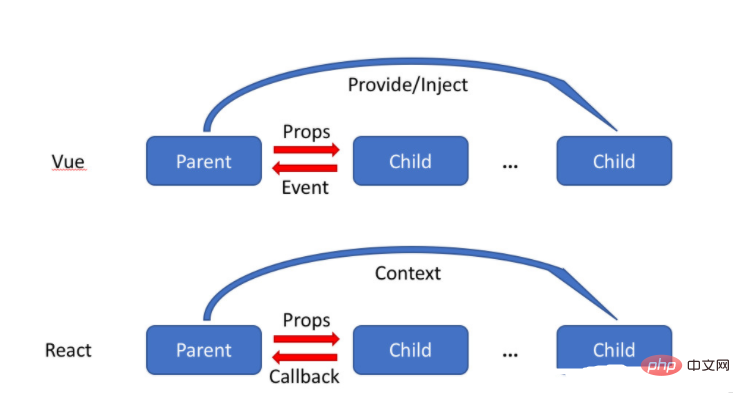
La différence entre le flux de données de vue et de réaction est la suivante : vue est un système de liaison de données bidirectionnel réactif, c'est-à-dire un flux de données de liaison bidirectionnelle. Lorsque les données changent, la vue change également. Les données changent également.Elles changeront de manière synchrone ; même si React est un flux de données unidirectionnel, il n'y a pas de liaison bidirectionnelle et les données circulent principalement du composant parent vers le composant enfant.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version React 17.0.1, ordinateur Dell G3.
Vue est un framework progressif pour créer des interfaces utilisateur. Différent des autres frameworks lourds, Vue adopte une conception de développement incrémental ascendant. Sa bibliothèque principale se concentre uniquement sur la couche de vue et est très facile à apprendre et à intégrer avec d'autres bibliothèques ou projets existants. Vue, en revanche, est tout à fait capable de piloter des applications complexes d'une seule page développées à l'aide de composants et de bibliothèques à fichier unique pris en charge par l'écosystème Vue.
ReactJS est un ensemble de bibliothèques Web JavaScript construites par Facebook et principalement utilisées pour créer des interfaces utilisateur performantes et réactives. React résout un problème courant rencontré par d'autres frameworks JavaScript, à savoir le traitement de grands ensembles de données. Pouvant utiliser un DOM virtuel et utiliser le mécanisme d'installation de correctifs pour restituer uniquement les parties sales du DOM lorsque des modifications se produisent, React est capable d'atteindre des performances beaucoup plus rapides que les autres frameworks.
Vue est un système de liaison de données bidirectionnel réactif, tandis que React est un flux de données unidirectionnel sans liaison bidirectionnelle.
Qu’est-ce que la liaison de données bidirectionnelle ?
Liaison bidirectionnelle entre le modèle de données et la vue.
Lorsque les données changent, la vue change également. Lorsque la vue change, les données changent également de manière synchrone. On peut dire que les modifications de l'utilisateur sur la vue seront automatiquement synchronisées avec le modèle de données, et il en va de même pour les données. changement de modèle.
Avantages de la liaison de données bidirectionnelle : il n'est pas nécessaire d'effectuer des opérations CRUD (Créer, Récupérer, Mettre à jour, Supprimer) comme la liaison de données unidirectionnelle est le plus souvent utilisée sur les formulaires, de sorte que lorsque l'utilisateur termine. saisie sur la page front-end, Sans aucune opération, nous avons déjà obtenu les données saisies par l'utilisateur et les avons mises dans le modèle de données.
React est un flux de données unidirectionnel, les données sont principalement transmises des nœuds parents aux nœuds enfants (via des accessoires).
Si l'un des accessoires de niveau supérieur (parent) change, React restituera tous les nœuds enfants.
Dans React, les données ne circulent que dans une seule direction, du composant parent au composant enfant. Si les données sont partagées entre des composants enfants frères et sœurs, elles doivent être stockées dans le composant parent et transmises aux deux composants enfants qui ont besoin des données.
Élargissez vos connaissances :
La principale différence entre vue et réagir
2. La syntaxe de vue est relativement simple et adaptée à la création de petits projets, tandis que React est plus adaptée au développement d'applications Web et natives, en se concentrant sur des applications à grande échelle.
3. Vue a une vitesse de rendu plus rapide et une taille plus petite, tandis que React dispose d'un écosystème plus vaste et peut apporter davantage de support d'outils.
3. Différences dans les méthodes de rendu des modèles

En apparence, la syntaxe des modèles est différente, React restitue les modèles via JSX. Vue restitue via une syntaxe HTML étendue, mais en fait ce n'est qu'un phénomène superficiel. Après tout, React n'a pas besoin de s'appuyer sur JSX.
À un niveau profond, les principes des modèles sont différents. C'est leur différence essentielle : React implémente une syntaxe commune dans les modèles via JS natif dans le code JS du composant, comme l'interpolation, les conditions, les boucles, etc., qui sont toutes implémentées via JS. syntaxe, plus pure et plus originale. Vue est implémenté via des instructions dans un modèle distinct séparé du code JS du composant. Par exemple, les instructions conditionnelles nécessitent v-if pour y parvenir. Cette approche semble un peu unique et va gâcher le HTML.
Par exemple, pour illustrer les avantages de React : la fonction de rendu de React prend en charge la fonctionnalité de fermeture, afin que les composants que nous importons puissent être appelés directement dans le rendu. Mais dans Vue, puisque les données utilisées dans le modèle doivent y être accrochées pour le transfert, après avoir importé un composant, nous devons le déclarer à nouveau dans les composants. C'est évidemment très étrange mais cela doit être fait.