
Ce projet a été créé en réponse à cette question SO - Modèles d'administration Flask - Ligne récapitulative. La question fait référence à une question SO précédente, Comment ajouter une ligne récapitulative pour Flask-Admin ?.
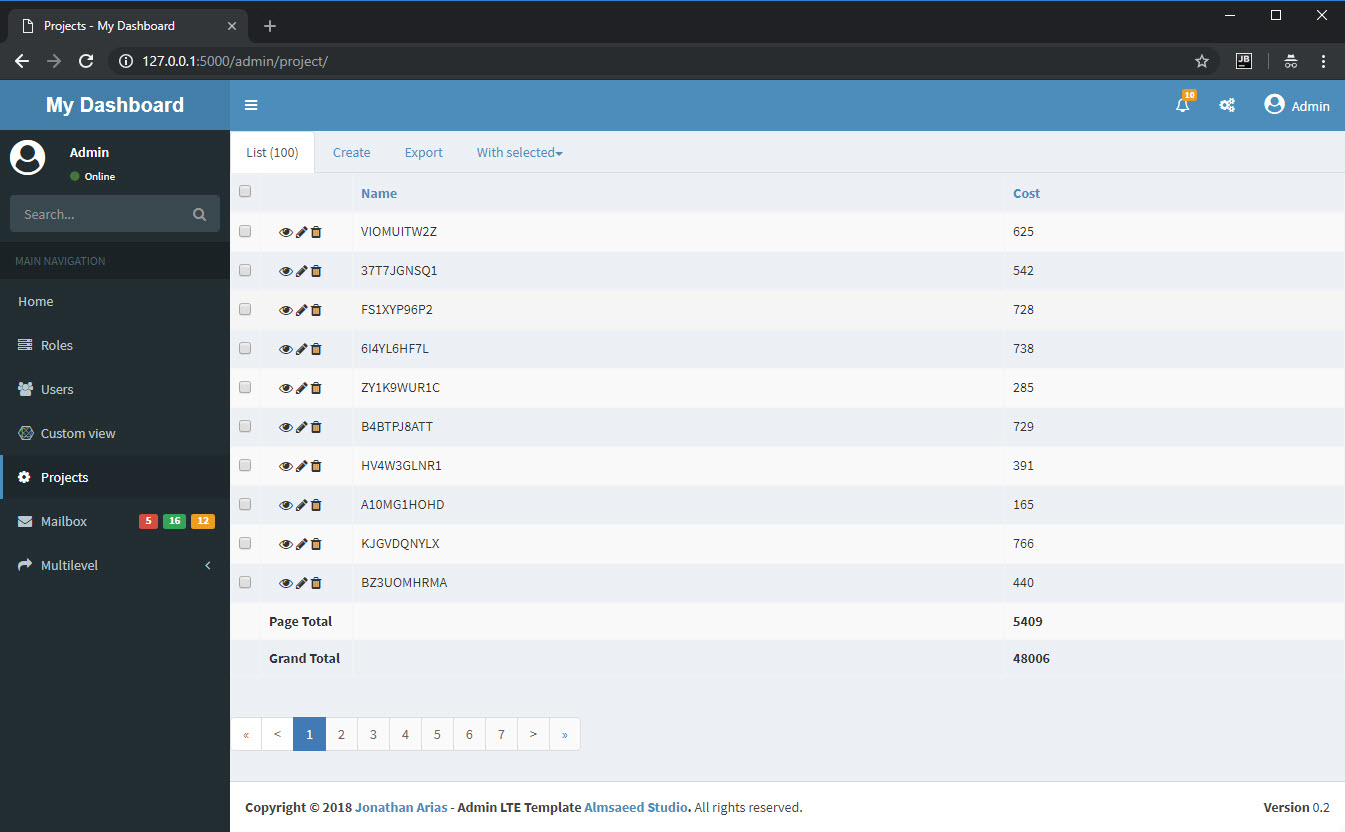
Ce projet est un clone de Flask-Admin-Dashboard avec une vue supplémentaire (Projets) montrant comment ajouter des lignes récapitulatives à une vue de liste Flask-Admin.
Ce projet se différencie de l'original :
create-database définie dans commands.py Le projet est livré avec une base de données pré-initialisée ( sample_db.sqlite ). Pour créer une nouvelle base de données, depuis une CLI, à la racine du projet exécutez :
> flask create-database
Depuis la CLI, à la racine du projet, exécutez :
> flask run
* Serving Flask app "app/__init__.py"
* Environment: production
WARNING: Do not use the development server in a production environment.
Use a production WSGI server instead.
* Debug mode: off
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
Pour afficher un tableau récapitulatif, une vue doit :
templates/admin/model/summary_list.html est une copie directe de list.html
Notez le nom du fichier, summary_list.html , car il est utilisé dans la méthode render de la définition de vue.
Le bloc HTML suivant a été inséré à la ligne 163 :
{# This adds the summary data #}
{% for row in summary_data %}
<tr>
{% if actions %}
<td>
{# leave this empty #}
</td>
{% endif %}
{# This is the summary line title and goes in the action column, note that the action may not be visible!!! #}
{% if admin_view.column_display_actions %}
<td><strong>{{ row['title'] or ''}}</strong></td>
{% endif %}
{# This is the summary line data and goes in the individual columns #}
{% for c, name in list_columns %}
<td class="col-{{c}}">
<strong>{{ row[c] or ''}}</strong>
</td>
{% endfor %}
</tr>
{% endfor %}
views.py commençant à la ligne 60.
Ligne 61, définissez le modèle à utiliser :
# don't call the custom page list.html as you'll get a recursive call
list_template = 'admin/model/summary_list.html'
Ligne 75, remplacez la méthode render(self, template, **kwargs) de la vue :
def render(self, template, **kwargs):
# we are only interested in the summary_list page
if template == 'admin/model/summary_list.html':
# append a summary_data dictionary into kwargs
# The title attribute value appears in the actions column
# all other attributes correspond to their respective Flask-Admin 'column_list' definition
_current_page = kwargs['page']
kwargs['summary_data'] = [
{'title': 'Page Total', 'name': None, 'cost': self.page_cost(_current_page)},
{'title': 'Grand Total', 'name': None, 'cost': self.total_cost()},
]
return super(ProjectView, self).render(template, **kwargs)
Notez la vérification conditionnelle sur le modèle car nous ne sommes pas concernés par le rendu Edit/Create et l'injection d'un dictionnaire summary_data dans l'argument **kwargs de la méthode.
Notez les méthodes d'assistance pour fournir les données récapitulatives réelles aux lignes 66 et 71, celles-ci doivent être ajustées si nécessaire :
def page_cost(self, current_page):
# this should take into account any filters/search inplace
_query = self.session.query(Project).limit(self.page_size).offset(current_page * self.page_size)
return sum([p.cost for p in _query])
def total_cost(self):
# this should take into account any filters/search inplace
return self.session.query(func.sum(Project.cost)).scalar()