Tout au long de l’histoire du développement de la conception d’interactions, des modèles d’interaction innovants ont été largement acceptés puis sont devenus des standards, tandis que les anciens modèles d’interaction sont constamment éliminés. Par conséquent, le développement de modèles interactifs est également un processus de « sélection naturelle, survie du plus fort ». Cet article est un partage réalisé lors de la Carbonated Beverage Conference en 2009. Ce qui était innovant à l’époque est désormais largement utilisé. Parce que le thème est cohérent avec l'objectif actuel de la plateforme UX d'encourager l'innovation, je le publierai à nouveau :)
La conception d'interactions est un travail créatif, l'utilisation de méthodes innovantes pour résoudre magnifiquement les problèmes des produits reflète la valeur d'un concepteur d'interactions. Lorsque des conceptions d’interaction innovantes sont reconnues par les utilisateurs et apprises auprès de leurs pairs du secteur, cela génère un grand sentiment de satisfaction professionnelle. Ce type d’innovation n’est pas nécessairement une conception révolutionnaire révolutionnaire. Une innovation dans un petit composant interactif peut ajouter beaucoup à l’expérience produit. Aujourd'hui, je vais parler de quatre façons courantes d'innover dans les composants interactifs à travers certains cas, et j'encouragerai tout le monde.
1. Innovation des barres de défilement [Méthode de reconstruction]

Rappelons d'abord les deux méthodes de défilement pour lire les documents PDF : 1. Glisser avec les outils manuels 2. Barres de défilement.
Pour afficher les informations suivantes, faites glisser vers le haut avec l'outil Main et vers le bas avec la barre de défilement. Quels sont les principes des deux méthodes de fonctionnement ?

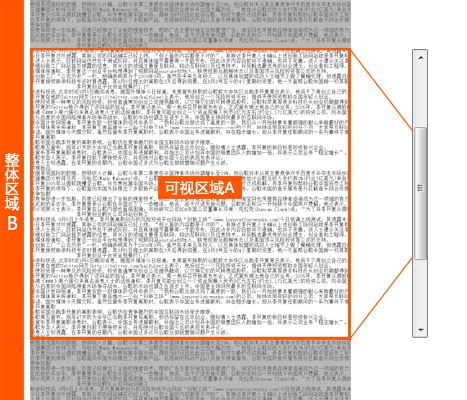
Divisez le document en zone visible A et zone globale B. Le curseur de la barre de défilement correspond à la zone visible A du document. Par conséquent, la barre de défilement fait glisser la zone visuelle A, tandis que l'outil manuel fait glisser la zone globale B. Les sujets déplacés par les deux méthodes opérationnelles sont différents, donc les directions sont exactement opposées.

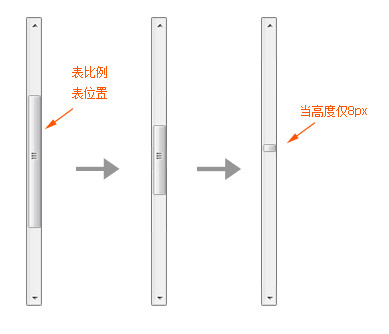
La barre de défilement peut être comprise comme une vignette du document dans le sens vertical. Le curseur peut représenter la position actuelle de la zone visible et la proportion de la zone visible par rapport à la zone globale. À mesure que la surface globale du document continue d'augmenter, la proportion de la zone visible diminue, de sorte que la hauteur du curseur continue de diminuer. Selon les statistiques sur les logiciels courants tels que IE, FF, Office, etc., le curseur ne rétrécit généralement plus lorsque la hauteur atteint 8 pixels. Lorsque la hauteur du curseur n'est que de 8 pixels, l'expérience de déplacement de la barre de défilement est assez médiocre.
Google Wave a apporté des innovations audacieuses en matière de barres de défilement.

1. Les boutons haut et bas sont connectés au curseur (avantages : la distance de mouvement de la souris entre le curseur et les boutons haut et bas est raccourcie ; problème : le curseur ne peut pas suivre le mouvement lorsque les boutons haut et bas sont cliqués)
2. La hauteur du curseur de la barre de défilement est fixe (avantages : résout le problème du curseur extrêmement petit ; problème : impossible d'exprimer la proportion de la zone visible)
Ces deux modifications optimisent les problèmes des barres de défilement traditionnelles, mais posent des problèmes avec les propriétés de base des barres de défilement (« position » et « proportion »). Afin de résoudre les nouveaux problèmes occasionnés, la barre de défilement de Google Wave introduit deux nouveaux éléments :
1. Bloc gris translucide (cliquez sur les boutons haut et bas, le curseur ne peut pas suivre le mouvement, puis le bloc gris translucide se déplacera – résolvez le problème de position)
2. La barre de terminaison (le contenu de la vague continue d'augmenter et la position de la barre de terminaison continue vers le bas, ce qui est utilisé pour indiquer la hauteur totale du contenu - pour résoudre le problème de proportion. Malheureusement, l'effet visuel de cela la barre de terminaison fait croire aux gens qu'elle peut être déplacée, ce qui peut facilement prêter à confusion.)
Google Wave a déployé beaucoup d'efforts pour innover dans les barres de défilement, mais il est également confronté à des problèmes liés aux habitudes des utilisateurs causés par la complexité des barres de défilement. Personnellement, je pense que cette innovation en matière de barre de défilement a été réalisée en raison des besoins du produit. Une page wave peut avoir 4 barres de défilement en même temps. Lorsque quatre barres de défilement traditionnelles apparaissent sur une page en même temps, l'effet peut être imaginé. La barre de défilement Wave est un design très « léger » tant visuellement qu'interactivement, et convient tout à fait au produit dans son ensemble.
=================================================== ==
L'amélioration apportée par Apple à la barre de défilement est simple et efficace : l'ajout de points d'ancrage.

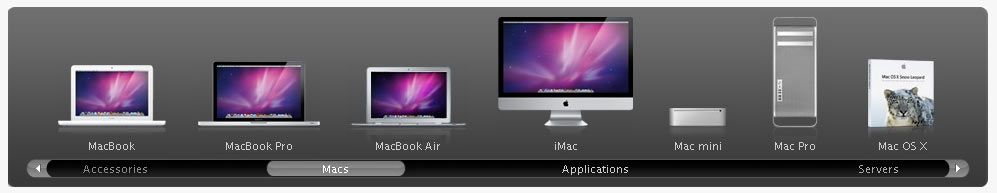
Site officiel de Mac : ajoutez une barre de défilement horizontale de point d'ancrage, cliquez sur le point d'ancrage et le curseur défile jusqu'à la position correspondante

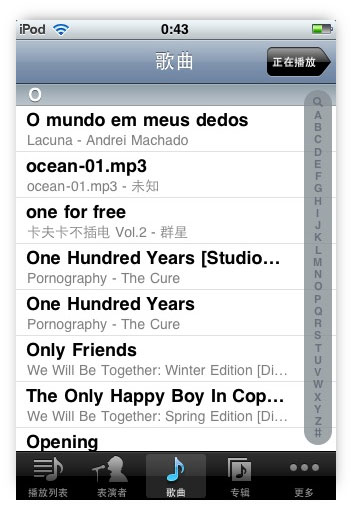
Liste des albums de musique iPhone : barre de défilement avec points d'ancrage, appuyez sur une lettre, faites défiler la liste jusqu'à la position correspondante et ajoutez des points d'ancrage à la barre de défilement pour ajouter des fonctions de navigation et de positionnement précis, ce qui facilite son utilisation.
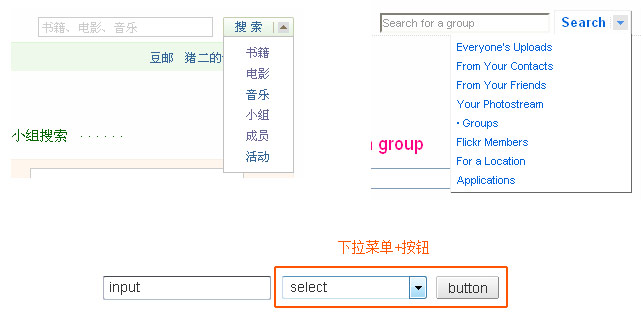
2. Innovation du champ de recherche combiné [méthode de combinaison]

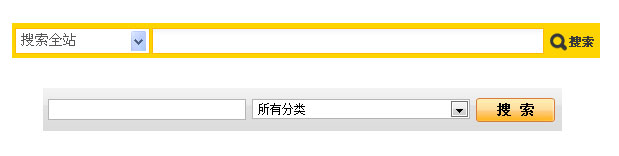
Un champ de recherche conditionnelle courant est composé de trois contrôles : "zone de saisie + menu déroulant + bouton". Une combinaison appropriée de contrôles peut apporter de meilleurs résultats.
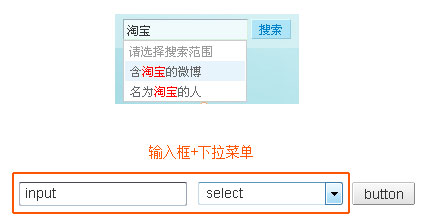
1. Combinaison [Zone de saisie + menu déroulant]

La zone de recherche de Sina Weibo intègre les options déroulantes dans les invites de la zone de saisie, ce qui rend l'opération de sélection de la plage de recherche plus pratique.

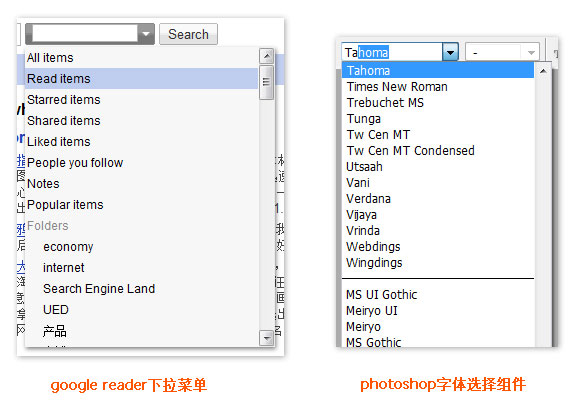
Les menus déroulants avec des opérations de saisie comme Google Reader facilitent l'utilisation des menus déroulants. (Ce type de combinaison de contrôles est très courant dans Word, Photoshop et d'autres logiciels, tels que le contrôle de sélection de polices)
2. Combinaison [Bouton + menu déroulant]

Une flèche déroulante est ajoutée derrière le bouton de recherche de Douban et Flickr, et le bouton et l'opération de sélection déroulante sont combinés en un seul (la conception de Flickr est cohérente avec l'expérience de la barre de navigation principale de son site Web, tandis que l'utilisation par Douban de cette le design est légèrement abrupt au vu de l'ensemble de son site) )
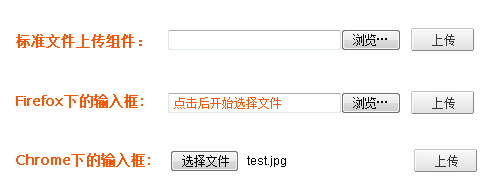
3. Innovation des composants de téléchargement de fichiers [méthode minceur]

Le composant de téléchargement de fichier standard est composé d'une « zone de saisie (pseudo) + bouton Parcourir + bouton Soumettre ». On l'appelle une « pseudo-zone de saisie » car elle est principalement responsable de l'affichage des chemins de fichiers. Par conséquent, cliquer sur cette zone de saisie dans Firefox démarre l'opération de sélection de fichier. Chrome a même transformé la pseudo-zone de saisie en bouton pour restaurer le contrôle final. rôle originel.

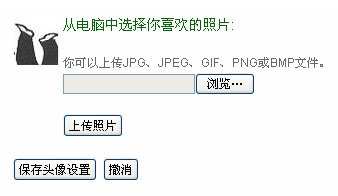
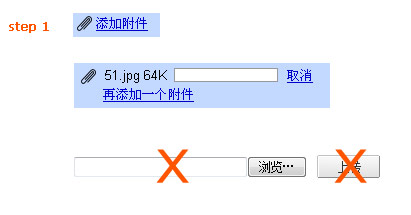
Lors de l'utilisation du composant de téléchargement de fichier standard, deux boutons de soumission apparaissent souvent. Prenons l'image ci-dessus comme exemple : après avoir sélectionné le fichier, cliquez directement sur « Enregistrer les paramètres de l'avatar », ce qui est un échec.
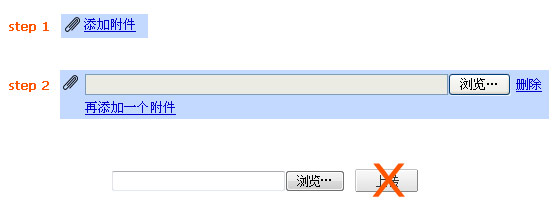
La conception du téléchargement de pièces jointes Gmail a subi deux opérations d'allègement sur le composant de téléchargement de fichiers.

Dans le passé, les étapes de téléchargement de pièces jointes sur Gmail étaient les suivantes : 1. Cliquez sur "Ajouter une pièce jointe" (un composant de téléchargement sans bouton d'envoi apparaîtra après avoir cliqué), 2. Sélectionnez le fichier (le téléchargement démarrera automatiquement après la sélection). Suppression du bouton Soumettre.

Les étapes actuelles pour télécharger des pièces jointes sur Gmail sont les suivantes : 1. Cliquez sur "Ajouter une pièce jointe" (le téléchargement démarrera automatiquement après avoir cliqué et il y aura une barre de progression du téléchargement). La zone de saisie et le bouton Soumettre sont supprimés, ne laissant qu'un bouton Parcourir, et le téléchargement ne nécessite qu'un seul clic.
4. Innovation qui tourne les pages [méthode alternative]

La méthode traditionnelle de rotation des pages est « page précédente + numéro de page + page suivante », qui est la conception la plus familière.

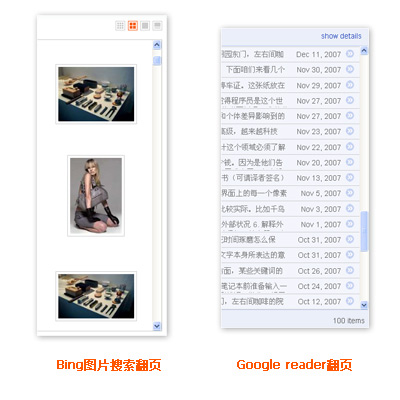
Recherche d'images Bing
Lecteur Google
Regardez l'image et achetez cette méthode de tournage de page à "défilement sans fin" qui a émergé ces dernières années, c'est-à-dire faites glisser la barre de défilement vers le bas et commencez à charger le contenu suivant, au lieu de "page précédente + numéro de page + page suivante". links.

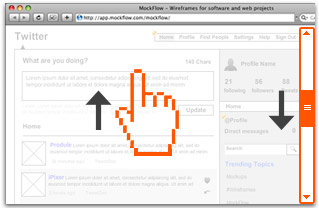
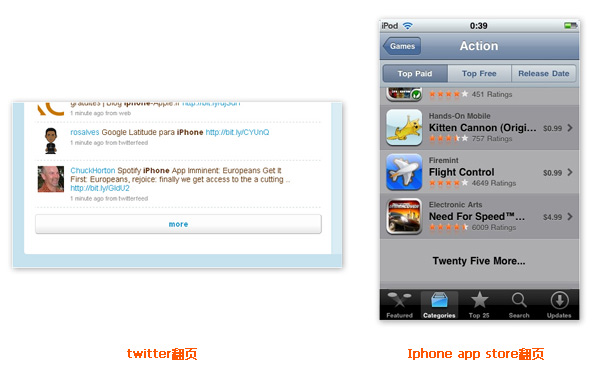
Relativement parlant, les « tournages de page progressifs » tels que Twitter et l'App Store d'iPhone ne sont pas si radicaux. Ils conservent un bouton de changement de page, qui est un compromis entre le changement de page traditionnel et le changement de page à défilement sans fin.

L'image ci-dessus est une conception intelligente de rotation de page de la recherche de livres Google. Lorsque la souris survole une zone locale au bas du document (environ 50 pixels de hauteur), un calque translucide apparaîtra. . Cet énorme bouton de tournage de page auxiliaire améliore considérablement la commodité de tourner les pages et a peu d'impact sur l'interface.
L'innovation du composant de tournage de page mentionnée ici consiste à remplacer le composant de tournage de page traditionnel par une nouvelle méthode de tournage de page. Du point de vue de la structure de l'information, le tournage de page traditionnel divise l'information en segments, tandis que le « tournage de page à défilement sans fin » appartient au défilement de l'information. Ces deux méthodes correspondent aux prototypes réels : les livres et les films. Les livres divisent les informations sur chaque page et les retournent, tandis que les informations du film défilent image par image.

Du point de vue de la vitesse du flux d'informations et de la commodité de tourner les pages, le « défilement de l'information » est bien supérieur à la « segmentation de l'information ». Comment devrions-nous choisir entre ces deux méthodes de changement de page ? Je pense que cela devrait dépendre de la demande de l'utilisateur pour le contenu ultérieur. Dans des scénarios comme la page de résultats de recherche Google, où la qualité de l'information diminue à mesure que la page progresse, la demande de l'utilisateur pour le changement de page. n'est pas si fort. Dans des scénarios comme Google Reader, qui n'est pas trié par qualité d'information, il est absolument nécessaire de fournir une méthode de rotation de page à grande vitesse. Il convient de noter que le défilement n’est pas propice à un positionnement précis du contenu et à une récupération d’informations précise.
La vitesse du flux d'informations a un grand impact sur la mentalité du destinataire de l'information. Plus la vitesse du flux est rapide, plus la quantité d'informations absorbée est faible. Par conséquent, la lecture de documents PDF vous rend plus impatient que la lecture de livres papier. Pour vous empêcher de tourner les pages, vous « scannez » au lieu de « lire » (sentiments subjectifs personnels, toute similitude est purement inévitable)
Cela s'étend également au point qu'en plus de structurer l'information, les responsabilités professionnelles du concepteur d'interaction doivent également contrôler la vitesse du flux et la fourniture de l'information.
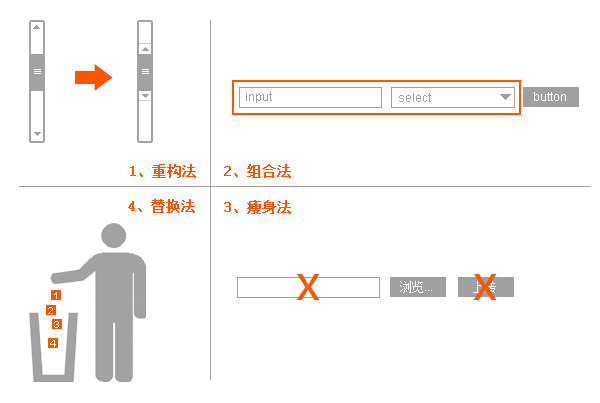
Résumer

Enfin, une image est utilisée pour résumer les quatre façons d'innover dans les composants interactifs. J'espère qu'elle inspirera tout le monde.