En tant que découpeur d'images, il s'agit de mon premier projet full-stack :smile:. J'ai déjà regardé des vidéos liées aux nœuds et j'avais initialement prévu d'utiliser un nœud natif pour le backend. Ensuite, j'ai changé d'avis et j'ai décidé d'utiliser le framework directement. Il se trouve que je pouvais d'ailleurs apprendre un autre framework, alors j'ai appris et vendu koa2. Element, la raison pour laquelle je veux écrire un tel projet est parce que je n'ai jamais écrit un projet vue complet du début à la fin auparavant. C'est tout le code repris par les prédécesseurs. L'écriture de ce projet peut simplement consolider la technologie que j'ai apprise auparavant. Adresse d'aperçu en ligne : https://qietuzai.club/vue
Front-end : vue2, vuex, vue-router, axios, webpack, ES6, stylet, element-ui
Backend : nœud, koa2, mysql
Le projet contient plusieurs composants auto-développés qui peuvent être directement appliqués au travail réel.
├── build
├── config
├── node_modules
├── src ---核心代码目录
| ├── assets
| | ├── images ---静态资源存放目录
| ├── common ---字体图标存放目录
| ├── components ---组件存放目录
| ├── pages ---页面存放目录(可复用的则封装为组件,不可以的写为页面)
| ├── router ---路由
| ├── store ---vuex相关的文件
| ├── tools
| | ├── index.js ---封装了一些常用的函数
| ├── App.vue
| ├── main.js
├── .eslintrc ---自定义eslint配置文件
├── package.json
...... ---其他一些vue脚手架生成的文件就不表述了
├── api ---接口目录
| ├── spider ---爬虫相关的接口(开发中...)
| ├── upload ---上传文件相关的接口
| ├── user ---用户相关的接口
├── common
| ├── tool.js ---封装了一些常用的函数
| ├── mysql.js ---连接数据库的js(文件你们是看不到的,因为里面有线上数据库的账户密码,不过我给你们留了一个连接数据库示例哦,看在我这么贴心的份上还不快点个star:))
| ├── mysqlDemo.js ---这就是连接数据库示例了(clone下来后,记得把文件名改为mysql.js哦), 2019年4月19日 16:16:59这个文件已经删除
├── upload ---文件上传的路径
├── app.js ---入口文件
├── test.sql ---数据库表的设计结构(里面数据全被截断了)
├── package.json
git clone https://github.com/xypecho/vue-full-stack-project.git
Tout d’abord, exécutez la commande mysql dans cmd et jetez un œil.
Si le résultat ci-dessus apparaît, ignorez cette étape et passez directement à 3.2.2 . Si un autre contenu est affiché, cela signifie que MySQL n'est pas installé sur l'ordinateur que vous utilisez et que vous devez d'abord installer MySQL.
Tout d'abord, allez sur Google ou Baidu pour télécharger mysql 5.7 . Il est préférable de télécharger la version 5.7, car la dernière version que j'ai téléchargée auparavant n'a pas pu se connecter... Après une installation réussie, allez sur cmd pour exécuter mysql , et il y aura il n'y aura pas de résultat inattendu. 
En effet, les variables d'environnement ne sont pas configurées et le chemin bin sous MySQL Server 5.7 est ajouté aux variables système . Accédez ensuite à cmd pour exécuter mysql . Si les informations affichées dans la capture d'écran de 3.2 sont affichées, l'installation est réussie.
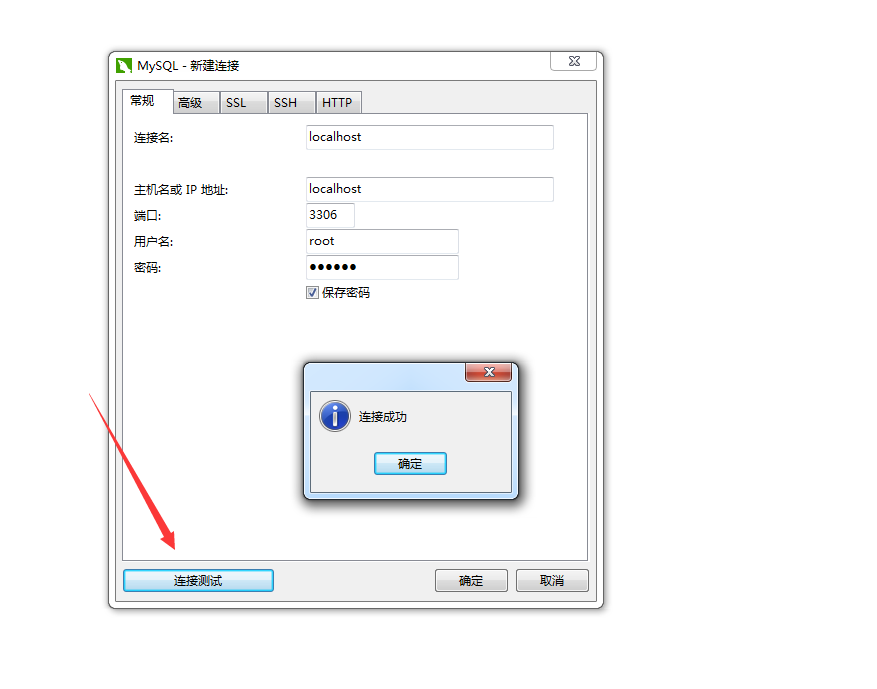
Allez sur Google ou Baidu pour télécharger Navicat , puis cliquez pour vous connecter à la base de données et saisissez le contenu dans l'image (si votre mot de passe mysql est 123456) 
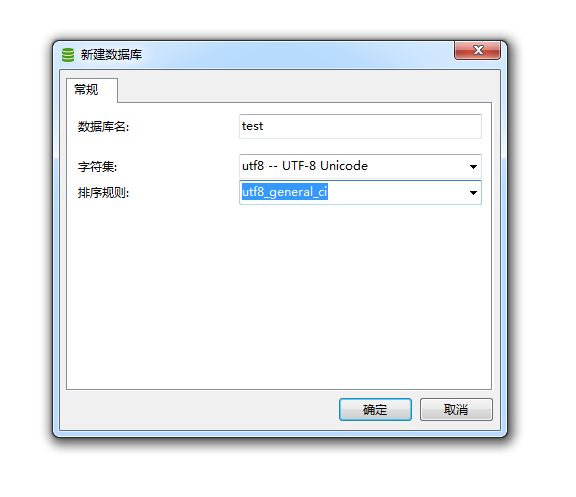
Une fois la connexion réussie, cliquez avec le bouton droit新建数据库et remplissez les informations comme indiqué ci-dessous. 
Cliquez avec le bouton droit sur la base de données test nouvellement créée et sélectionnez运行SQL文件, sélectionnez test.sql sous vue-full-stack-projectbackend , et la connexion à la base de données est terminée.
cd vue-full-stack-project
cd fontend
npm install // 首先安装前端的依赖包
npm run dev // 运行前端项目
cd ../ //回到根目录即vue-full-stack-project
cd backend
npm install // 安装后端的依赖包
export NODE_ENV=development; // 这个命令是为了区分不同的环境来读取不同的配置
node app.js // 运行后端项目
Ce qui précède est l'ensemble du processus de déploiement rapide.Ce projet convient aux nouveaux arrivants sur node & vue. Si ce projet vous est utile, veuillez cliquer sur une étoile : blush :