
Chinois simplifié
Sunrise-electron-vue [Gitee] [GitHub] est le front-end de la série de projets SUNRISE et Sunrise-spring-boot [Gitee] [GitHub] est un projet sœur. Ce projet est une solution front-end back-end. basé sur la pile de développement vue.js et electronic et implémenté à l'aide d'element-ui. Il utilise la dernière pile technologique frontale, les solutions internationales i18n intégrées, le routage dynamique, la vérification des autorisations, affine les modèles commerciaux typiques et fournit des composants fonctionnels riches. Il peut vous aider à créer rapidement des produits milieu et back-end au niveau de l'entreprise. prototypes. Je crois que quels que soient vos besoins, ce projet peut vous aider.
IE/Bord | Firefox | Chrome | Safari |
|---|---|---|---|
| IE10, IE11, Bord | les 2 dernières versions | les 2 dernières versions | les 2 dernières versions |
Vous devez installer node et git localement. La pile technologique de ce projet est basée sur ES2015+, vue, vuex, vue-router, vue-cli, axios et element-ui, etc. Toutes les données de requête sont simulées à l'aide de Mock.js, ou utilisez Sunrise-spring-boot [Gitee ] [GitHub ] Construisez rapidement le backend pour l'acquisition de données. Comprendre et apprendre ces connaissances à l'avance sera d'une grande aide pour utiliser ce projet.

node:14.19.3
npm:6.14.17
仓库:https://npmmirror.com/mirrors/electron/- 登录 / 注销 / 锁屏 / 修改密码 / 修改个人信息
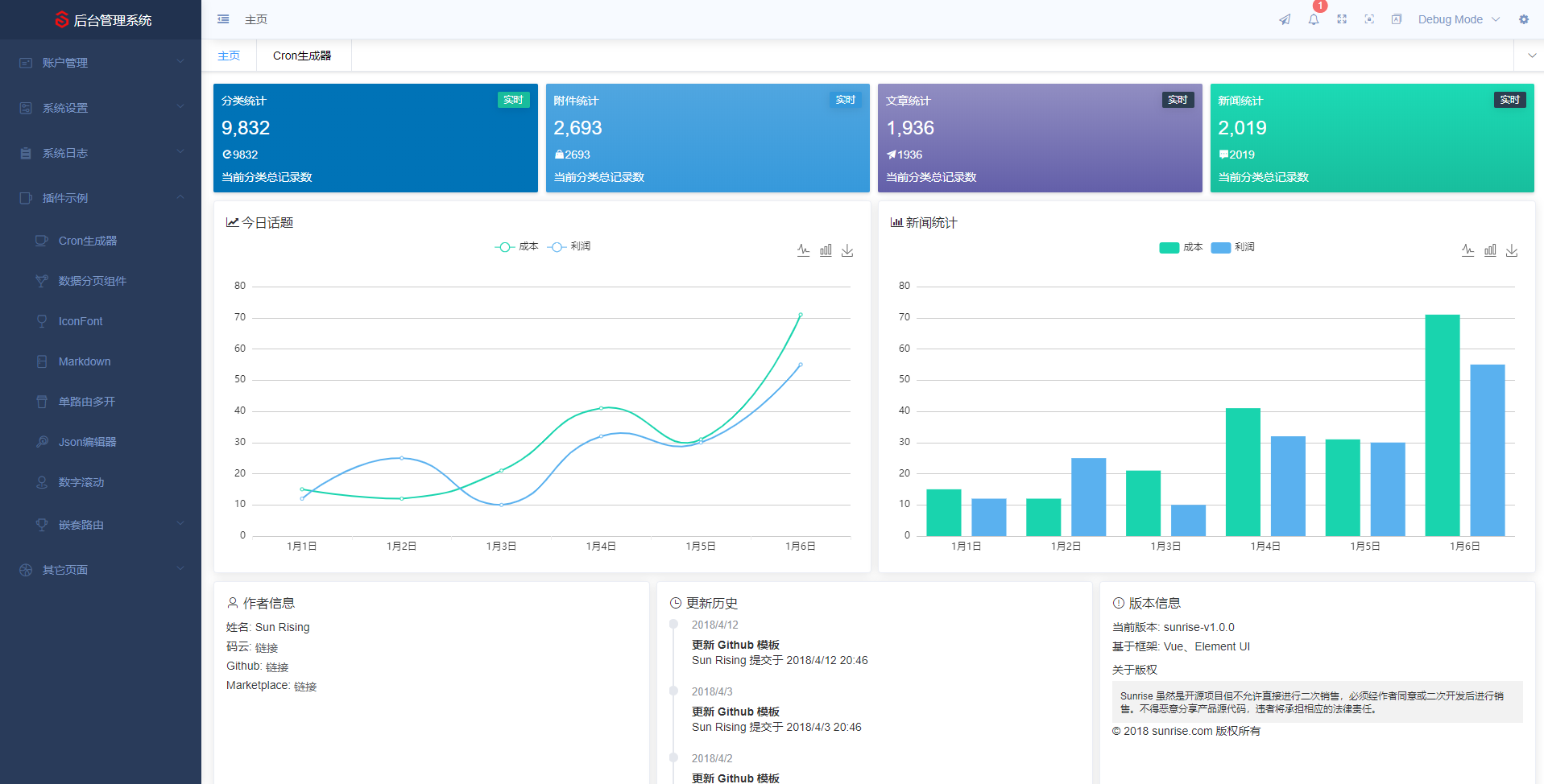
- 仪表盘面板
- 账户管理
- 用户管理
- 角色管理
- 组织管理
- 权限管理
- 系统设置
- 菜单管理
- 字典管理
- 附件管理
- 任务管理
- 系统日志
- 交互日志
- 任务日志
- 内置插件
- Cron表达式选择器
- 数据分页表格组件
- Markdown 编辑组件
- Json编辑器
- 数字滚动
- 记忆输入框
- 可拖拽弹出层
- 响应式栅格布局
- 字典下拉
- 文件上传
- JSON编辑器
- 页面缓存
- 菜单显示
- 模板表单
- 其它页面
- 404
- 500
- 多环境发布
- 浏览器生产 桌面级生产
- 全局功能
- 国际化多语言
- 多种动态换肤
- 侧边栏自适应收缩(支持三种响应级别)
- 侧边栏多级路由嵌套
- 侧边栏支持外链
- 单路由页面多开
- 动态面包屑
- 快捷导航(标签页)
- 标签页批量关闭
- Echarts 图表
- font-awesome 图标库
- IconFont 图标库
- 本地/后端 mock.js 数据
- Screenfull全屏
- 全局遮罩引导
- 通知信息处理(后端长连接通知信息)
- 前端异常捕获(会尝试调用后端日志记录接口)
- 浏览器版本检测
- 按钮级权限
- Electron
- 自定义标题栏
- 自动检查版本更新
# github克隆项目
git clone https://github.com/SunRisingChang/sunrise-electron-vue.git
# gitee克隆项目
git clone https://gitee.com/sunrise-chang/sunrise-electron-vue.git
# 进入项目目录
cd electron-vue-sunrise
# 安装依赖
npm install
# 建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
# 启动浏览器开发服务或启动桌面开发服务
npm run serve
npm run electron:serve
# 构建浏览器生产环境
npm run build
# 构建win桌面生产环境(精简打包)
npm run electron:build
# 构建linux桌面生产环境
npm run electron:build:linux
# 输出webpack的配置文件
npm run inspect
# 代码格式检查
npm run lint
# 更新 iconfont 图标库
npm run update:icon
Si vous pensez que ce projet vous a aidé, pouvez-vous acheter un verre de jus à l'auteur pour lui exprimer vos encouragements ?

MIT
Copyright (c) 2019-présent SunRise