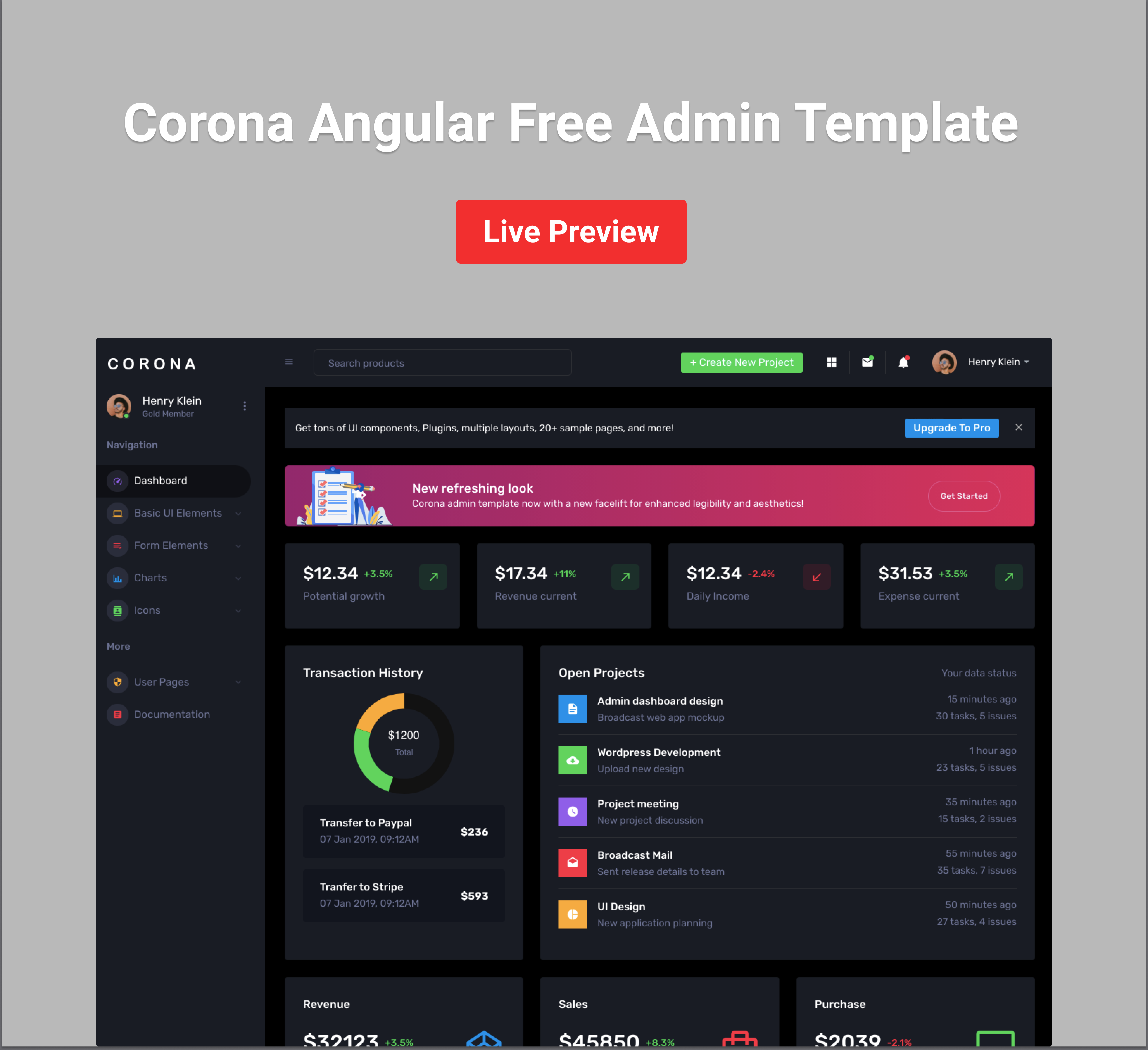
Corona Angular est un modèle de tableau de bord d'administration élégant et stylé de BootstrapDash qui présente un magnifique design en mode sombre. Il est très facile à personnaliser et à configurer. Corona est l'un de nos modèles de tableaux de bord d'administration les plus populaires. Cette version gratuite dispose de suffisamment de fonctionnalités pour vous permettre de démarrer votre projet. Si vous aimez ce que vous voyez, consultez également la version complète de ce modèle d'administration angulaire.

Angulaire 11+ et Typescript
Bootstrap 4+ et SCSS
ng-bootstrap
Mise en page réactive
Et bien plus encore !
Cliquez ici pour consulter la documentation
Signalez vos problèmes avec autant de détails que possible et nous essaierons de vous répondre dans les plus brefs délais.
Voici quelques-uns de nos modèles les plus populaires :
Veuillez laisser une étoile sur notre dépôt GitHub. Soumettez des bugs et aidez-nous à améliorer Corona Angular ! Retrouvez-nous sur
Méticuleusement construit chez BootstrapDash. Nous espérons que vous ❤ Corona Angular !
Exécuter ng serve pour exécuter localement. Accédez à http://localhost:4200/. L'application se rechargera automatiquement si vous modifiez l'un des fichiers source.
Exécutez ng generate composant nom-du-composant pour générer un nouveau composant. Vous pouvez également utiliser ng generate directive|pipe|service|class|guard|interface|enum|module.
Exécutez ng build pour construire le projet. Les artefacts de build seront stockés dans le répertoire dist/. Utilisez l'indicateur --prod pour une version de production.
Exécuter ng test pour exécuter les tests unitaires via Karma.
Exécutez ng e2e pour exécuter les tests de bout en bout via Protractor.
Pour obtenir plus d'aide sur la CLI angulaire, utilisez ng help ou consultez le fichier README de la CLI angulaire.