Ce référentiel présente une application complète de tableau de bord d'administration construite à l'aide de la pile MongoDB, Express.js, React et Node.js (MERN).

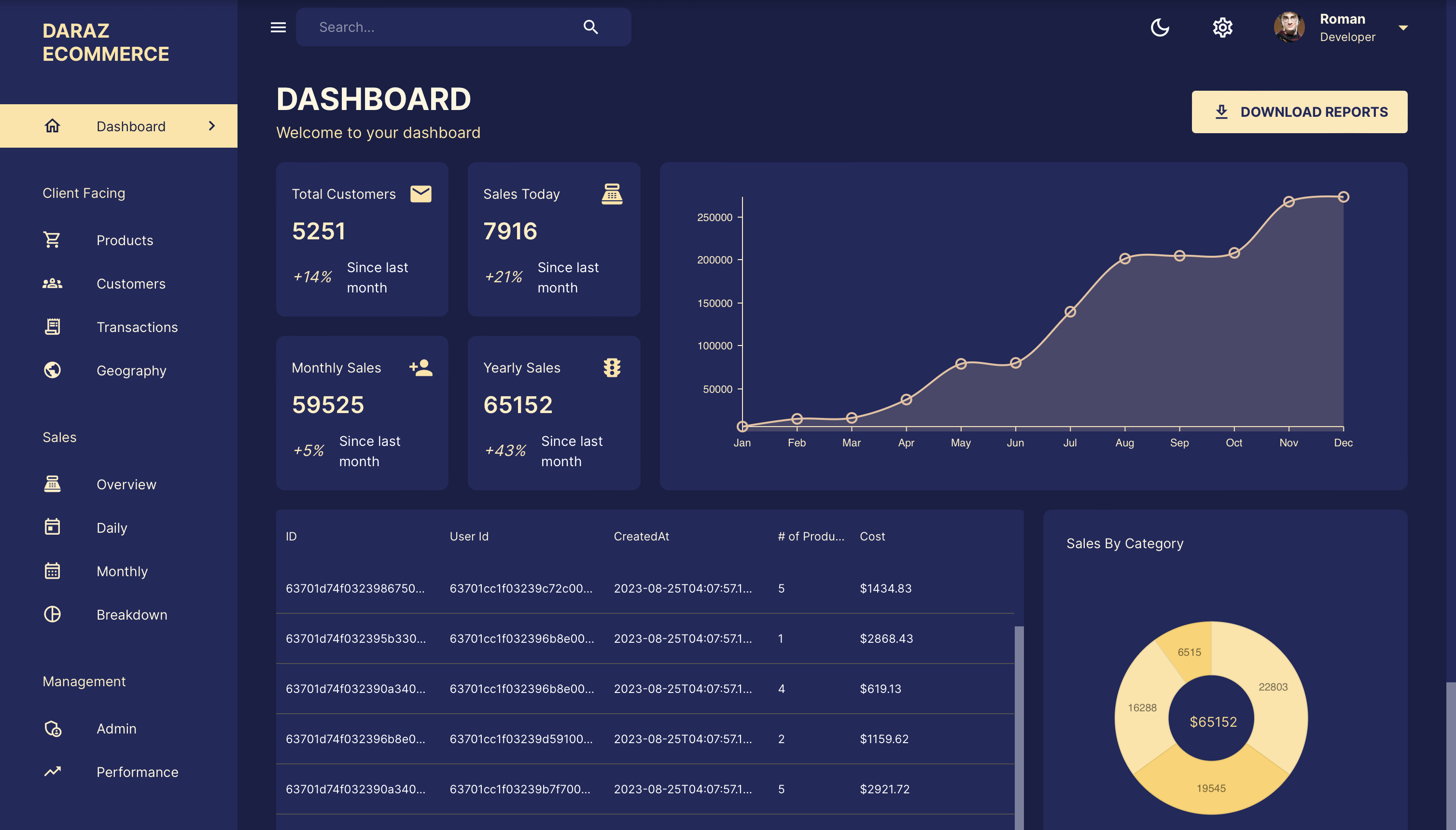
server/ : Code source backend et fichiers de configuration.client/ : code source, composants et styles du frontend.screenshots/ : Captures d'écran présentant les différentes pages de l'application. $ git clone https://github.com/Romansth/Ecommerce-MERN-Dashboard.git
$ cd client
$ echo "REACT_APP_BASE_URL= http://localhost:5002" >> src/.env.local
$ npm i
$ npm run build
$ npm start
$ cd server
$ npm i
Créez un compte sur MongoDB. Créez une nouvelle base de données. Allez dans connect -> node js -> copiez le jeton.
Créez un fichier .env dans le répertoire de base du serveur et ajoutez les éléments suivants :
MONGO_URL = ' YOUR_MONGODB_TOKEN '
PORT= 5002 Ensuite, allez dans /server/index.js et décommentez ces lignes :
data imports
import User from "./models/User.js" ;
import Product from "./models/Product.js" ;
import ProductStat from './models/ProductStat.js' ;
import Transaction from './models/Transaction.js' ;
import OverallStat from './models/OverallStat.js' ;
import AffiliateStat from './models/AffiliateStat.js' ;
import {
dataUser , dataProduct , dataProductStat , dataTransaction , dataOverallStat , dataAffiliateStat
} from "./data/index.js" ; /* ONLY ADD DATA ONE TIME */
AffiliateStat . insertMany ( dataAffiliateStat ) ;
OverallStat . insertMany ( dataOverallStat ) ;
Transaction . insertMany ( dataTransaction ) ;
Product . insertMany ( dataProduct ) ;
ProductStat . insertMany ( dataProductStat ) ;
User . insertMany ( dataUser ) ;Ensuite, démarrez le serveur
$ npm run dev
Arrêtez le serveur après son exécution. Cela transférera les données de démonstration vers votre base de données mongodb.
$ npm run dev
Accédez à l'application Web sur https://localhost:5002 .
(Remarque : client et server doivent s'exécuter simultanément pour que l'application Web fonctionne.)
client/ pour comprendre les composants de l'interface utilisateur et les visualisations de données.server/ pour comprendre les points de terminaison de l'API et la gestion des données. Ce projet est sous licence MIT.