Lumière
Modèle de tableau de bord d'administration 100 % GRATUIT alimenté par React pour créer des interfaces utilisateur riches beaucoup plus rapidement. Pour les développeurs de tous niveaux. Open-source et maintenu par l'équipe Altence.

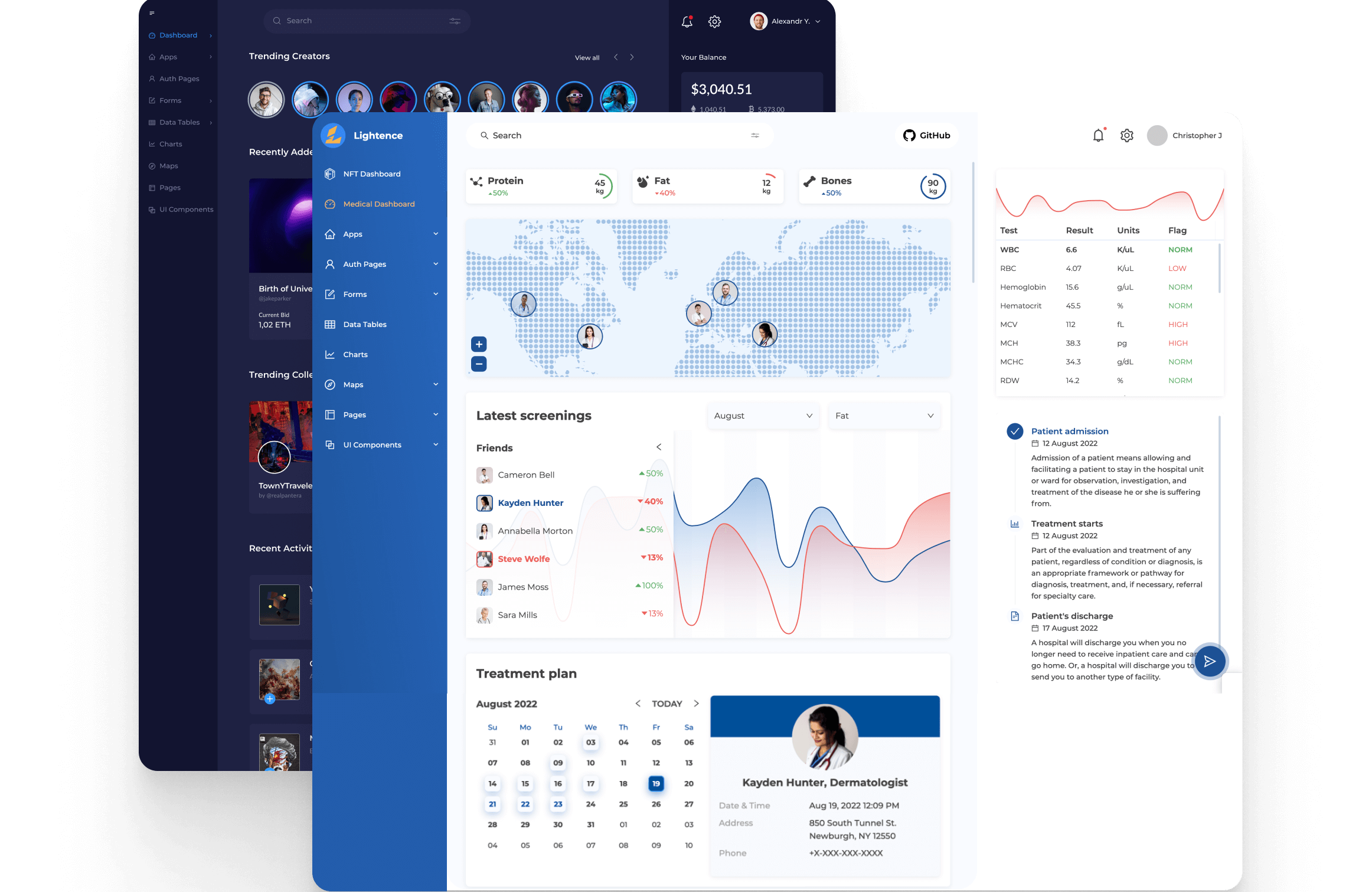
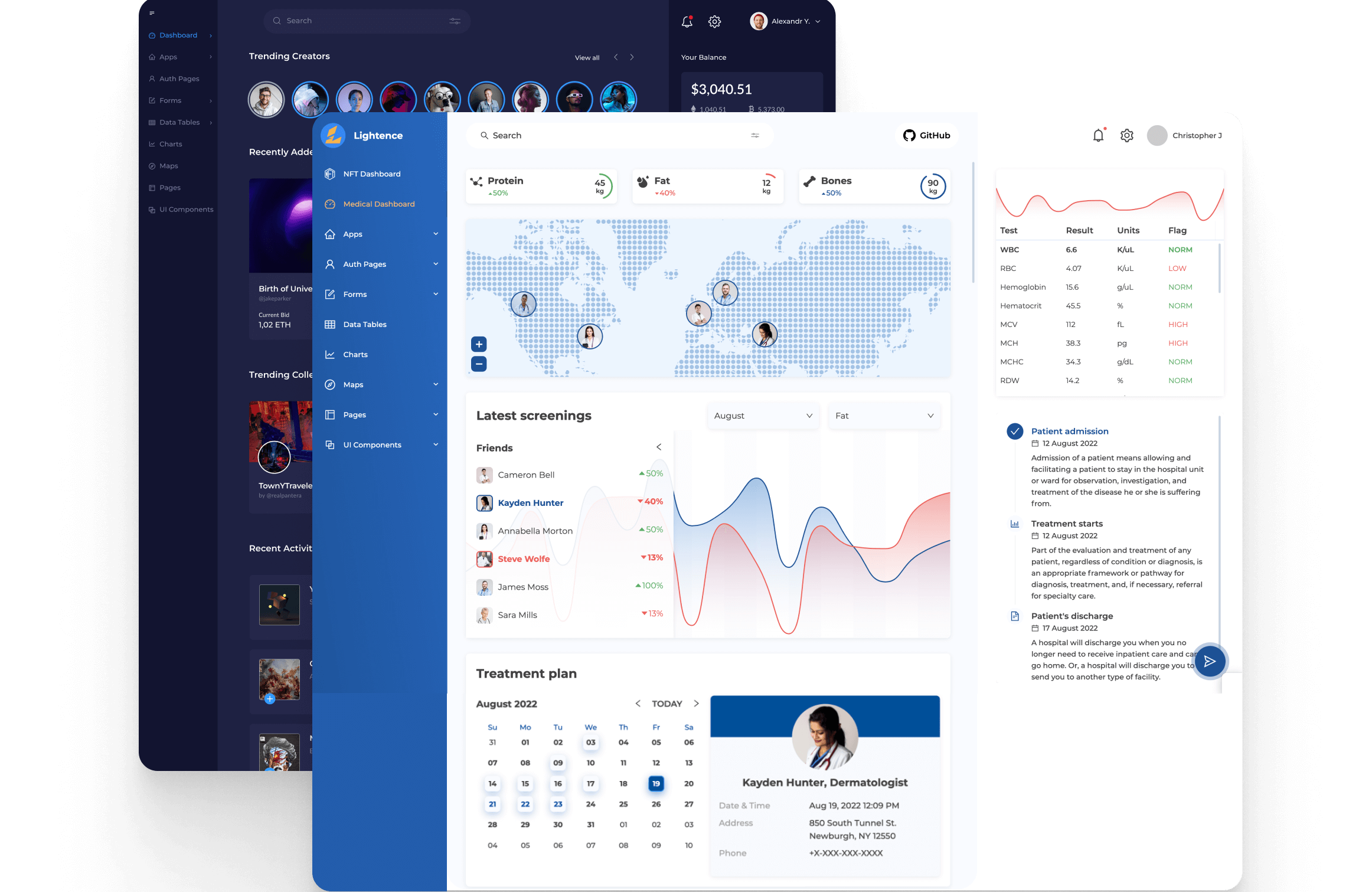
Démo
Découvrez une démo en direct.
Principales fonctionnalités
- Cette solution vous permet de réduire les coûts de développement MVP jusqu'à 40%
- ? Le modèle de tableau de bord d'administration Lightence est basé sur une riche bibliothèque optimisée par Ant Design
- ? 100% Gratuit : commencez immédiatement à l'utiliser pour vos projets. Pas de paiements cachés, pas d'essais, rien
- ? Le tableau de bord médical comprend : un tableau de bord médical personnalisable pour les applications basées sur les données
- Tout backend pris en charge : le tableau de bord prend en charge tout type de backend en mettant simplement à jour une API
- Moderne et idéal pour les projets de demain : construit avec React, Redux et Ant Design ; Bootstrap et jQuery 100% gratuits
- ?? Internationalisé : prise en charge intégrée de l'internationalisation
- Mobile first : optimisé pour réduire la consommation de données sur les appareils mobiles
- Adaptatif et adaptatif : prend en charge les écrans des mobiles, des tablettes et des ordinateurs de bureau
- ☎️ Prend en charge PWA pour bénéficier de tous les avantages des applications mobiles natives
- ? Thématisation : utilisez des thèmes clairs et sombres intégrés ou implémentez votre propre thème avec seulement des lignes de code
- ? Mode jour et nuit : le thème sombre est automatiquement activé
- ?️ Taille du bundle optimisée : utilisez les dernières fonctionnalités des outils de création pour réduire la taille finale du bundle
Sous le capot
- ? Plus de 60 composants d'interface utilisateur personnalisables prêts à l'emploi
- ? Flux commercial complet : connexion, inscription, mot de passe oublié, flux de profil
- ? Pages personnalisées : erreur 400, erreur 500, profil
- ?️ Applications intégrées : fil d'actualité
- ? Entièrement dactylographié
- ✅ Code épuré : profitez du style de code mondialement reconnu avec nos propres améliorations
- ? Architecture solide : dans le respect des meilleures pratiques architecturales
- ? Licence MIT
Installation
Exigences
- Version Node.js >=16.0.0
- fil
- git
Pour utiliser la dernière version, veuillez copier et coller dans votre terminal les étapes suivantes
git clone https://github.com/altence/lightence-ant-design-react-template.git my-awesome-project && cd my-awesome-project
Mode développement
yarn install && yarn start
Mode de fabrication
yarn install && yarn build
Comment analyser la taille du bundle
yarn install && yarn build --stats
Et puis utilisez le webpack-bundle-analyzer pour ouvrir build/bundle-stats.json .
Où obtenir de l'aide
Contribution
Créons ensemble de superbes produits ! Nous encourageons et apprécions la collaboration et tout type de contribution. Découvrez les documents de contribution sur la façon de contribuer de la bonne manière.
Vous voulez devenir populaire ?
Si vous utilisez Lightence dans le développement de votre application, veuillez nous le faire savoir et nous présenterons votre travail pour mieux faire connaître votre produit.
Composants sur demande
Comme notre système d’administration avec tableau de bord médical est entièrement personnalisable, nous comprenons que vous pourriez avoir besoin de plus de composants qu’il n’en a actuellement. Si vous n'avez pas trouvé un composant nécessaire dans Lightence, contactez-nous pour le commander.
Comment pouvez-vous nous remercier
- Fabriquez vos produits disruptifs avec Lightence
- Star notre dépôt GitHub
- ? Créer des requêtes, soumettre des bugs, suggérer de nouvelles fonctionnalités
- ☄️ Faites passer le message et partagez des liens sur Lightence sur les réseaux sociaux
- Suivez-nous sur Twitter et LinkedIn
Besoin de l'aide des développeurs ?
Chez Altence, nous sommes toujours prêts à recevoir votre retour ou à vous conseiller si besoin. Nous pouvons également devenir votre partenaire de développement si vous avez besoin d'aide pour vos projets. Écrivez-nous (e-mail) et nous vous répondrons sous peu.