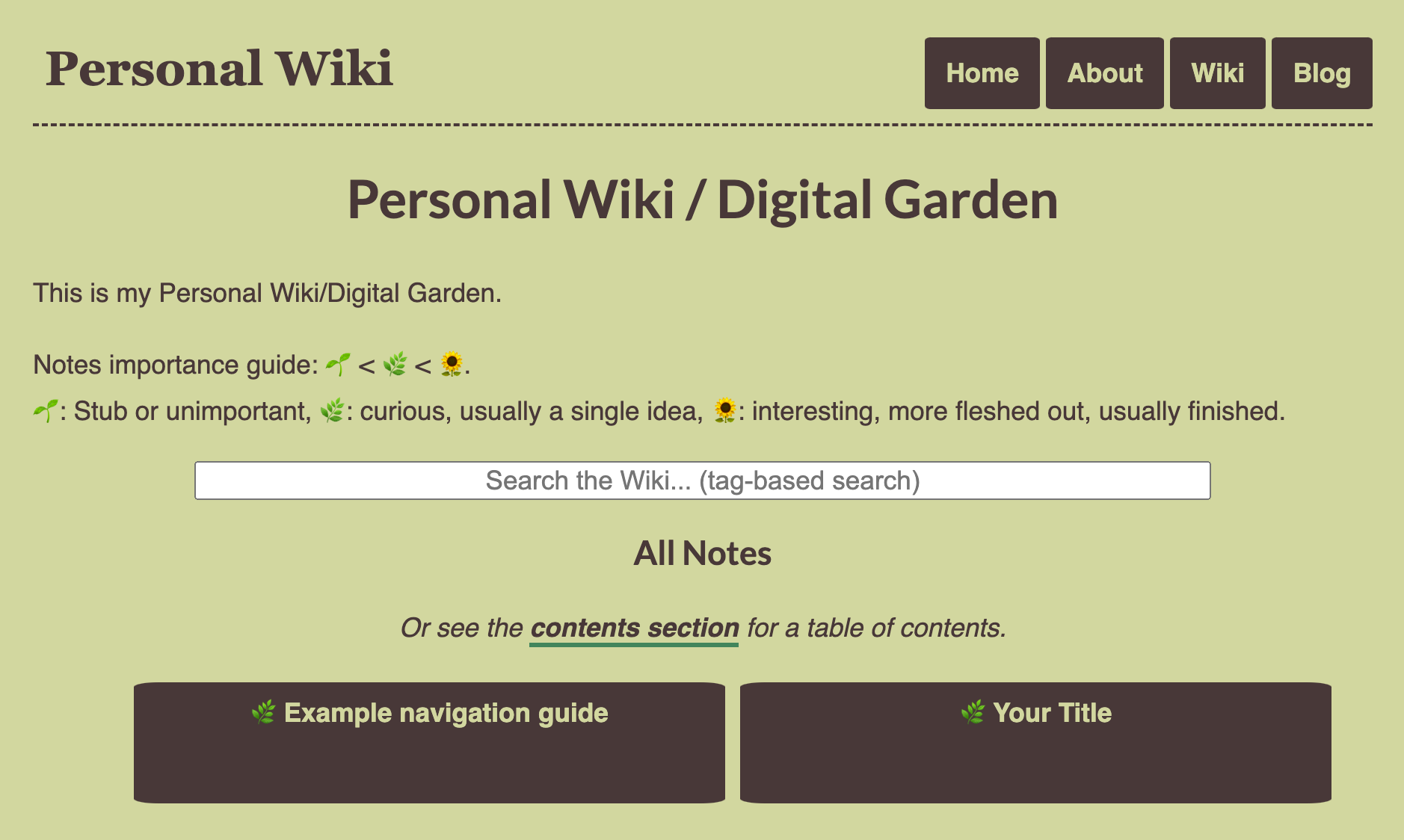
Il s'agit d'un modèle de site personnel, réalisé avec des pages GitHub.

Il utilise jekyll et est livré avec toutes les fonctionnalités dont vous avez besoin pour configurer votre jardin numérique/wiki personnel (et un blog minimaliste). Les fonctionnalités disponibles incluent :
Commencez à utiliser un système de prise de notes sans avoir à en inventer un à partir de zéro ! Partagez facilement vos notes avec d'autres personnes en les liant à ce site (qui peut être hébergé gratuitement sur les pages GitHub ou netlify).
Article de blog original : Comment configurer votre propre wiki personnel. Lecture complémentaire : Réflexions sur la prise de notes et le jardinage numérique.
Si vous souhaitez créer votre propre wiki/site personnel à l'aide de ce modèle, tout ce que vous avez à faire est de :
_config.yml pour votre nom d'utilisateur Twitter et votre identifiant Google Analytics.wiki vous pouvez mettre vos propres notes de démarque, en les définissant avec un titre, des balises et une description. Utilisez l’exemple de modèle comme référence._posts suivent le même format, mais leurs noms doivent commencer par une date au format AAAA-MM-JJ._layouts pour voir les modèles HTML pour chaque type de page. Vous pouvez jouer avec eux.wiki/index.html , le index.html sur le répertoire de base (page d'accueil) et about/index.md , car ils sont censés contenir une description personnelle. Mettez également à jour les liens de réseaux sociaux dans le pied de page de _layouts/default.html afin qu'ils pointent vers vos réseaux. Ceux-ci incluent la prise en charge des icônes fontawesome. Dans ce pied de page se trouve également un chemin vers l'image Twitter par défaut, bien que chaque article ou publication puisse avoir sa propre image (spécifiée dans l'en-tête).css/main.css et exécutez minify_css.sh pour réduire (ou modifiez la mise en page par défaut pour importer le CSS non minifié à la place). Vous pouvez trouver de nombreux bons modèles CSS gratuits dans cette galerie de thèmes Jekyll gratuite.Pour exécuter le site localement, exécutez
sudo gem install rails
sudo gem install jekyll
sudo gem install jekyll bundler
cd ~/this_project
bundle init
bundle install
bundle add jekyll
bundle exec jekyll serve