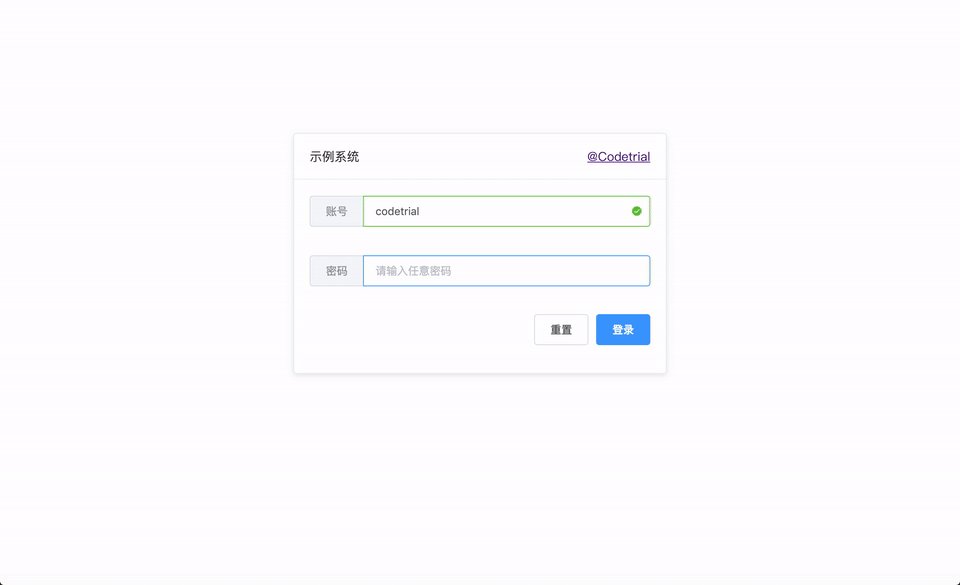
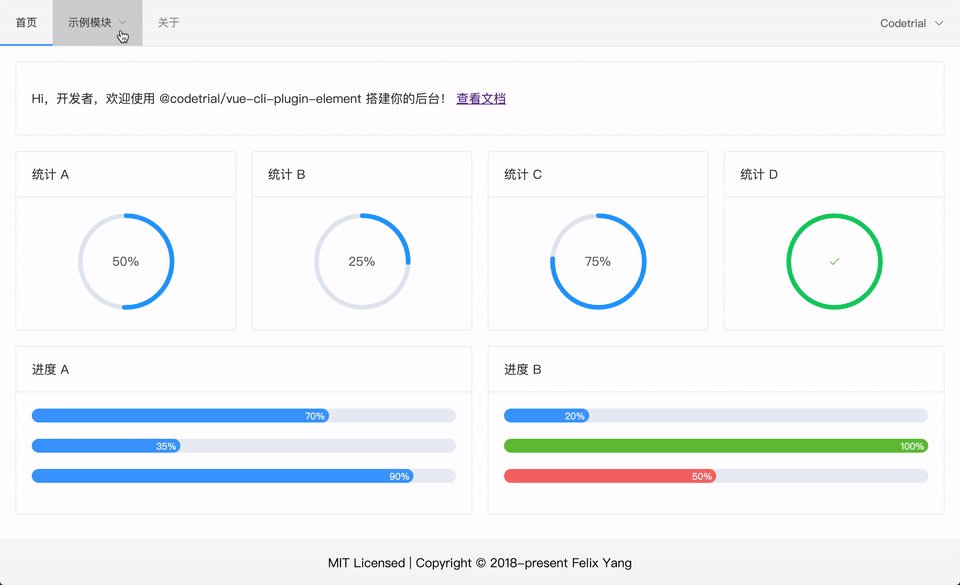
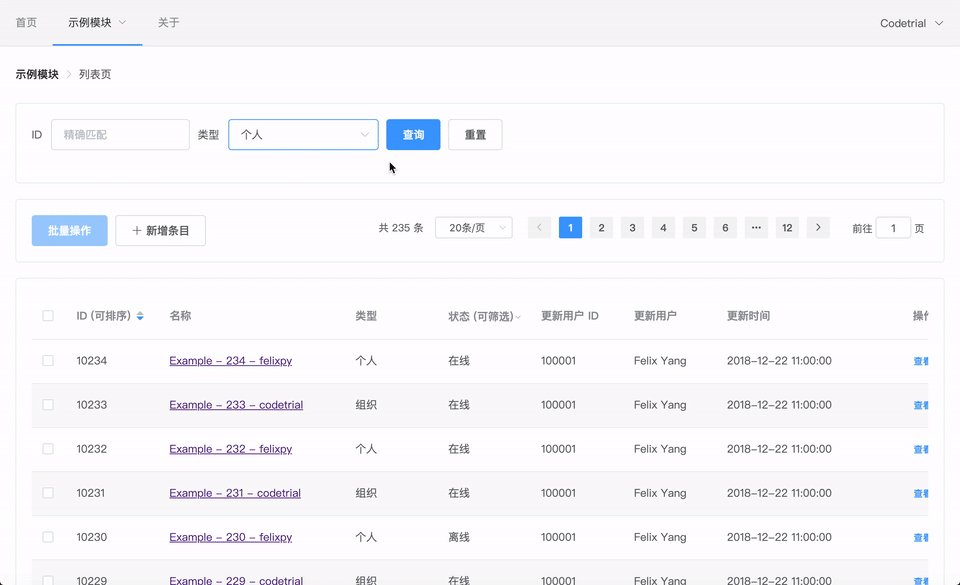
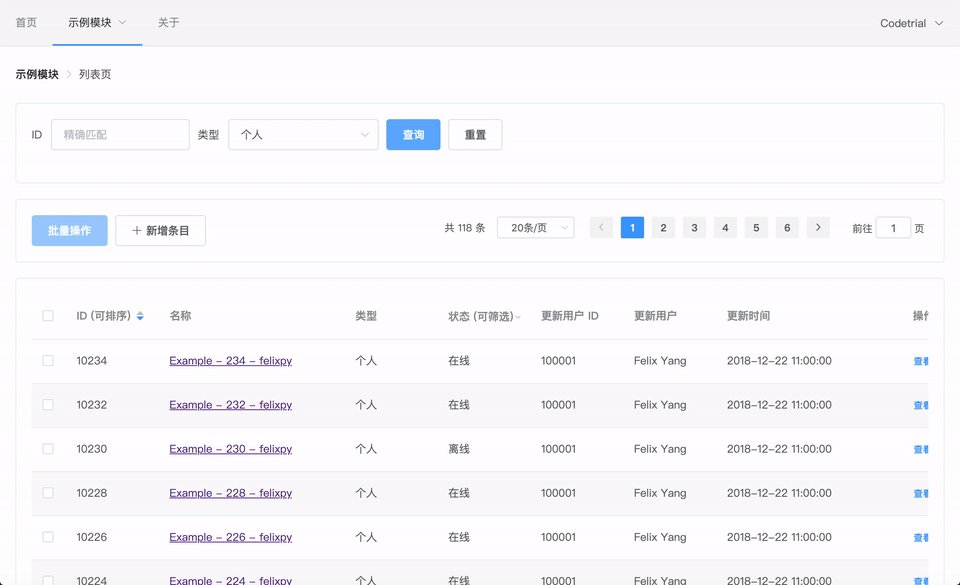
Créez rapidement une application Enterprise avec VUE-CLI et Element-UI en secondes.
Ce projet n'est pas seulement un plugin VUE-CLI, mais aussi un préréglage Vue-Cli. Amusez-vous!
?? Anglais | ?? 简体中文
Un exemple complet de projet: ⚡ @ codetrial / élément-admin
Aperçu en direct :? élément-admin.now.sh

Vous devez installer Vue CLI 3 avant de commencer:
npm install -g @vue/cli
# OR
yarn global add @vue/cliVous pouvez créer votre projet directement via Preset, qui comprend déjà des configurations telles que Eslint et d'autres plugins.
vue create --preset codetrial/vue-cli-plugin-element your-awesome-projectSi vous ne souhaitez pas utiliser le préréglage, vous pouvez créer manuellement un projet vide via VUE-CLI.
# make sure the following features are selected:
# - Babel
# - PWA
# - Router
# - Vuex
# - CSS Pre-processors + Sass
# - Linter - Formatter
vue create your-awesome-projectAjoutez ensuite le plugin à votre projet via Vue.
vue add @codetrial/elementLa documentation complète: codetrial.github.io/element-admin
Dans l'attente de vos demandes de traction.
Mit
Copyright (c) 2018 - présent, Felix Yang