Déblocs
L'alternative de réédictions open source
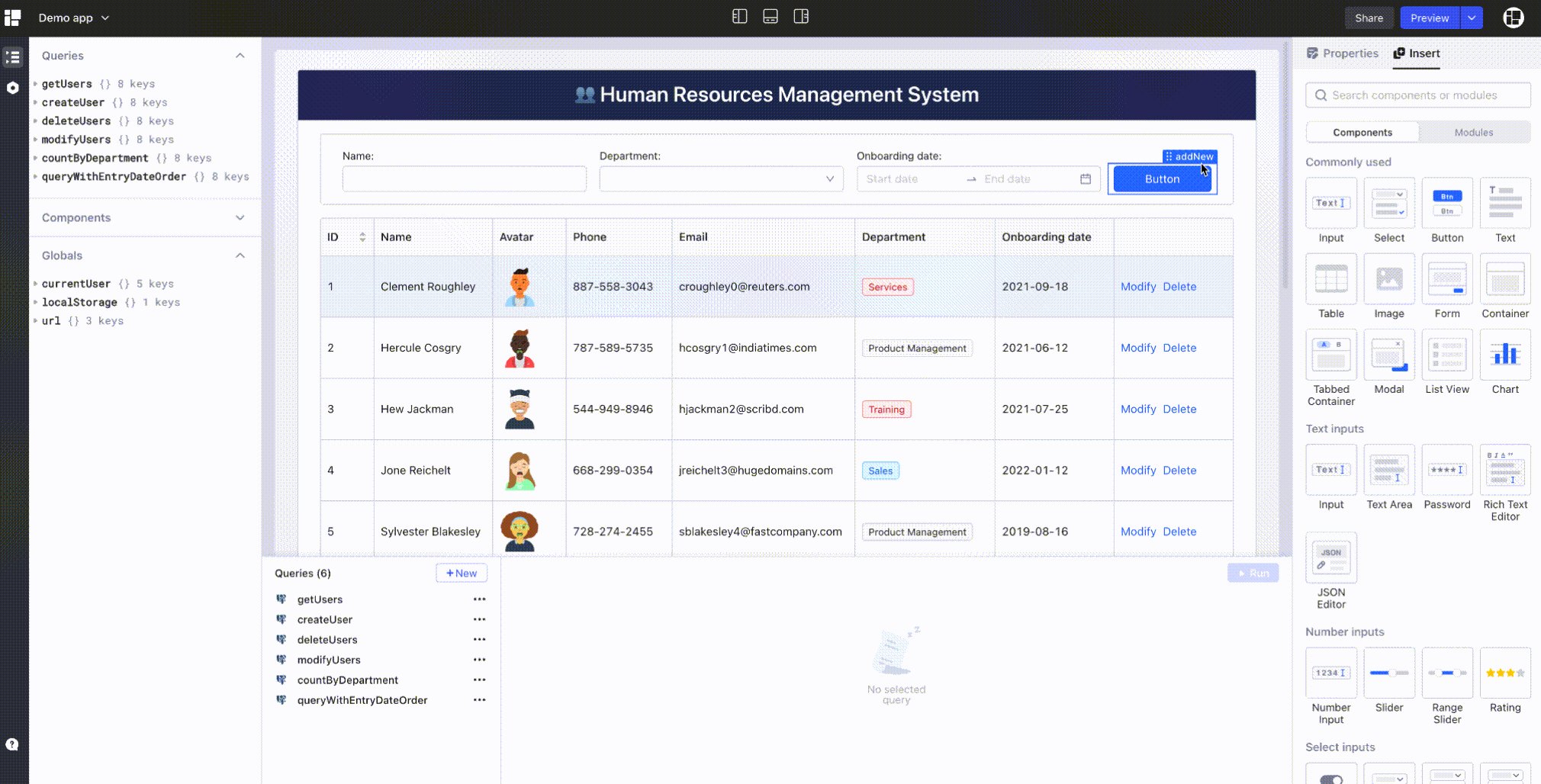
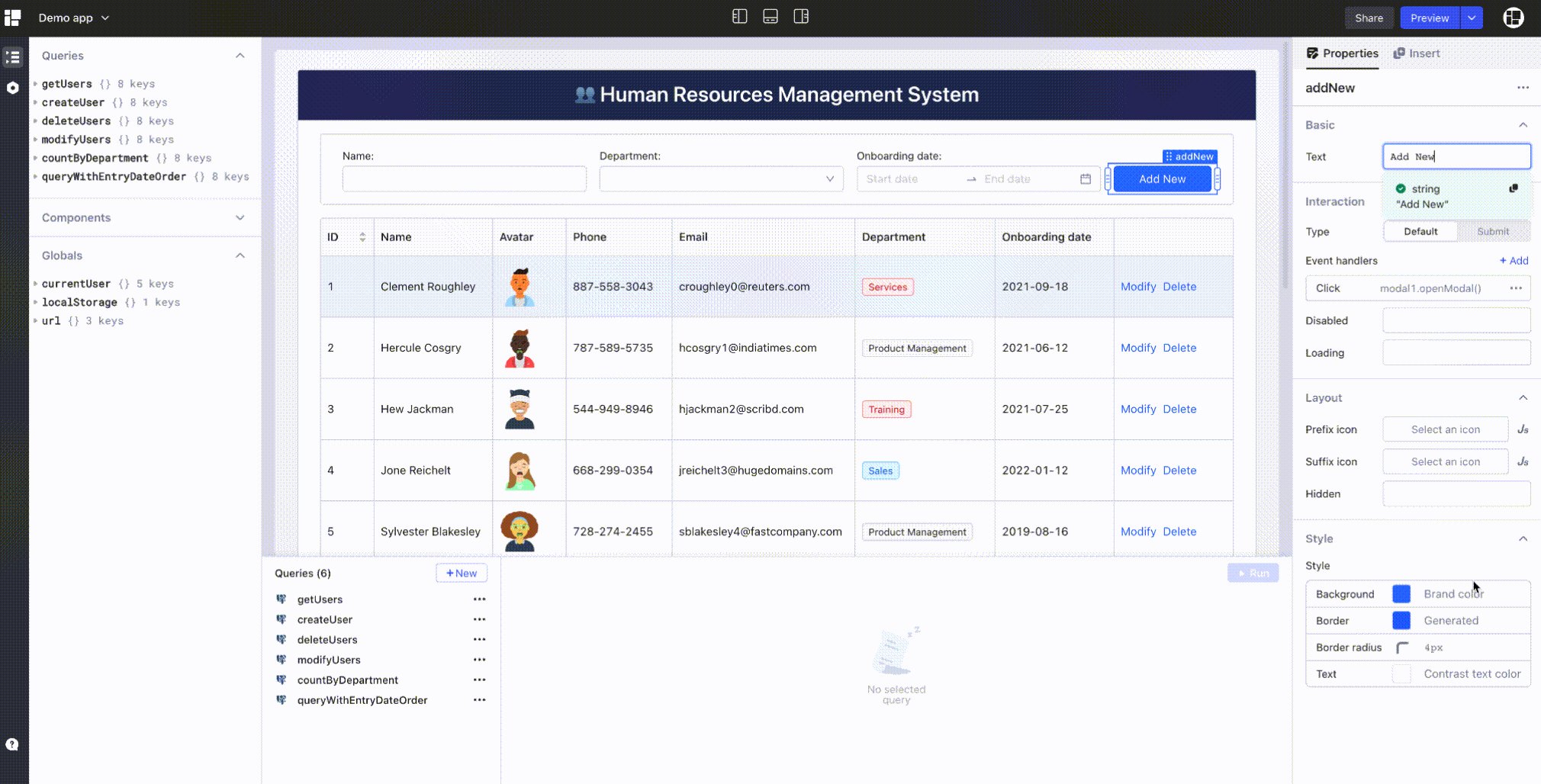
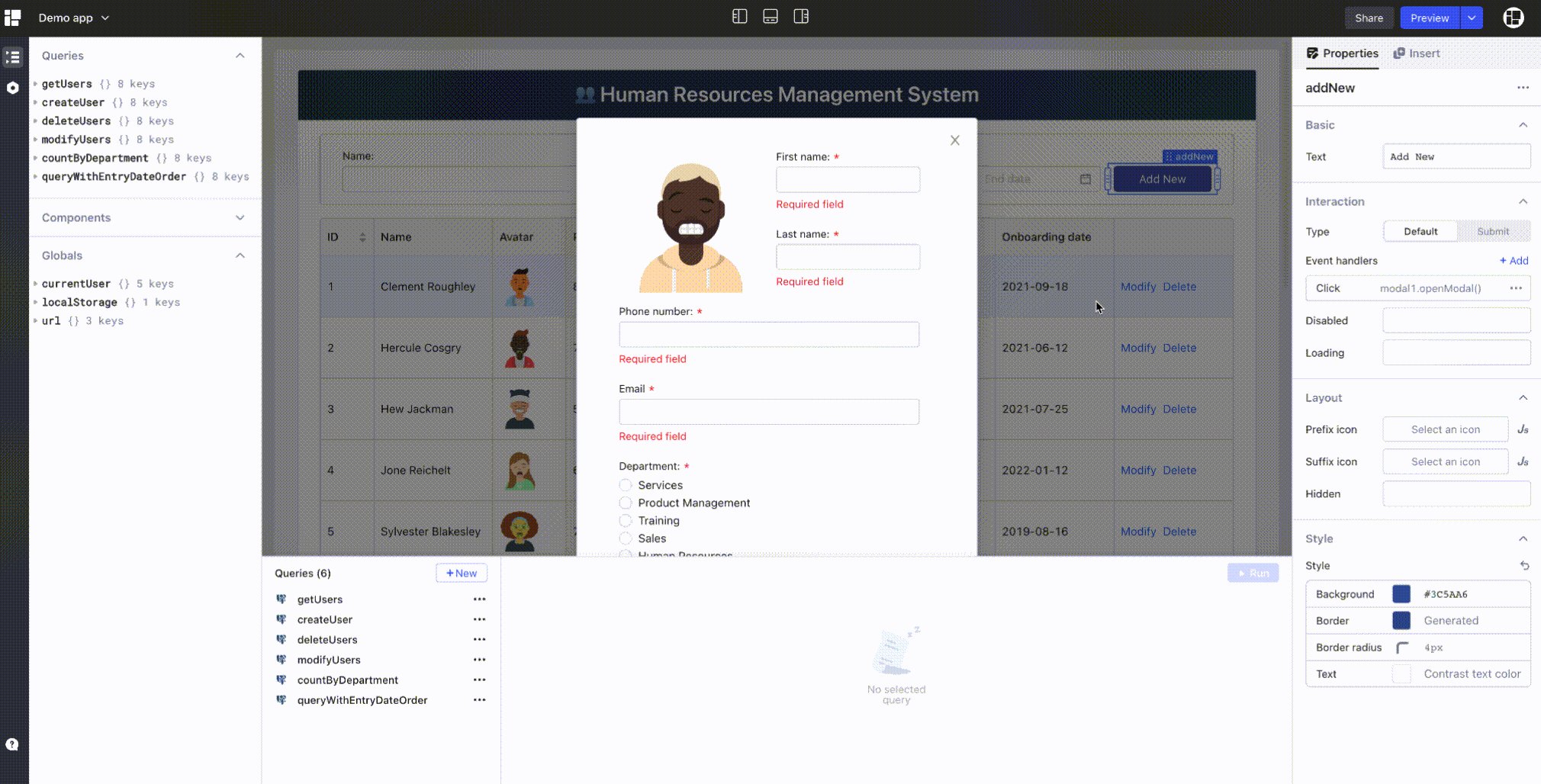
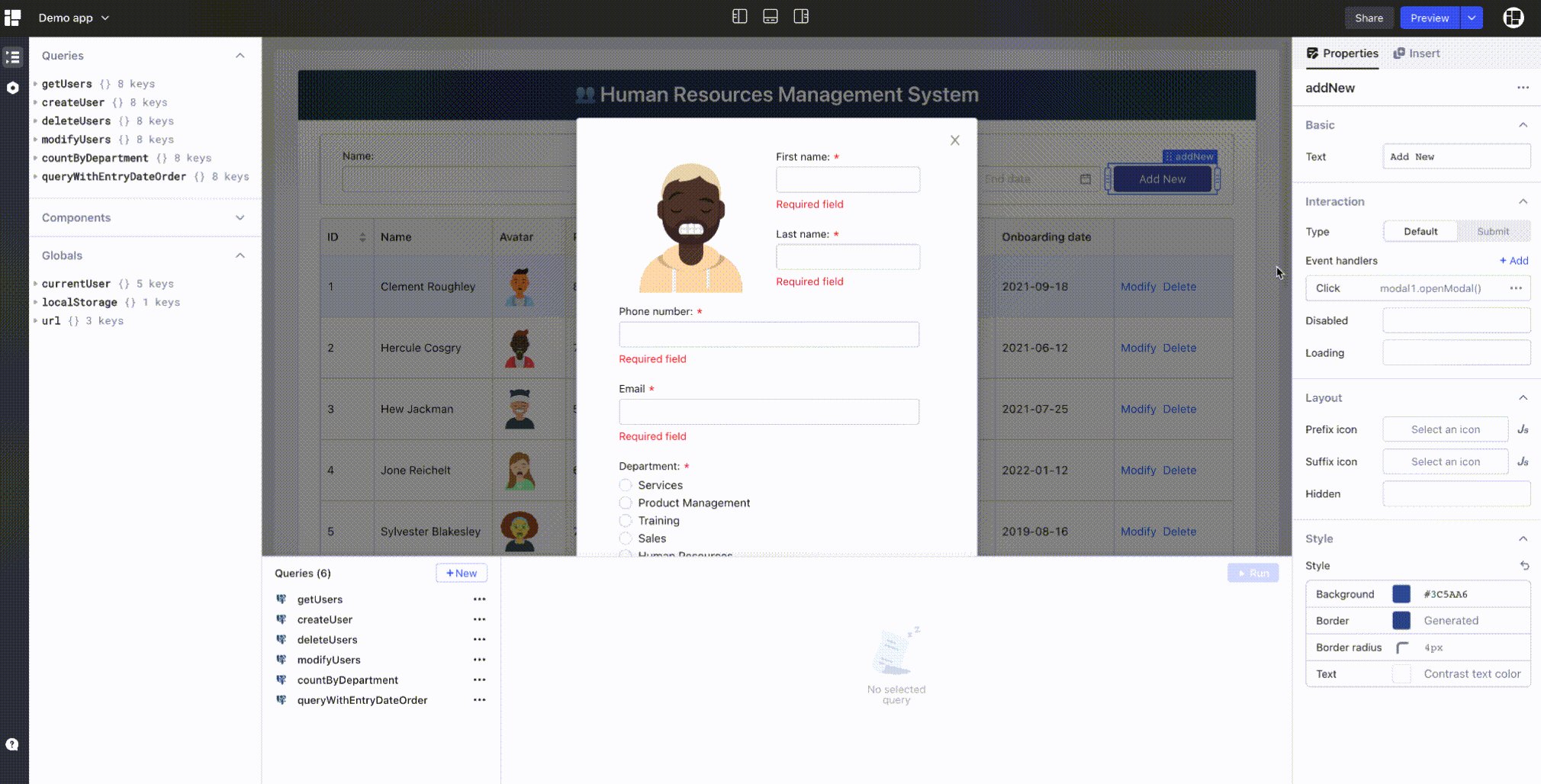
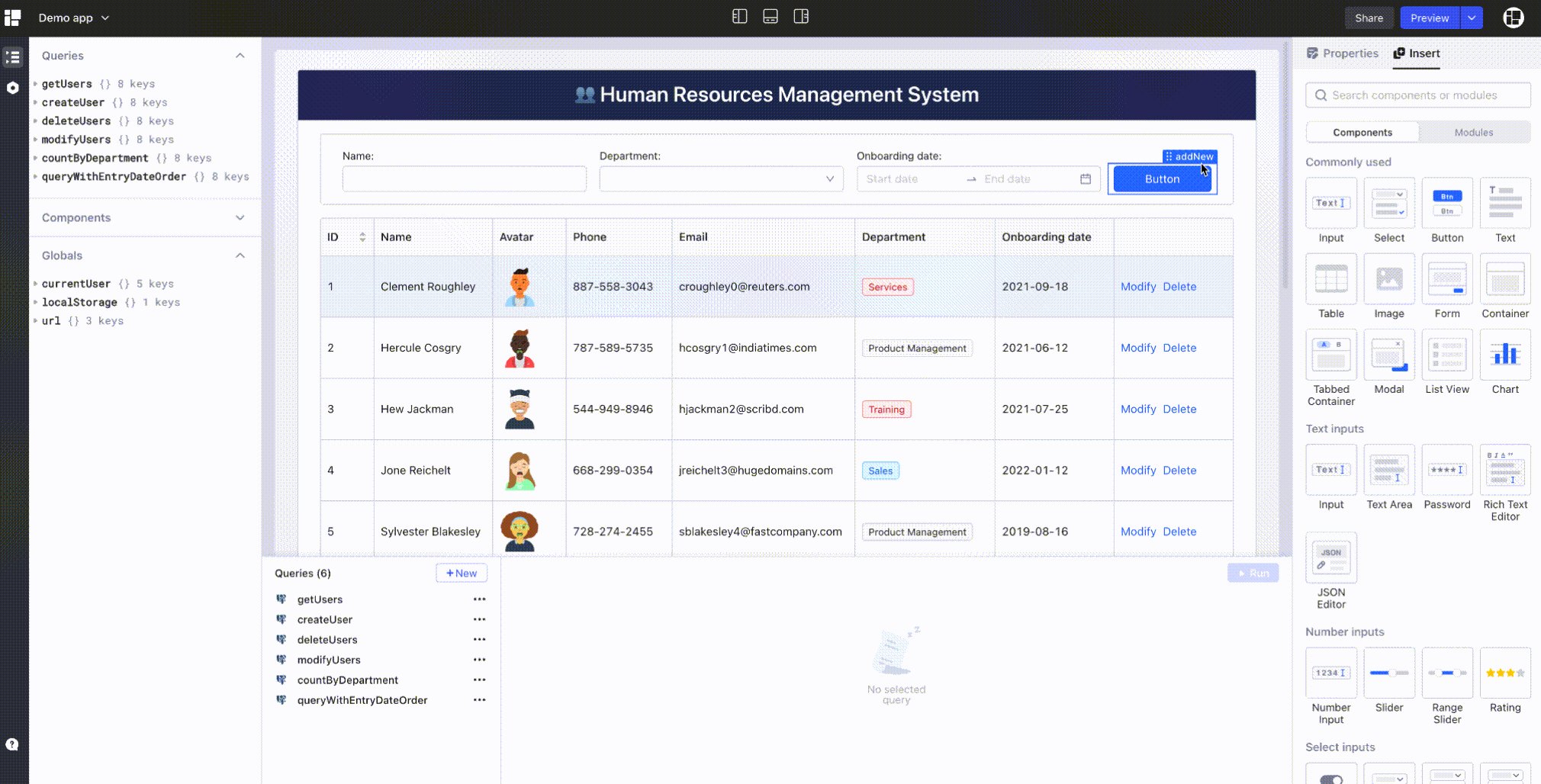
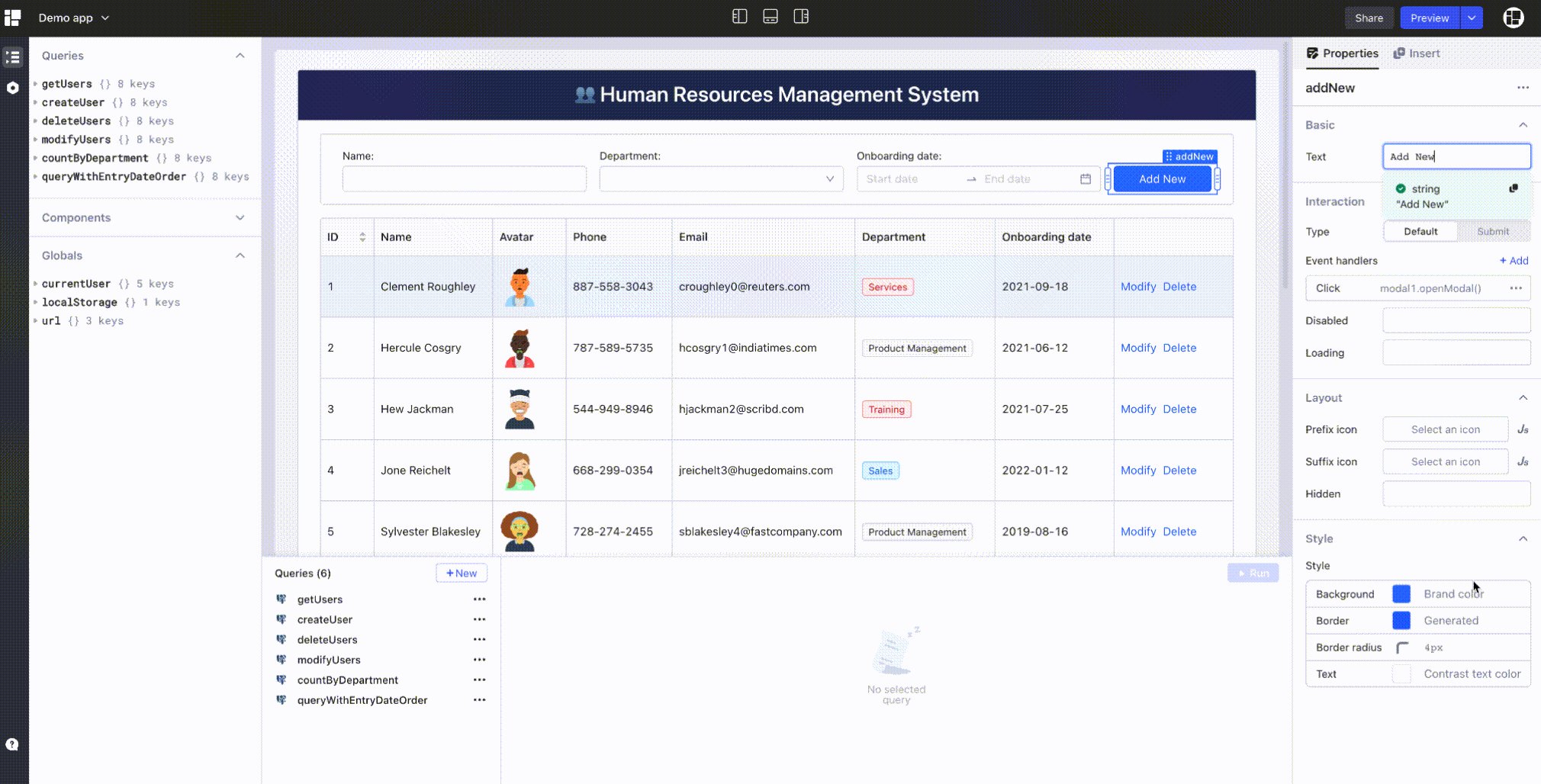
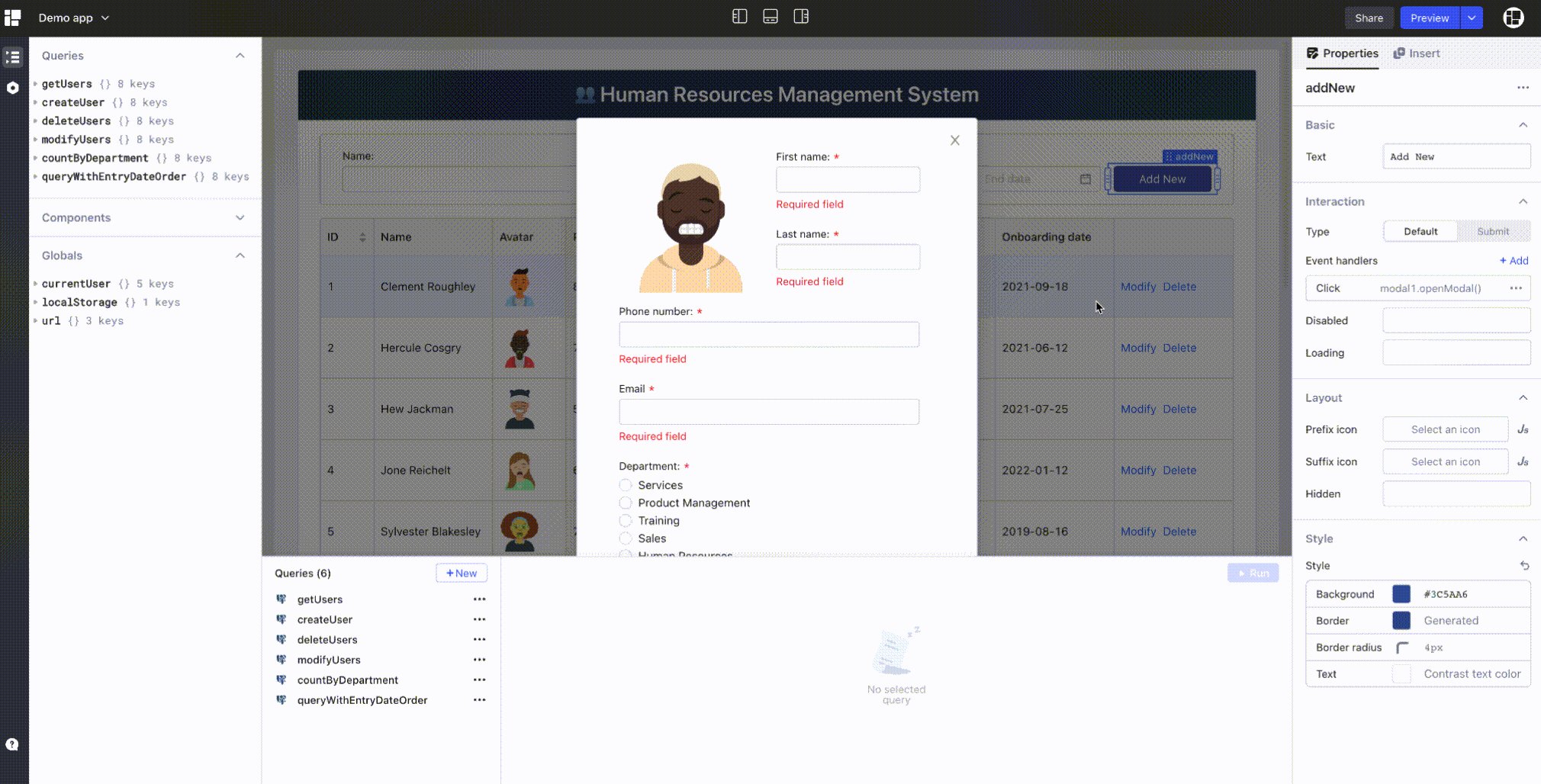
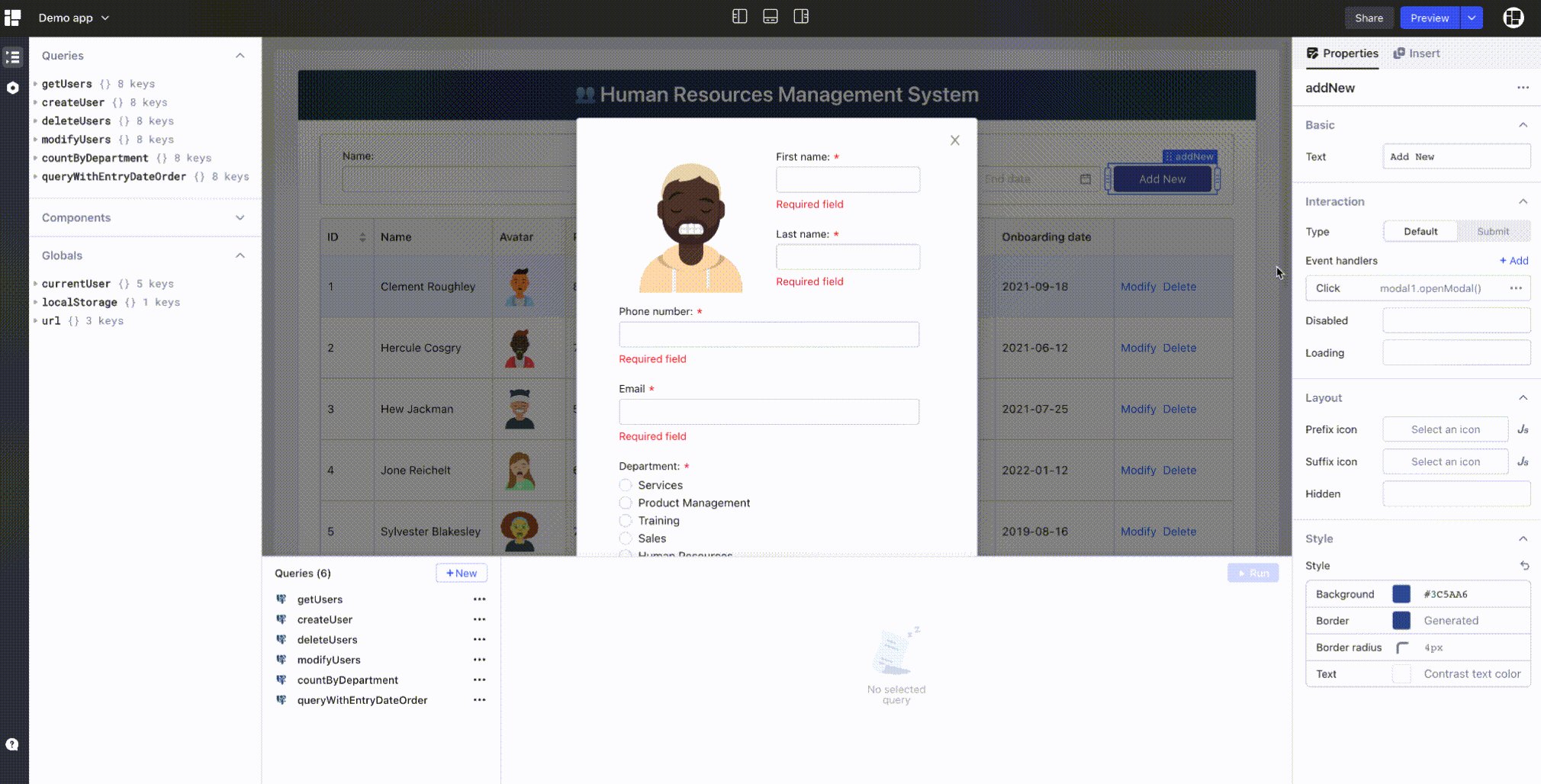
Construire rapidement des outils internes, sans limites

? Utilisez OpenBlocks en 3 étapes
- Connectez-vous à toutes les sources de données ou API.
- Construisez l'interface utilisateur avec plus de 50 composants.
- Partagez avec des collègues et des clients.
Pourquoi OpenBlocks
Il est lourd de créer une seule application. Vous avez dû concevoir des interfaces utilisateur, écrire du code dans plusieurs langues et frameworks et comprendre comment tout ce code fonctionne ensemble.
Les plates-formes à faible code / sans code sont rapides pour commencer, mais deviennent rapidement inaccessibles et inflexibles. Cela crée plus de problèmes qu'il ne le résout.
Les solutions de type retool sont idéales pour leur simplicité et leur flexibilité, mais elles peuvent également être limitées de différentes manières que dans des cadres comme React / Vue.
OpenBlocks veut faire un pas en avant. Plus précisément, OpenBlocks est
- Un IDE tout-en-un pour créer des applications internes ou destinées aux clients.
- Un endroit pour créer, construire et partager des éléments constitutifs d'applications Web.
- Une langue spécifique au domaine que le bloc-configurable de l'interface utilisateur est le citoyen de première classe.
? Caractéristiques
- Builder d'interface utilisateur visuel avec plus de 50 composants intégrés.
- Module et bibliothèque de requête pour composants et requêtes réutilisables dans le constructeur d'interface utilisateur.
- Composants personnalisés à partager via React et OpenBlocks SDK (au lieu d'Iframe).
- Connexions natives à PostgreSQL, MongoDB, MySQL, Redis, Elasticsearch, REST API, SMTP, etc.
- JavaScript a pris en charge partout pour transformer les données, les composants de contrôle, etc.
- Incorporez les pages OpenBlocks en tant que composant React (au lieu d'Iframe). Démo
- Contrôle d'accès basé sur les rôles (RBAC) pour la gestion de l'autorisation granulaire.
- Historique automatique et restaurable pour la version et le contrôle de version.
- Les thèmes de l'application DIY pour s'aligner précisément avec le contenu de votre entreprise.
- Audit des journaux pour suivre les activités et assurer la conformité.
? Comparaisons
OpenBlocks vs Retool
- OpenBlocks est open-source. Vous n'avez pas à vous soucier du verrouillage des fournisseurs ou d'être coincé avec une version obsolète du logiciel.
- Dans OpenBlocks, les développeurs peuvent créer et utiliser leurs propres composants au lieu de dépendre des mises à jour officielles.
- OpenBlocks prend en charge la navigation de menu gauche (comme la plupart des sites). Retool a une navigation en tête uniquement.
OpenBlocks vs Appsmith, ToolJet
- OpenBlocks a plus de composants et une configuration plus riche que Appsmith et ToolJet.
- Dans OpenBlocks, vous pouvez choisir le mode de hauteur automatique ou de hauteur fixe pour vos composants, tandis que Appsmith prend en charge uniquement le mode de hauteur fixe.
- Dans OpenBlocks, vous pouvez réutiliser des structures communes lors de la création d'applications avec des modules et des fonctionnalités de bibliothèque de requête.
? Soutien et communauté
Si vous avez des questions, n'hésitez pas à nous contacter ou à partager avec notre communauté. Notre équipe est là prête à aider.
? Discuter avec nous sur Discord
? Rechercher des solutions dans notre documentation
? Soumettre un problème ici sur GitHub
Options de déploiement
Vous pouvez accéder à OpenBlocks à partir de la version hébergée dans le cloud à tout moment, ou utiliser les ressources suivantes pour déployer des OpenBlocks sur différentes plates-formes:
- Docker
- Aws ami
- DigitalOcean
? Contributif
- Support linguistique: si vous avez de l'expérience avec une langue qui n'est pas actuellement prise en charge par notre produit, envoyez-nous une demande de traction.
- Créer et partager des composants ou des démos: si vous avez créé quelque chose qui pourrait être utile aux autres, ajoutez le lien ici.
- Guide de contribution frontal
Exemples (WIP)
- Crud de base
- Rougleuse horizontale simple et démo de pagination
- Pagination avec démo à l'état temporaire
- Importer une démo tierce JS lib
- JSON Schema analyse en utilisant une lib tiers
- Demo Echarts personnalisé, source Echarts
- Démo du rapport d'action utilisateur périodiquement
- Générer du PDF à l'aide de JSPDF
- Excel Explorer
- Téléchargement de fichiers avec l'API REST
- Démo de panier à l'aide de transformateurs / état / tiroir
- Démo du module: Picker de couleur
- Gestion des fichiers S3
- Style Markdown personnalisé
- Utilisez JS Query pour orchestrer d'autres requêtes
- Démo des répondeurs de données
- Changer le thème par code