Cet article présentera principalement l'écriture des listes en style CSS Avant d'apprendre, nous rappelons les listes ordonnées et les listes non ordonnées en HTML.
Exemple:
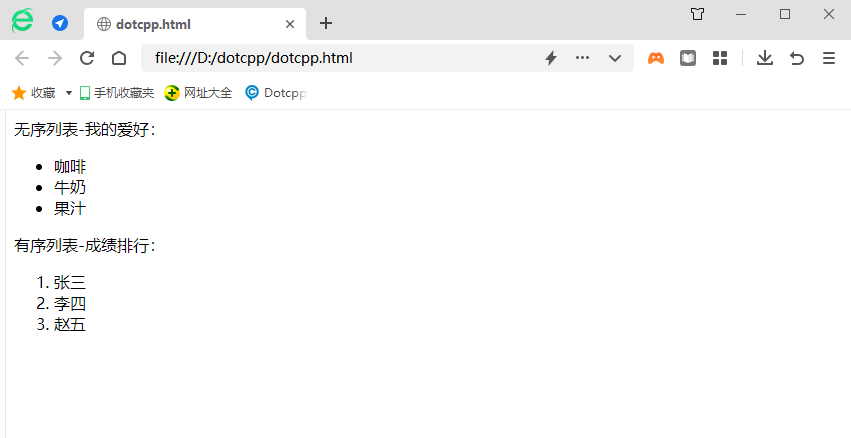
<span>Liste non ordonnée - Mes loisirs : </span><ul><li>Café </li><li>Lait </li><li>Jus </li></ul><span>Oui Liste de séquence - Classement des scores : </span><ol><li>Zhang San</li><li>Li Si</li><li>Zhao Wu</li></ol>
Les résultats en cours d'exécution sont les suivants :

Le rôle des attributs de liste CSS :
(1) Définir différents éléments de liste à marquer comme listes ordonnées
(2) Définir différents éléments de liste à marquer comme listes non ordonnées
(3) Définissez l'élément de liste à marquer comme image
En HTML, il existe deux types de listes HTML :
(1) Liste non ordonnée : les éléments de la liste sont marqués à l'aide de graphiques spéciaux (tels que de petits points noirs, de petites cases, etc.)
(2) Liste ordonnée : les éléments de la liste sont marqués de chiffres ou de lettres
(3) En utilisant CSS, d'autres styles peuvent être répertoriés et les images peuvent être utilisées comme marqueurs d'éléments de liste.
Attribut de raccourci de liste
Tous les attributs de liste peuvent être spécifiés dans un seul attribut. C'est ce qu'on appelle l'attribut d'abréviation. L'ordre d'utilisation des valeurs d'attribut d'abréviation est le suivant :
1. type de style de liste
2. position de style de liste
3. image de style liste
Lors de l'abréviation d'attributs, si l'une des valeurs ci-dessus est manquante et que les autres sont toujours dans l'ordre spécifié, il n'y a aucun impact.
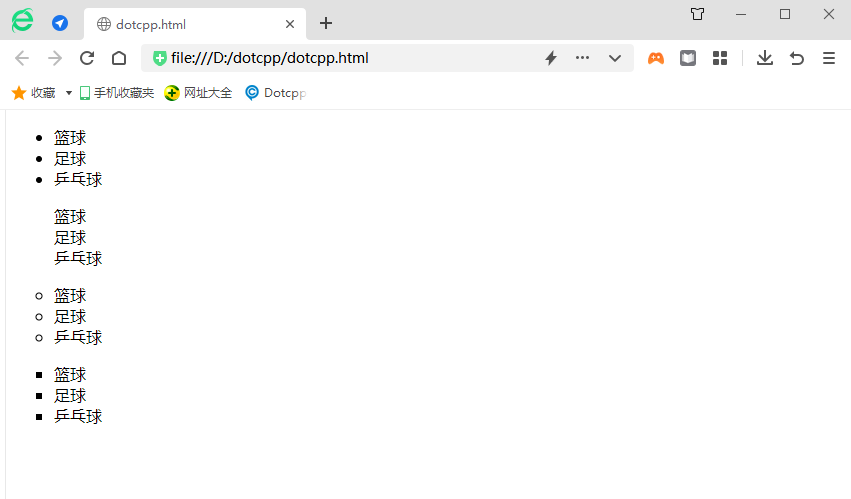
1. style de liste non ordonnée de type style de liste
Exemple:
<!DOCTYPEhtml><html><head><metacharset=utf-8><style>.ul-none{list-style-type:none;}.ul-circle{list-style-type:circle;}.ul -square{list-style-type:square;}</style></head><body><ul><li>Basketball</li><li>Football</li>< li>Tennis de table </li></ul><ulclass=ul-none><li>Basketball </li><li>Football </li><li>Tennis de table </li></ul><ulclass =ul-circle><li>Basketball</li ><li>Football</li><li>Tennis de table</li></ul><ulclass=ul-square><li>Basketball</li><li>Football</li><li>Tennis de table </li></ul></body></html>Résultats en cours d'exécution :

Exemple:
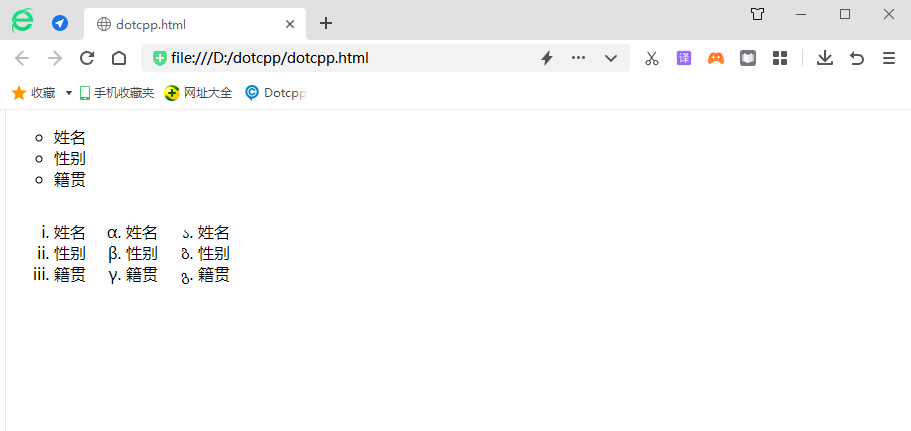
<!DOCTYPEhtml><html><head><style>ul{list-style-type:circle;}ol{float:left;}.ol_one{list-style-type:lower-roman;}.ol_two{list- style-type:inférieur-grec;}.ol_trois{list-style-type:georgian;}</style></head><body><ul><li >Nom</li><li>Sexe</li><li>Lieu de naissance</li></ul><olclass=ol_one><li>Nom</li><li>Sexe</li>< li> Lieu de naissance</li></ol><olclass=ol_two>< li>Nom</li><li>Sexe</li><li>Lieu de naissance</li></ol><olclass=ol_two><li>Nom</li><li>Sexe</li> <li >Lieu de naissance</li></ol></body></html>Résultats en cours d'exécution :

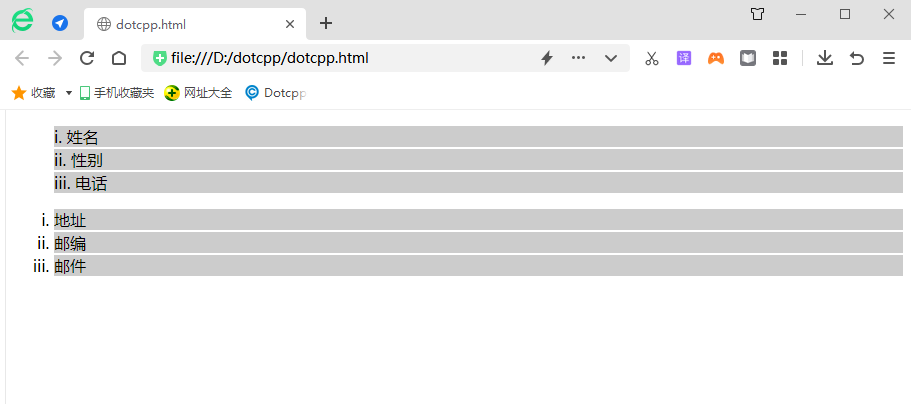
2.style de liste ordonnée-position-style de liste
Exemple:
<!DOCTYPEhtml><html><head><style>ol{list-style-type:lower-roman;}li{background:#ccc;margin-bottom:2px;}.ol_one{list-style-position:inside ;}.ol_two{list-style-p osition:outside;}</style></head><body><olclass=ol_one><li>Nom</li><li>Sexe</li><li>Numéro de téléphone</li></ol> < olclass=ol_two><li>Adresse</li><li>Code postal</li><li>Mail</li></ol></body></html>Résultats en cours d'exécution :

3. list-style-image modifie l'image de la marque de liste
4. style de liste
L'attribut ist-style est l'abréviation des trois attributs ci-dessus (list-style-type, list-style-position, list-style-image). Vous pouvez utiliser list-style pour définir les trois attributs ci-dessus en même temps. Le format de syntaxe est le suivant :
style de liste : type de style de liste || position de style de liste || image de style de liste ;