Méthode de conversion : 1. Utilisez les fonctions fromEntries() et map(), la syntaxe "Object.fromEntries(arr.map(item => [item.key, item]))" 2. Utilisez l'opérateur d'expansion ". .. ", syntaxe "{...arr}".

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
Méthode 1pour convertir des tableaux en objets dans es6
: utilisez les fonctions fromEntries() et map()
const arr = [
{ clé : "id", nom : "numéro" },
{ clé : "nom", nom : "nom" },
];
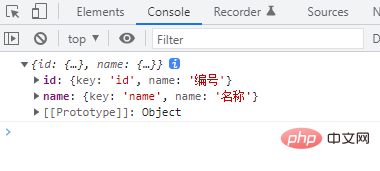
const obj = Object.fromEntries(arr.map(item => [item.key, item]));
console.log(obj); sortie

Méthode 2 : utilisez l'opérateur de propagation "..."
const arr = [
{ clé : "id", nom : "numéro" },
{ clé : "nom", nom : "nom" },
];
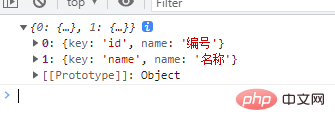
const obj = {...arr} ;
console.log(obj);