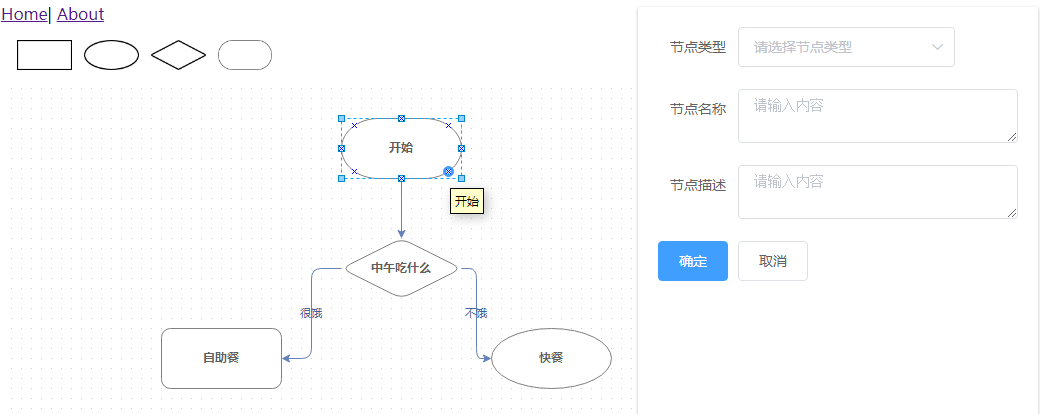
vue mxgraph samples
1.0.0
Quelques cas d'utilisation de mxgraph dans vue2/utilisé mxgraph dans vue2
Le fichier principal vue-mxgraph/src/assets/mxgraph/4.0.0/mxgraph.js utilisé pour encapsuler mxgraph
let mxgraphFactory = require('mxgraph')
const factory = new mxgraphFactory({
mxImageBasePath: 'assets/mxgraph/4.0.0/images',
mxBasePath: 'assets/mxgraph/4.0.0'
})
module.exports = factory
Les méthodes référencées dans vue sont les suivantes
import {
mxClient,
mxUtils,
mxEvent,
mxGraph,
mxConstants,
mxRubberband
} from '@/assets/mxgraph/4.0.0/mxgraph'
Exemple:
vue-mxgraph/src/views/Graph.js
se référer à :
jgraph/mxgraph/issues/175/npm installer
L'éditeur n'est pas créé lorsque mxGraph est utilisé comme module npm