
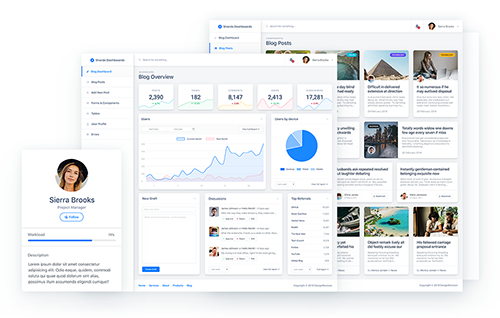
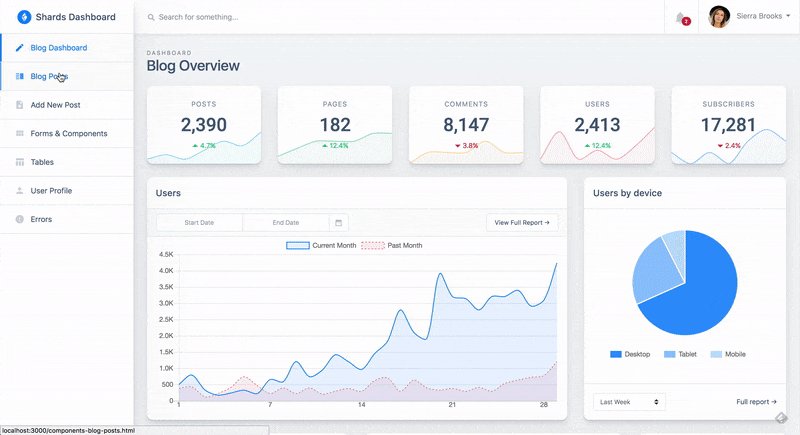
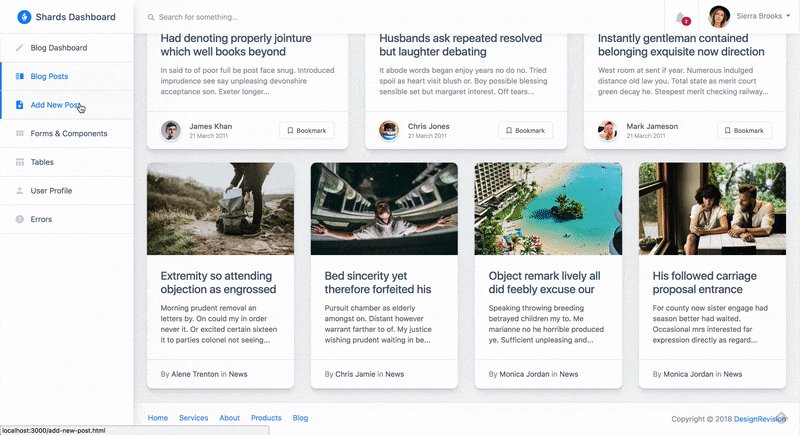
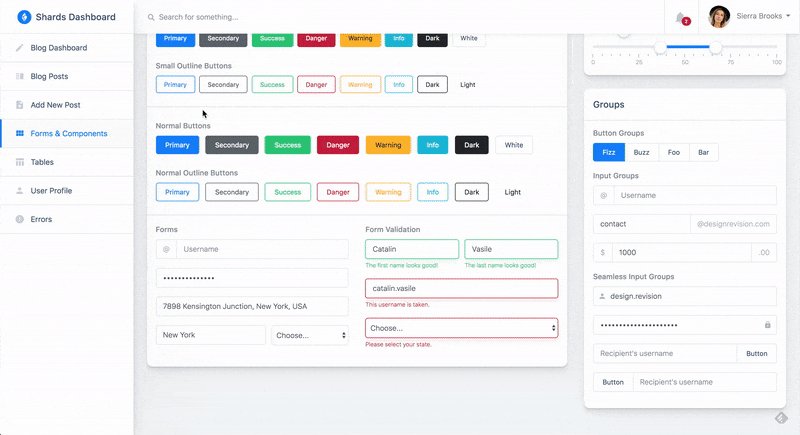
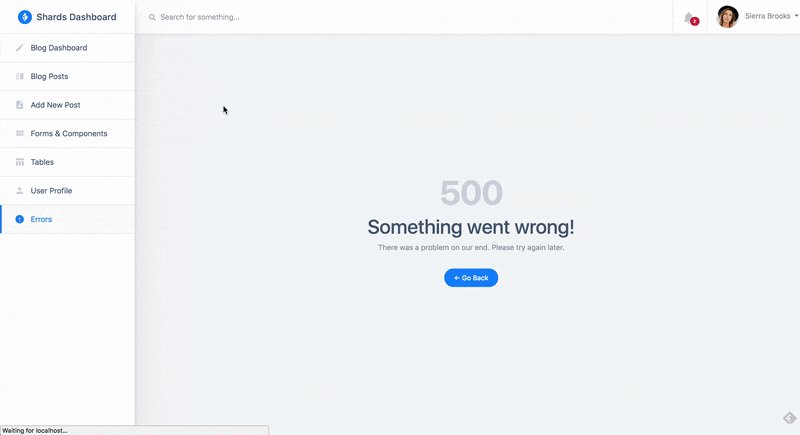
Un pack de modèles de tableau de bord d'administration React gratuit doté d'un système de conception moderne
et de nombreux modèles et composants personnalisés.



Remarque : Vous pouvez télécharger les fichiers Sketch à partir de la page officielle du produit.
yarn ou npm install .yarn start ou npm run start pour démarrer le serveur de développement local.src/flux . La transition vers une solution plus robuste telle que Redux est également assez simple.src/views .src/layouts , cependant, la structure actuelle offre un moyen simple d'étendre le kit d'interface utilisateur.src/components héberge tous les sous-composants spécifiques au modèle dans leur propre sous-répertoire.src/shards-dashboard à l'intérieur de src/App.js .src/assets .src/utils contient les utilitaires génériques Chart.js.npm startExécute l'application en mode développement.
npm testLance le testeur en mode montre interactive.
npm run build Construit l'application pour la production dans le dossier build .
npm run eject Attention : il s’agit d’une opération à sens unique. Une fois eject , vous ne pouvez plus revenir en arrière !
Si vous n'êtes pas satisfait de l'outil de construction et des choix de configuration, vous pouvez eject à tout moment. Cette commande supprimera la dépendance de build unique de votre projet.
Si vous cherchez quelque chose de plus, consultez Shards Dashboard Pro React qui propose de nombreux autres modèles et composants personnalisés. Utilisez le code promo GITHUB15 pour une réduction de 15 % sur le prix actuel .
Veuillez consulter le CHANGELOG.