enhanced el tree
1.0.0
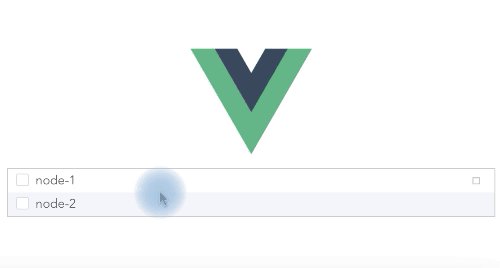
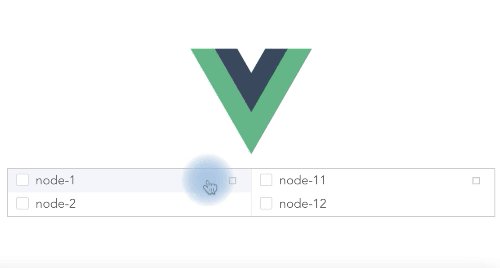
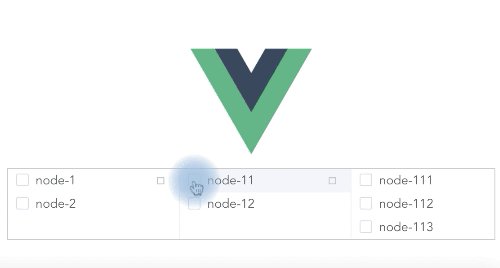
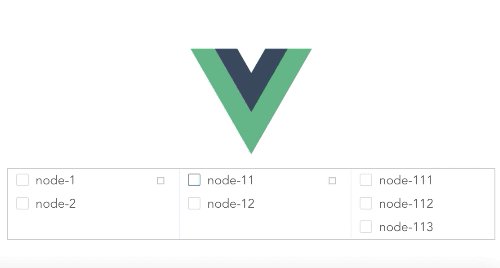
Basé sur le composant arborescent d'element-ui, ajoutez des fonctions utiles et horizontal-mode
Ou on peut dire qu'il s'agit d'un composant à plusieurs cascades. Essayez-le Démo 
restrict :�lors de l'utilisation horizontal mode , certaines propriétés de l'arbre d'origine ne prendraient pas effet, par exemple : indentation , accordéon , etc.
| Attribut | Description | Taper | Valeurs acceptées | Défaut |
|---|---|---|---|---|
| horizontal | s'il faut activer le mode horizontal | Booléen | - | FAUX |
| classe tree-node-wrapper | ajoutez ces classes au wrapper de bloc horizontal lorsque vous activez le mode horizontal | Chaîne | - | - |
| ouvert quand-vérifié | cliquez sur la case à cocher pour se comporter comme un nœud d'arbre de clics | Booléen | - | FAUX |
| Nom | Description | Paramètres |
|---|---|---|
| getAllCheckedKeys | comme getCheckedKeys mais inclut des nœuds indéterminés | |
| getAllCheckedNodes | comme getCheckedNodes mais inclut des nœuds indéterminés | |
| setCheckedNodesPrecisely | Habituellement utilisé avec getAllCheckedNodes pour restaurer l'état d'origine de l'arborescence | un tableau de nœuds obtenu à partir de getAllCheckedKeys |
| setCheckedKeysPrecisely | Habituellement utilisé avec getAllCheckedKeys pour restaurer l'état d'origine de l'arborescence | un tableau de clés obtenu à partir de getAllCheckedKeys |
| getCheckedKeysWithoutChild | obtenir le nœud vérifié sauf tous les nœuds enfants vérifiés, regardez l'exemple ci-dessous | |
| getCheckedNodesWithoutChild | idem |
Exemple getCheckedKeysWithoutChild :
/**
*
* @example
* level1 - intermediate
* level1.1 - checked
* level1.1.1 - checked
* level1.1.2 - checked
* level1.2 - checked
* level1.3 - intermediate
* level1.3.1 - checked
* level1.3.2 - not checked
* level1.4 - not checked
* level2 - checked
*
* getCheckedKeysWithoutChild() will return [level2, level1.1, level1.2, level1.3.1]
*/ $ npm install @xlaoyu/enhanced-el-tree -D < template >
< enhanced-el-tree horizontal > </ enhanced-el-tree >
</ template >
< script >
import EnhancedElTree from '@xlaoyu/enhanced-el-tree' ;
// component constructor
{
name : 'FooComponent' ,
components : {
EnhancedElTree
}
}
</ script > MIT @xlaoyu