vue dashboard
1.0.0
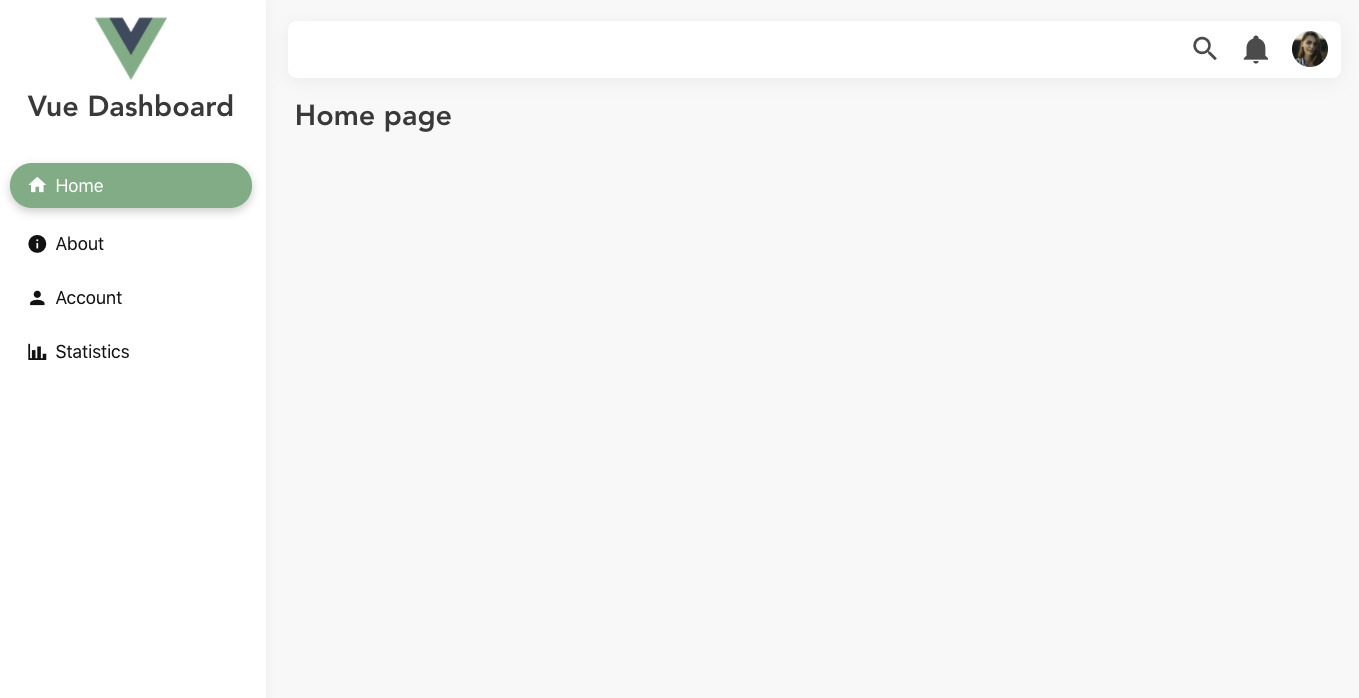
Une mise en page simple, légère et réactive pour votre prochain tableau de bord Vue.js

# yarn
yarn add vue-dashboard-vd # npm
npm install vue-dashboard-vd import Vue from 'vue' ;
import VueDashboard from 'vue-dashboard-vd' ;
Vue . use ( VueDashboard ) ; App.vue
< template >
< div id =" app " >
< VdDashboard
pageBackground =" #f8f8f8 "
sidebarHeaderHeight =" 175px "
sidebarWidth =" 300px "
headerBackground =" white "
sidebarBackground =" white "
>
< template v-slot:main-content >
< router-view />
</ template >
< template v-slot:header-content >
< HeaderItems > </ HeaderItems >
</ template >
< template v-slot:sidebar-header >
< SidebarHeader > </ SidebarHeader >
</ template >
< template v-slot:sidebar-content >
< SidebarItems > </ SidebarItems >
</ template >
</ VdDashboard >
</ div >
</ template > HeaderItems , SidebarHeader et SidebarItems ne sont pas fournis par la bibliothèque.
Des exemples de ces composants peuvent être trouvés ici.
Il utilise Bulma comme framework CSS.
Des exemples complets peuvent être trouvés dans le dossier examples .
Si vous avez trouvé ce projet utile, pensez à lui donner un ️ sur Github et à le partager avec vos amis via les réseaux sociaux.
Si vous avez des suggestions pour inclure une fonctionnalité ou si quelque chose ne fonctionne pas, n'hésitez pas à ouvrir un ticket Github pour que nous puissions en discuter.