cmdb vue
1.0.0
1. Téléchargez le package d'installation de nodejs et suivez les invites pour installer https://nodejs.org/dist/v10.14.1/node-v10.14.1-x64.msi
2. Installez l'environnement vue et installez l'outil d'échafaudage vue npm install --global vue-cli
3. Modifier le fichier de configuration
dev: {
// api访问地址
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://172.28.20.62:8000', # 修改为python后端监听地址
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
// 监听地址与端口配置
host: '172.28.20.62', # 访问入口ip
port: 80, # 访问入口端口
autoOpenBrowser: false,
errorOverlay: true,
notifyOnErrors: true,
poll: false,
useEslint: false,
showEslintErrorsInOverlay: false,
devtool: 'cheap-module-eval-source-map',
cacheBusting: true,
cssSourceMap: true
},
4. Entrez le chemin du projet et exécutez la commande
npm install
npm run dev
5. Affichage des rendus du projet
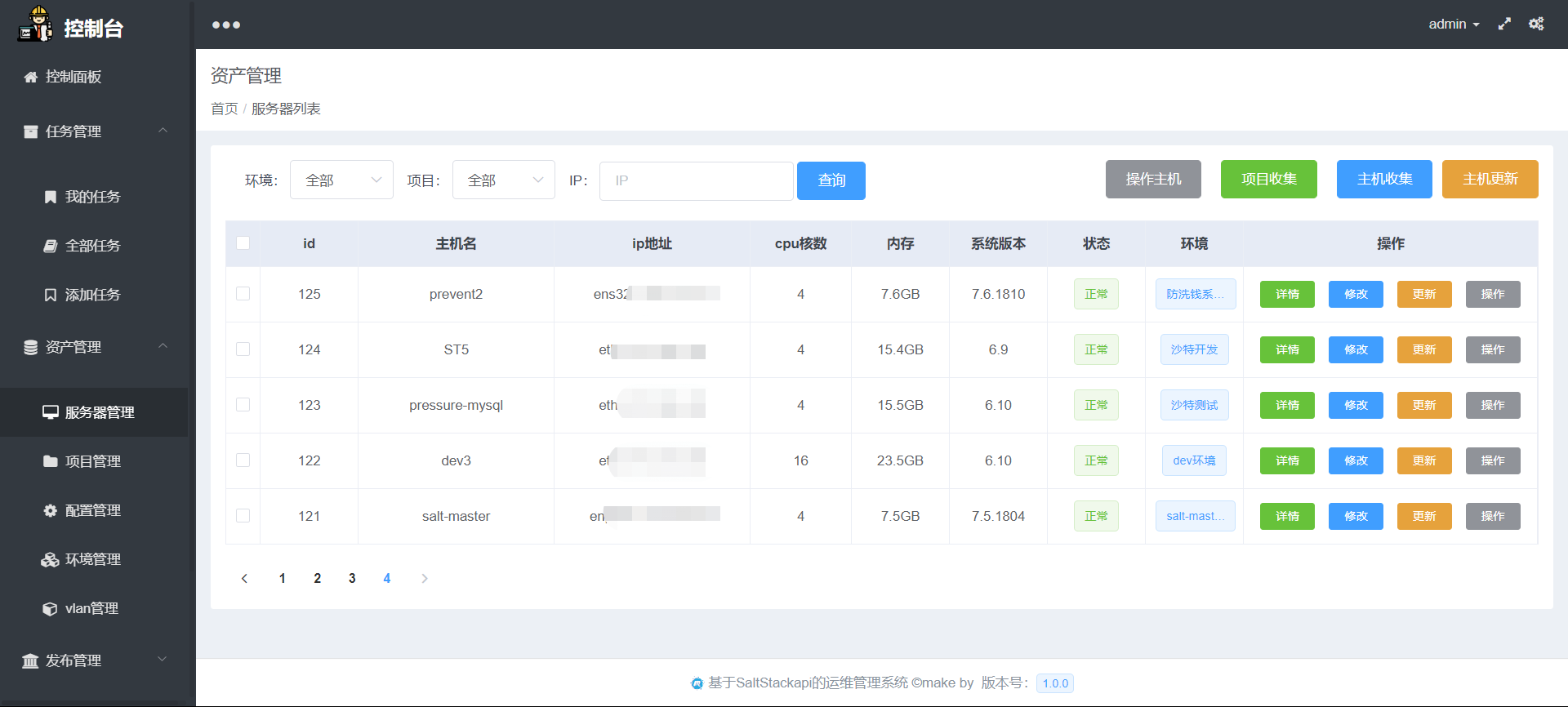
#####Interface de connexion  #####Gestion du serveur
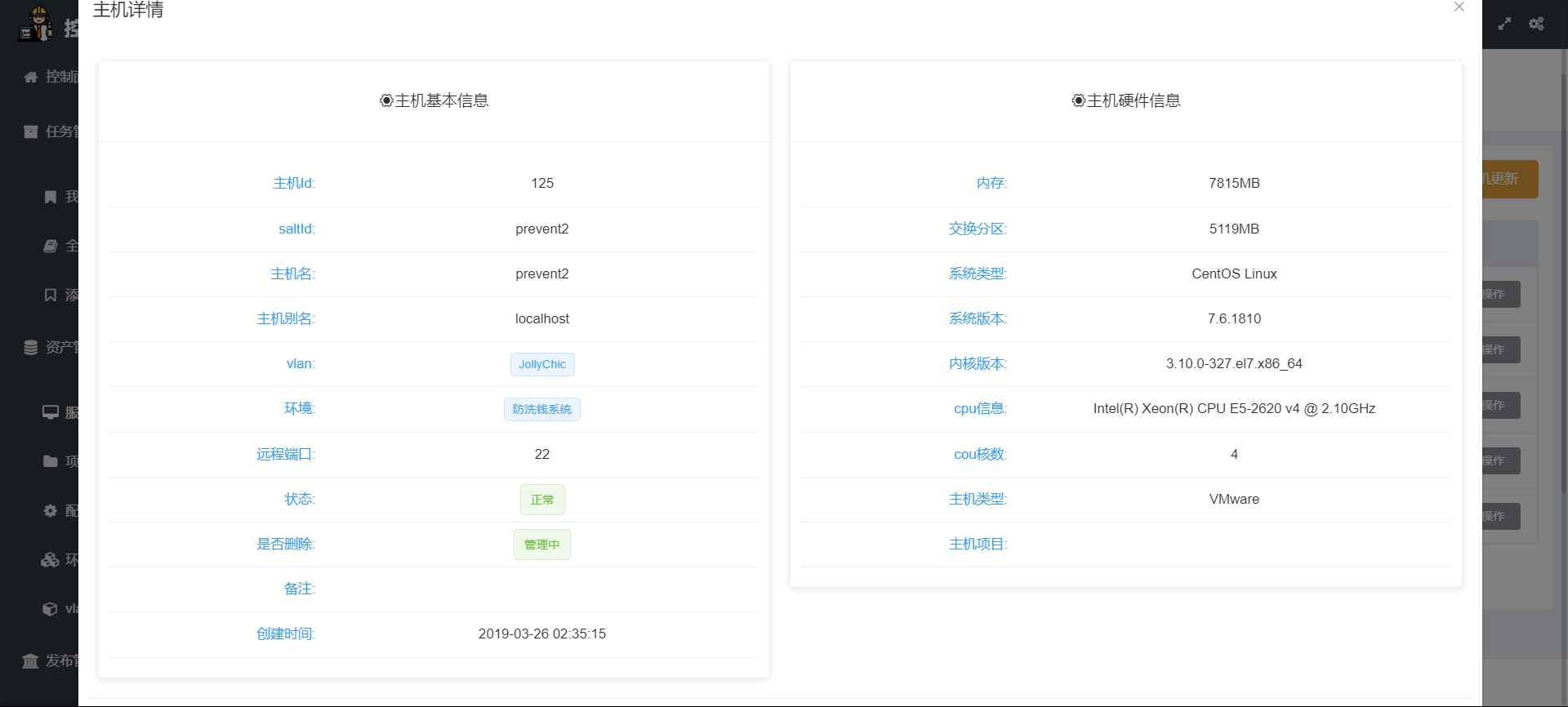
#####Gestion du serveur  #####L'hôte détaille un
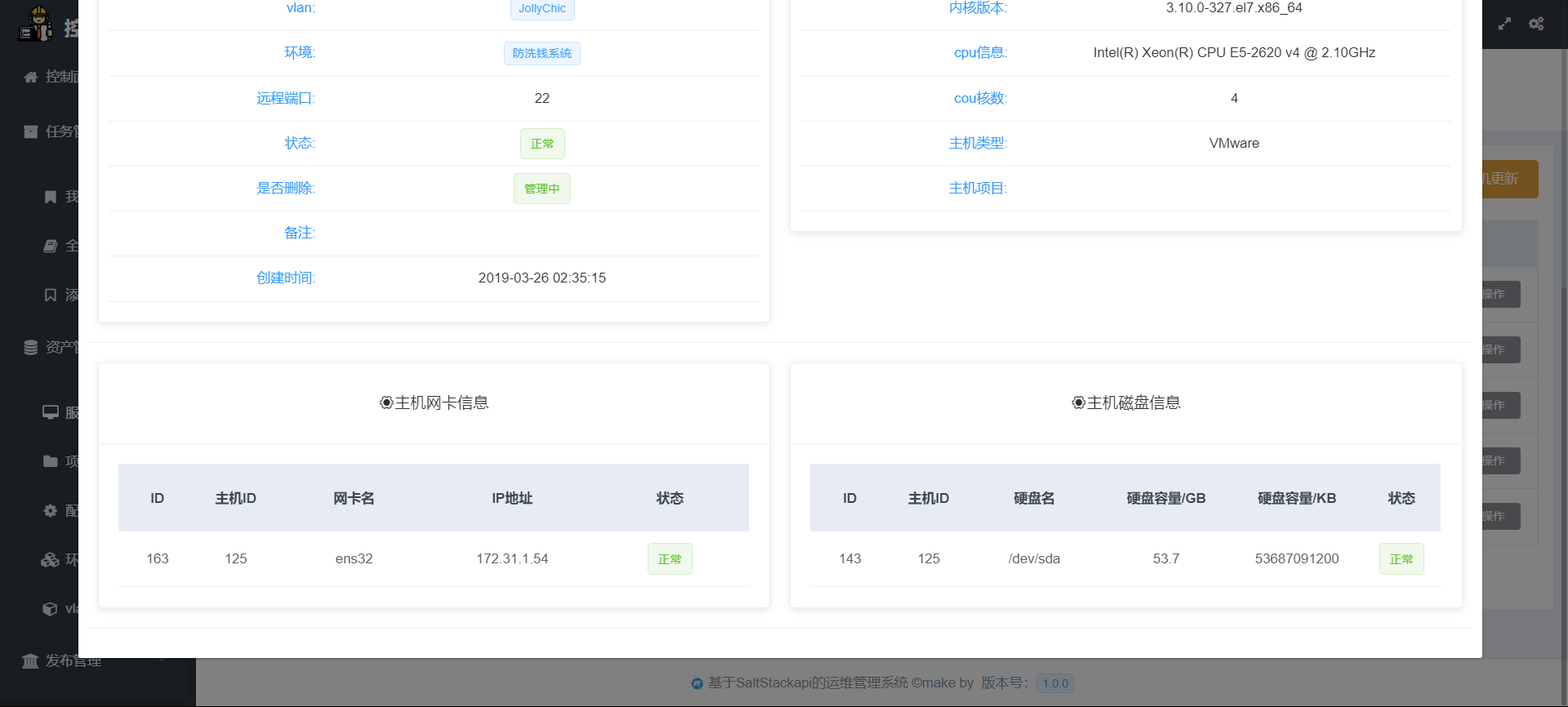
#####L'hôte détaille un  #####L'hôte détaille deux
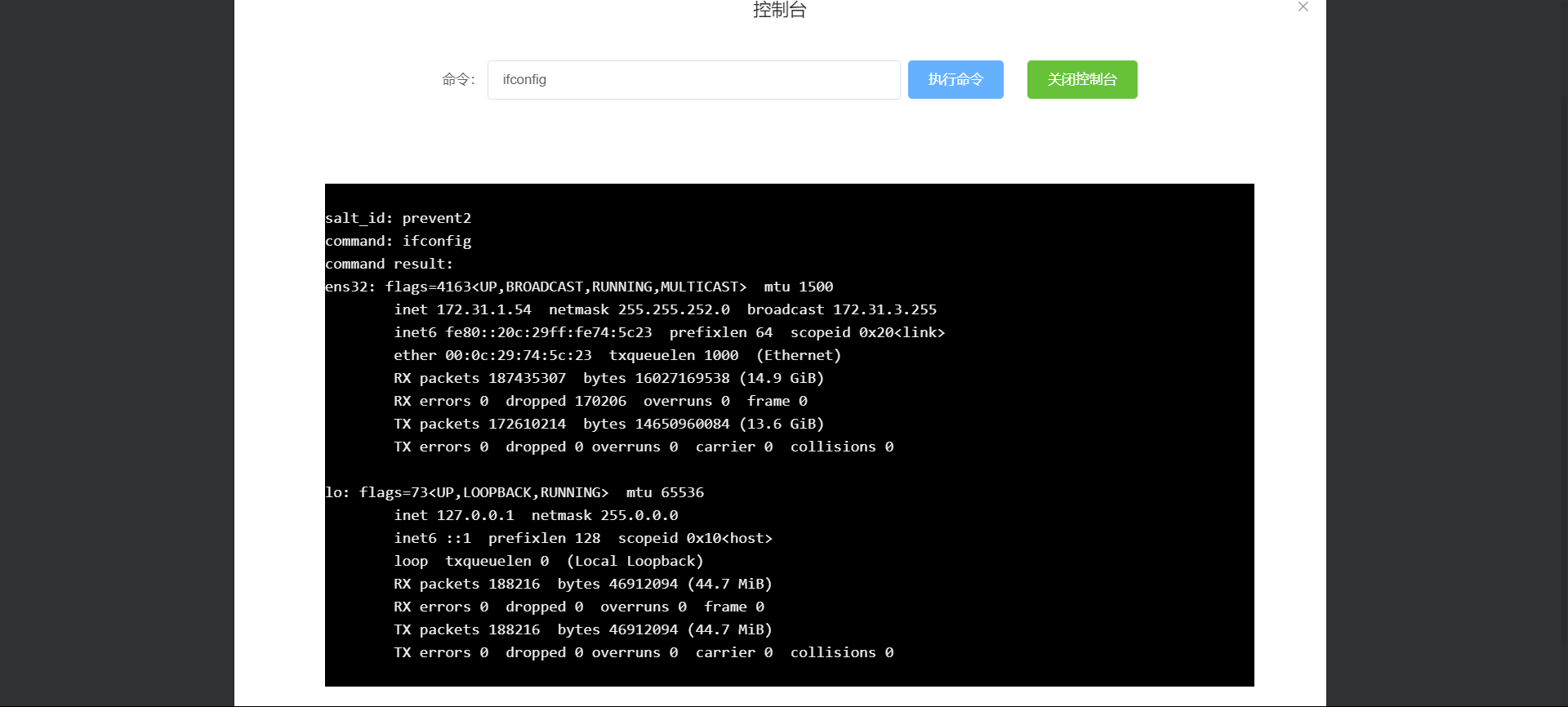
#####L'hôte détaille deux  #####Exécuter la console de commande
#####Exécuter la console de commande  #####Surveiller le marché
#####Surveiller le marché  ####--Il existe de nombreuses fonctions si vous l'aimez, vous devez travailler dur pour le construire vous-même pour le voir.
####--Il existe de nombreuses fonctions si vous l'aimez, vous devez travailler dur pour le construire vous-même pour le voir.