Anglais | Chinois
vue-dynamic-form est un composant de formulaire dynamique Vue3 basé sur les données.
Consultez la documentation.

# npm
npm i @imengyu/vue-dynamic-form
# or yarn
yarn add @imengyu/vue-dynamic-formLe design fait référence au XRender d’Alibaba.
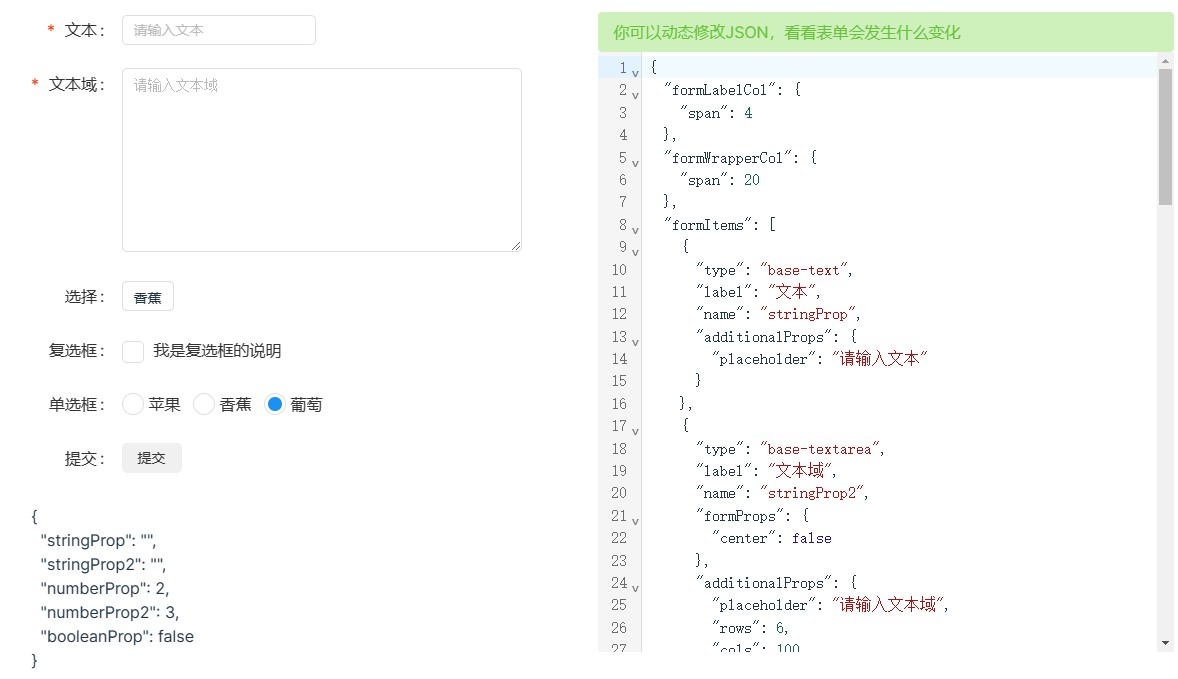
Dans le développement intermédiaire et back-end, nous utilisons souvent des formulaires pour soumettre des données. Les données de soumission de formulaire prennent la majeure partie du temps de développement. Lorsqu'il existe de nombreux formulaires, il est très difficile d'écrire manuellement les composants du formulaire. vue-dynamic-form a été écrit pour résoudre ce problème. vue-dynamic-form vous aide à utiliser des données JSON pour générer dynamiquement des formulaires. Il vous suffit de transmettre un JSON contenant diverses informations de description pour afficher un formulaire complet.
vue-dynamic-form n'est pas nécessaire au développement, c'est juste un petit composant pour vous aider à accélérer le développement.
Tous les projets mid-end et back-end utilisés par la société de l'auteur utilisent des formulaires dynamiques, ce qui permet d'économiser 80 % du temps de mise en page des formulaires, et l'efficacité du développement a été grandement améliorée (pouvez-vous utiliser plus de temps pour pêcher ?). Vue-dynamic-form est désormais open source, dans l'espoir de faciliter votre développement.
Ce projet en est encore à ses débuts et il peut y avoir de nombreux problèmes. Si vous rencontrez des problèmes, vous pouvez signaler un problème sur Github, et je ferai de mon mieux pour le résoudre pour vous !
Ce n'est pas facile à développer pour l'auteur. Si ce projet vous est utile, j'espère que vous pourrez m'aider. Ce sera un grand encouragement pour moi. Merci (•'◡'•)
MIT