Modèle de panneau d'administration
Tableau de bord d'administration développé dans React.js et Node.js.
Fonctionnalités-
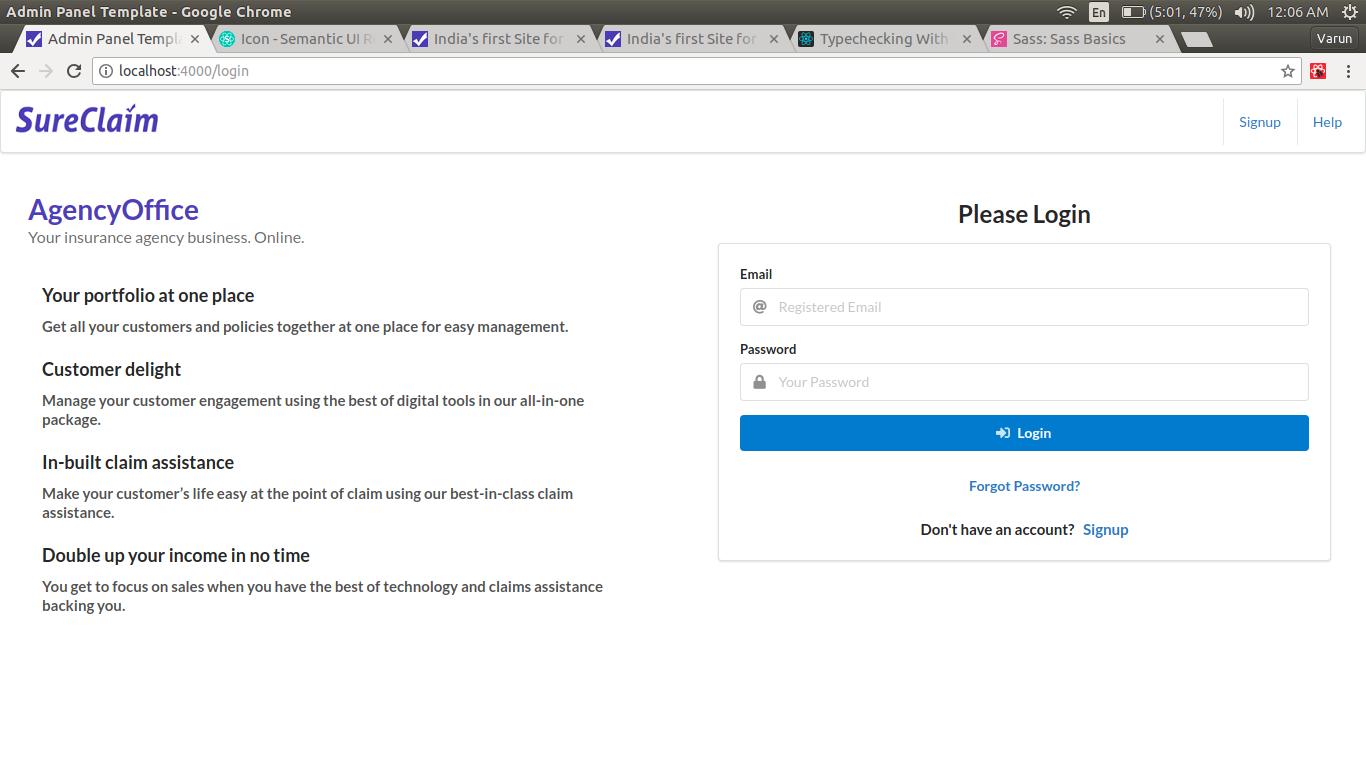
- Se connecter
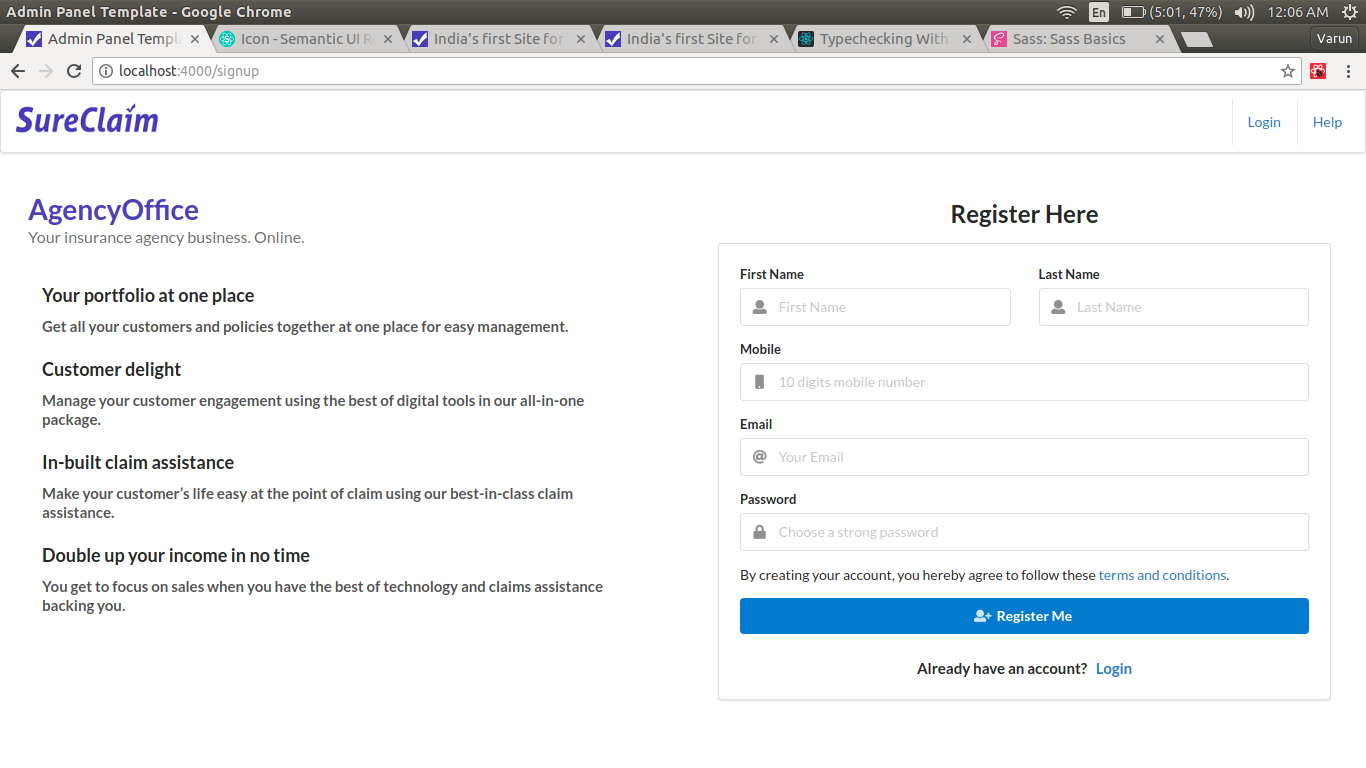
- S'inscrire
- Authentification à l'aide de jsonWebToken
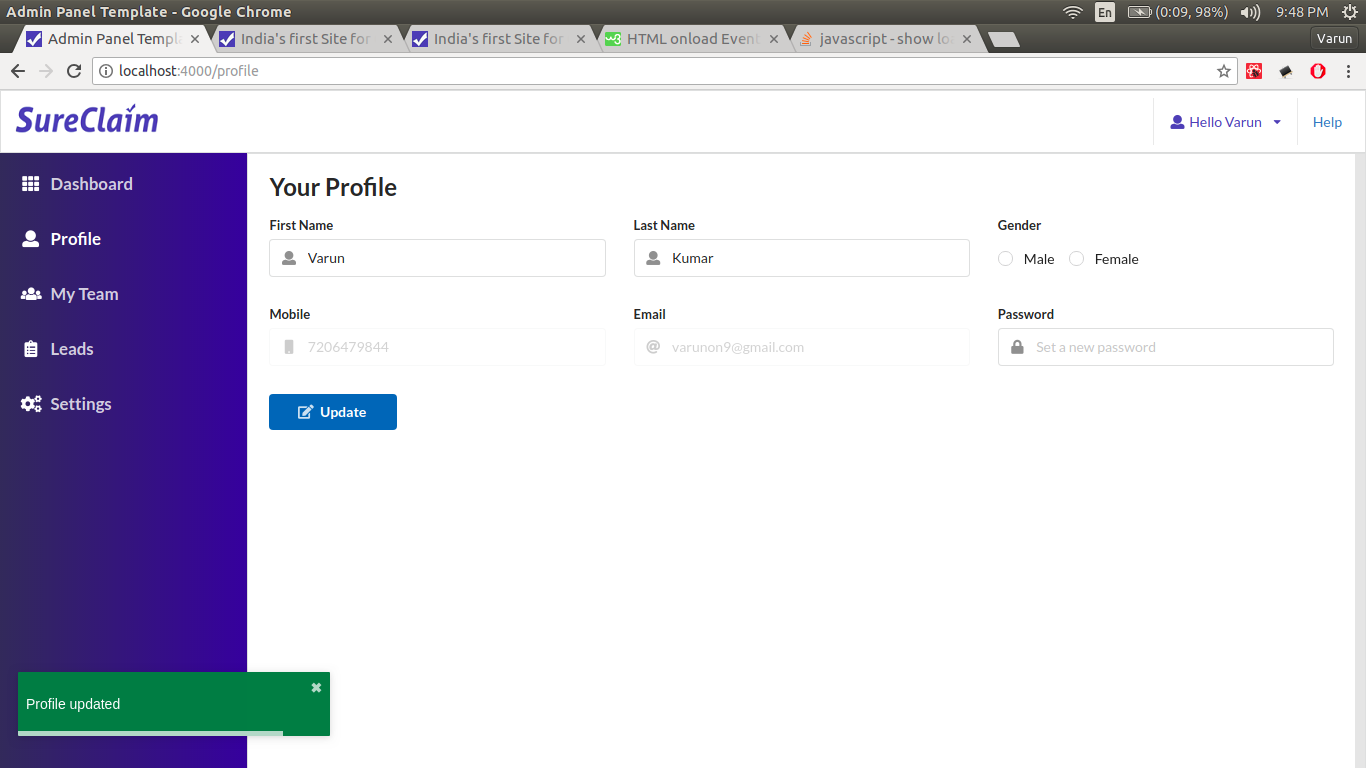
- Mettre à jour le profil après la connexion
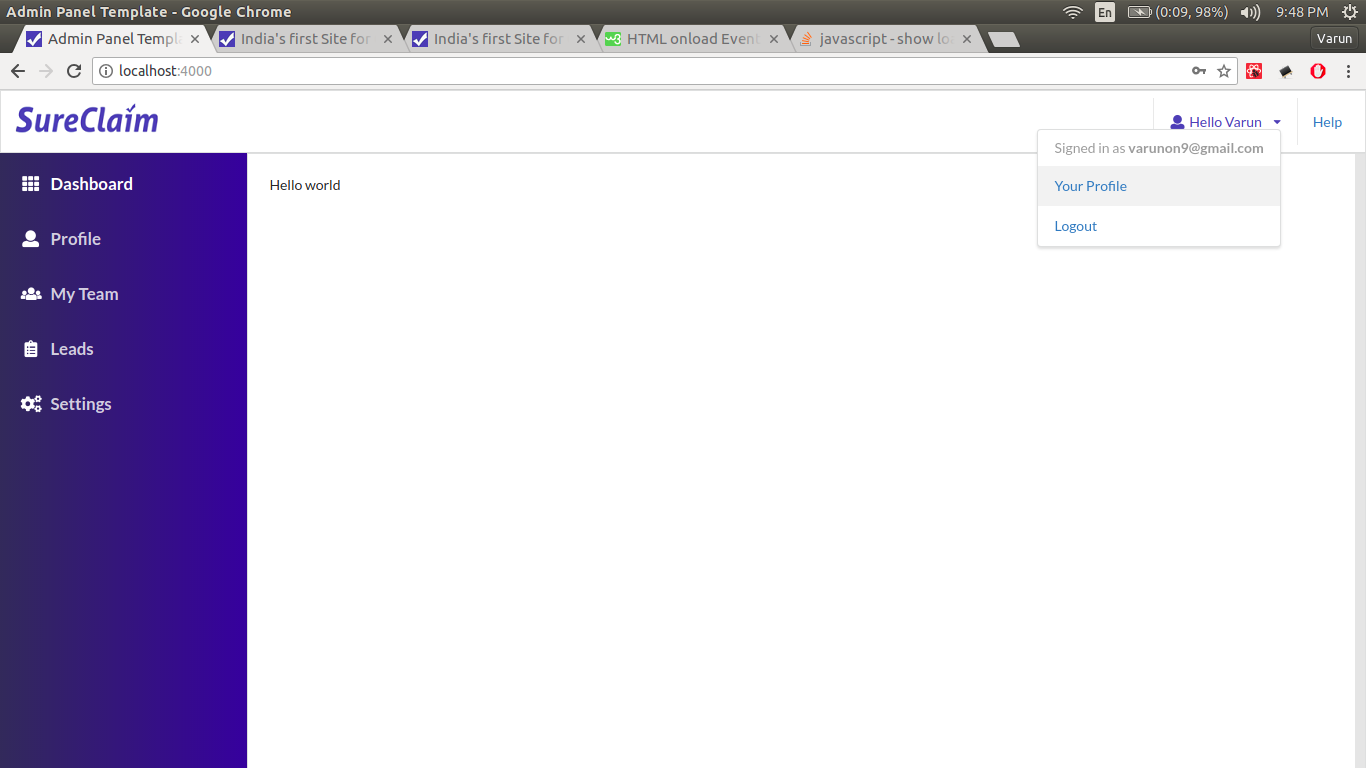
- Routage
- Notification de pain grillé
Principales technologies/bibliothèques utilisées-
- Réagissez avec redux
- Noeud.js
- MySQL
- Séquelle
- JsonWebToken
- Exprimer
- Réaction sémantique de l'interface utilisateur
- Réagir à Toastify
Comment configurer le projet
- Cloner le dépôt
https://github.com/varunon9/admin-panel-template-react.git - Déplacer vers le dossier du projet
cd admin-panel-template-react - Installer les dépendances
npm install - Créez le fichier config.js à partir de config-sample.js
cd config && cp config-sample.js config.js - Dans MySql, créez une base de données "adminPanelTemplate" (ou avec tout autre nom mais doit être mentionné dans config.js)
- Mettez à jour
username avec votre nom d'utilisateur MySql et password avec votre mot de passe MySql dans config.js - Construisez bundle.js
npm run build (pour le développement, utilisez npm run build-dev et gardez le terminal ouvert) - démarrer le projet à partir du répertoire racine du projet
node bin/www ou nodemon - Visitez localhost:4000 dans le navigateur
- Utilisez
npm run build-sass pour transpiler les fichiers sass/scss en CSS.
Captures d'écran