Modifier le style natif de la balise vidéo
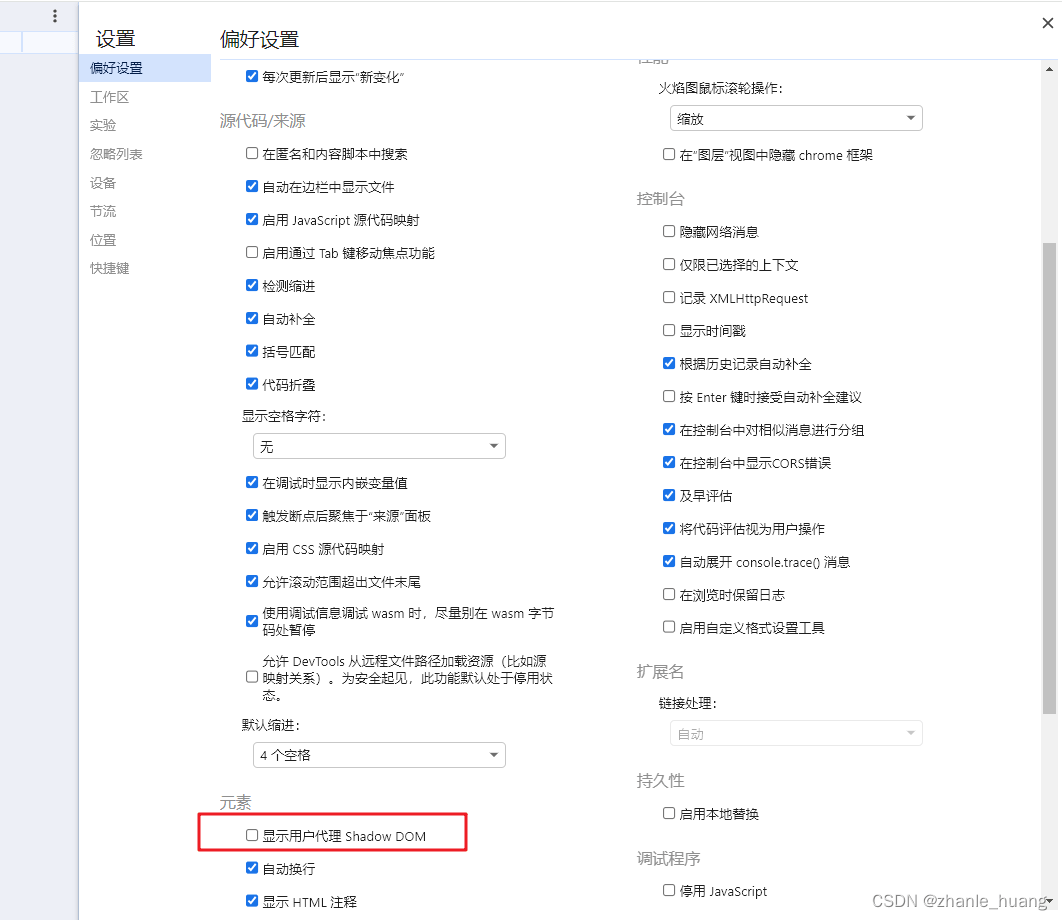
Ouvrez les paramètres dans la console et cochez Afficher le DOM fantôme de l'agent utilisateur pour inspecter le style interne de la balise vidéo.


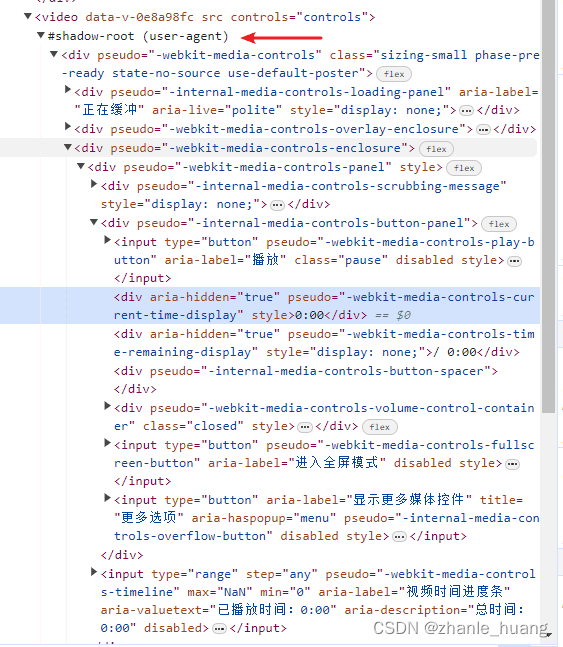
Ce qui est marqué par la flèche est le contenu du DOM showow. Ces contenus sont normalement invisibles et ne seront affichés que s'ils sont cochés.
Une fois que nous connaissons la structure, nous pouvons définir le style via CSS et changer l'heure en style rouge.

Obtenez la valeur du pseudo et définissez le style
vidéo ::-webkit-media-controls-current-time-display {
couleur : rouge ;
}résultat

Ceci conclut cet article sur la façon de modifier le style natif de la balise vidéo via CSS. Pour plus d'informations sur la façon de modifier la balise vidéo avec CSS, veuillez rechercher les articles précédents sur downcodes.com ou continuer à parcourir les articles connexes ci-dessous. j'espère que vous en lirez plus à l'avenir. Supportez downcodes.com !