Gardez votre calme, votre légèreté et votre écriture.
Thème d'application de blog léger d'une seule page, utilisant Vue , Vuex , ElementUI , etc.
Un thème de blog léger d'une seule page construit sur Vue , Vuex et ElementUI
Démo | Démonstration en ligne

Hexo . Le répertoire racine doit inclure themes , node_modules , source , etc. Entrez d’abord dans le répertoire racine Hexo . Veuillez vous assurer qu’il y a themes , node_modules , source et d’autres fichiers dans ce répertoire.
cd my-hexo
ls
# output:
# _config.yml node_modules package.json public scaffolds source themesgit clone Utilisez la commande git clone pour télécharger la dernière version
git clone https://github.com/HeskeyBaozi/hexo-theme-lite themes/lite après git clone , le résultat est le suivant :
Après avoir utilisé la commande, le résultat ressemblera à ceci

__config.yml dans votre répertoire racine. modifiez le theme du champ en lite .
Ouvrez le fichier __config.yml dans le répertoire racine et définissez theme sur lite
# Extensions
theme : litehexo gHexo hexo s
# output:
# INFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.Modifiez le fichier lite/__config.yml pour personnaliser votre thème.
Modifiez le fichier lite/__config.yml pour personnaliser votre thème.
avatar :
enable : true
url : /static/images/kamuyi.jpg # mapping to '<blog root>/source/static/images/kamuyi.jpg' Comme d'habitude, / est mappé à votre <blog root>/source , et non au dossier static du thème. Habituellement, ce chemin fait référence au dossier /source dans le répertoire racine de votre blog, et non static du thème.
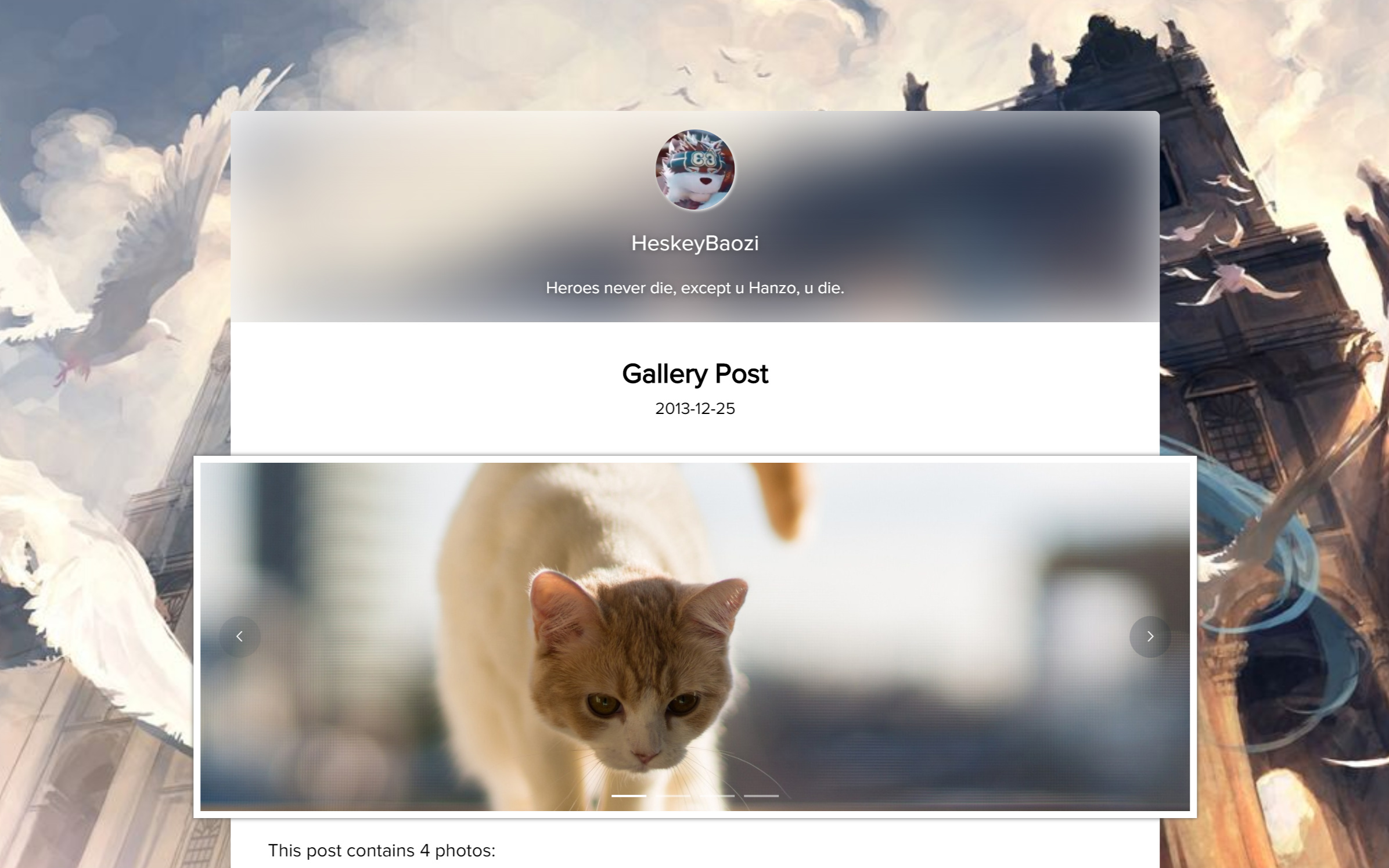
vous pouvez définir le rayon gaussien ici.
Vous pouvez définir ici le rayon de flou gaussien, l'effet est le suivant.

blur :
background_color : ' #ffffff '
# 'true' corresponding to css style 'overflow: hidden'
# 设置为'true'则对应模糊容器'overflow'选项
hide_overflow : true
# Alpha Value of the background color
# 背景颜色透明值, 启用会导致高斯模糊失效
opacity :
enable : false # switch to 'true' will make the gaussian blur lose efficacy
opacity_value : 0.4
gaussian_radius : # 高斯模糊程度,数值越大越模糊
top_navigator : 50 # 40+ preferred
header : 30 # 5 ~ 50 preferred
footer : 40 # 5 ~ 100 preferred
font :
color : ' #ffffff ' Notez que font.color n'affectera que la couleur de la police dans la zone de flou.
Notez que font.color ici n'affectera que la couleur de police de la zone floue.
background :
background_color : ' #ffffff '
# Custom Background Picture
enable_picture : true
url : /static/images/miku.jpg
css_size : cover
css_position : 50%
# Gradient color
gradient_color :
enable : false # switch to 'true' will make custom background picture lose efficacy
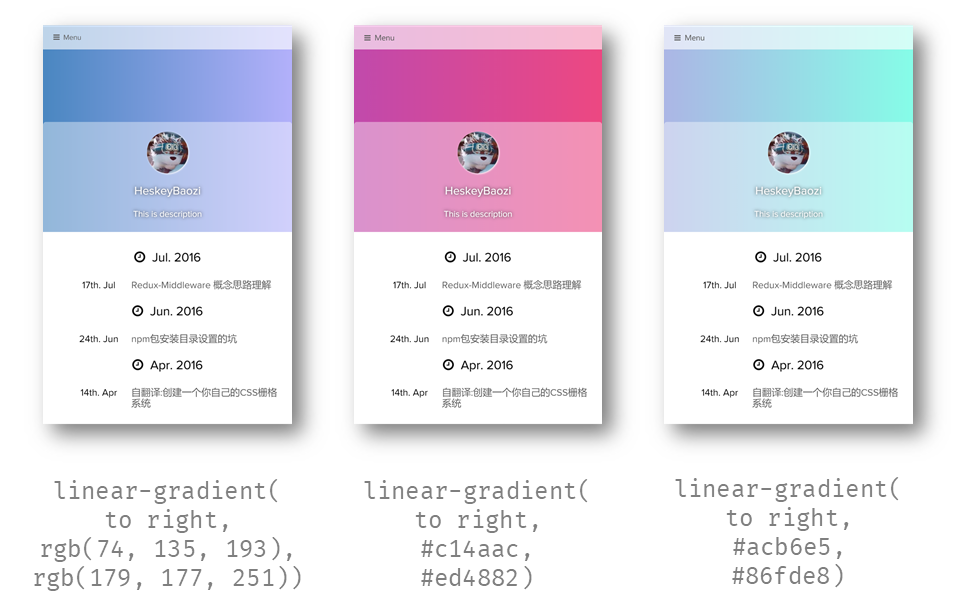
css_value : ' linear-gradient(to right, rgb(74, 135, 193), rgb(179, 177, 251)) ' Notez que nous pouvons utiliser la couleur dégradée, cela fonctionne en modifiant l' background-image CSS, ce qui fera perdre de l'efficacité à l'image d'arrière-plan personnalisée.
Notez que vous pouvez définir un arrière-plan dégradé ici. En fait, l'implémentation interne consiste à modifier background-image du CSS, donc l'activation de la couleur dégradée invalidera l'image d'arrière-plan personnalisée.
Exemple:

background :
gradient_color :
enable : true
css_value : ' linear-gradient(to right, rgb(74, 135, 193), rgb(179, 177, 251)) ' # options
blur :
opacity :
enable : true # switch to 'true' will make the gaussian blur lose efficacy
opacity_value : 0.4 insérez <!-- more --> dans votre article de démarque brute. Insérez <!-- more --> dans votre article de démarque pour un exemple de troncature manuelle.
menu :
# Basic Menu
Home : true
Archives : true
Categories : false
Tags : false
# Custom Menu
# 'About' link to the 'About' page if there exists '/about/index.md' in your 'source' dir.
# 这里是一个导航到'关于我'的页面,前提是你需要在你的'source'文件夹有'/about/index.md'文件
About : /pages/about/index theme_layout :
dependent_footer : true dependent_footer signifie que le corps principal est étroitement lié au pied de page. La définition de false rendra le pied de page "arrière-plan complet, contenu complété".
dependent_footer indique que la barre d'informations inférieure du thème est connectée entre elles. Si elle est définie sur false , la barre d'informations inférieure aura "un arrière-plan complet, un contenu de largeur fixe".
social :
github : https://github.com/heskeybaozi
weibo : http://weibo.com/52hezhiyu
# Email link
email : mailto:[email protected]
social_icons :
enable : true
# icon name docs: http://fontawesome.io/icons/
github : fa-github-alt
weibo : fa-weibo
email : fa-envelope
wechat : fa-weixin
qq : fa-qq powered_by :
text : Hexo Theme Lite
url : https://github.com/HeskeyBaozi/hexo-theme-lite/ # or false to disable link
vous pouvez utiliser votre propre fichier .ico ( 32px * 32px de préférence) pour remplacer le favicon.ico d'origine dans le répertoire /themes/lite/source/static/ .
Vous pouvez remplacer le fichier favicon.ico dans le répertoire /themes/lite/source/static/ par votre propre fichier d'icône, de préférence de taille 32px * 32px .

page_404 :
# enable to use custom 404 page
enable : false
# filename of .md file path in your source dir
source_path : 404/index.md Nous utilisons Gitment pour le système de commentaires.
C'est quoi
Gitment?
Gitment est un système de commentaires basé sur GitHub Issues, qui peut être utilisé dans le frontend sans aucune implémentation côté serveur.
Gitment est un système de commentaires gratuit « côté serveur » qui utilise les pages de problèmes Github pour stocker les commentaires.
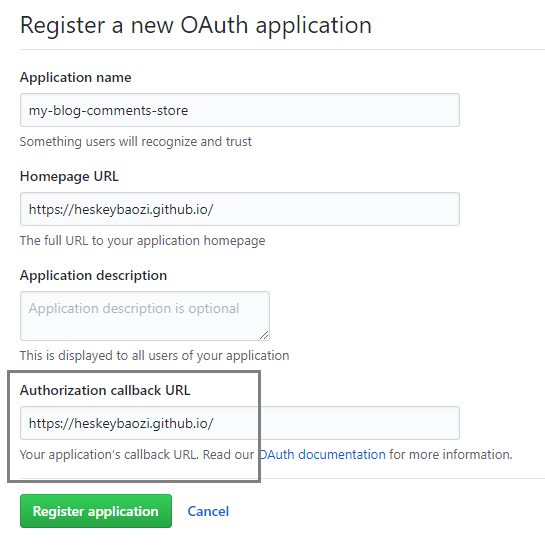
Cliquez ici pour enregistrer une application OAuth et vous obtiendrez un client id et un client secret . Assurez-vous que l'URL de rappel est correcte. Il s'agit généralement de l'origine de votre site, comme https://heskeybaozi.github.io/ .
Cliquez ici pour créer une application Github OAuth et vous obtiendrez client id et client secret . Assurez-vous que l'URL de rappel renvoie à votre nom de domaine principal, tel que https://heskeybaozi.github.io/ .

# https://github.com/imsun/gitment#customize
gitment :
enable : false
github_id : # your github id
repository_name : # your repository name
# client_id & secret will generated after register an OAuth App
# reference: https://github.com/settings/applications/new
client_id :
client_secret :
per_page : 8 # comments per page
max_comment_height : 250 # default 250px google_analytics :
enable : false # remember to switch to 'true' when using google analytics
# replace to your track_id. It starts with 'UA-'.
# 这里替换为你的跟踪ID,记得打开`enable: true`
track_id : UA-XXXXXX-X hexo-pagination hexo-pagination npm install --save hexo-pagination # or yarn add hexo-pagination assurez-vous d'avoir activé le plugin highlight sur votre racine __config.yml
Veuillez vous assurer que le fichier __config.yml dans votre répertoire racine a le plug-in highlight activé.
# example
highlight :
enable : true
line_number : true
auto_detect : true
tab_replace :exécutez les commandes dans votre répertoire hexo racine.
Exécutez ces commandes dans le répertoire racine
cd themes/lite
git pull Supprimez simplement à nouveau le dossier du thème et réinstallez-le. N'oubliez pas de sauvegarder le fichier __config.yml .
enregistrez le fichier __config.yml de votre thème.
supprimer le répertoire /themes/lite
entrez votre répertoire racine hexo
exécuter la commande
git clone https://github.com/HeskeyBaozi/hexo-theme-lite themes/lite__config.yml enregistré Serveur de développement | Serveur utilisé par les développeurs pour le débogage