1. Qu'est-ce qu'une carte de sprites ?
Lorsqu'un utilisateur visite un site Web, le navigateur envoie une série de requêtes au serveur. Par exemple, chaque image de la page Web doit passer par une requête avant de pouvoir finalement être affichée à l'utilisateur. Cependant, une page Web contient souvent un grand nombre de ressources d'images (telles que des images affichées sur la page, des images d'arrière-plan de la page Web et certaines images décoratives, etc.), ce qui amènera le navigateur à demander fréquemment au serveur, ce qui grandement réduire la vitesse de chargement de la page Web. Afin de réduire efficacement le nombre de requêtes adressées au serveur et d'améliorer la vitesse de chargement des pages, la technologie CSS Sprites a vu le jour, également connue sous le nom de technologie sprite .
La soi-disant carte de sprite est une technologie d'assemblage d'images. Elle combine plusieurs petites images en une seule grande image et affiche une petite icône dans la carte de sprite via l'attribut background-position en CSS.

Image : Carte de sprites dans Taobao
Le tableau des sprites est le suivant :

2. Avantages des graphiques de sprites
1. L’utilisation de la technologie sprite peut atténuer le problème des longs temps de chargement qui affectent l’expérience utilisateur.
2. Cela réduit dans une certaine mesure la vitesse de chargement des pages et soulage dans une certaine mesure la pression sur le serveur.
3. L'utilisation de sprites peut réduire efficacement le nombre de fois où le serveur reçoit et envoie des requêtes, améliorant ainsi les performances de chargement des pages.
3. Utilisation de base des graphiques de sprites
1. Outils : PS, HBuilder
2. Matériel : N’importe quelle carte de sprite fera l’affaire
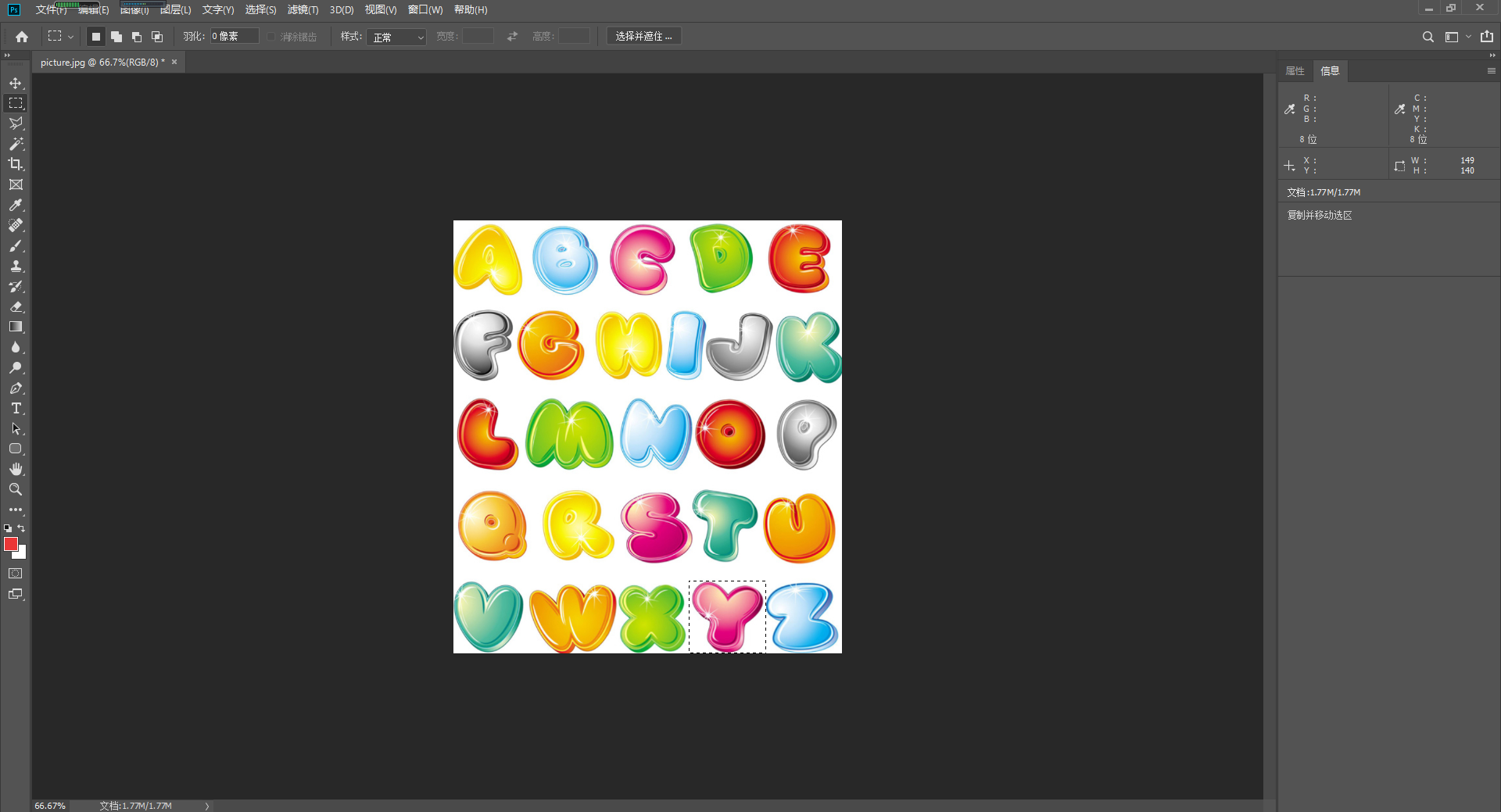
Étape 1 : Ouvrez ps et importez la carte des sprites
Les lettres épelées ici sont YY

Étape 2 : Mesurez la taille et les coordonnées des lettres
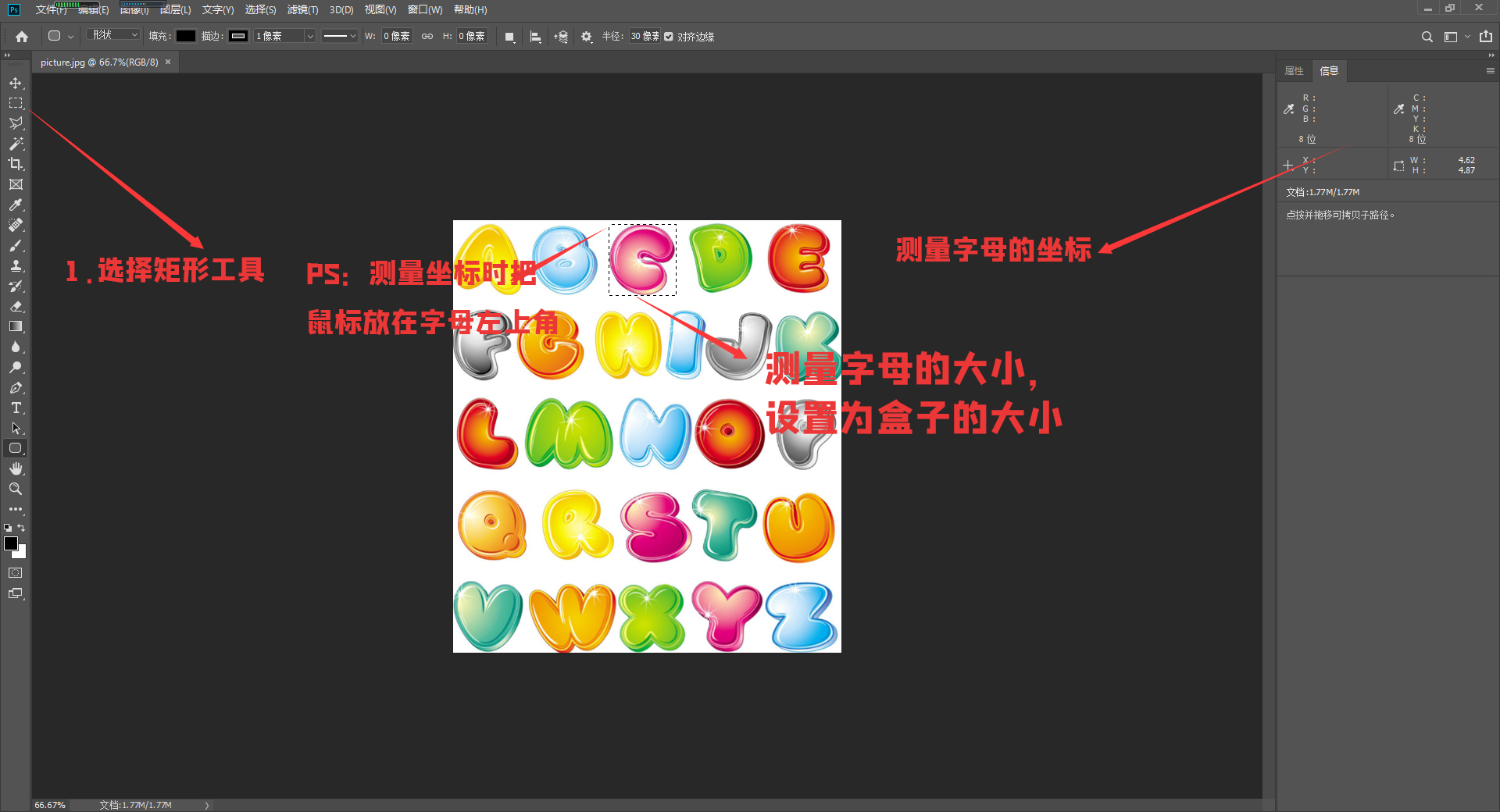
(1) Utilisez l'outil de sélection rectangulaire pour mesurer la taille des lettres et définir la taille du div sur la taille des lettres.
(2) Ouvrez les informations dans la barre de menu de la fenêtre et vous pouvez interroger les informations sur la largeur, la hauteur, l'axe x et l'axe y de la lettre.
(3) Déplacez le curseur de la souris vers le coin supérieur gauche de la lettre et mesurez les valeurs x et y via le panneau d'informations sur la droite.
(4) Écrivez le style en CSS et localisez la position des lettres via background-position.

rendus

Code:
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>Utilisation de sprites</title><style>/*Styles courants*/div{background:url(D:/dotcpp/img /picture .jp g);/*Importer les ressources du sprite*/float:left;/*Définir le flottement à gauche*/}.box1{/*La hauteur et la largeur de la boîte doivent être cohérentes avec la taille du sprite*/width:149px ;height:140px; background-position:296px143px;/*correspond à x respectivement et axe y*//*Lors d'un positionnement en ps, placez le curseur dans le coin supérieur gauche de la sélection rectangulaire pour obtenir la position*/}.box2{/*La hauteur et la largeur de la boîte doivent être cohérentes avec la taille de l'image du sprite*/largeur :149px;hauteur:140px;position d'arrière-plan:296px143px; /*Correspond respectivement aux axes x et y*//*Lors d'un positionnement en ps, placez le curseur dans le coin supérieur gauche de la sélection rectangulaire pour obtenir la position*//</style></head><body>< divclass= box1></div><divclass=box2></div></body></html>