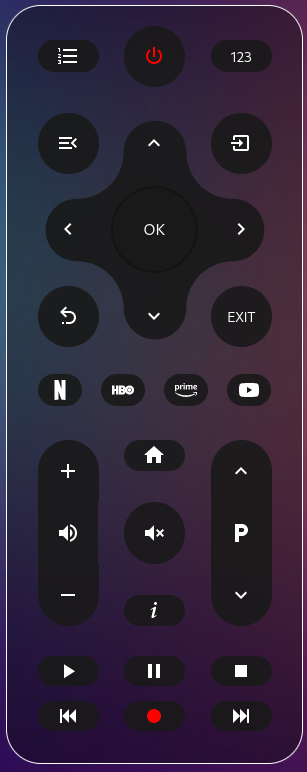
Carte distante de Philips TV pour l'assistant à domicile
Le projet est basé sur le travail incroyable réalisé par Madmicio dans la télécommande LG WebOS et est essentiellement adapté pour travailler pour Philips TVS


Intégration philips_js : les activités de télécommande et de lecteur multimédia sont créées par cette intégration (vous pouvez la trouver ici)
Si vous voulez utiliser des canaux:
card-channel-pad est requis (vous pouvez le trouver ici)
browser_mod est requis pour ce panneau de canal (vous pouvez le trouver ici)
Vous pouvez commencer à partir d'ici:
Téléchargez et copiez philips-tv-remote.js depuis (https://github.com/abualy/philips-tv-remote-hacs) dans votre répertoire de composants personnalisés.
Ajoutez une référence philips-tv-remote.js dans votre configuration de ressources (vous pouvez la trouver sous https: // home_assistant_url / config / lovelace / ressources):
resources :
- url : /local/"your_directory"/philips-tv-remote.js
type : module - type : " custom:philips-tv-remote "
remote : remote.philips_tv_remote
entity : media_player.philips_tvLe lecteur à distance et le lecteur multimédia intime sont requis et sont créés par l'intégration Philips_JS
| Nom | Taper | Défaut | Options prises en charge | Description |
|---|---|---|---|---|
type | chaîne | Requis | custom:philips-tv-remote | Type de carte |
entity | chaîne | Requis | Entité TV Media_Player | |
remote | chaîne | Requis | TV Emote Entity, ajouté par l'intégration Philips_JS | |
name | chaîne | Option | nom de télévision | |
colors | chaîne | Option | Liste des options de couleurs | |
channels | Option | Liste de la chaîne dans la fenêtre contextuelle | ||
sources | Option | Liste de l'application personnalisée. Si ce n'est pas défini, les applications par défaut seront affichées | ||
color_buttons | Option | activer | Boutons de couleur d'affichage: rouge vert rouge bleu |
| Nom | Taper | Défaut | Options prises en charge | Description |
|---|---|---|---|---|
icon | chaîne | Requis | "MDI: Netflix" | URL de l'image à afficher dans la fenêtre contextuelle du pavé de canal |
url | chaîne | Requis | URL de l'application | Vous devez écrire l'URL exacte de l'application à lancer. Vous pouvez trouver l'URL correct dans l'état de votre entité Media_Player sous "Media_Content_id" |
sources :
- icon : " mdi:netflix "
url : " com.netflix.ninja.MainActivity-com.netflix.ninja "
- icon : " si:hbo "
url : " com.hbo.max.HboMaxActivity-com.hbo.hbonow "
- icon : " si:prime "
url : " com.amazon.ignition.IgnitionActivity-com.amazon.amazonvideo "
- icon : " mdi:youtube "
url : " com.google.android.apps.youtube.tv.activity.ShellActivity-com.google.android.youtube.tv "| Nom | Taper | Défaut | Options prises en charge | Description |
|---|---|---|---|---|
image | URL | Requis | /local/your_dir/tv_logo/your_image.png | URL de l'image à afficher dans la fenêtre contextuelle du pavé de canal |
number | chaîne | Requis | nombre | Numéro de chaîne de télévision |
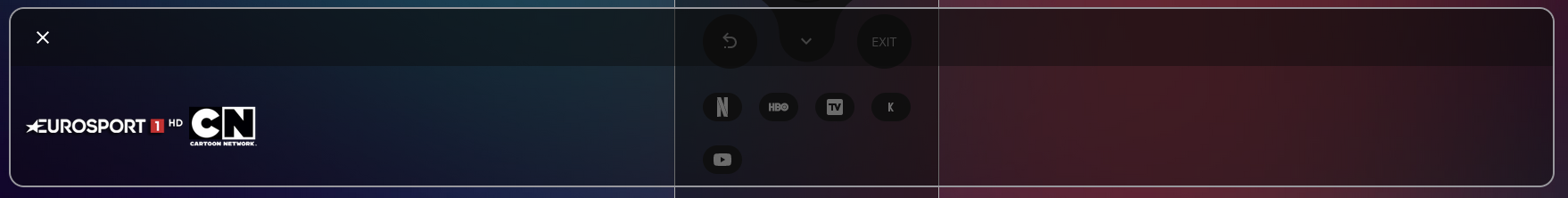
channels :
- image : /local/tv_logo/EuroSportHD.png
number : " 501 "
- image : /local/tv_logo/CartoonNetwork.png
number : " 502 " NB : La configuration channels n'est pas obligatoire. Si channels ne sont pas configurés, la télécommande fonctionnera normalement, mais vous ne pourrez pas utiliser le pavé de canal.
| Nom | Taper | Défaut | Options prises en charge | Description |
|---|---|---|---|---|
buttons | chaîne | Option | formats de couleurs | boutons en arrière-plan |
texts | chaîne | Option | formats de couleurs | Numéro et couleur icône |
background: | chaîne | Option | formats de couleurs | Liste des options de couleurs |
border: | chaîne | --App-header-text-coulor | formats de couleurs | Couleur de bordure éloignée |
colors :
buttons : var(--deactive-background-button-color)
texts : pink
background : rgba(95,155,234)| Nom | Taper | Défaut | Options prises en charge | Description |
|---|---|---|---|---|
scale | Option | nombre | facteur d'échelle; par défaut 1 | |
border_width | Option | nombre | définir la largeur de bordure distante; par défaut 1px |
La télécommande prend en charge l'option d'échelle pour ajuster sa taille
dimensions :
scale : 0.98
border_width : 3px- type : " custom:philips-tv-remote "
name : Philips TV
entity : media_player.philips_tv
remote : remote.philips_tv
sources :
- icon : " mdi:netflix "
url : " com.netflix.ninja.MainActivity-com.netflix.ninja "
- icon : " si:hbo "
url : " com.hbo.max.HboMaxActivity-com.hbo.hbonow "
- icon : " si:prime "
url : com.amazon.ignition.IgnitionActivity-com.amazon.amazonvideo
- icon : " mdi:youtube "
url : " com.google.android.apps.youtube.tv.activity.ShellActivity-com.google.android.youtube.tv "
channels :
- image : /local/images/tv_logo/channel_1.png
number : " 1 "
- image : /local/images/tv_logo/channel_2.png
number : " 1 "
color_buttons : enable
dimensions :
scale : 0.98
border_width : 3px
colors :
buttons : var(--deactive-background-button-color)
texts : pink
background : rgba(95,155,234)