angular tailwind
1.0.0

Pour moi, la meilleure stratégie pour acquérir de nouvelles compétences est de pratiquer. J'ai créé ce projet pour en savoir plus sur Tailwind CSS en utilisant mon framework préféré (Angular). Je dois vous le dire, Tailwind est incroyable !
Le projet n'est pas encore terminé !
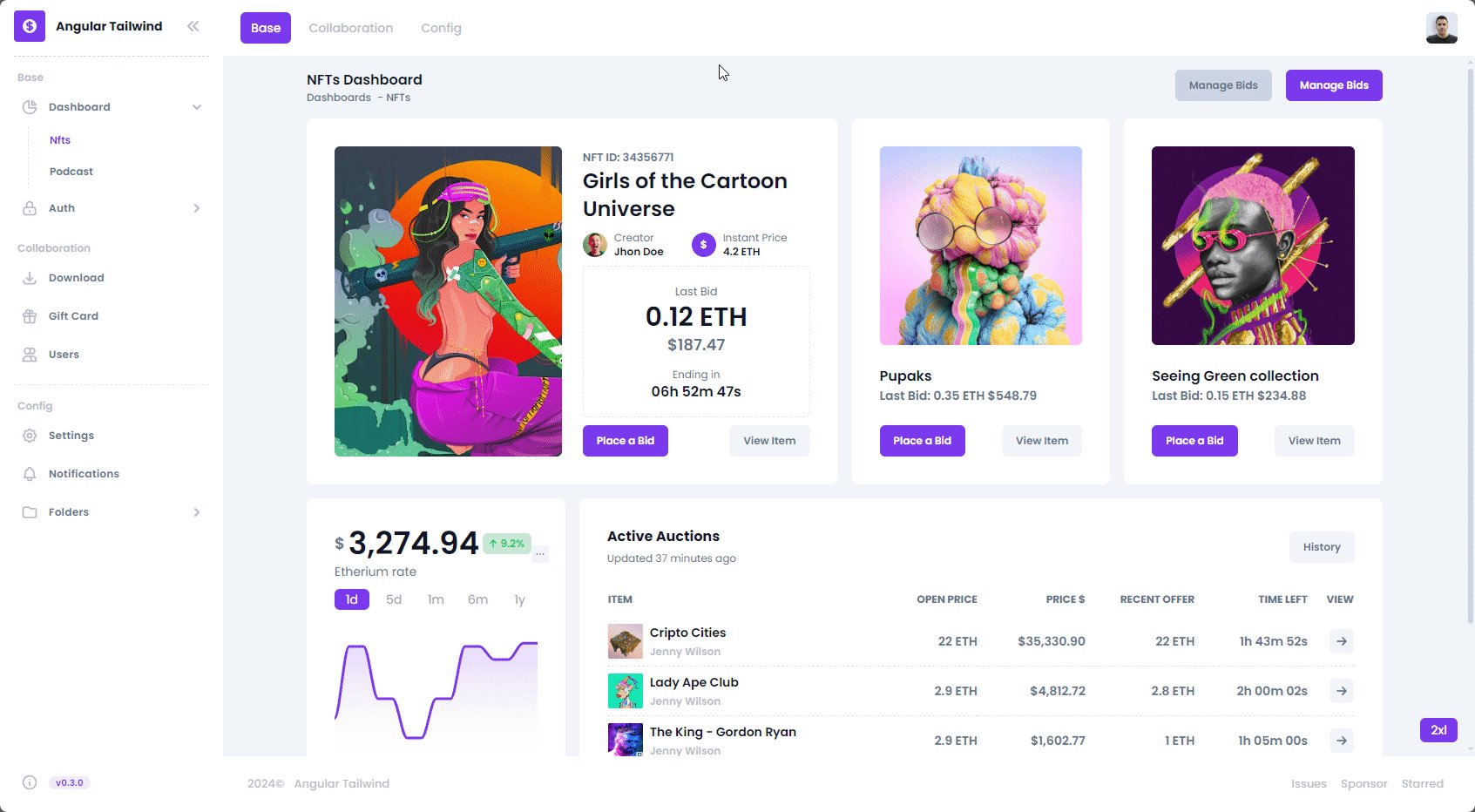
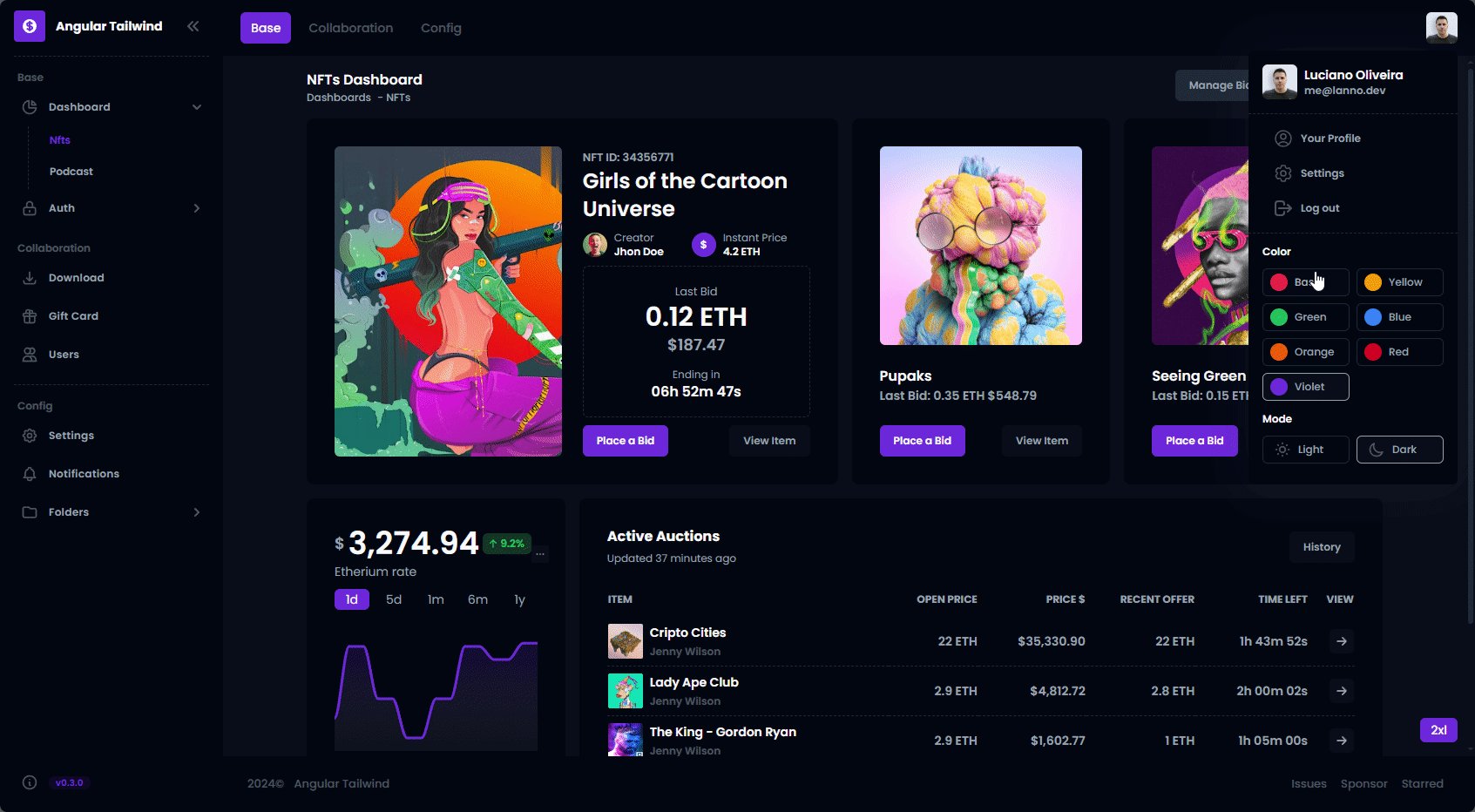
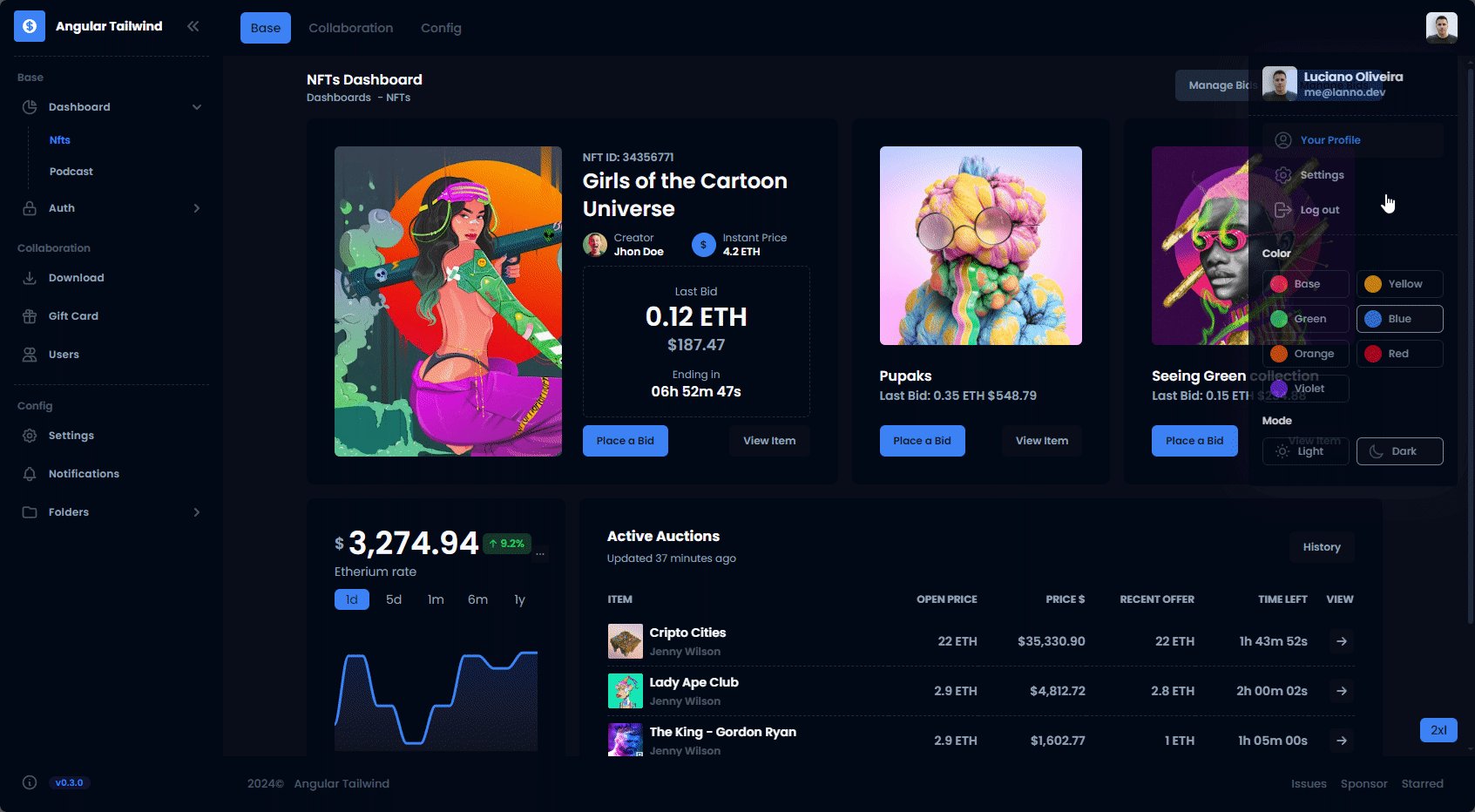
Voir la page Démo.

| commande | Qu'est-ce que ça fait ? |
|---|---|
npm start | Démarre le serveur en mode développement |
npm run lint | Exécute ESLint sur le projet |
npm run prettier | Fonctionne plus joliment sur tout le dossier src |
npm run prettier:verify | Exécute une vérification plus jolie et renvoie une erreur en cas d'échec |
npm run prettier:staged | Fonctionne plus joliment uniquement sur les fichiers intermédiaires (modifiés) |
npm run test:e2e | Exécute le test du dramaturge e2e avec l'interface utilisateur |
| Emballer | Qu'est-ce que ça fait ? | Lien |
|---|---|---|
angular-svg-icon | Fournit un moyen d'intégrer des fichiers SVG pour leur permettre d'être facilement stylisés par CSS et le code. | Ici |
apexcharts | Graphiques open source modernes et interactifs | Ici |
ng-apexcharts | Wrapper angulaire pour ApexCharts pour créer des visualisations interactives dans Angular. | Ici |
| Emballer | Qu'est-ce que ça fait ? | Lien |
|---|---|---|
prettier | Un formateur de code avisé | Ici |
prettier-plugin-tailwindcss | Un plugin plus joli pour Tailwind CSS qui trie automatiquement les classes en fonction de notre ordre de classe recommandé | Ici |
tailwind-scrollbar | Plugin Tailwind pour styliser les barres de défilement. | Ici |
tailwindcss | Un framework CSS axé sur les utilitaires pour créer rapidement des interfaces utilisateur personnalisées. | Ici |
Ce projet utilise des icônes de héros, des modèles de héros et des illustrations Popsys.
Découvrez nos formidables sponsors !
Le nom et les logos Tailwind sont des marques commerciales de Tailwind Labs Inc. Le nom et les logos Angular sont des marques commerciales de Google.