
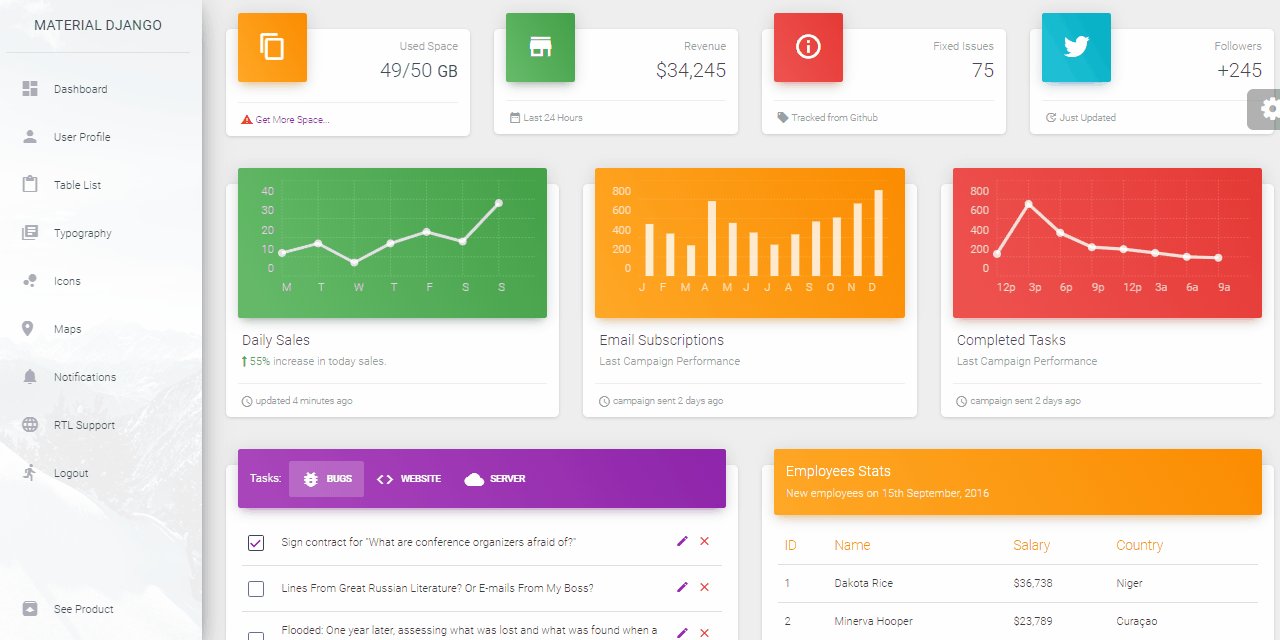
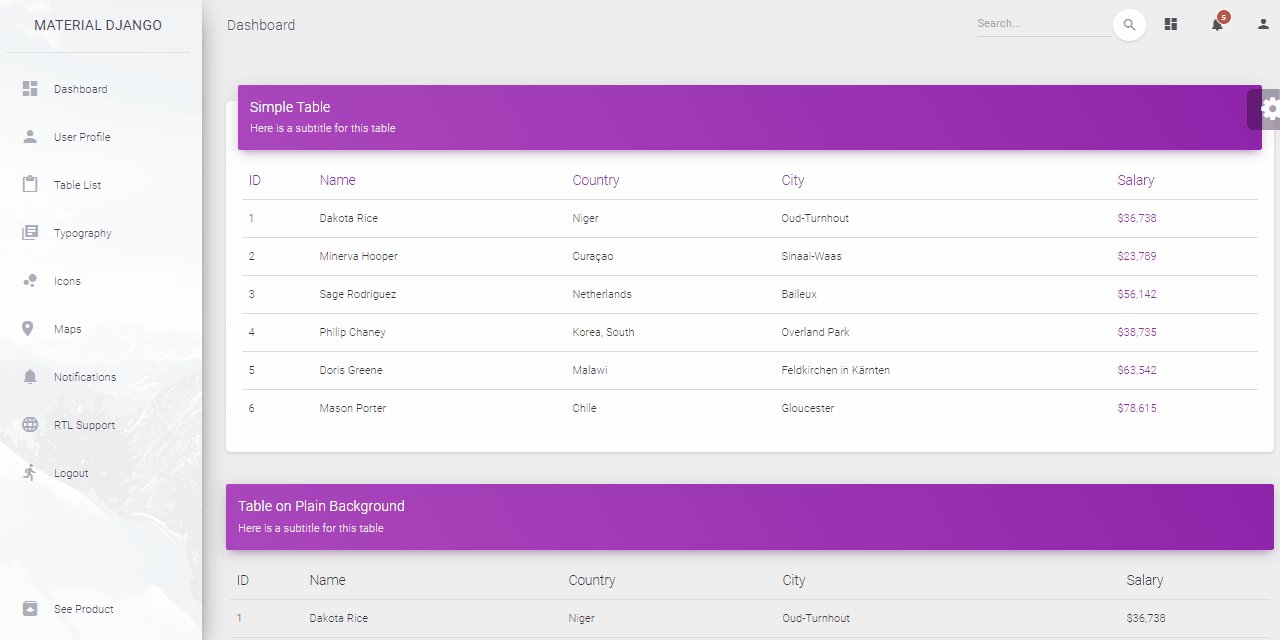
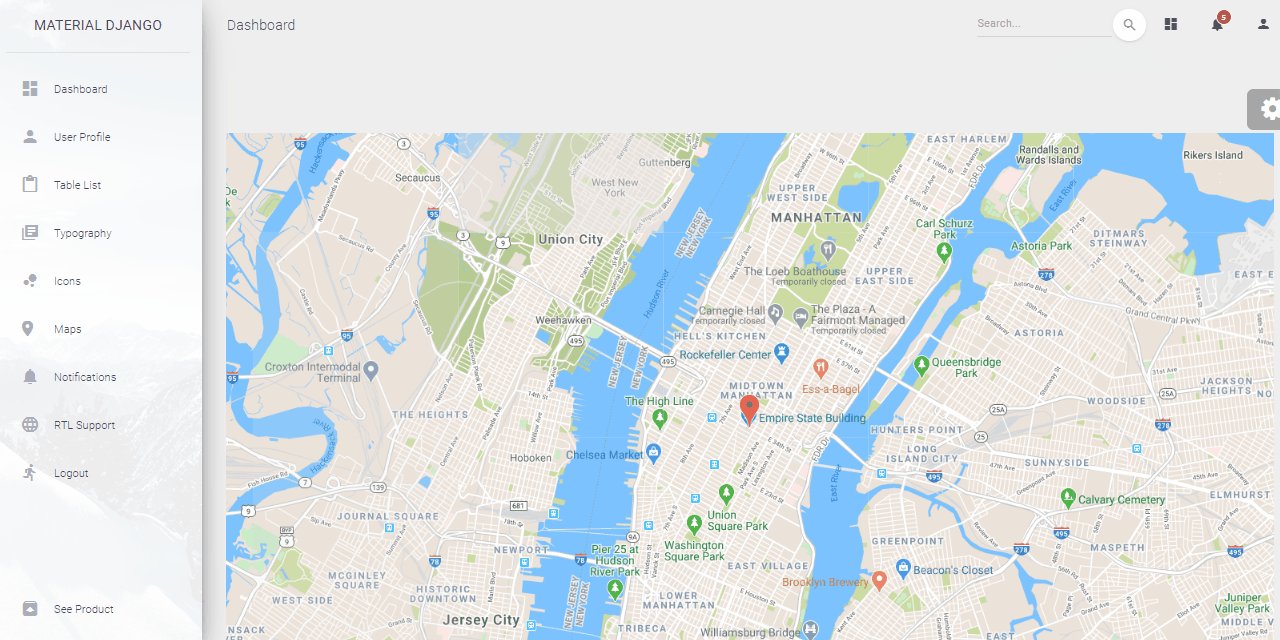
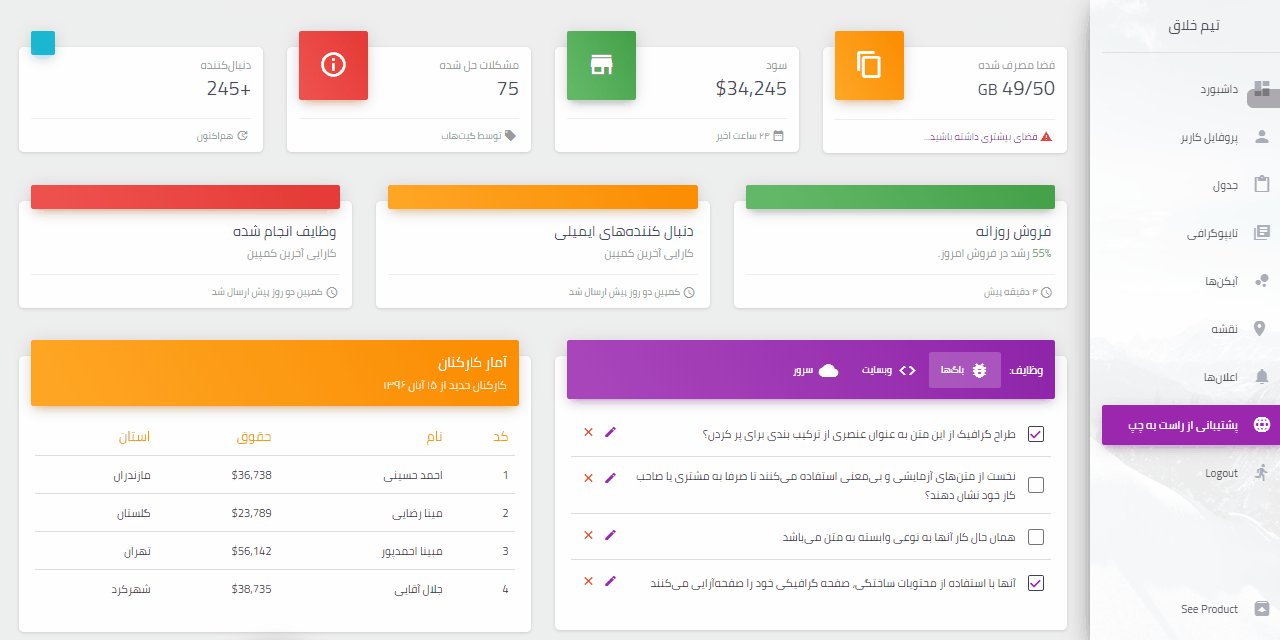
Produit gratuit - Django Dash Dashboard Starter Project - Caractéristiques:
Pour authentifier, utilisez les informations d'identification par défaut / APS12_ZZ8 ou créez un nouvel utilisateur sur la page d'enregistrement.
Décomposer les sources ou cloner le référentiel privé. Après avoir obtenu le code, ouvrez un terminal et accédez au répertoire de travail, avec le code source du produit.
$ # Get the code
$ git clone https://github.com/creativetimofficial/material-dashboard-django.git
$ cd material-dashboard-django
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .envScriptsactivate
$
$ # Install modules - SQLite Storage
$ pip3 install -r requirements.txt
$
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Start the app - custom port
$ # python manage.py runserver 0.0.0.0:<your_port>
$
$ # Access the web app in browser: http://127.0.0.1:8000/Remarque: Pour utiliser l'application, veuillez accéder à la page d'inscription et créer un nouvel utilisateur. Après l'authentification, l'application déverrouillera les pages privées.
La documentation du tableau de bord matériel Django est hébergée sur notre site Web.
Dans le téléchargement, vous trouverez les répertoires et fichiers suivants:
< PROJECT ROOT >
|
| -- core/ # Implements app configuration
| | -- settings.py # Defines Global Settings
| | -- wsgi.py # Start the app in production
| | -- urls.py # Define URLs served by all apps/nodes
|
| -- apps/
| |
| | -- home/ # A simple app that serve HTML files
| | | -- views.py # Serve HTML pages for authenticated users
| | | -- urls.py # Define some super simple routes
| |
| | -- authentication/ # Handles auth routes (login and register)
| | | -- urls.py # Define authentication routes
| | | -- views.py # Handles login and registration
| | | -- forms.py # Define auth forms (login and register)
| |
| | -- static/
| | | -- < css, JS, images > # CSS files, Javascripts files
| |
| | -- templates/ # Templates used to render pages
| | -- includes/ # HTML chunks and components
| | | -- navigation.html # Top menu component
| | | -- sidebar.html # Sidebar component
| | | -- footer.html # App Footer
| | | -- scripts.html # Scripts common to all pages
| |
| | -- layouts/ # Master pages
| | | -- base-fullscreen.html # Used by Authentication pages
| | | -- base.html # Used by common pages
| |
| | -- accounts/ # Authentication pages
| | | -- login.html # Login page
| | | -- register.html # Register page
| |
| | -- home/ # UI Kit Pages
| | -- index.html # Index page
| | -- 404-page.html # 404 page
| | -- * .html # All other pages
|
| -- requirements.txt # Development modules - SQLite storage
|
| -- .env # Inject Configuration via Environment
| -- manage.py # Start the app - Django default start script
|
| -- ************************************************************************Le flux bootstrap
manage.py utilise core/settings.py comme fichier de configuration principalcore/settings.py charge la magie de l'application à partir du fichier .envPour recompiler les fichiers SCSS, suivez cette configuration:
Étape n ° 1 - Installer des outils
npm install -g gulp-cli Étape # 2 - Modifiez le dossier du répertoire de travail en assets
$ cd apps/static/assets Étape # 3 - Installer des modules (cela créera un répertoire classique node_modules )
$ npm install
// OR
$ yarnÉtape n ° 4 - Modifier et recompiler les fichiers SCSS
$ gulp scss Le fichier généré est enregistré dans le répertoire static/assets/css .
L'application est dotée d'une configuration de base à exécuter dans Docker, Gunicorn et Waitress.
L'application peut être facilement exécutée dans un conteneur Docker. Les étapes:
Obtenez le code
$ git clone https://github.com/creativetimofficial/material-dashboard-django.git
$ cd material-dashboard-djangoDémarrez l'application dans Docker
$ sudo docker-compose pull && sudo docker-compose build && sudo docker-compose up -d Visitez http://localhost:85 dans votre navigateur. L'application doit être opérationnelle.
À l'heure actuelle, nous visons officiellement à soutenir les deux dernières versions des navigateurs suivants:
Nous utilisons les problèmes GitHub comme tracker de bogue officiel pour le tableau de bord matériel Django . Voici quelques conseils pour nos utilisateurs qui souhaitent signaler un problème:
Si vous avez des questions ou avez besoin d'aide pour intégrer le produit, veuillez nous contacter au lieu d'ouvrir un problème.
Tableau de bord matériel Django - Fourni par Creative Tim et Appseed