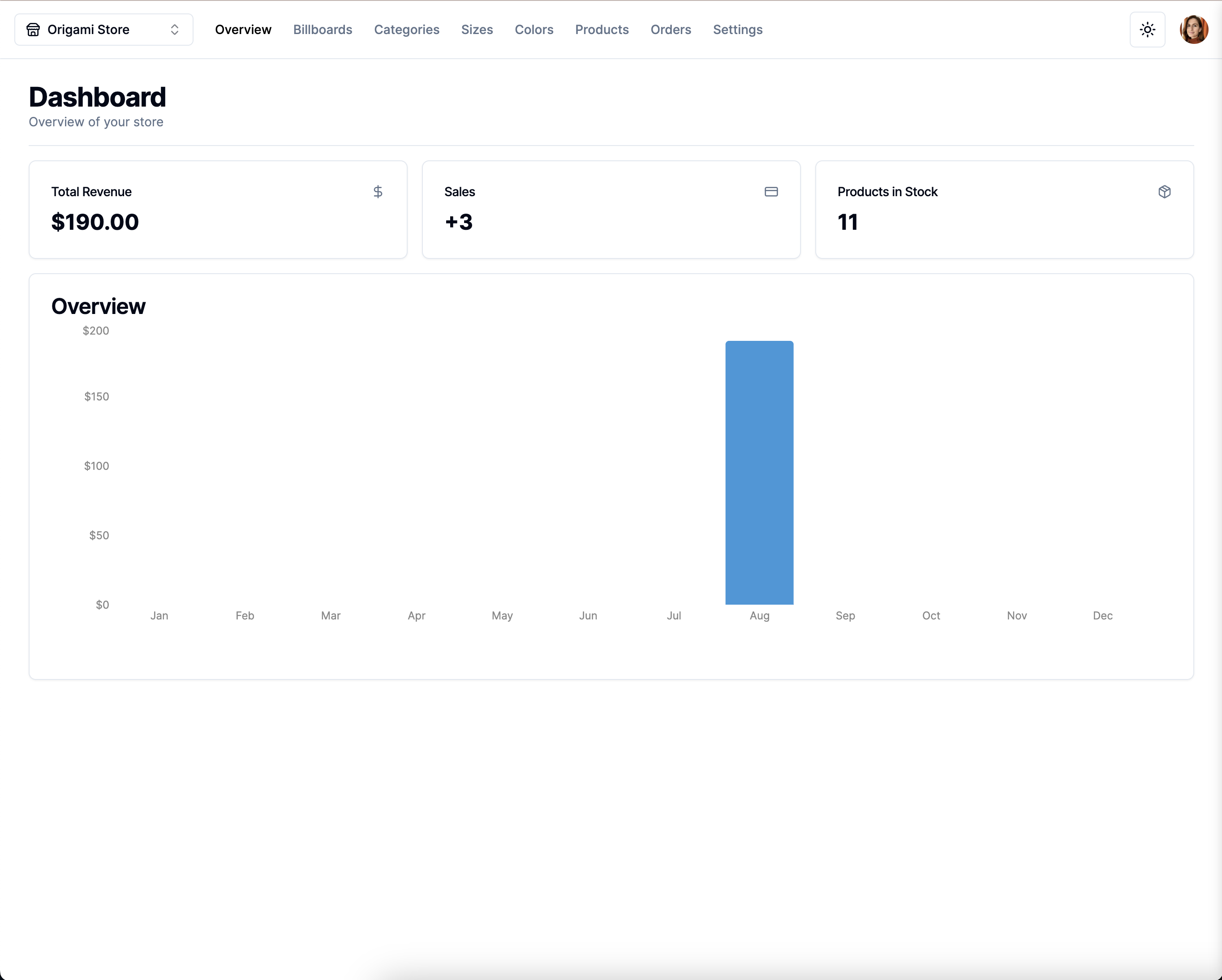
Page d'accueil :

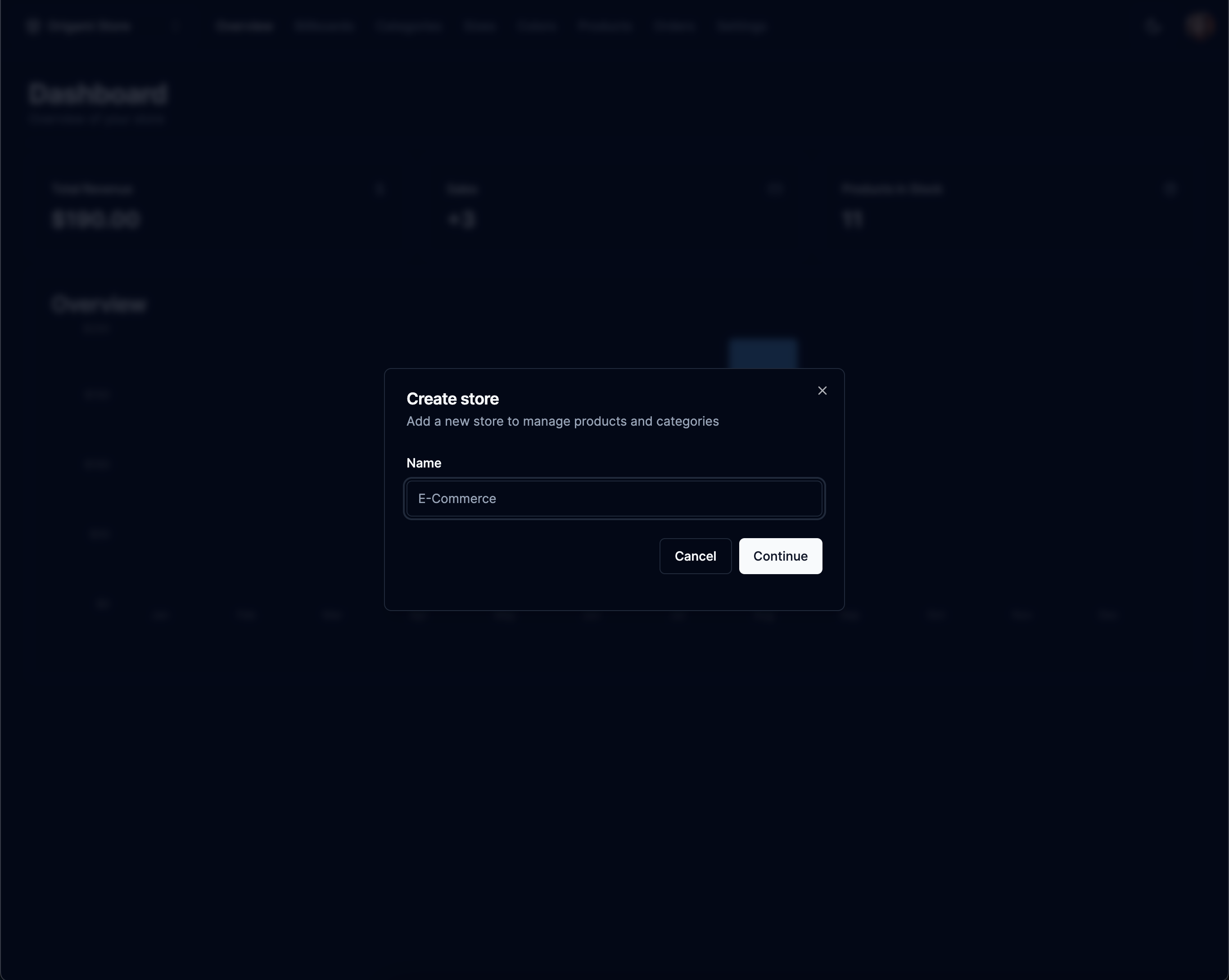
Créer une boutique :

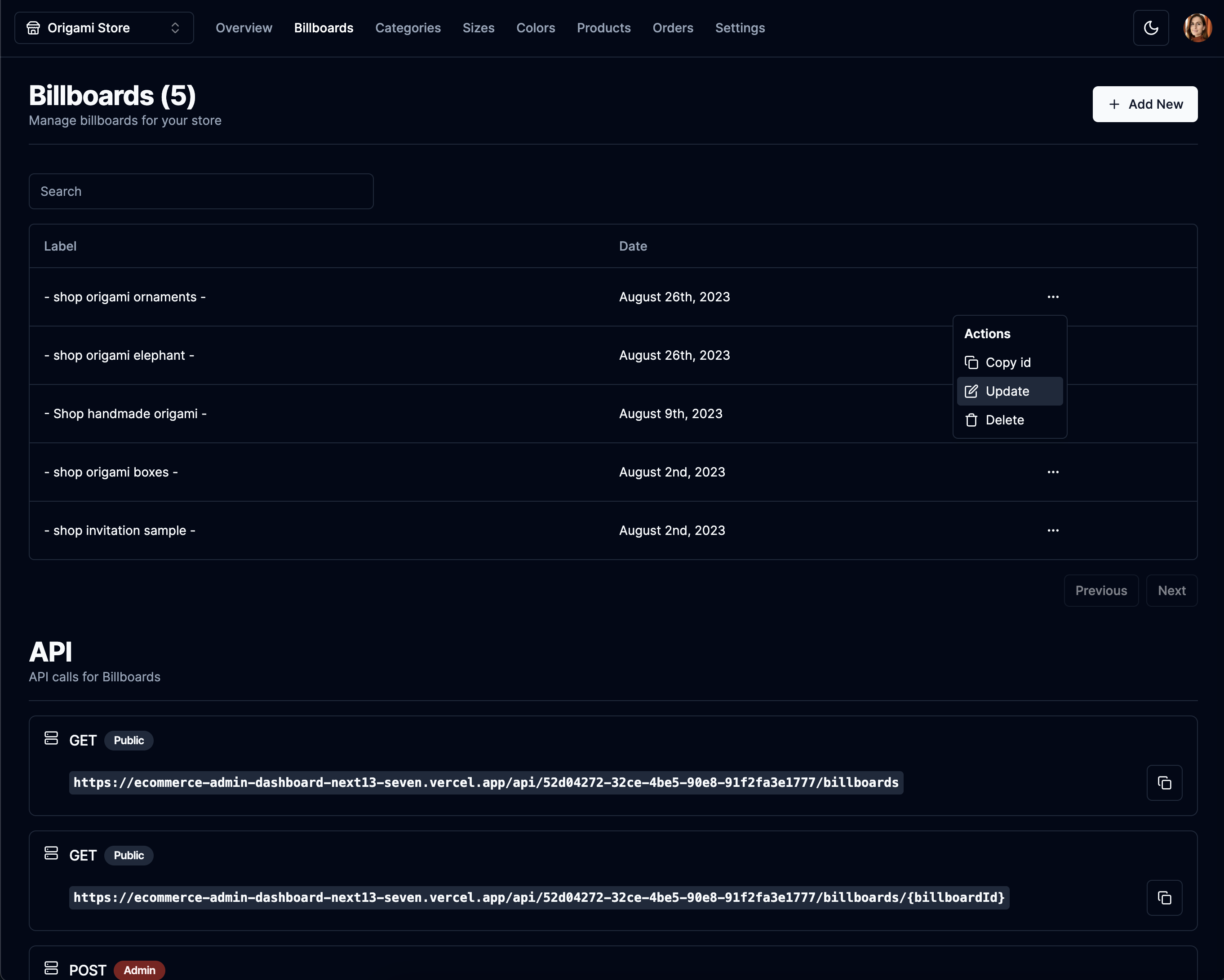
Panneaux publicitaires :

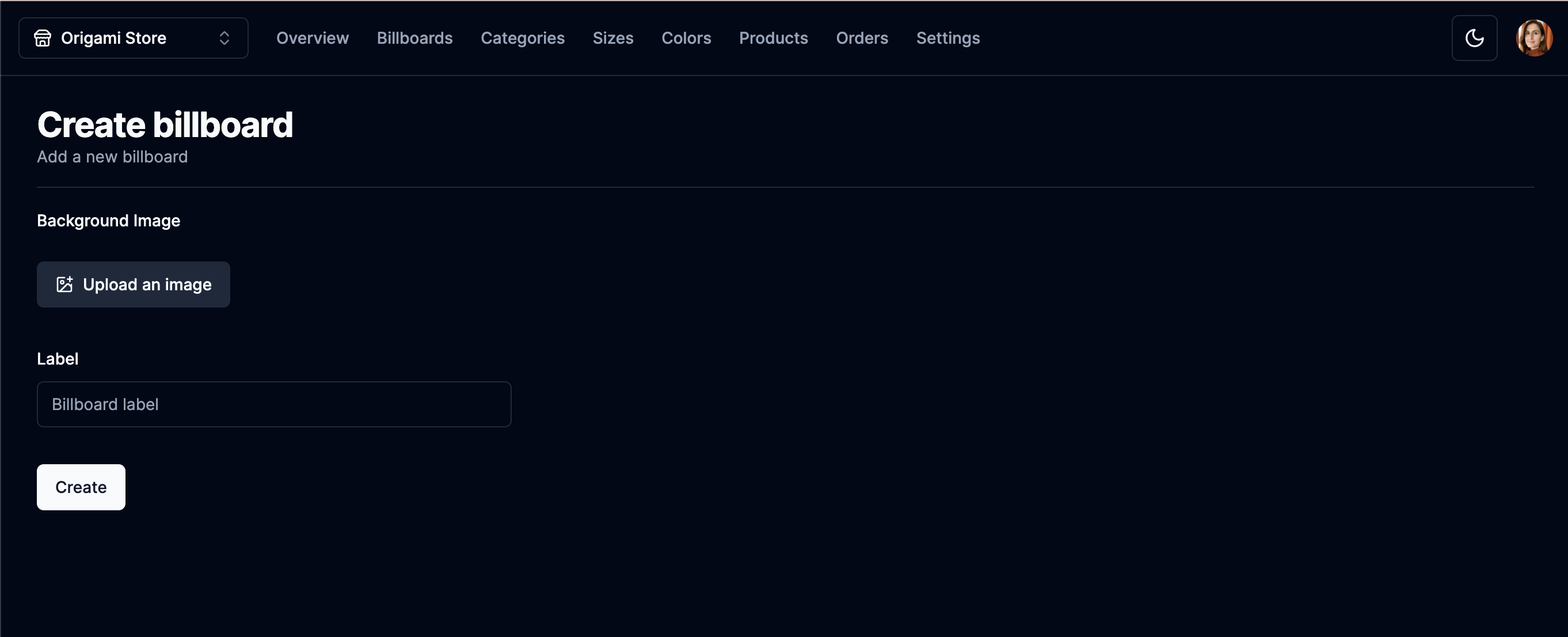
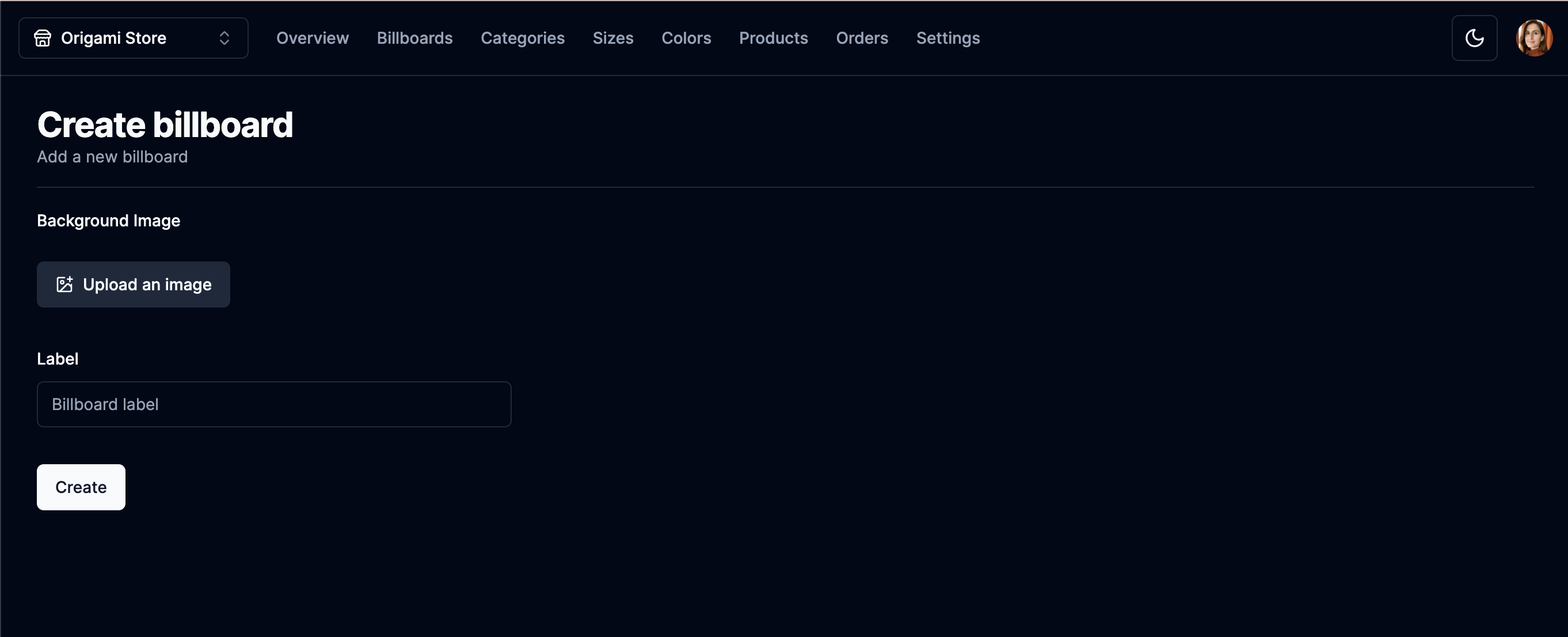
Créer un panneau d'affichage :

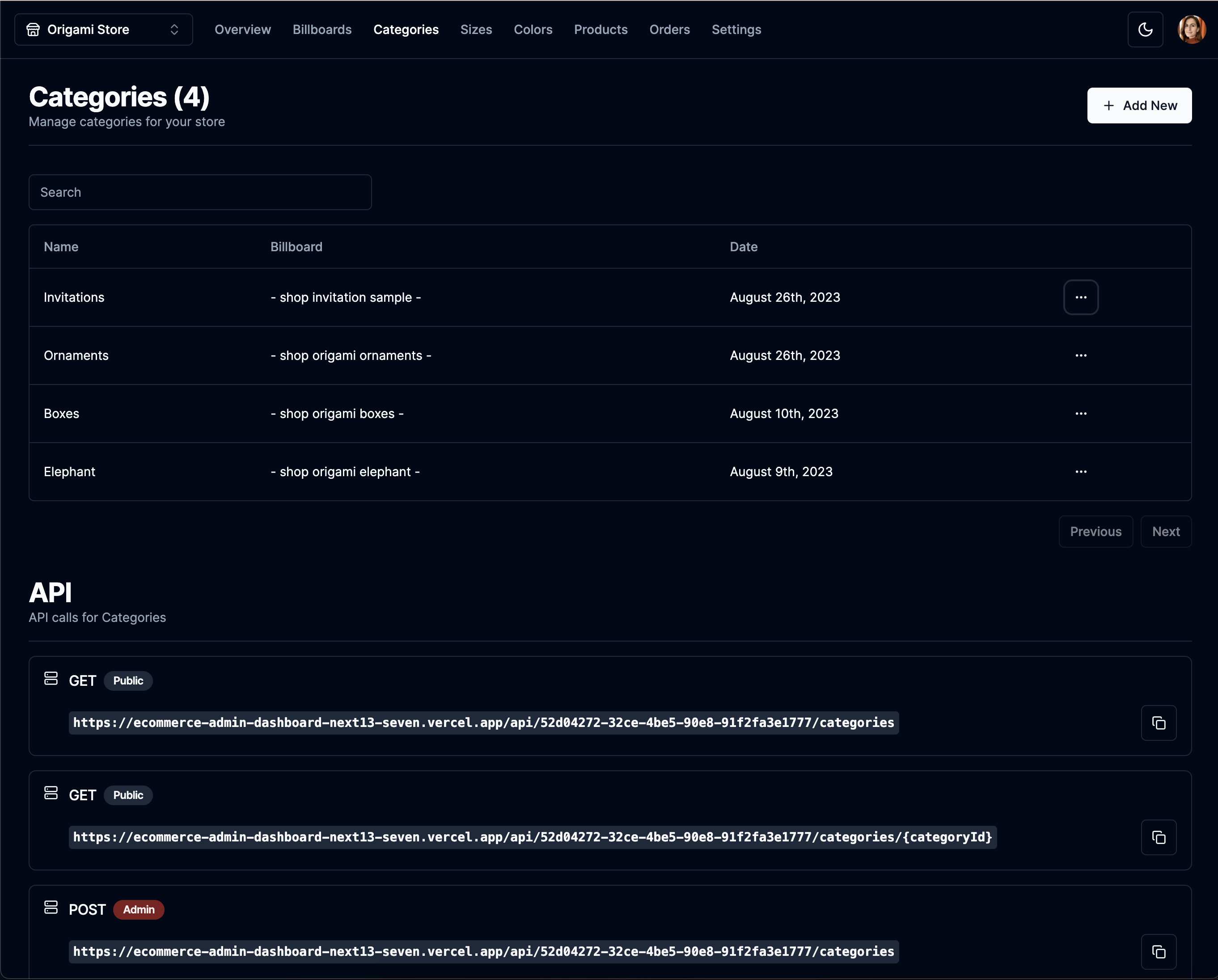
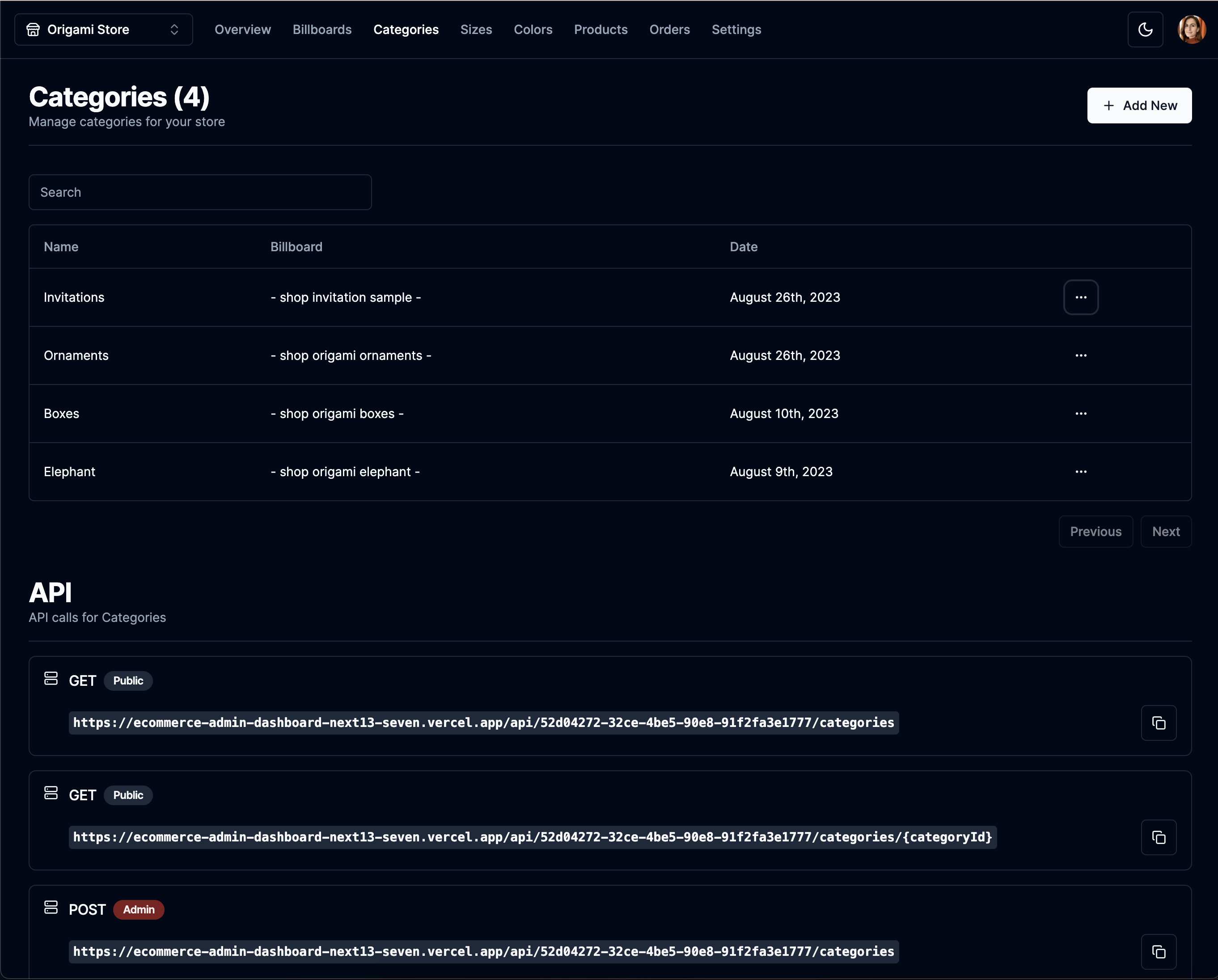
Catégories :

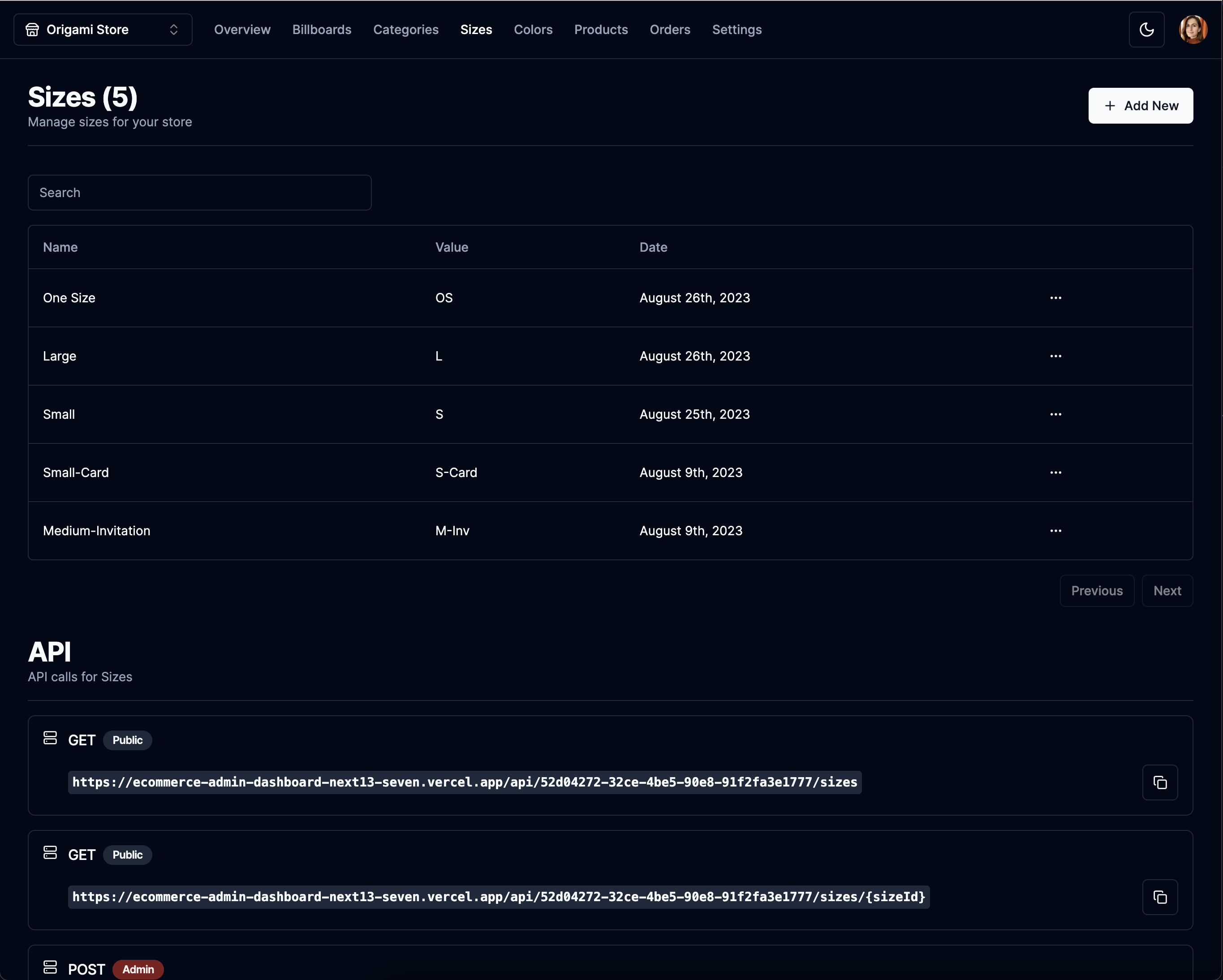
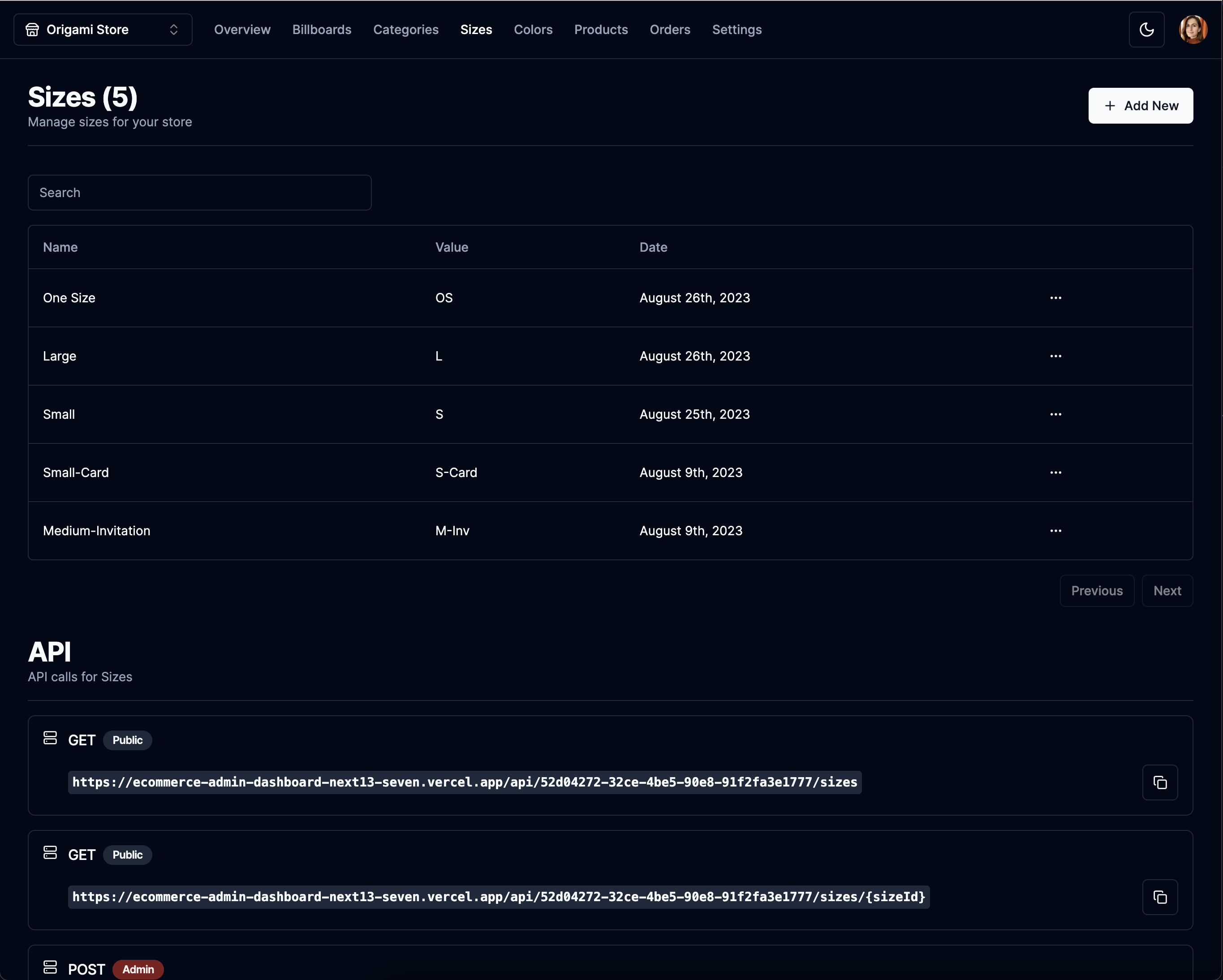
Tailles :

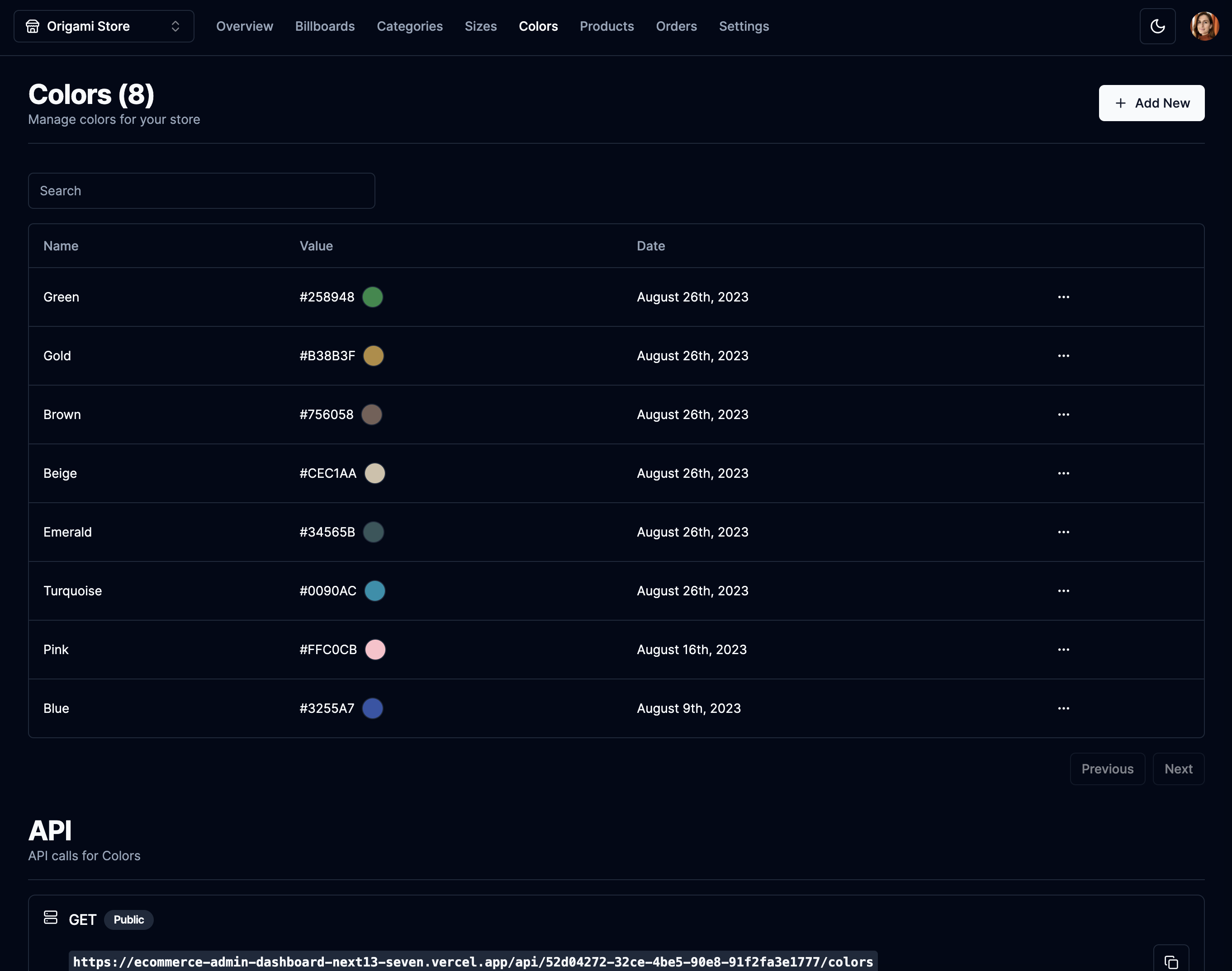
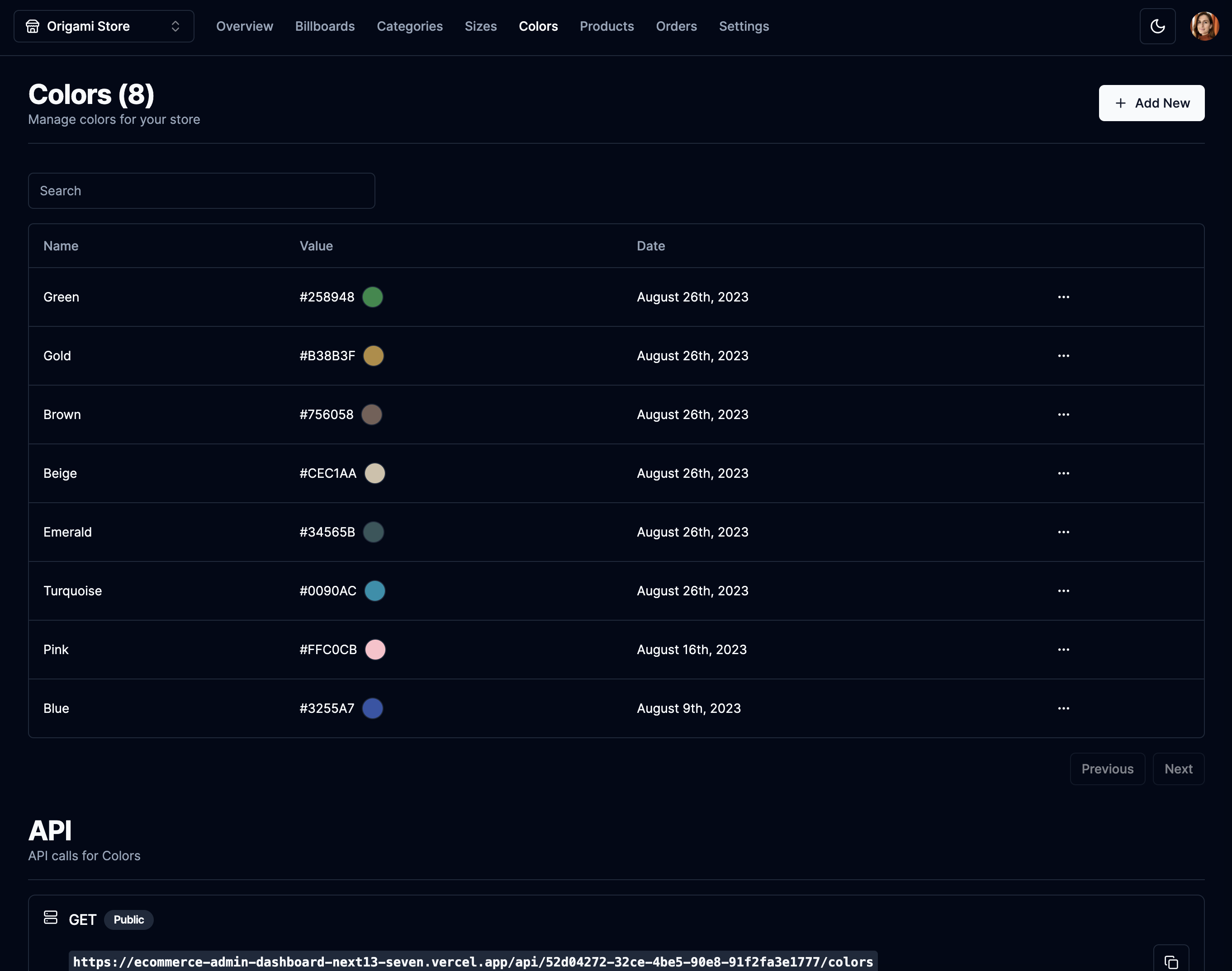
Couleurs:

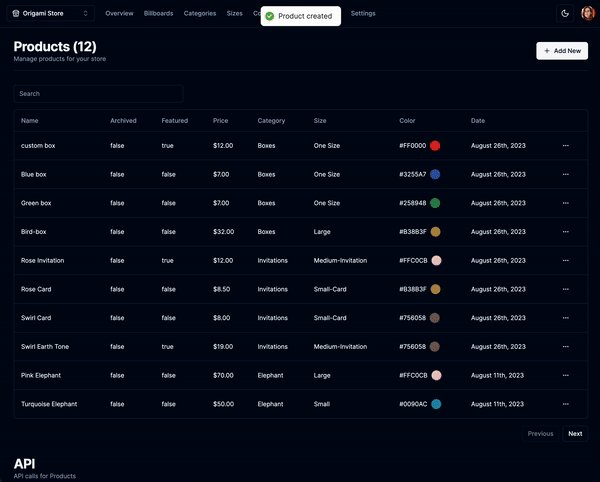
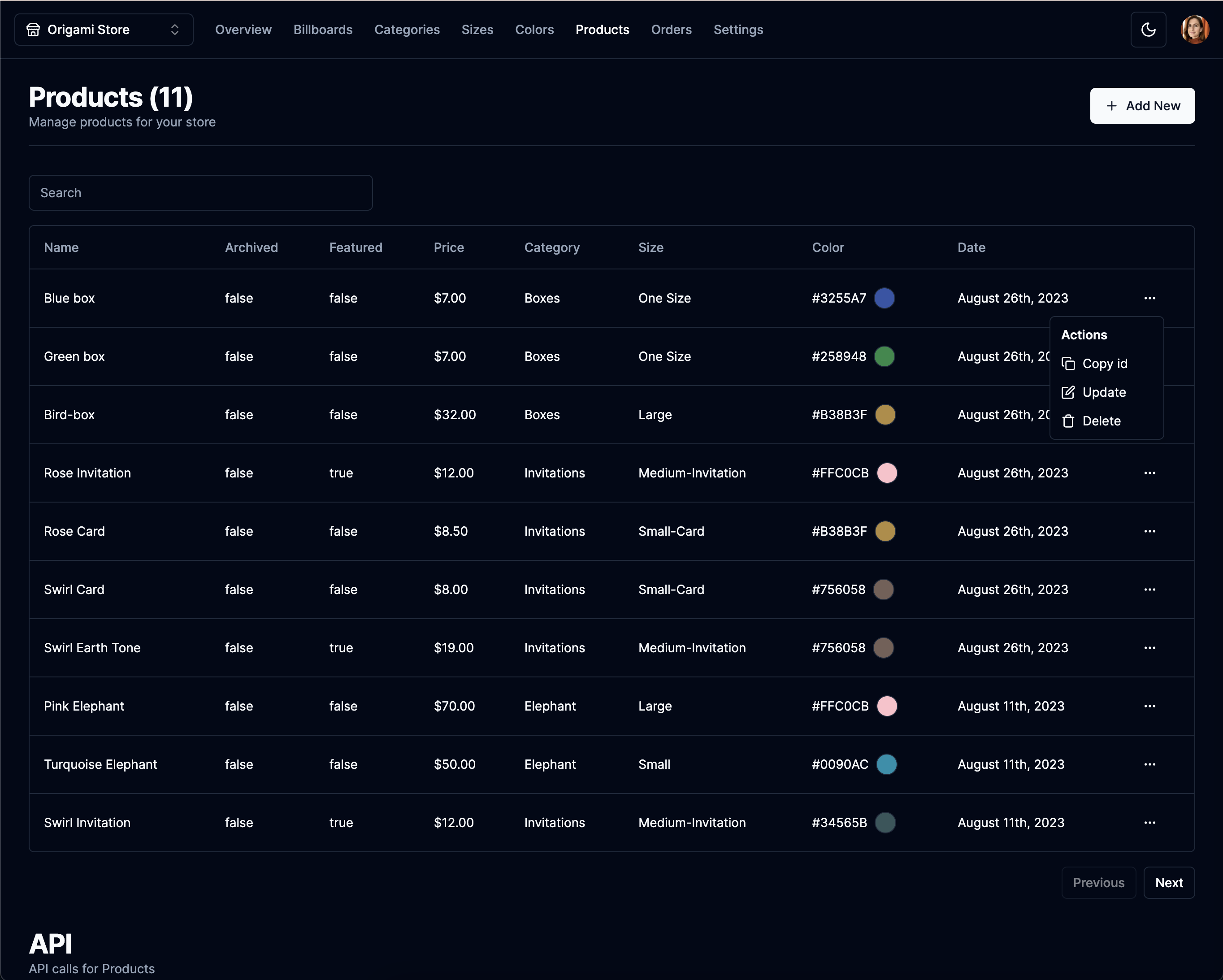
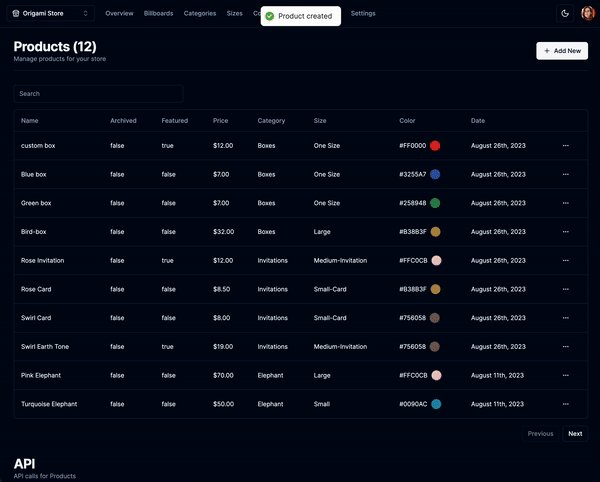
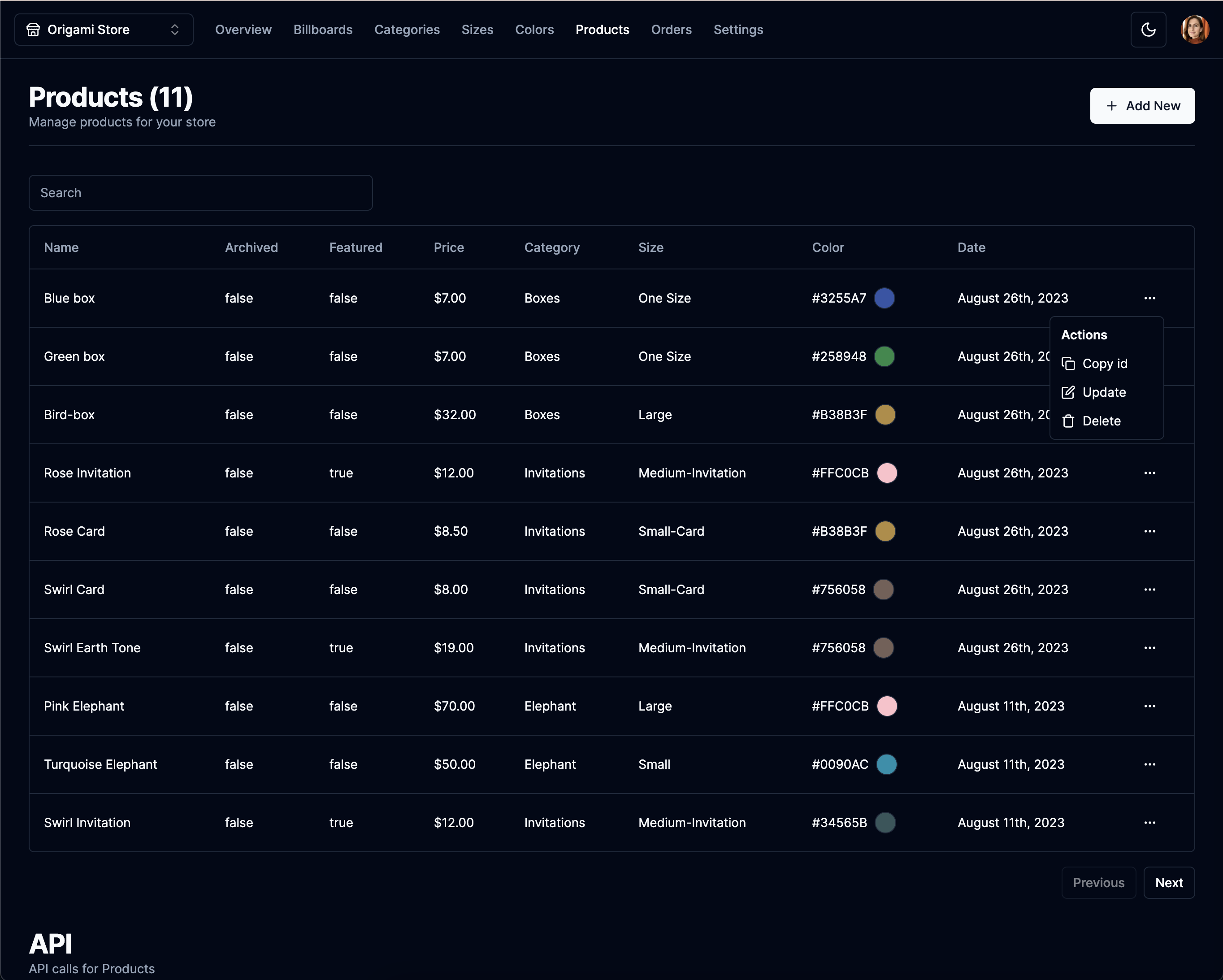
Produits :

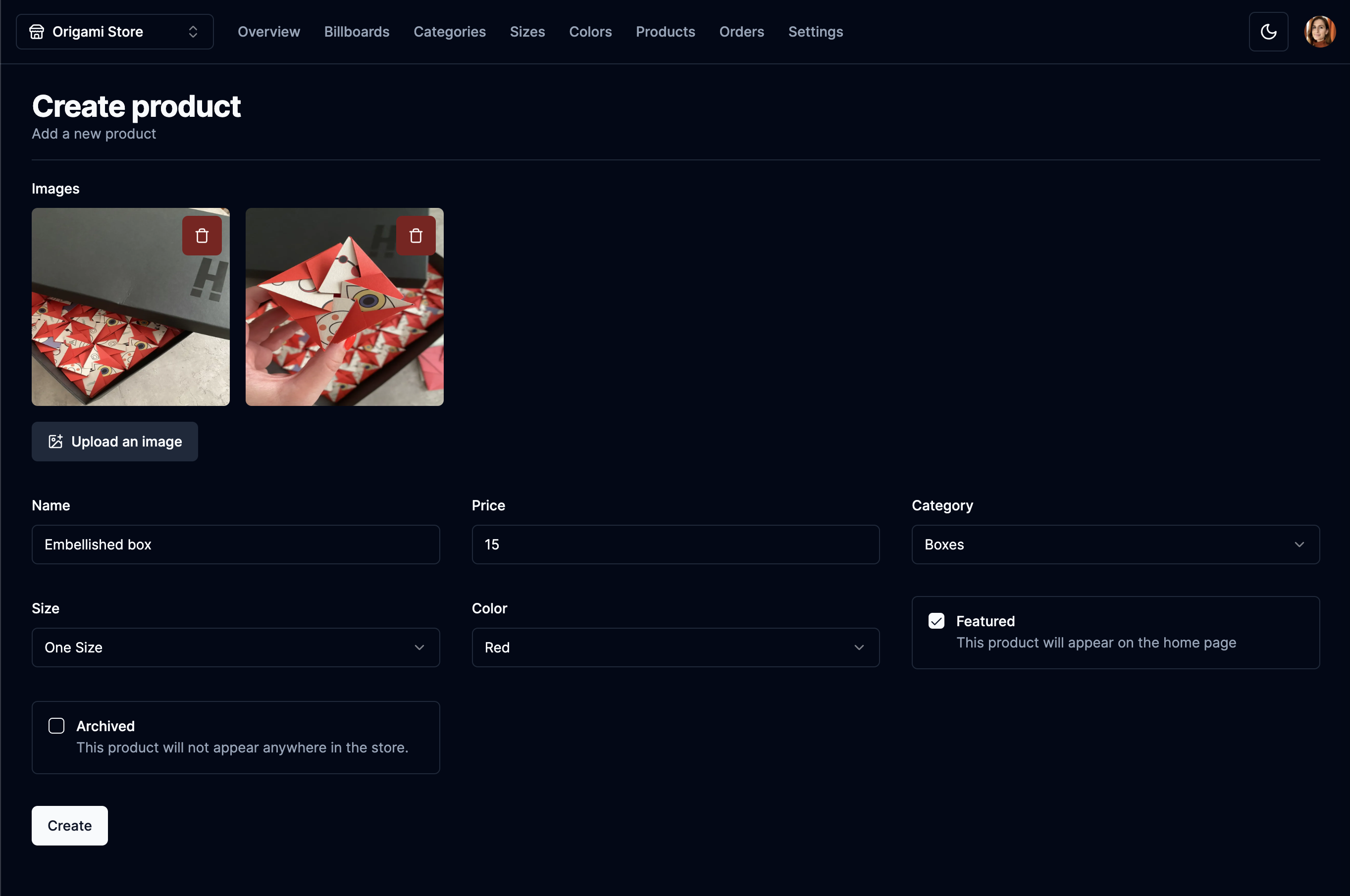
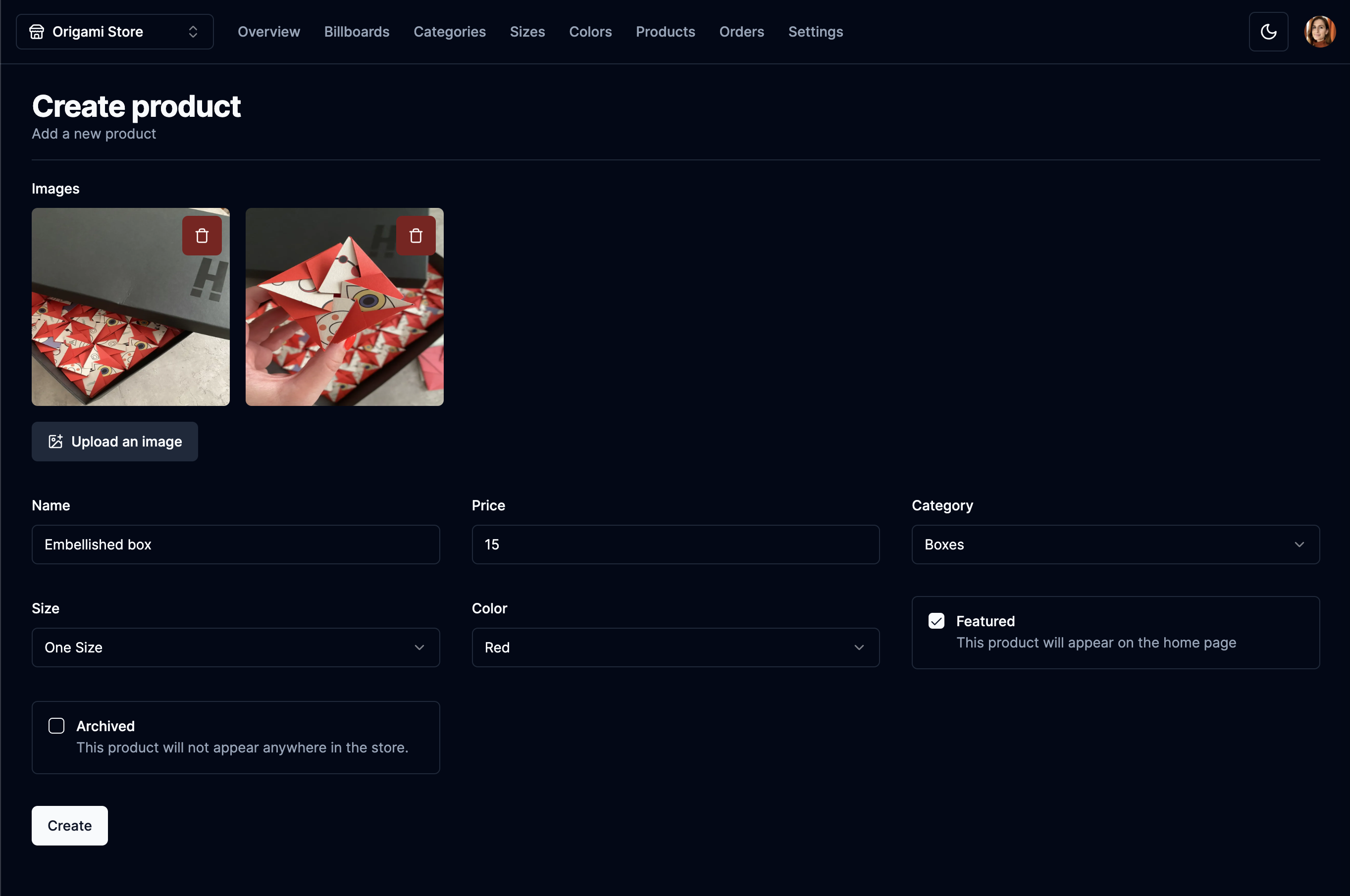
Créer un produit :

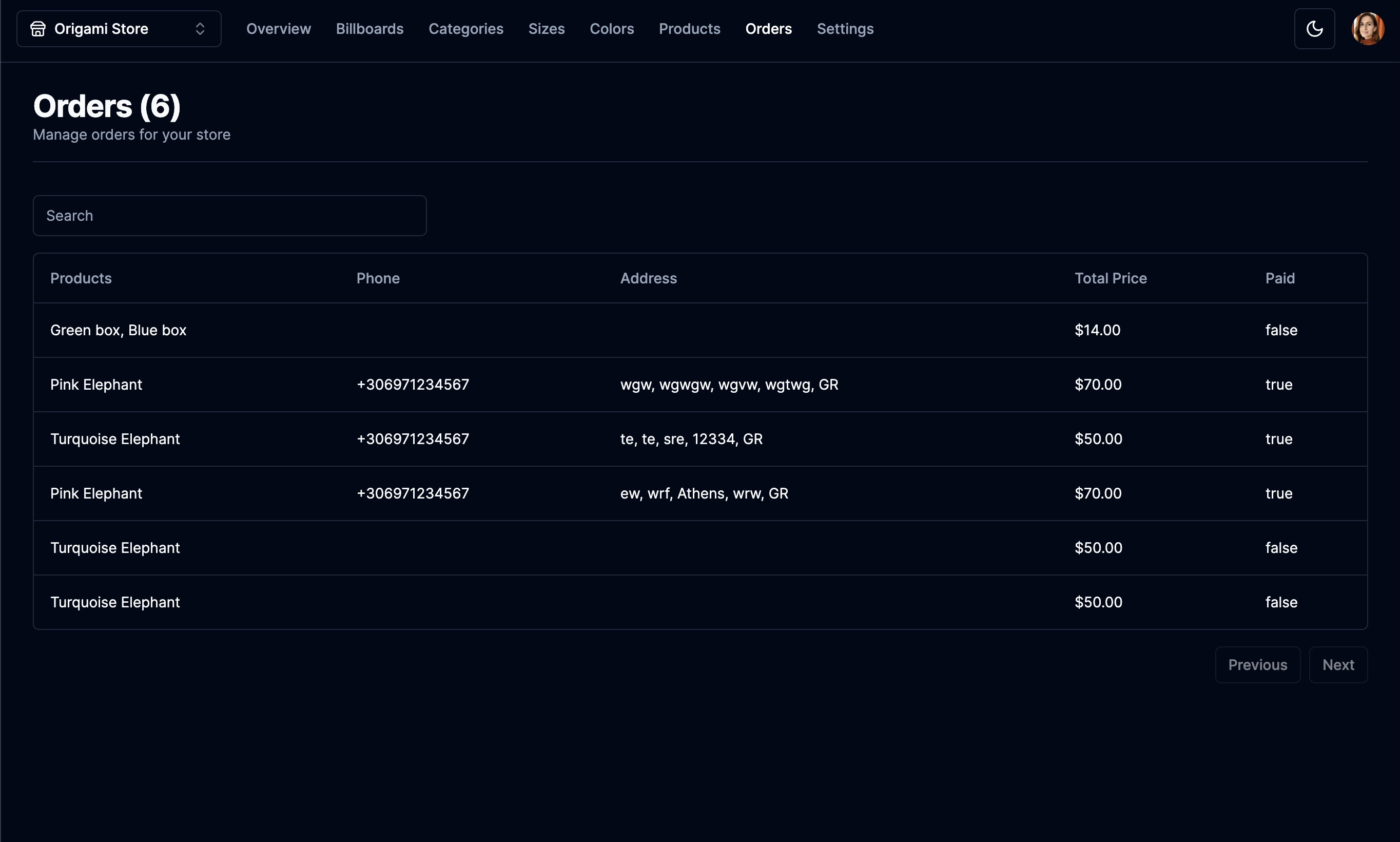
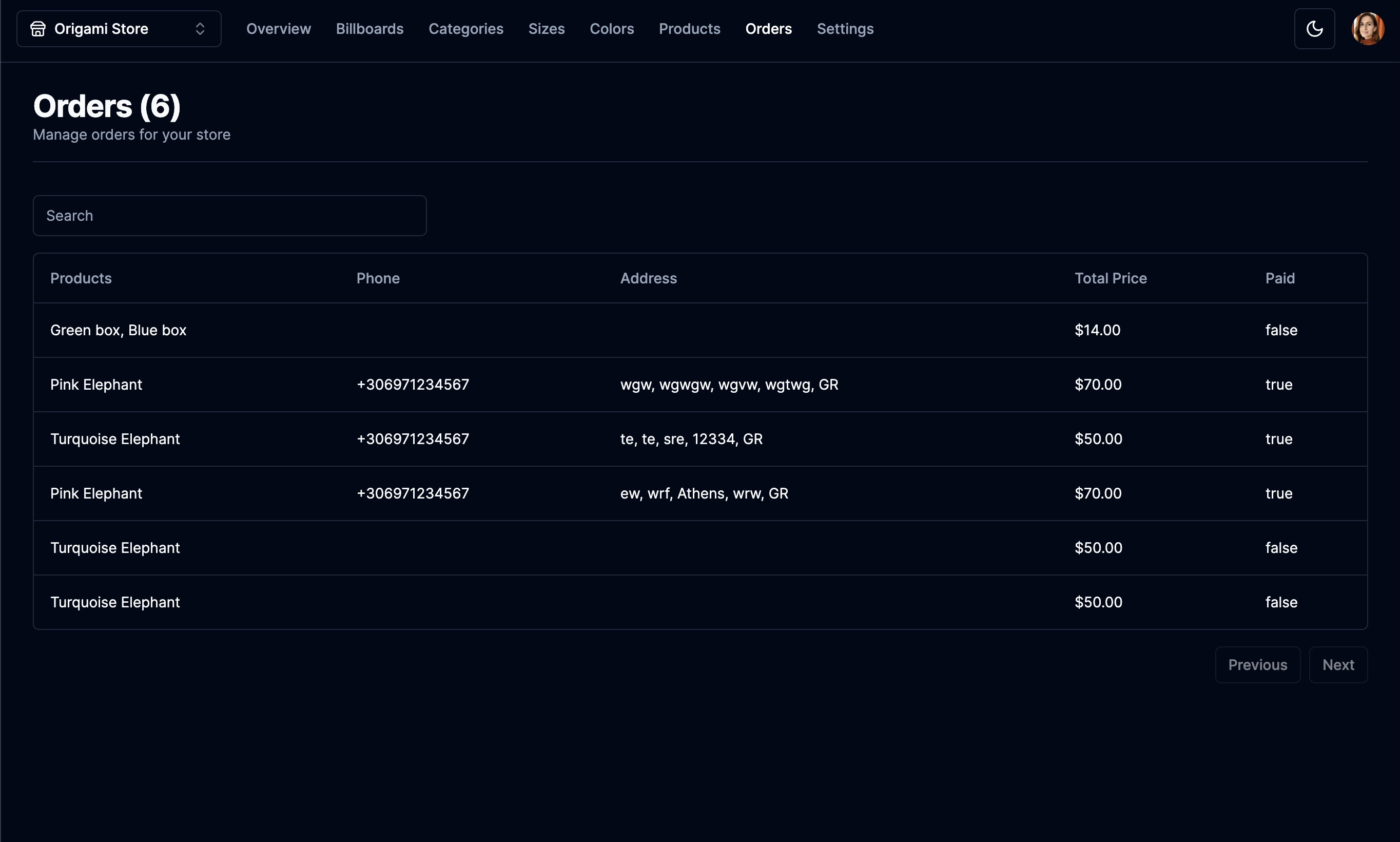
Ordres:

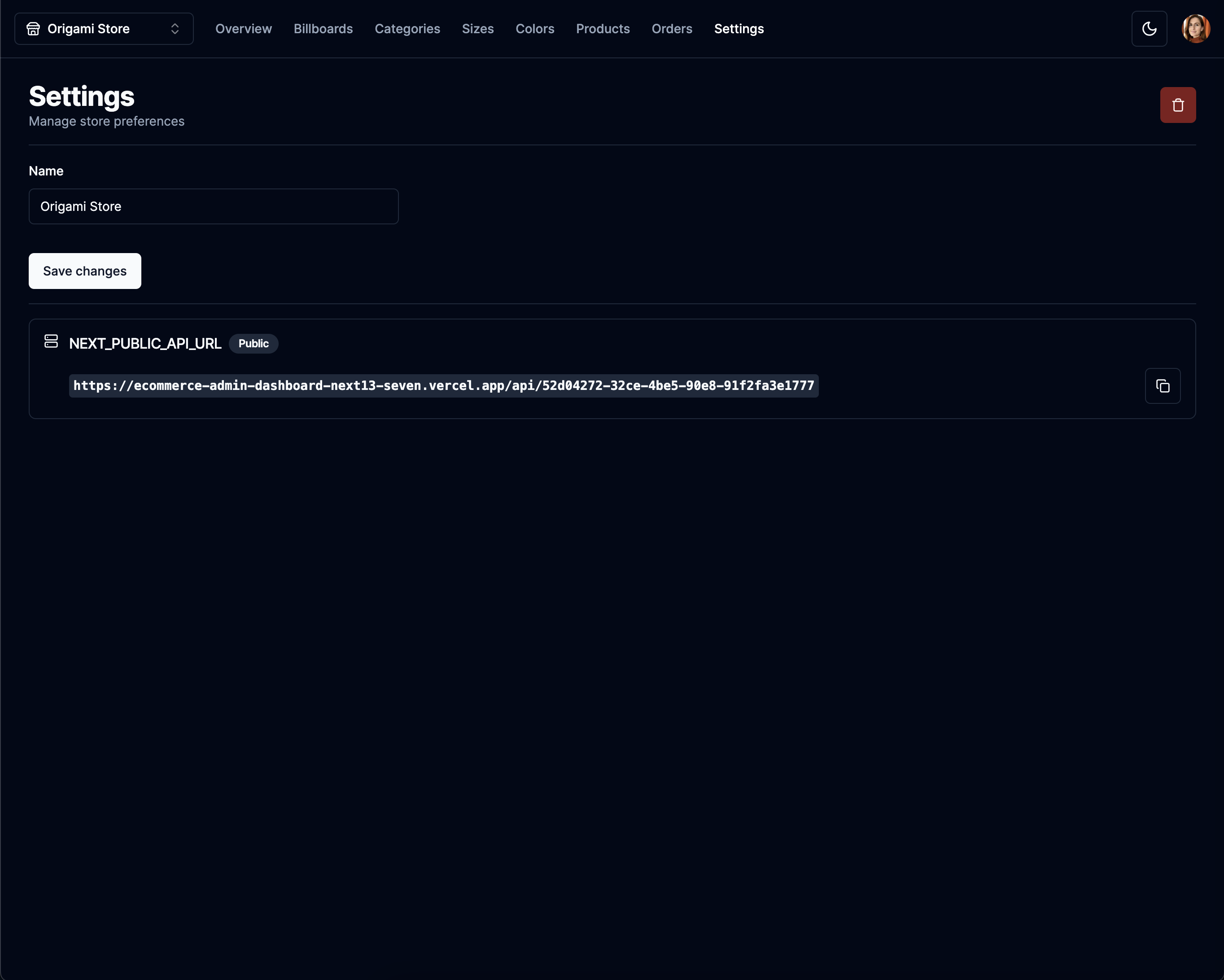
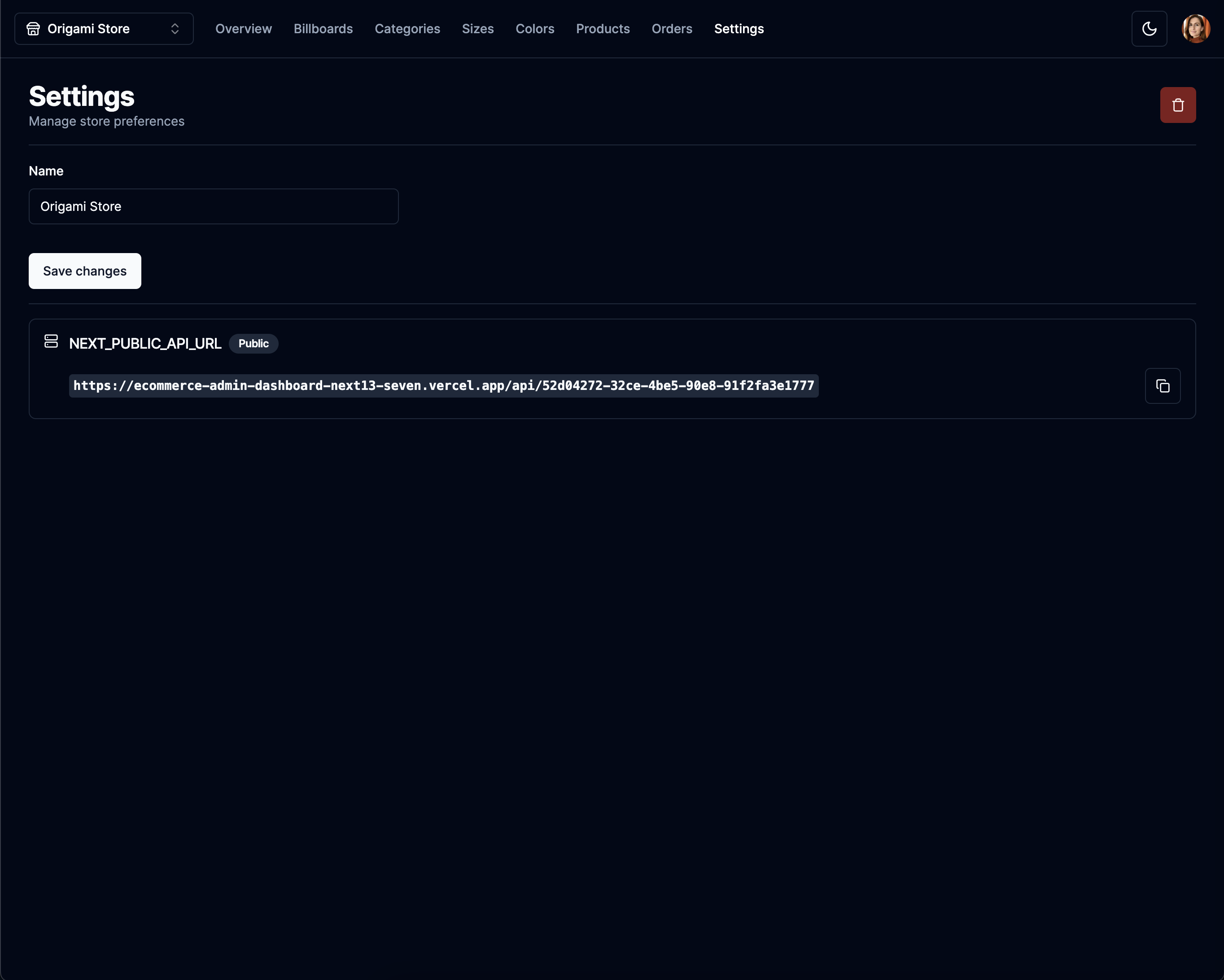
Paramètres:

Mode d'éclairage :

Liste de tâches
- Plusieurs quantités par produit
- Notifications par e-mail
- Téléchargements de vidéos
- Lettres d'information
- Statistiques supplémentaires
- Marquer les commandes comme terminées
- Ajouter un suivi
Conditions préalables
Nœud version 14.x
Clonage du référentiel
git clone https://github.com/demitraps/ecommerce-admin-dashboard-next13.git
Connectez-vous à PlanetScale et Push Prisma
npx prisma generate
npx prisma db push
Démarrer l'application
Commandes disponibles
Exécuter des commandes avec npm npm run [command]
| commande | description |
|---|
dev | Démarre une instance de développement de l'application |