En HTML, les tableaux sont définis par la balise <table>. Chaque tableau comporte plusieurs lignes (définies par la balise <tr>), et chaque ligne est divisée en plusieurs cellules (définies par la balise <td>). Les lettres td font référence aux données du tableau, c'est-à-dire au contenu des cellules de données.
1. Contenu de base du formulaire
Les cellules de données peuvent contenir du texte, des images, des listes, des paragraphes, des formulaires, des lignes horizontales, des tableaux, etc.
Balise de tableau HTML :
Laissez-moi d'abord vous donner un exemple simple :
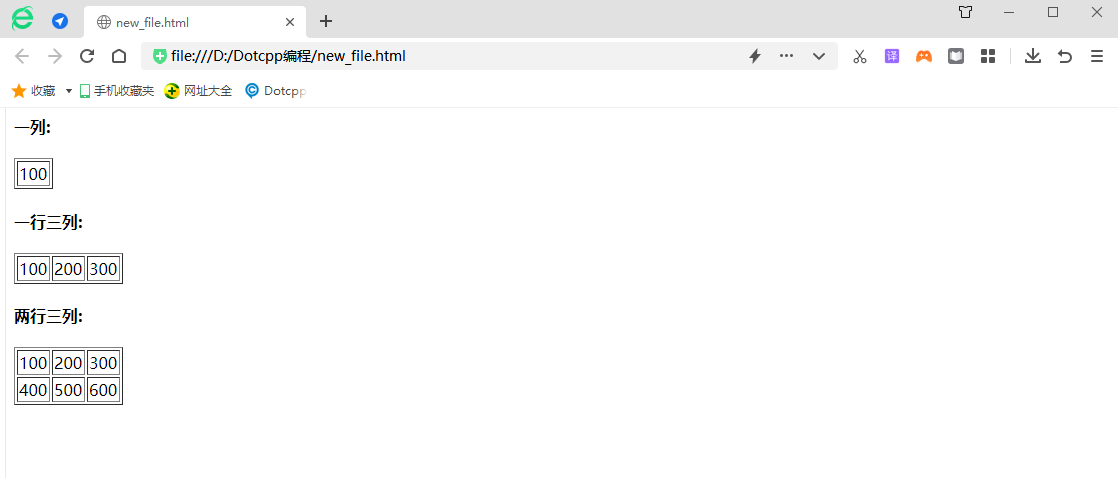
<h4>Une colonne :</h4><tableborder=1><tr><td>100</td></tr></table><h4>Une ligne et trois colonnes :</h4><tableborder= 1>< tr><td>100</td><td>200</td><td>300</td></tr></table><h4>Deux lignes et trois colonnes :</h4> <tableborder=1 ><tr><td>100</td><td>200</td><td>300</td></tr><tr><td>400</td><td> 500</td ><td>600</td></tr></table>
Le résultat final présenté est le suivant :

2. Comment fusionner des cellules
1. Fusionner entre les colonnes
Le mot clé colspan tel que : <tdcolspan=2></td> signifie fusionner cette colonne et la colonne suivante de cette colonne ;
Exemple 1 :
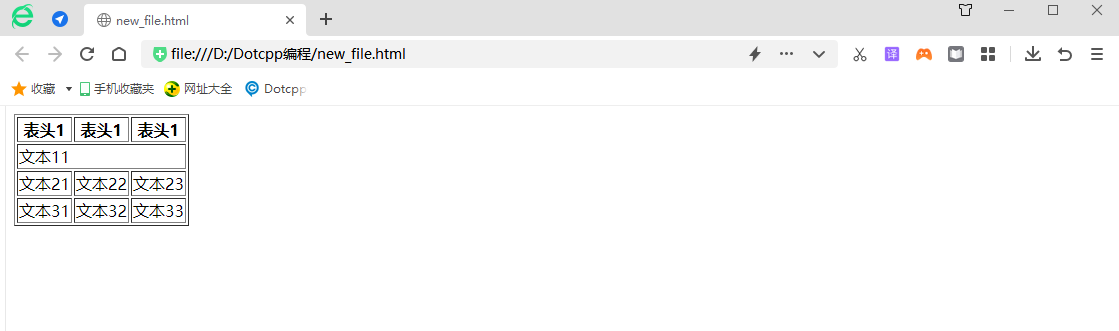
<tableborder=1><tr><th>En-tête 1</th><th>En-tête 1</th><th>En-tête 1</th></tr><tr><td>Texte 11 </td ><tdcolspan=2>Texte 12</td></tr><tr><td>Texte 21</td><td>Texte 22</td><td>Texte 23</td>< /tr> <tr><td>Texte 31</td><td>Texte 32</td><td>Texte 33</td></tr></table>
Les résultats présentés sont les suivants :

Deuxième exemple :
Si vous modifiez le code dans l'exemple ci-dessus <tdcolspan=2>Text 12</td> en <td>Text 12</td>
<tableborder=1><tr><th>En-tête 1</th><th>En-tête 1</th><th>En-tête 1</th></tr><tr><td>Texte 11 </td ><td>Texte 12</td></tr><tr><td>Texte 21</td><td>Texte 22</td><td>Texte 23</td></tr ><tr ><td>Texte 31</td><td>Texte 32</td><td>Texte 33</td></tr></table>
Les résultats présentés sont les suivants :

Troisième exemple :
Si le code de l'exemple 1 <td>Texte 11</td><tdcolspan=2>Texte 12</td> est remplacé par <tdcolspan=3>Texte 11</td>
<tableborder=1><tr><th>En-tête 1</th><th>En-tête 1</th><th>En-tête 1</th></tr><tr><tdcolspan=3> Texte 11< /td></tr><tr><td>Texte 21</td><td>Texte 22</td><td>Texte 23</td></tr><tr><td> Texte 31< /td><td>Texte 32</td><td>Texte 33</td></tr></table>
Les résultats présentés sont les suivants :

2. Fusion interbancaire
Le mot-clé rowspan tel que : <tdrowspan=2></td> signifie fusionner cette ligne et la ligne suivante de cette ligne ; la méthode est similaire à la fusion entre colonnes, je vais donc vous donner un exemple simple.
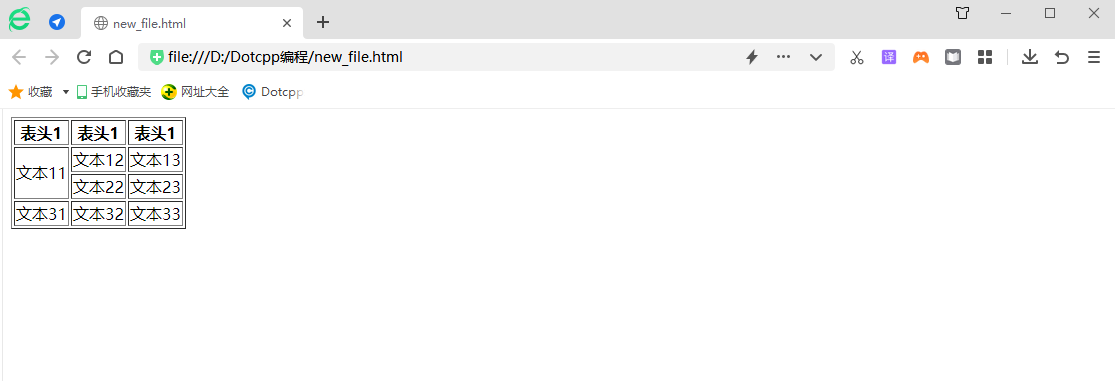
<tableborder=1><tr><th>En-tête 1</th><th>En-tête 1</th><th>En-tête 1</th></tr><tr><tdrowspan=2> Texte 11< /td><td>Texte 12</td><td>Texte 13</td></tr><tr><td>Texte 22</td><td>Texte 23</td>< /tr> <tr><td>Texte 31</td><td>Texte 32</td><td>Texte 33</td></tr></table>
Les résultats présentés sont les suivants :

Résumer:
(1) En comparant l'exemple 1 et l'exemple 2, les tables seront fusionnées uniquement si le mot-clé de fusion de table (colspan ou rowspan) est ajouté ;
(2) En comparant l'exemple 1 et l'exemple 3, on peut conclure que le nombre après le mot-clé indique le nombre de tables à fusionner ;
(3) Détermination de la position des cellules après fusion :
Par exemple, si trois colonnes de texte 11, texte 12 et texte 13 sont fusionnées, la cellule après la fusion sera comptée comme texte 11 ;
Par exemple, si le texte 12 et le texte 13 sont fusionnés, la cellule après la fusion sera comptée comme texte 12.