Lorsqu'on parle de filtres, la première chose qui vient à l'esprit est un logiciel de dessin tel que PhotoShop. Les filtres de ces logiciels peuvent être utilisés pour embellir les images. En CSS, nous pouvons réaliser de nombreux effets de filtre sans utiliser de logiciel, comme l'effet de flou, l'effet de transparence, le réglage du contraste des couleurs, l'inversion des couleurs, etc. De plus, les éléments ou vidéos des pages Web peuvent également être traités via des filtres CSS. Dans cet article, nous apprendrons comment utiliser les filtres en CSS.
Pour implémenter des effets de filtre en CSS, vous devez utiliser l'attribut filter
Et il est implémenté avec certaines fonctions, comme indiqué ci-dessous :
Exemple:
<!DOCTYPEhtml><html><head><style>div{width:200px;height:200px;float:left;position:relative;}divspan{position:absolute;top:50%;left:50%;transform : traduire(-50%,-50%);color:white;text-shadow:1px1px2pxblack;}img{width:100%;}divimg.blur{filter:blur(4px);}divimg.brightness{filter:brightness( 250 %);}divimg.contrast{filter:contrast(180%);}divimg.grayscale{filter:grayscale(100%);}divimg.huerotate{filter:hue-rotate(180deg);}divimg.invert{filter :invert(100%);}divimg.opacity{filter:opacity(50%);}divimg.saturate{filter:saturate(7);}divimg.sepia{filter:sepia(100%);}divimg.shadow{ filter:drop-shadow(8px8px10pxgreen);}</style></head><body><div><imgsrc=./scenery.jpgalt=tulip><span>Image originale</span></div><div ><imgclass=blursrc=./scenery.jpgalt=tulip><span>flou(4px)</span></div><div><imgclass=brightnesssrc=./scenery.jpgalt=tulip><span>luminosité( 250 %)</span></div><div><imgclass=contrastsrc=./scenery.jpgalt=tulip><span>contraste (180%)</span></div><div><imgclass=grayscalesrc =./scenery.jpgalt=tulip><span>niveaux de gris (100%)</span></div><div><imgclass=huerotatesrc=./scenery.jpgalt=tulip><span>teinte-rotation (180deg) </span></div><div><imgclass=invertsrc=./scenery.jpgalt=tulip><span>invert(100%)</span></div><div><imgclass=opacitysrc=./ scene.jpgalt=tulip><span>opacité(50%)</span></div><div><imgclass=saturatesrc=./scenery.jpgalt=tulip><span>saturer(7)</span>< /div><div><imgclass=sepiasrc=./scenery.jpgalt=tulip><span>sépia(100%)</span></div><div><imgclass=shadowsrc=./scenery.jpgalt=tulip ><span>ombre portée(8px8px10pxgreen)</span></div></body></html>Photos de paysages :

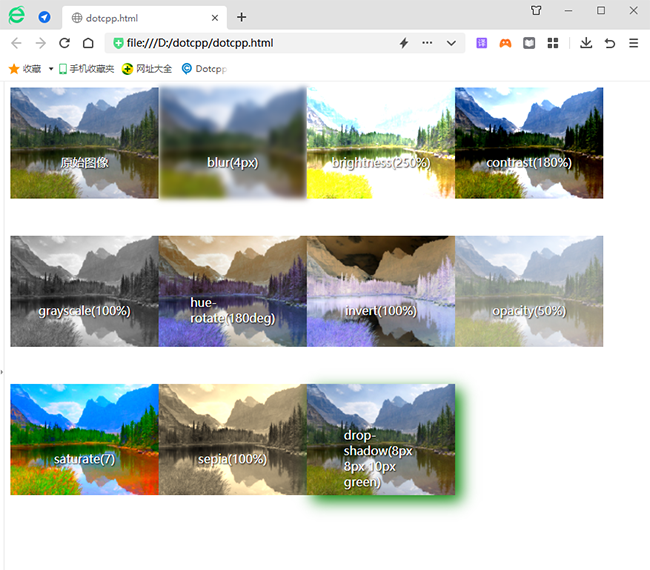
Résultats en cours d'exécution :