React dispose d'une bibliothèque de composants ; la bibliothèque de composants est un plan de conception qui organise les composants ensemble pour construire des combinaisons multidimensionnelles ; le but est de former des composants standardisés. Les bibliothèques de composants couramment utilisées pour réagir incluent Bulma, AntDesign, Bootstrap, etc.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version React 17.0.1, ordinateur Dell G3.
La conception de composants consiste à désassembler, résumer et réorganiser les éléments en fonctions et expressions visuelles, et à former des composants standardisés en fonction du but de la réutilisation. L'ensemble du plan de conception est construit par une combinaison multidimensionnelle et ces composants sont organisés ensemble. est formé.
Bibliothèques de composants React couramment utilisées :
Conception de fourmis

Lien du projet : Ant Design
Taille du bundle (de BundlePhobia) : 1,2 Mo après minification, 349,2 Ko après minification + compression gzip, réduisez la taille en secouant l'arbre.
avantage:
AntDesign est livré avec une documentation de support complète, dispose d'une communauté, y compris un projet distinct (AntDesignPro) avec des modèles prédéfinis ;
Bibliothèque d'interface utilisateur qui peut être utilisée pour concevoir rapidement des applications backend/internes.
défaut:
manque d'accessibilité;
Il est important et devrait avoir un impact important sur les performances ;
Polluez votre CSS (attendez-vous à ajouter !important pour l'empêcher de styliser vos composants non-Ant).
Amorçage

En fait, je considère principalement Bootstrap comme une bibliothèque d’interface utilisateur. Il ne vous rapportera aucun prix de design, mais il peut être utilisé pour réaliser certains projets avancés et des produits minimum viables.
Mais cela dépend de l’usage que vous souhaitez en faire. Si vous êtes nouveau sur React, c'est une excellente bibliothèque pour commencer. Pour les développeurs plus expérimentés, ils peuvent se tourner vers les composants stylisés/Emotion.
Il existe deux bibliothèques populaires avec des liaisons React pour Bootstrap, personnellement, j'utilise uniquement Reactstrap.
Lien du projet : React Bootstrap
Taille du bundle (de BundlePhobia) : 111 Ko après minification, 34,4 Ko après minification + gzip, réduisez la taille en secouant l'arbre
Lien du projet : Reactstrap
Taille du bundle (de BundlePhobia) : 152,1 Ko après minification, 39,4 Ko après minification + compression gzip, réduisez la taille en secouant l'arbre
avantage:
La bibliothèque Bootstrap avec les liaisons React que tout le monde aime ;
Facilement personnalisable via CSS-in-JS ;
Il existe depuis assez longtemps pour que vous n'ayez pas à vous soucier des bugs/problèmes ;
Commencez rapidement ;
Il n'y a pas de dépendance jQuery car elle a été entièrement réimplémentée dans React.
défaut:
Il s'agit de Bootstrap : si vous ne le personnalisez pas, votre site ressemblera à n'importe quel autre.
Bulma

Bulma est différent des autres bibliothèques présentées dans cet article car Bulma est un framework CSS pur et ne nécessite pas JS. Vous pouvez choisir d'utiliser les classes de Bulma directement ou d'utiliser une bibliothèque wrapper telle que React-bulma-components.
Lien du projet : Bulma
Lien du projet : react-bulma-components
Taille du bundle (de BundlePhobia) : 179 Ko minifiés, 20,1 Ko minifiés + gzip compressé
avantage:
Cela ne fera pas ressembler votre site Web à Bootstrap ;
Parfait pour être opérationnel rapidement ;
Fonctionnalités modernes (sous-jacentes à Flexbox/Grid).
défaut:
Accessibilité : certaines bibliothèques, mais pas aussi strictes que d'autres, adhèrent aux directives WCAG.
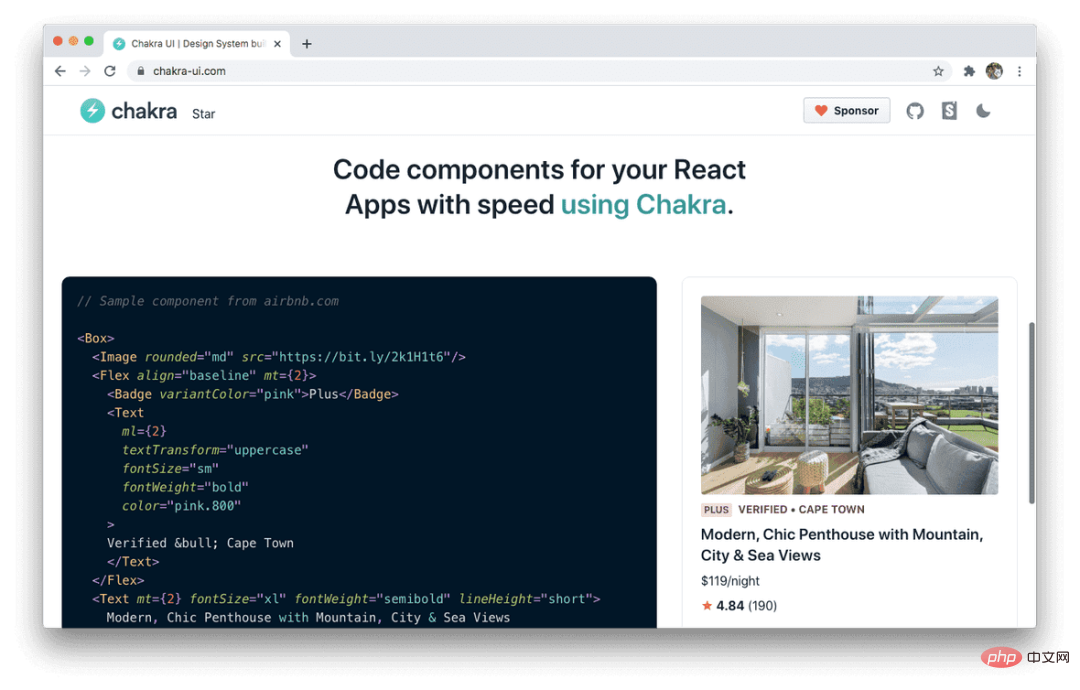
Interface utilisateur des chakras

Lien du projet : ChakraUI
Taille du paquet (de BundlePhobia) : 326,2 Ko après minification, 101,2 Ko après minification + compression gzip, réduisez la taille en secouant l'arbre
avantage:
Accessibilité : conformément aux directives WAI-ARIA, les composants utilisent des balises aria ;
Propulsé par le serveur Discord ;
Facile à personnaliser (avec prise en charge du thème) ;
Très modulaire, donc l'arborescence supprimera en fait le code que vous n'utilisez pas.
défaut:
Assez nouveau.
Avis:
Il est très proche de la v1, alors soyez conscient des changements importants après la v0.8.0.
Interface utilisateur matérielle

MaterialUI est l'une de mes bibliothèques amour-haine. Cela m'a aidé à surmonter certains délais de projets très stressants dans le passé, mais au final, je les ai toujours réglés le plus rapidement possible.
Dans le passé, vous ne pouviez personnaliser les styles de MaterialUI qu'en écrivant du JSS, mais heureusement, vous pouvez désormais remplacer les styles à l'aide de composants stylisés et d'Emotion.
Lien du projet : interface utilisateur matérielle
Taille du bundle (de BundlePhobia) : 325,7 Ko minifiés, 92 Ko minifiés + gizp compressé, réduits par le tremblement des arbres
avantage:
Documentation complète
La bibliothèque d'icônes est énorme
Simple et facile à utiliser (situation au début)
défaut:
Difficile et pénible à personnaliser, mais nécessaire (pour améliorer les visuels) ;
Performances : trop de nœuds DOM seront rendus ;
Votre application ressemblera à un produit Google (pour certains, cela peut représenter un aspect professionnel).
Interface utilisateur sémantique

Lien du projet : interface utilisateur sémantique
Sémantique-UI-React
Taille du paquet (de BundlePhobia) : 300,8 Ko après minification, 80,9 Ko après minification + compression gzip, réduisez la taille en secouant l'arbre.
avantage:
Composable (passer les composants en utilisant comme accessoire)
Facile à personnaliser
Documentation utile
L'utilisateur est bien connu (utilisé en interne par Netflix et utilisé par les produits commercialisés par Amazon)
Prise en charge de TypeScript
défaut:
Incertitude potentielle des projets open source.
Afficher le problème :
https://github.com/Semantic-Org/Semantic-UI/issues/6109
https://github.com/Semantic-Org/Semantic-UI/issues/6413
Fourchette gérée par la communauté :
https://github.com/fomantic/Fomantic-UI
Mention honorable
Accéder à l'interface utilisateur
ReachUI est une bibliothèque de composants de bas niveau qui permet aux développeurs de créer des composants React accessibles dans leurs systèmes de conception.
Aucune taille de package n'est disponible car chaque composant est exporté individuellement en tant que son propre package npm.
Réinitialiser
Reakit est une autre bibliothèque de composants de bas niveau. Techniquement, c'est une bibliothèque d'interface utilisateur, mais elle n'est pas livrée avec CSS. Il vous reste donc encore à trouver une solution de style.
Taille du paquet (de BundlePhobia) : 119,9 Ko après minification, 32,1 Ko après minification + compression gzip, réduisez la taille en secouant l'arbre.
Rebass

Je suis Rebass depuis un moment. Il s'agit d'une bibliothèque de composants puissante qui n'est pas livrée avec un thème, mais vous pouvez facilement modifier le thème. Pour un exemple en action, consultez sa démo.
Lien du projet : Rebass
Taille du bundle (de BundlePhobia) : 43 Ko après minification, 14,4 Ko après minification + compression gizp, réduisez la taille en secouant l'arbre.