Foodo CMS
Un panneau d'administration pour le site Web Foodo où un administrateur peut créer, mettre à jour et supprimer des aliments et des recettes qui seront affichés sur le site Web Foodo.
Description
- Le site comporte 5 pages : -
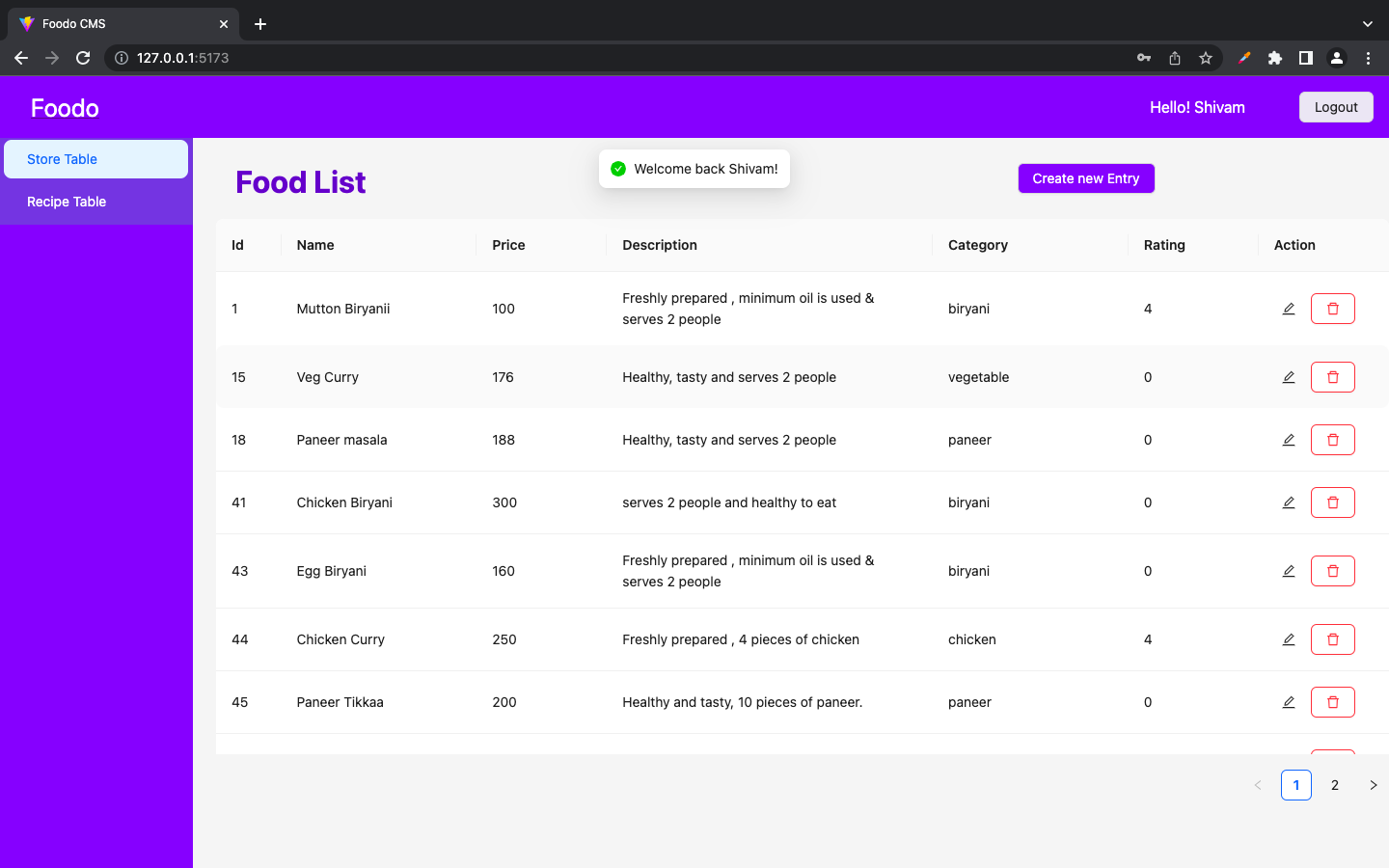
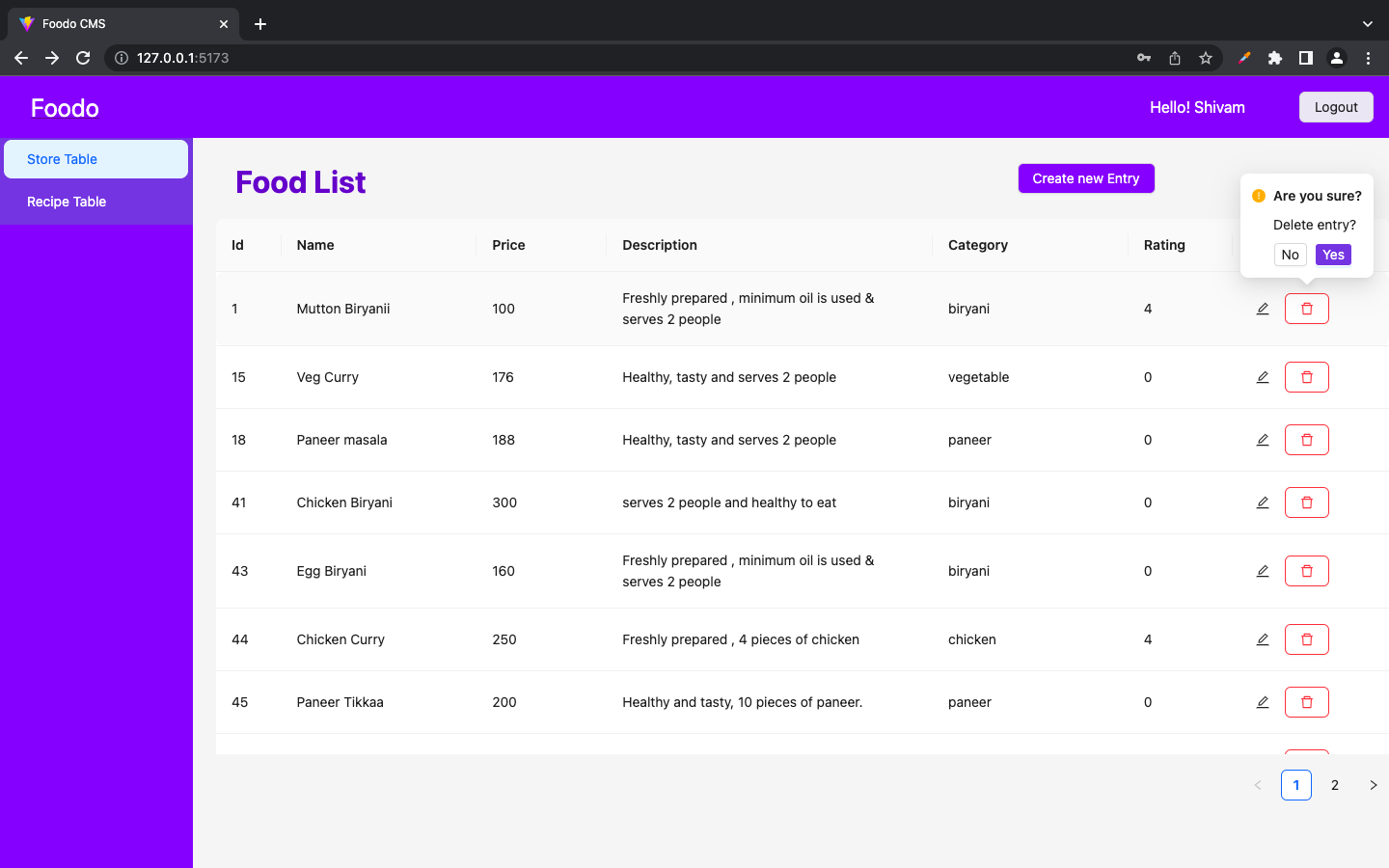
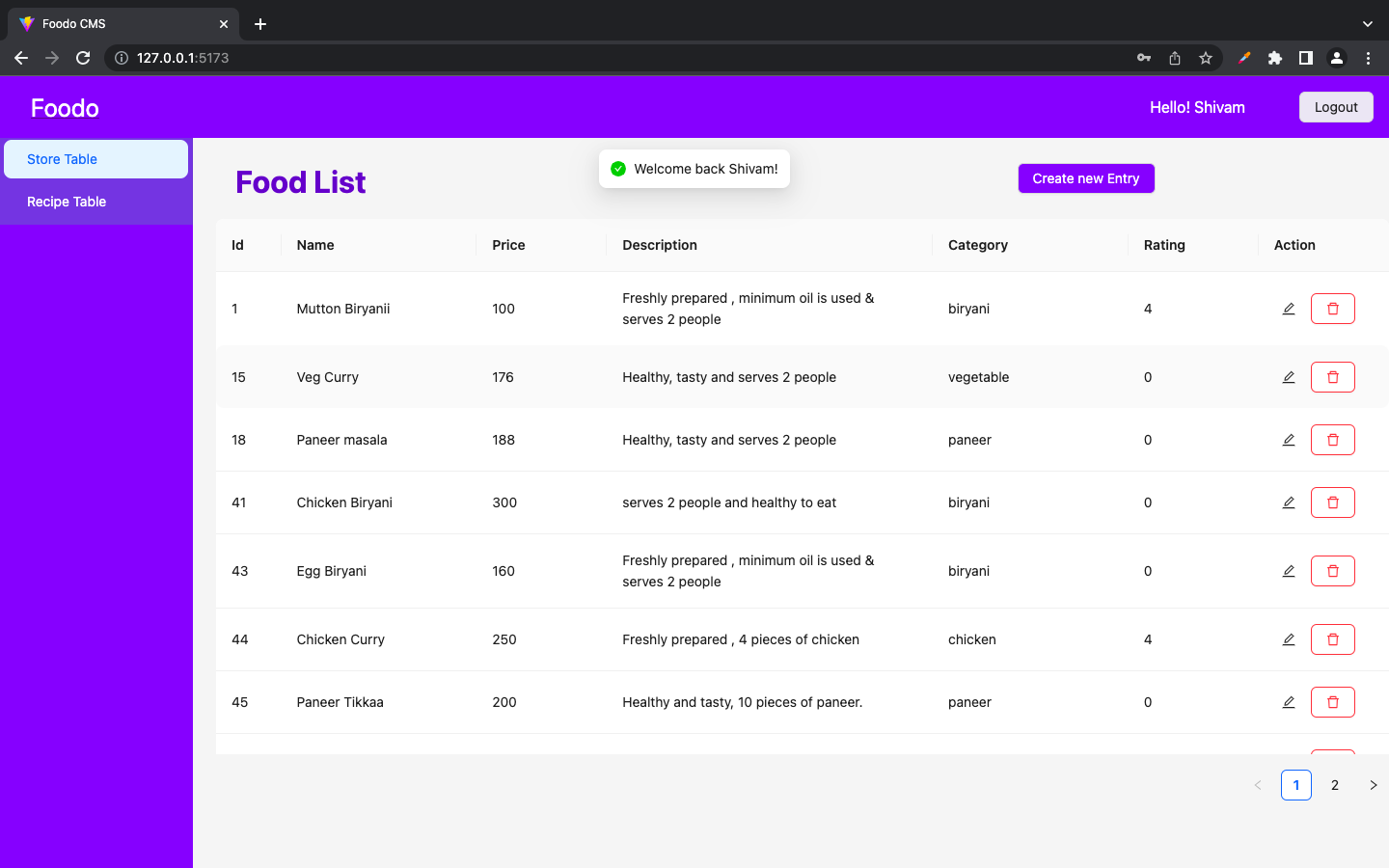
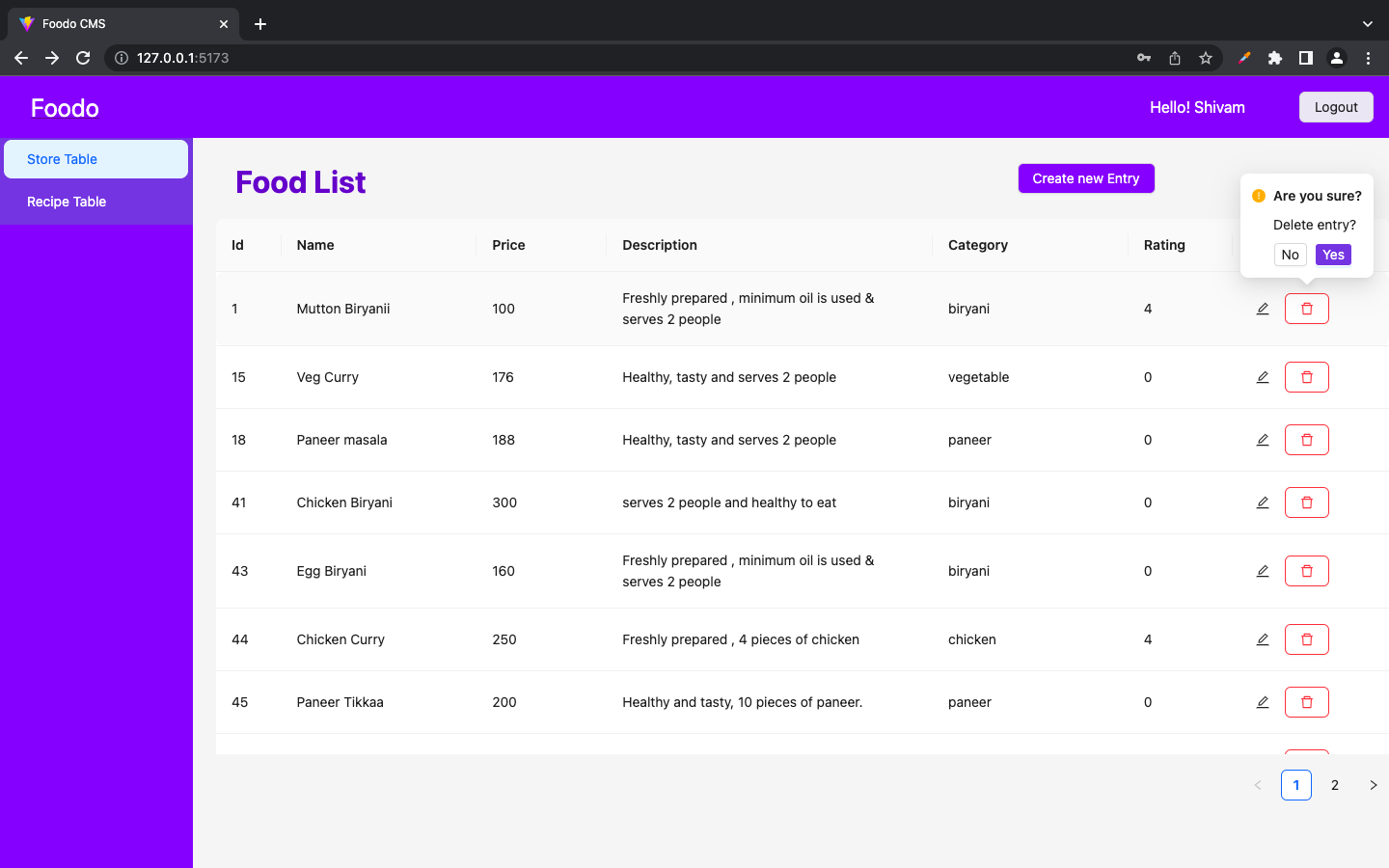
- La page de liste des aliments où tous les aliments et leurs informations sont répertoriés et où l'administrateur peut modifier et supprimer l'aliment.
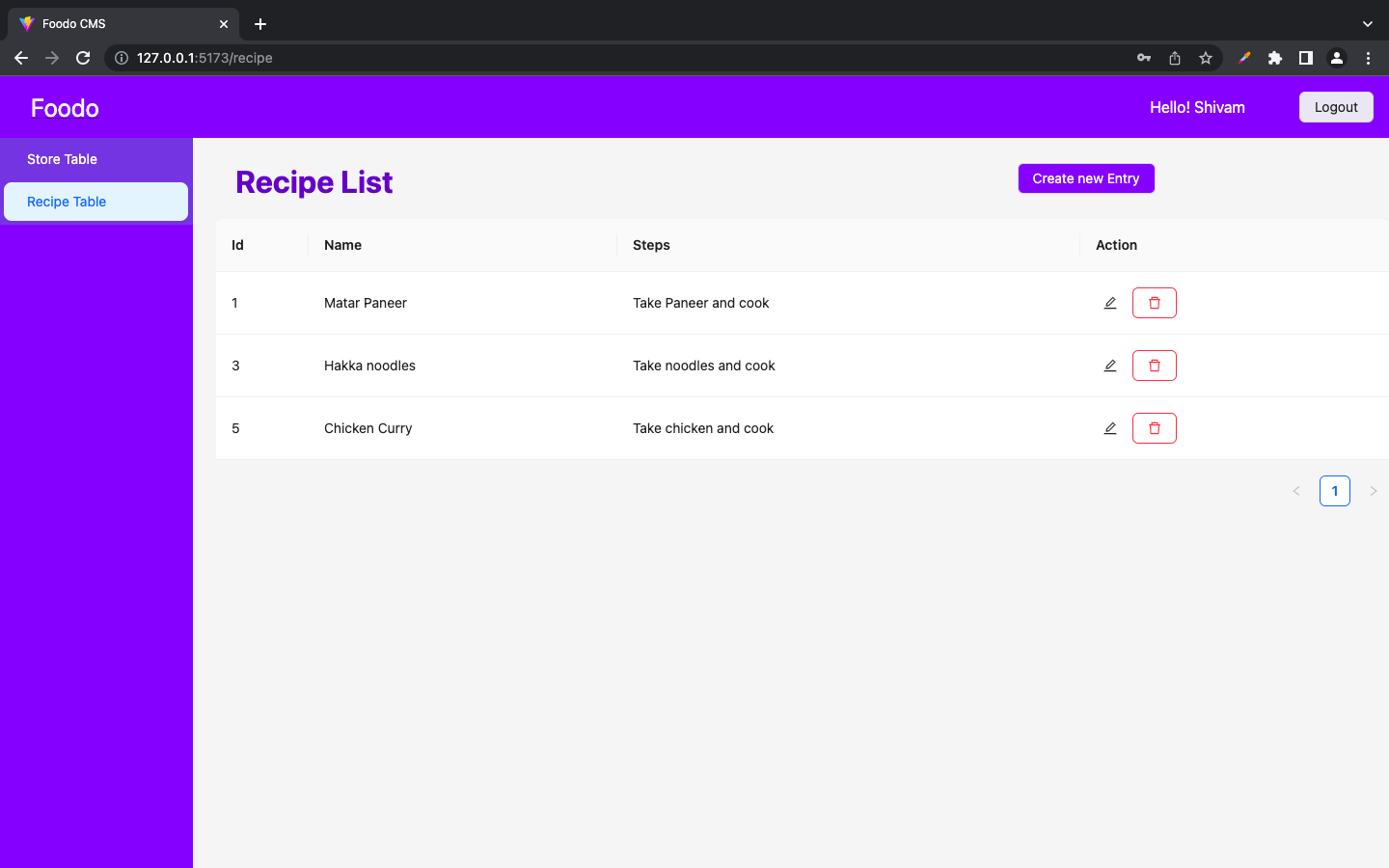
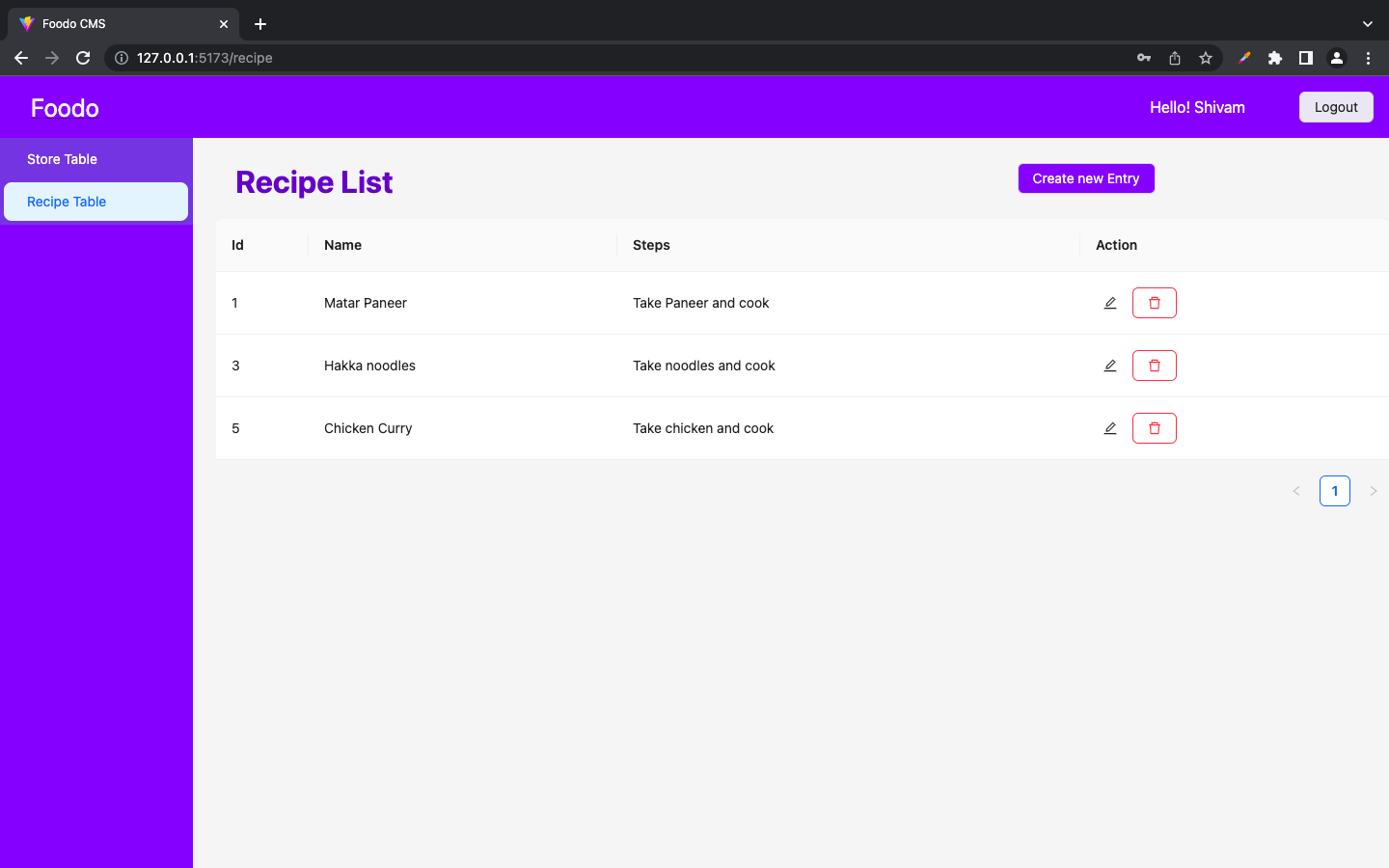
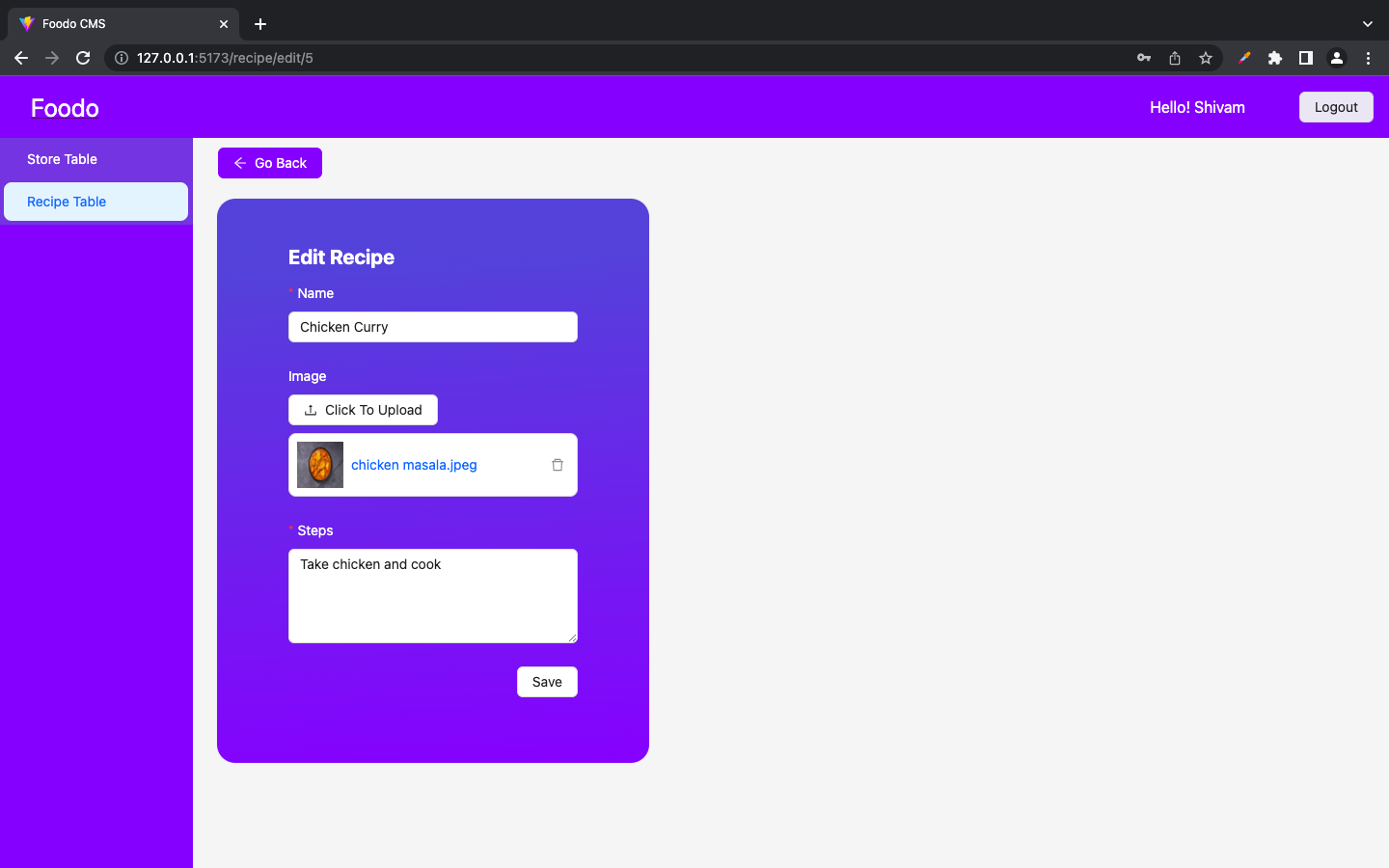
- La page de liste de recettes où toutes les recettes de produits alimentaires et leurs informations sont répertoriées et où l'administrateur peut modifier et supprimer la recette.
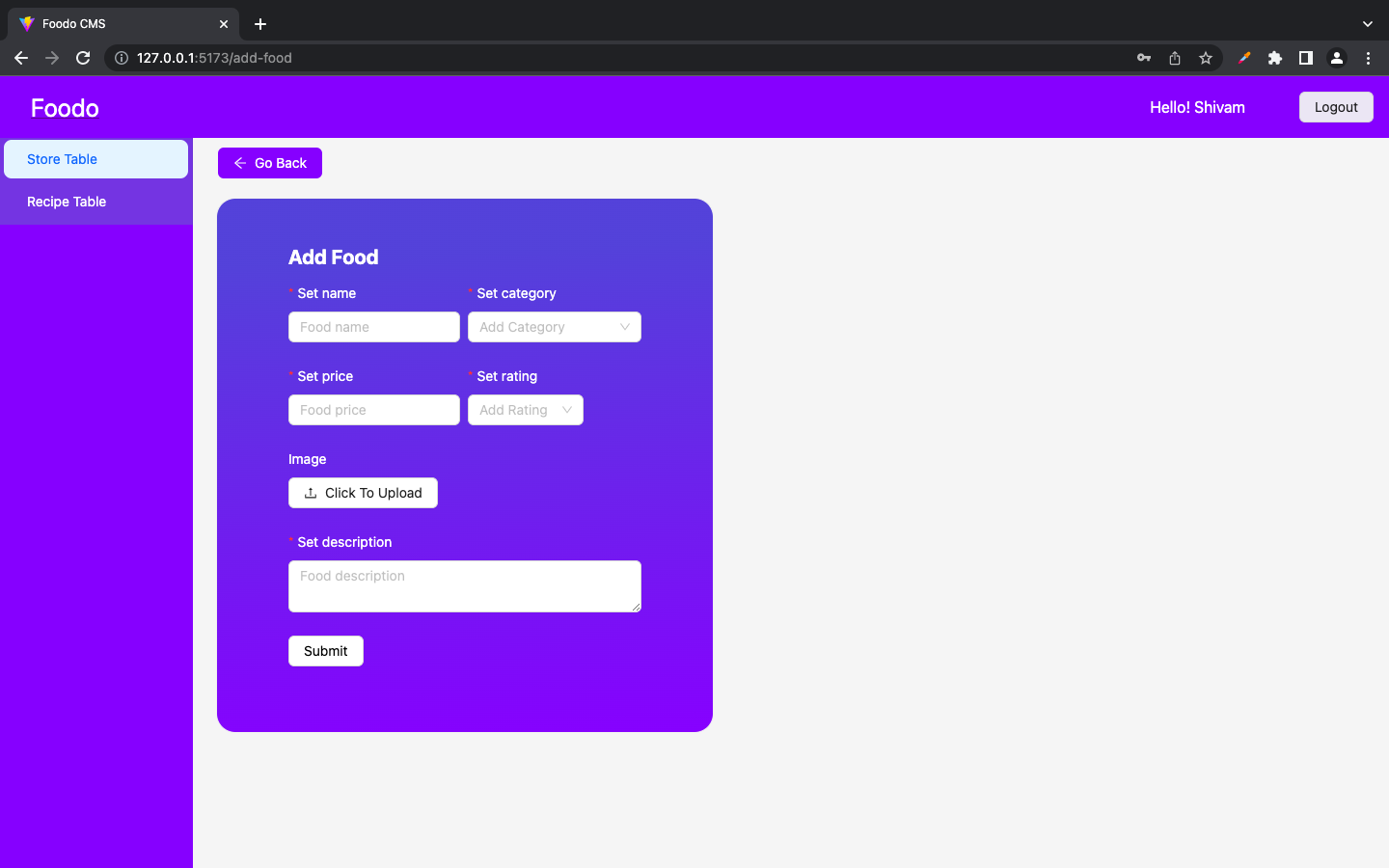
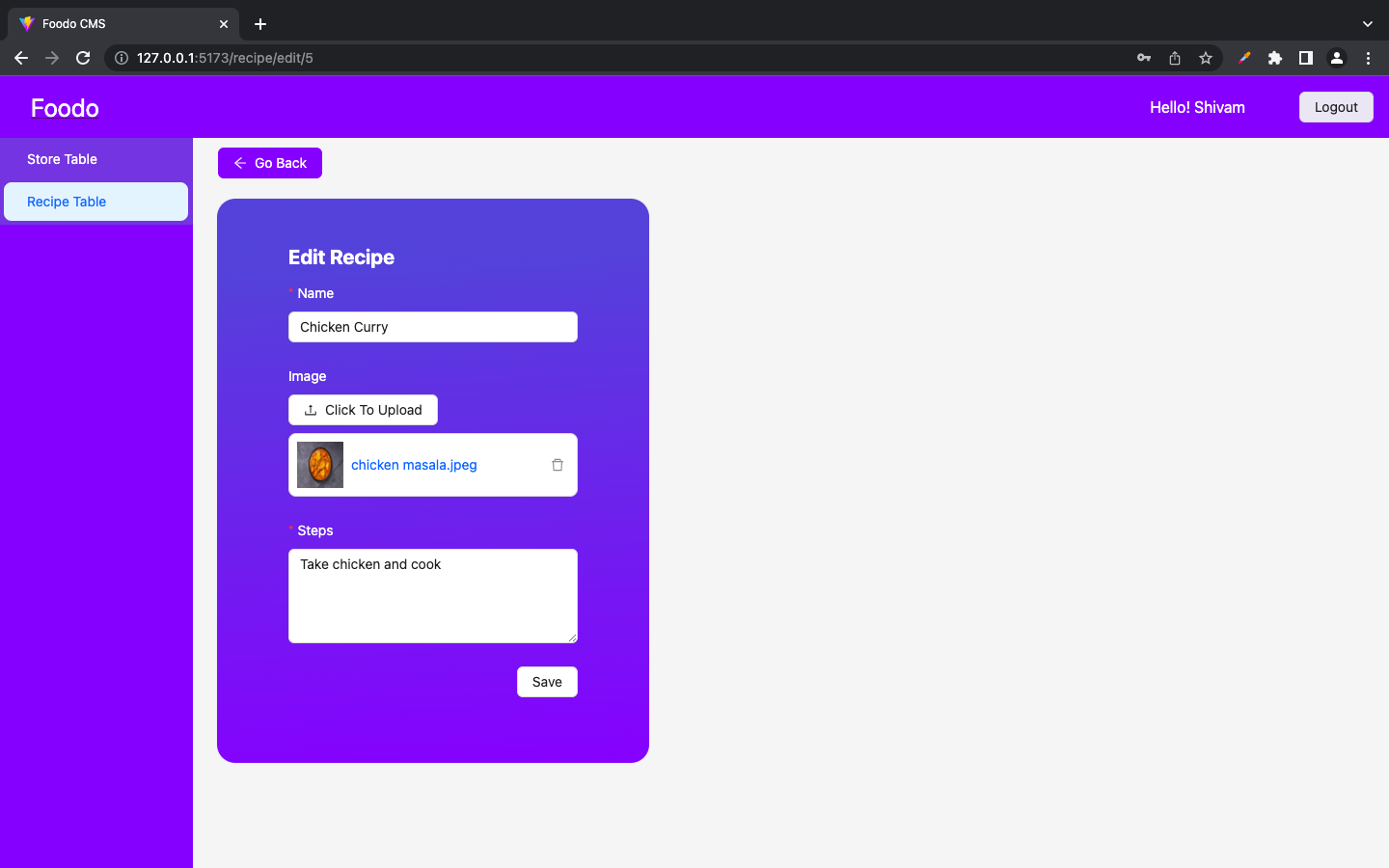
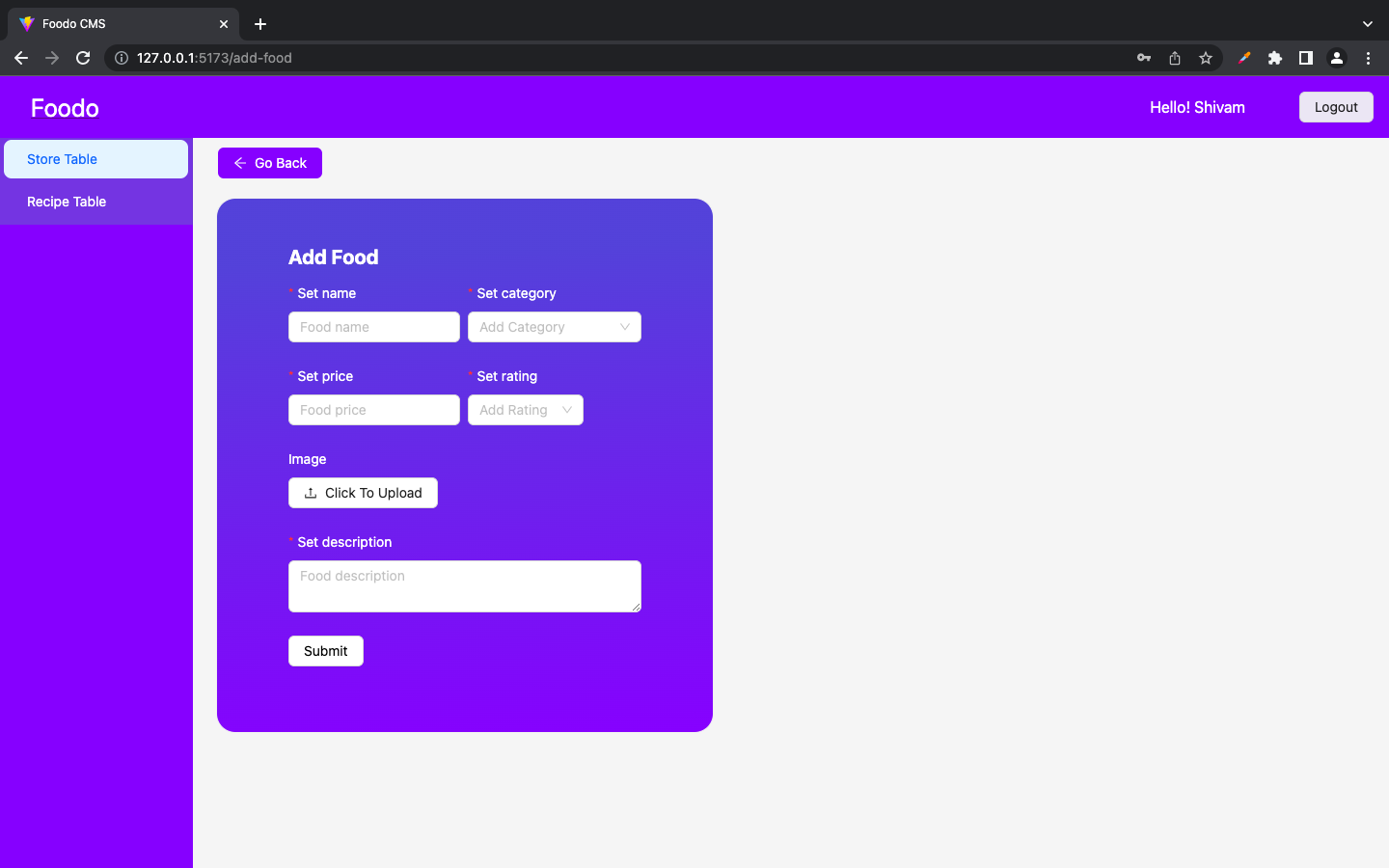
- 2 pages séparées où un formulaire est généré pour créer respectivement des aliments et des recettes.
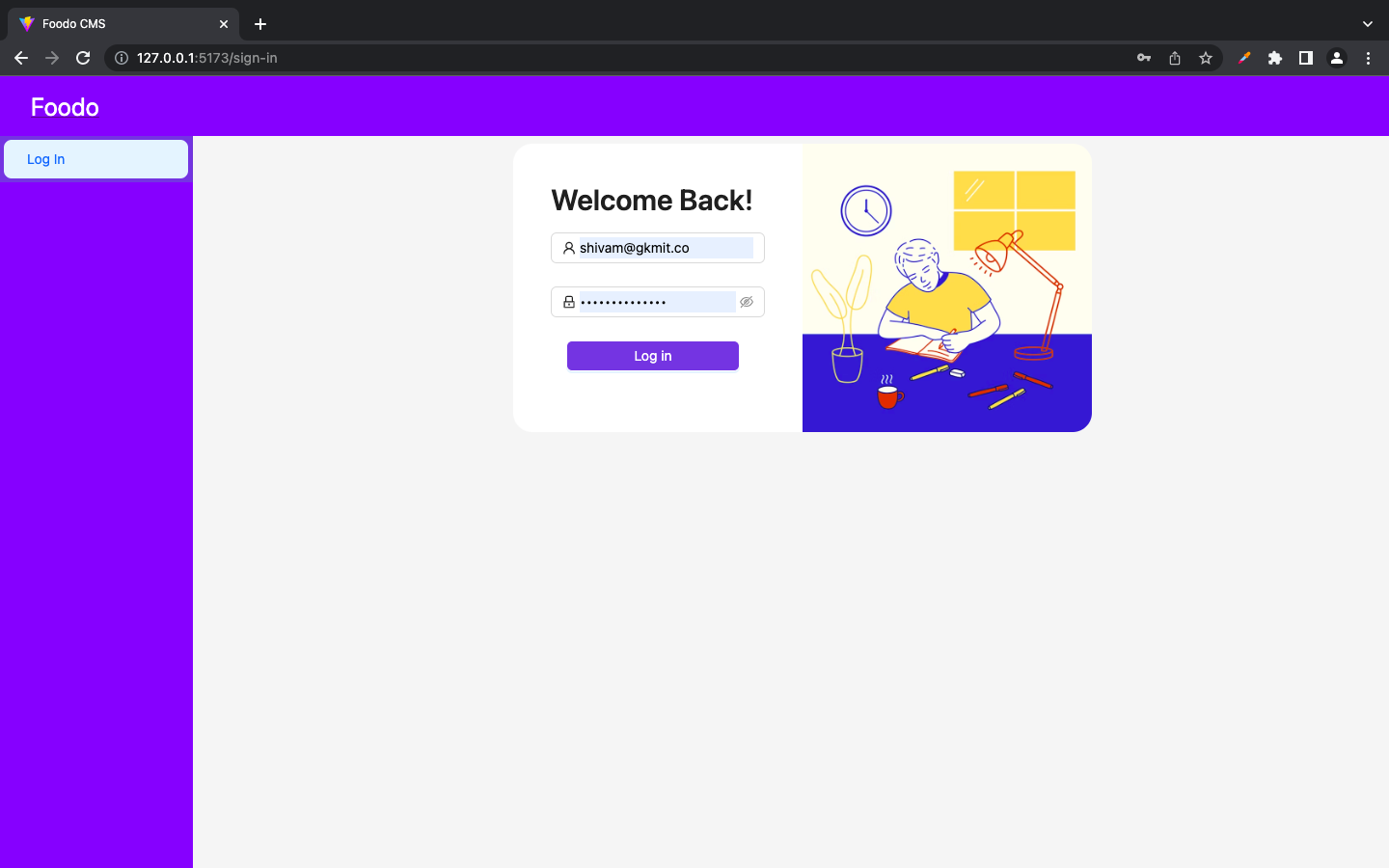
- Une page de connexion.
Technologie utilisée
- React Js : Une bibliothèque javascript créée avec Vite et React-Query.
- Ant Design : Une bibliothèque d'interface utilisateur.
- Strapi : Pour créer le backend du site Web, c'est un CMS sans tête.
- Autres outils : Prettier, Eslint, GIt / Github.
Démarrez le projet en utilisant : npm run dev